一个库帮你轻松的创建漂亮的.NET 控制台应用程序
前言
做过.NET 控制台应用程序的同学应该都知道原生的.NET 控制台应用程序输出的内容都比较的单调,假如要编写漂亮且美观的控制台输出内容或者样式可能需要花费不少的时间去编写代码和调试。今天大姚给大家分享一个.NET 开源且免费的类库帮你轻松的创建漂亮、美观的.NET 控制台应用程序:Spectre.Console。

项目特性
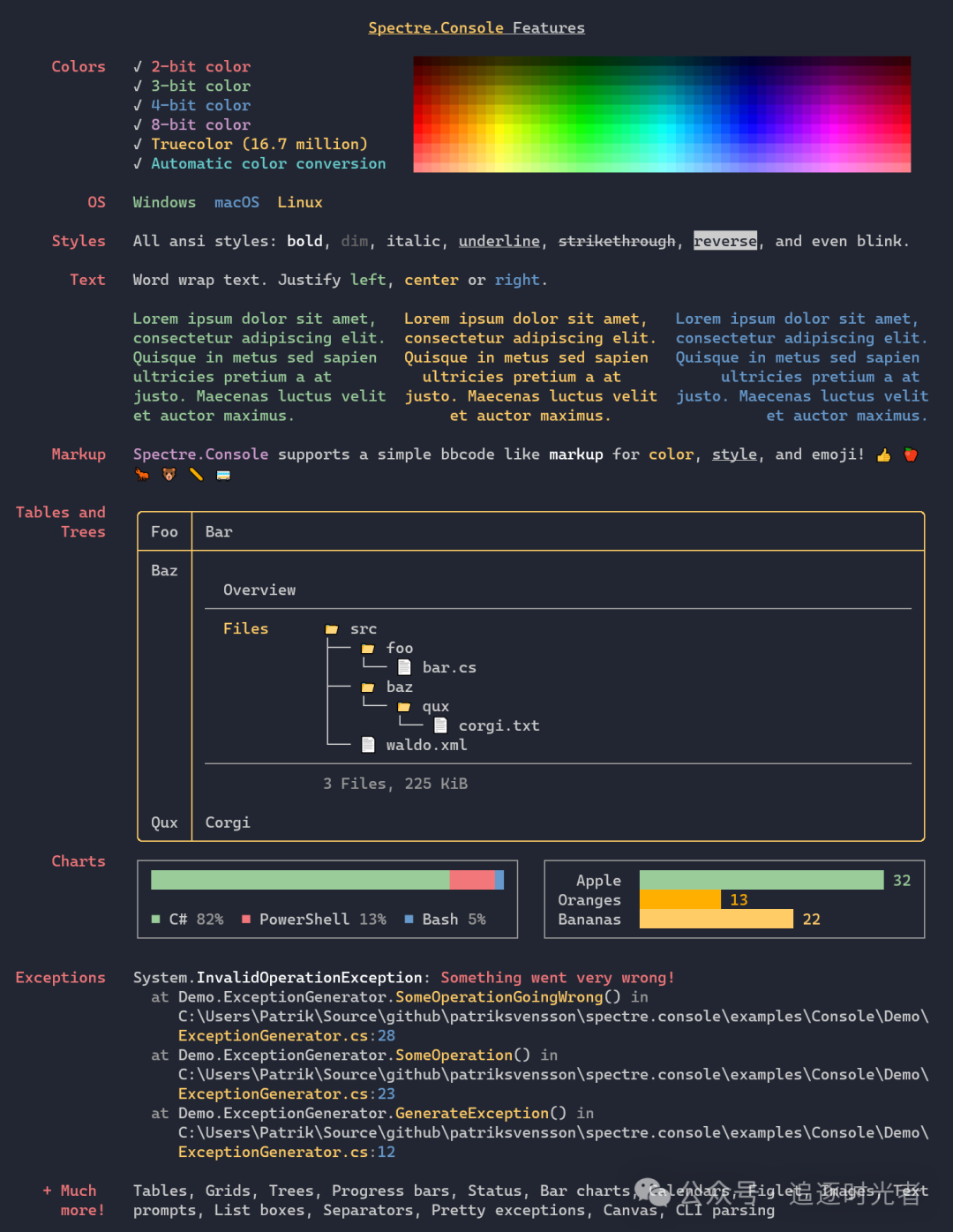
