小程序开发实战案例之如何获取用户信息(一)
✌️ 简单唠两句
经过小程序 0-1 开发系列内容的学习,相信大家对于如何开发小程序已经有了一些初步了解。今天新开设小程序开发实战专栏,希望能帮助大家在 不同小程序开发场景中 更丝滑的完成开发~
支付宝小程序开发 0-1 系列专栏内容详见:
最新demo版|如何0-1开发支付宝小程序之前期准备篇(一)
最新demo版 | 如何0-1开发支付宝小程序之如何调试小程序(二)
那么今天,我们来看一下支付宝小程序如何获取用户信息~

支付宝提供了不同的能力来实现获取用户的不同信息,分别为:
用户授权(my.getAuthCode)
获取会员基础信息(my.getOpenUserInfo)
获取会员手机号(my.getPhoneNumber)
获取会员收货地址(my.getAddress)
获取运动数据(my.getRunData)
大家可以根据自己的使用场景来接入,接下来将对这几个方法逐一介绍。
获取用户信息原则
在介绍之前,先明确一个授权原则(很重要):
支付宝小程序 不允许首屏弹窗引导用户授权,即用户进入小程序后无任何交互动作直接弹出授权弹窗
有上面情况的话,小程序审核无法通过,大家注意避坑。

用户授权
该方法获取的信息最多,但是步骤也是最复杂的。
使用的 API:my.getAuthCode
可获取到的信息:userId、头像地址、昵称、性别、省/市名称
前端是否能直接获取到信息: 否,需要与后端交互获取到信息
使用场景:获取用户信息登录
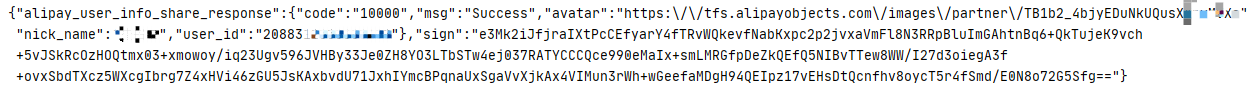
后端接收到 authCode 之后,需要走下面两步才能获取到用户信息:
1、通过 alipay.system.oauth.token 接口获取 access_token 参数
2、将 access_token 参数传入 alipay.user.info.share 接口中获取

这边汇总了一些调用时常见的问题,大家可以参考下:
获取会员基础信息
使用的 API:my.getOpenUserInfo
可获取到的信息:头像地址、昵称。
前端是否能直接获取到信息: 能
使用场景:单独获取头像、补充昵称信息等
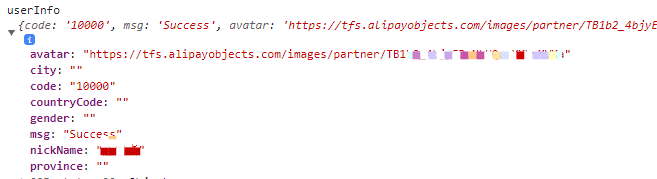
IDE 返回:

实际只能获取到头像地址、昵称。性别和省市信息虽然有对应的字段但是无法返回具体值。
对接 my.getOpenUserInfo 的常见问题汇总在这里了:
获取会员手机号
使用的 API:my.getPhoneNumber
可获取到的信息:手机号
前端是否能直接获取到信息: 否,前端获取到的是加密数据,需要传到后台解密。
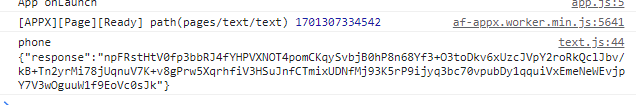
授权之后,你会发现获取到的手机号信息是一串 加密的数据:

别担心,这是正常的,因为涉及到用户的敏感信息,所以无法直接明文获取到信息。
按照下面的步骤走:
1、将这串数据通过 my.request 方法传到服务端
2、通过 [如何使用AES密钥解密] 进行解密
3、解密成功,获取到手机号
如果解密出来的数据不是手机号,而是一串报错信息,例如:
也不要着急,参考上面的方案进行排查,解决问题后再进行获取。
获取手机号的问题比较多,其他问题大家也可以参考下:
获取会员收货地址
使用的 API:my.getAddress
可获取到的信息:收货地址列表
前端是否能直接获取到信息: 是。如果没有地址,会提示新增收货地址。
获取的地址是支付宝里面的,跟淘宝不互通,参考👉[my.getAddress拉取的是哪里的地址]
获取运动数据
使用的 API:my.getRunData
可获取到的信息:获取某天的运动步数
前端是否能直接获取到信息:否,前端获取到的是加密数据,需要传到后台解密
跟获取手机号一样,需要将这串数据传到服务端,通过 [如何使用AES密钥解密] 进行解密。
小程序步数获取的常见问题看:
以上就是关于【小程序如何获取用户信息】的实践案例了~
大家有问题欢迎沟通✿✿ヽ(°▽°)ノ✿ ~











评论