HarmonyOS 三个设计原则教你如何设计高使用率万能卡片
元服务是一种基于 HarmonyOS API 的全新服务提供方式,对于开发者来说仅需要开发一次,即可支持多终端设备运行,以鸿蒙万能卡片等多种呈现形态,向用户提供更轻量化的服务。更轻便的开发方式,让广大开发者都跃跃欲试,截至目前也已经有很多开发者开发出了一些爆款元服务,而想要原服务拥有更高的传播范围、更高的用户使用率和更多用户触点,卡片视觉设计就显得十分重要。
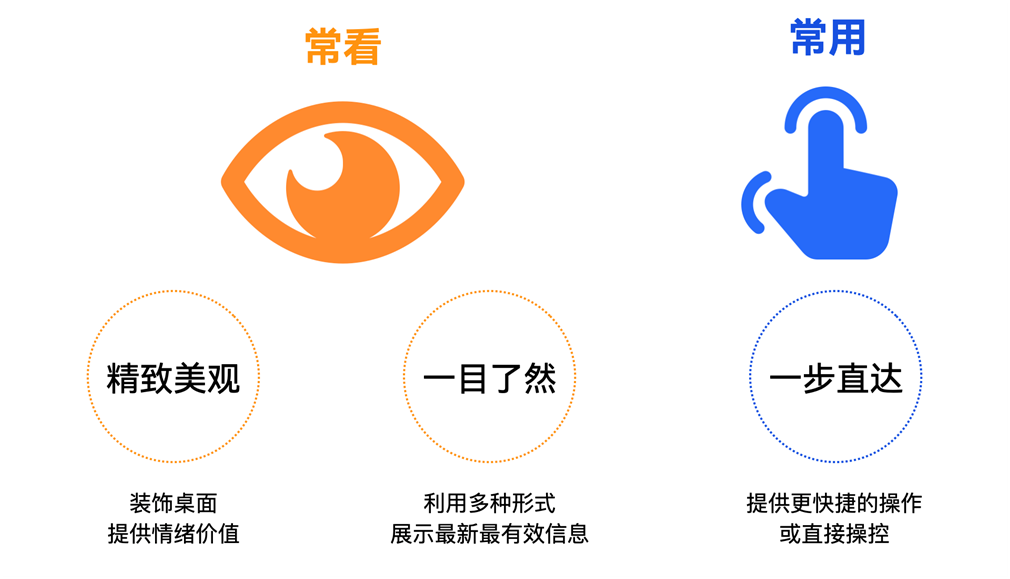
众所周知在用户的桌面上,除了应用图标外,另一个存在感极强的元素就是卡片。相较于应用,卡片的展示面积越大,展示的元素也相对更加丰富。想要把图片、文字和按钮更好融合进一张小小的卡片,就要遵循“精致美观、一目了然、一步直达”三个原则。

卡片精致美观,意味着各位开发者在设计时不仅要关注卡片的功能,也要打磨卡片的视觉和动效设计,带给用户预约享受的价值,甚至会单纯为了装饰桌面而将卡片添加到桌面上。
大片信息一目了然,提供更多的有效信息给用户,是让卡片更具有价值的手段之一。类似用户需要复杂操作才能获得的信息以及常常关注的信息,都适合呈现在卡片内,但同时也要谨慎展示广告、优惠券等非用户主动想要获取的内容,过度推送此类信息很容易引起用户反感,降低卡片的添加率。
卡片也可添加按钮,如果此类按钮能够一键帮助用户完成一些复杂操作,也能让卡片价值获得极大提升。以打电话为例,原本用户需要“进入电话应用>选择联系人>找到要拨打电话的联系人>点击拨号键”4 步才能完成的操作,通过添加一张该联系人的电话卡片在桌面,即可一步完成操作。所以开发者在设计时需审视自己卡片内的所有按钮,是否真的减少了用户的操作,为用户带来了价值。
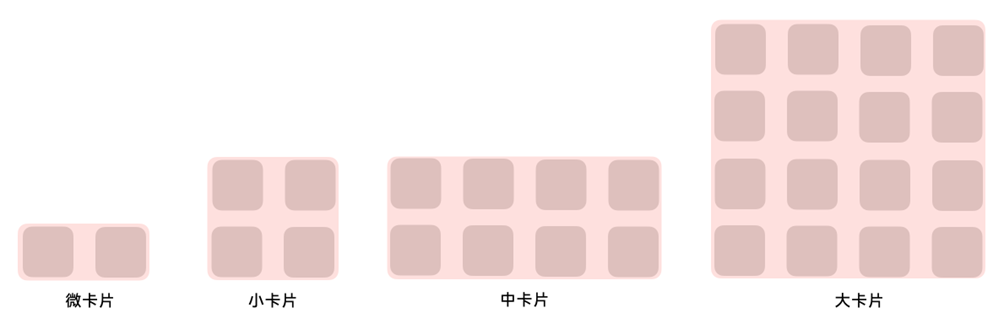
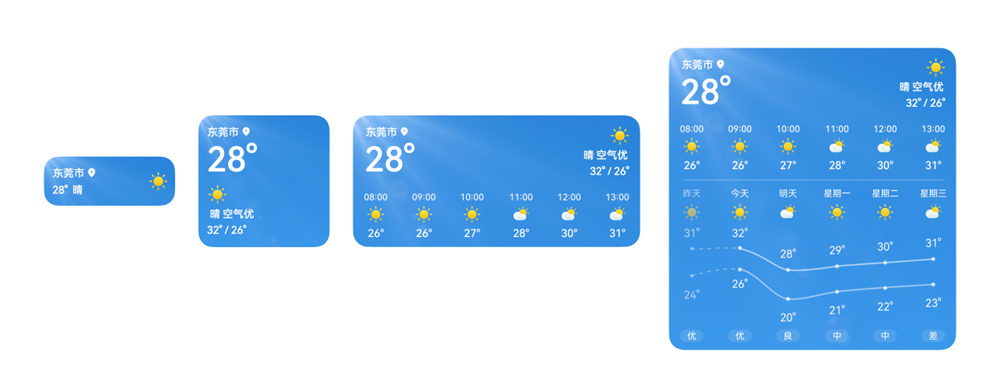
HarmonyOS 基于“精致美观、一目了然、一步直达”三个设计原则,为用户提供更多有效信息,帮助用户完成一些复杂操作的同时,以最佳视觉效果呈现于桌面。目前用户桌面上的卡片主要分为四个尺寸——微、小、中、大,因在不同设备上卡片的宽高不同,具体大小和效果在开发过程中可以使用 IDE 工具来预览。当然由于每张卡片的显示面积不同,卡片设计中可以承载的元素数量也有所不同。