该库有着丰富的组件,其中包括表格、网格、面板、日历、以及画布图像等。
支持文本样式的最常见的 SRG 参数,如粗体、暗淡、斜体、下划线、删除线和闪烁文本。
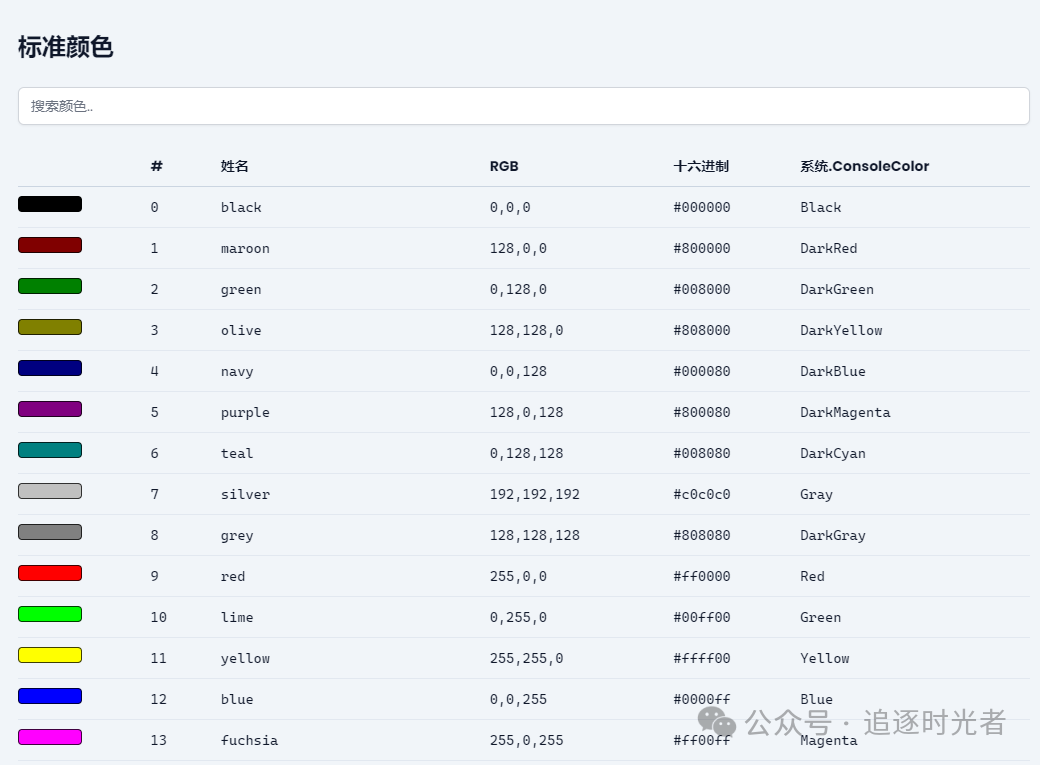
支持终端中的 3/4/8/24 位颜色。该库将检测当前终端的功能,并根据需要降低颜色。
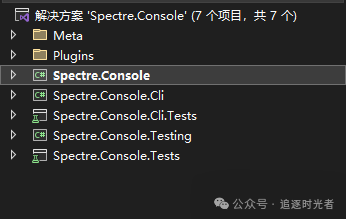
项目源代码


