解决 ueditor 表格拖拽没反应的问题
一、背景
ueditor 作为百度推出的富文本编辑框,以功能强大著称。
笔者最近用这个编辑框做了一个自定义打印格式的功能。允许用户在富文本编辑框中设定打印格式,再实际打印时,根据关键字替换数据库中信息,然后调用富文本的打印功能进行打印。
笔者是集成在 vue 中使用的,用的版本为"vue-ueditor-wrap": "^2.5.6"
但是在设置打印格式的时候,笔者及客户都发现该文本编辑框,推动表格时不宜拖动,除第一次拖动外,之后每次拖动,表格的宽度根本不动。且表格的行高太高,与文字之前有很大间距。
解决表格宽度不易拖动的问题
为了解决该问题,笔者对 ueditor 的源码ueditor.all.js进行了研究。
分析过程
发现在表格边框拖动的方法 tableBorderDrag 中,有以下几行代码,并经过代码分析及跟踪。各代码作用注释如下
从代码可知,每次鼠标按下时,都是先隐藏标示线(remove),之后再显示标识线(add)。从逻辑来说没问题,但注意,其中加了一行代码me.fireEvent('saveScene') 该代码触发了编辑框的自动保存事件。
又经过代码分析,发现最终触发了编辑框的contentchange事件。contentchange 事件的代码如下。
可以看到,该事件,同样调用了hideDragLine方法,由此可知,拉宽表格时,表格拖动标识线经过了 先删除、在新增、再删除的过程。所以我们的拖动不起作用。
解决方法
好了,那么我们只需要把tableBorderDrag函数中的me.fireEvent('saveScene');这一个句代码隐藏掉即可。经测试,表格已经可以完美拖动了。
表格的行与文字之前有很大间距问题
表格行列的自由拖动解决了,那么还剩下表格的行与文字之间的间距。
分析过程
经过浏览器的开发者工具定位,很容易发现存在一个样式
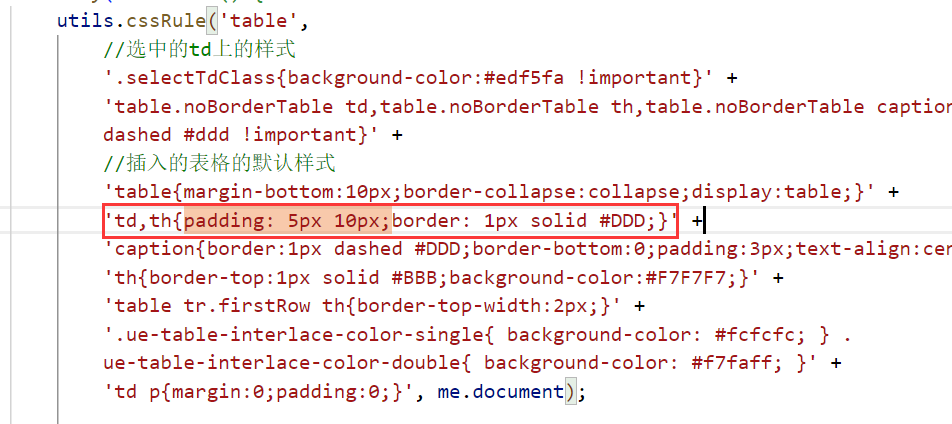
把padding属性勾选掉之后,我们表格线与文字立马贴合了。那么我们的任务就是把这个padding属性添加的地方改掉即可。在ueditor.all.js搜索后,很容易定位到添加 CSS 的代码

解决方法
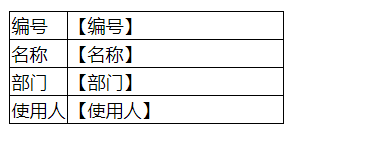
我们把这个行代码改掉,把 padding 设置为 0 或者 1 即可。最终效果如图:

注意:需要同步修改ueditor.parse.js中的对应的样式位置,用于打印预览与编辑框中展示的一致。
二、结语
至此,已经完美满足我们用这个富文本编辑器作为打印格式使用的初衷。相比于使用成熟的打印格式配置插件,在打印需求不复杂的情况下,使用富文本编辑框做打印格式模版设置,也是一个快速开发的选择。
注意
上述替换如果使用的是 ueditor.all.min.js 文件,还需要同步替换该文件对应的代码。
版权声明: 本文为 InfoQ 作者【互联网工科生】的原创文章。
原文链接:【http://xie.infoq.cn/article/6625d35b922ef716e8111ae54】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论