微卡片建议最多展示 2 种元素,小卡片、中卡片最多展示 3 种元素,大卡片最多展示 4 种元素。开发者可以根据实际的卡片功能定位选择要展示的元素进行组合。

打磨细节,让卡片更精致美观
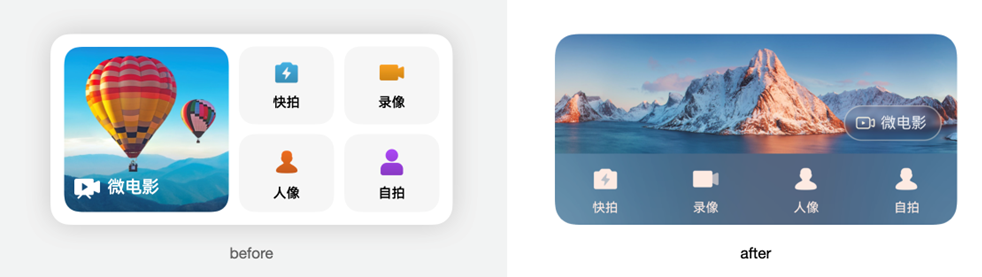
精致美观其实是一个较为宽泛的属性,设计过程中并没有一些固定的规则,设计师可以遵守业界通用的设计规范,如画面的平衡、色彩的搭配、元素的统一等;当然其个人审美也会产生一定的影响。但整体来看一张精致美观的卡片,不仅要具备用户常用的功能,还要给用户带来美的享受。卡片整体结构一致性、按钮色彩搭配协调性、配图区与功能区的关联性,都是卡片设计需要考量的一部分。

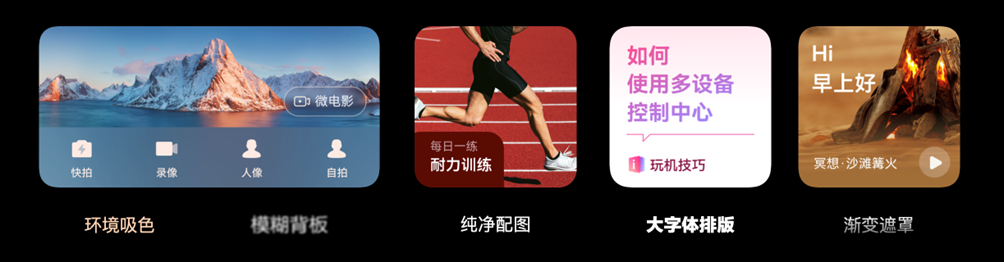
环境吸色、模糊背板、纯净配图、大字体排版、渐变遮罩等方式都是卡片设计中常用的设计手法。想要设计出优秀的卡片,对细节的打磨将成为脱颖而出的关键所在。

控制元素,让卡片信息一目了然
一目了然是卡片的重要功能属性,能够让用户可以不进入应用就能够在桌面了解到关键信息,这也是卡片价值的重要体现。如果能够在卡片中展示更直观的信息,可直接将数据展示在卡片内,减少“跳转查看”类的按钮。

想让卡片信息一目了然,首先开发者可以根据卡片大小来控制信息数量。不同卡片的尺寸能够容纳的信息量是不同的,开发者在设计过程中可以先将信息按照重要等级进行排序,从大卡片到微卡片,依次将较为不重要的信息去除。比如在展示天气信息的卡片中,微卡片仅保留城市、温度、天气类型信息;而在更大一些的小卡片中,增加了空气质量、最高最低气温等信息。

其次,设计师还可通过不同呈现方式来进行数据展示。因卡片面积有限,所以要避免使用复杂的数据表格,类似大数字、图形、进度条、柱状图等更形式相比之下则更加直观。

设备不同,卡片设计保持协同
目前鸿蒙生态覆盖了海量设别,不同设备的显示面积和宫格布局各不相同,因此当卡片需要在多种设备上呈现时,则需要设计师通过不同设备上的呈现效果一一调试。

卡片是信息的浓缩和品牌的放大,为用户带来价值的同时也能够为开发者带来流量,因而一张好的卡片其美感和实用性缺一不可。想要了解更多 HarmonyOS 卡片设计规范,可前往华为开发者官方网站进行浏览。











评论