新建控制台应用
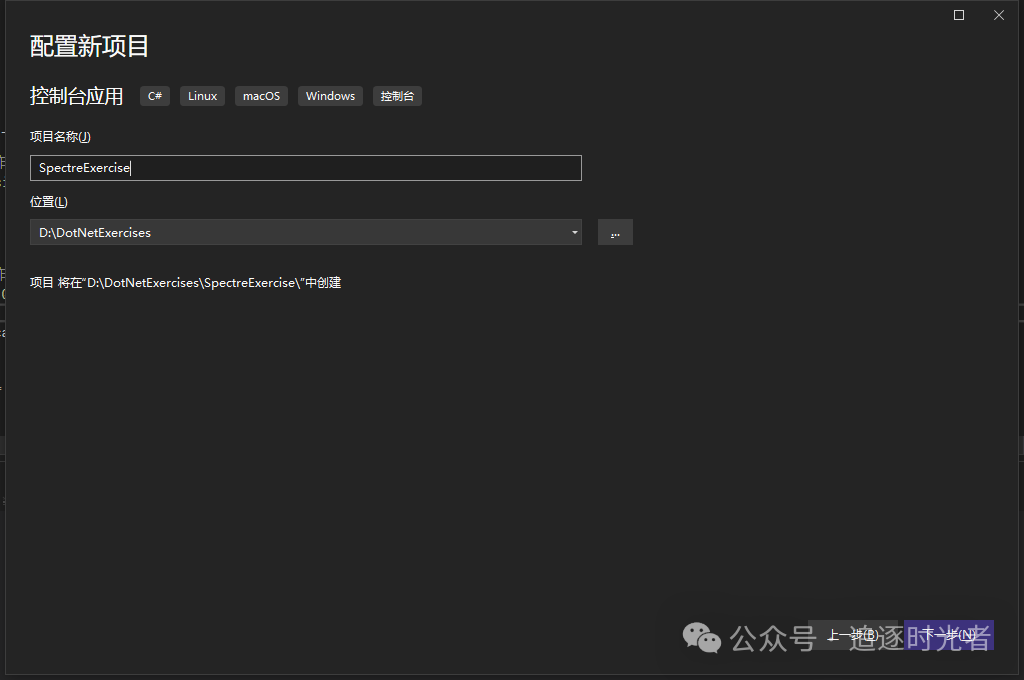
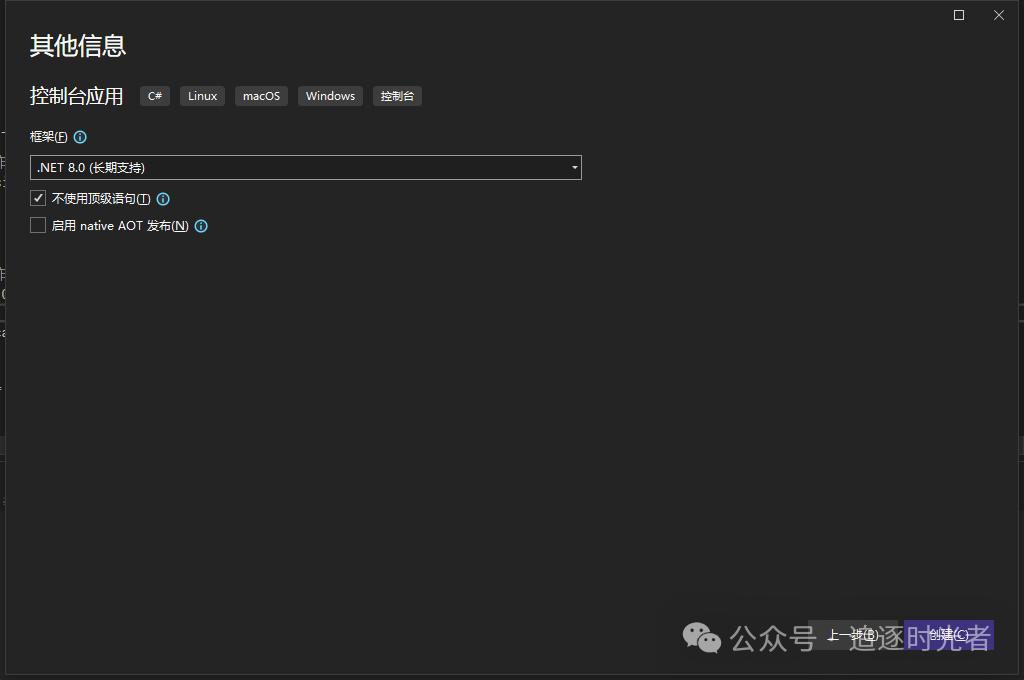
创建一个名为:SpectreExercise的控制台应用。



安装项目的 NuGet 包
在 NuGet 包管理器中搜索:Spectre.Console 点击安装。

控制台文字输出
原生自带的
复制代码

类库设置的
复制代码


table 表格输出
复制代码

条形图
使用 BarChart 将条形图呈现到控制台。
复制代码

日历
复制代码

布局
使用 Layout 在终端中布局小部件。
复制代码

规则水平线
复制代码

项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个 Star 支持💖。
文章转载自:追逐时光者








评论