阿里 Spring Security OAuth2.0 认证授权笔记震撼开源!原理 + 实战 + 源码三飞
Spring Security
Spring Security 是一个能够为基于 Spring 的企业应用系统提供声明式的安全访问控制解决方案的安全框架。由于它是 Spring 生态系统中的一员,因此它伴随着整个 Spring 生态系统不断修正、升级,在 spring boot 项目中加入 springsecurity 更是十分简单,使用 Spring Security 减少了为企业系统安全控制编写大量重复代码的工作。

Spring Security OAuth2.0 认证授权
进入移动互联网时代,大家每天都在刷手机,常用的软件有微信、支付宝、头条等,下边拿微信来举例子说明认证
相关的基本概念,在初次使用微信前需要注册成为微信用户,然后输入账号和密码即可登录微信,输入账号和密码登录微信的过程就是认证。
认证 :用户认证就是判断一个用户的身份是否合法的过程,用户去访问系统资源时系统要求验证用户的身份信息,身份合法方可继续访问,不合法则拒绝访问。常见的用户身份认证方式有:用户名密码登录,二维码登录,手机短信登录,指纹认证等方式。
OAuth(开放授权)是一个开放标准,允许用户授权第三方移动应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方移动应用或分享他们数据的所有内容,OAuth2.0 是 OAuth 协议的延续版本,但不兼容 OAuth 1.0(即完全废止了 OAuth1.0)。OAuth 2.0 规范定义了一个授权(delegation)协议。
目前学习 Spring Security 方面的资料相对来说比较并且并不完善,于是乎你的小编(雷锋)整理分享这份资料,分两套环境全面的讲解 Spring Security 框架。首先,SSM 环境中我们通过 xml 配置的方式,从源码渗入开始,完成 Spring Security 基本的“认证”和“授权”功能讲解,其中还会融合“记住我”,CSRF 拦截等技术。然后,会在 SpringBoot 环境中,继续展开 Spring Security 更深度的学习,这时的认证,也会转化成分布式方式。
以上就笔记包含的内容,下面小编会展示目录和详细内容截图,完整版源码+笔记有需要的朋友可以点击这里即可获取到文章中的文档,资料!
第一份笔记:Spring Security OAuth2.0 认证授权

1.基本概念
什么是认证
什么是会话
什么是授权
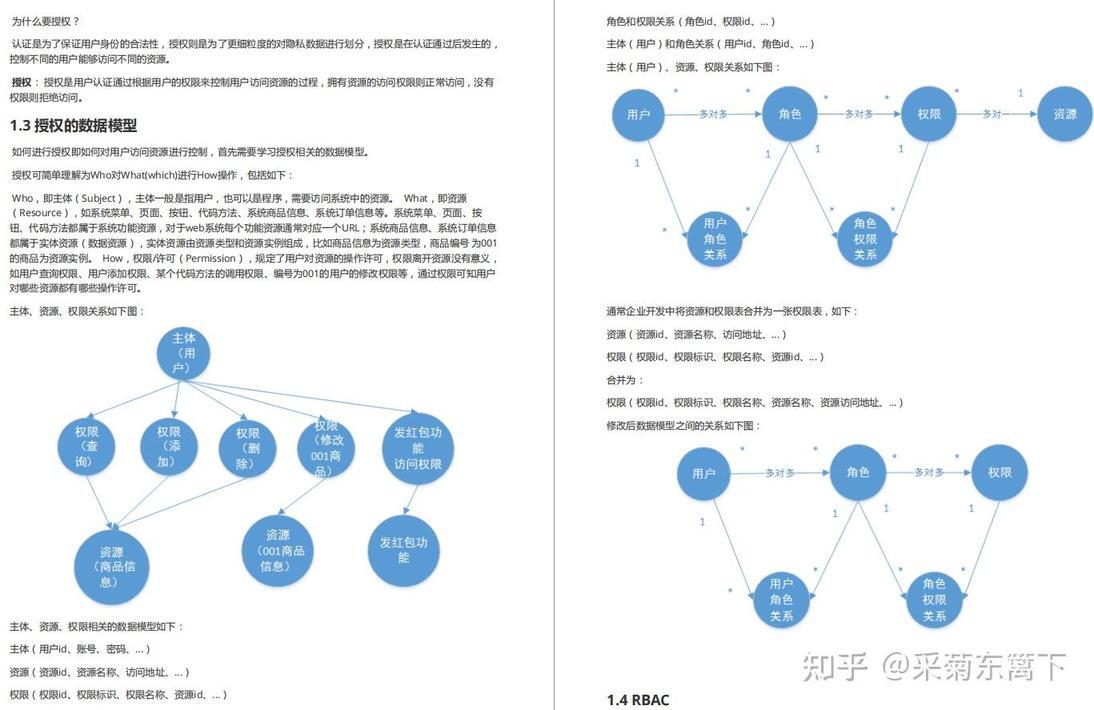
授权的数据模型
RBAC


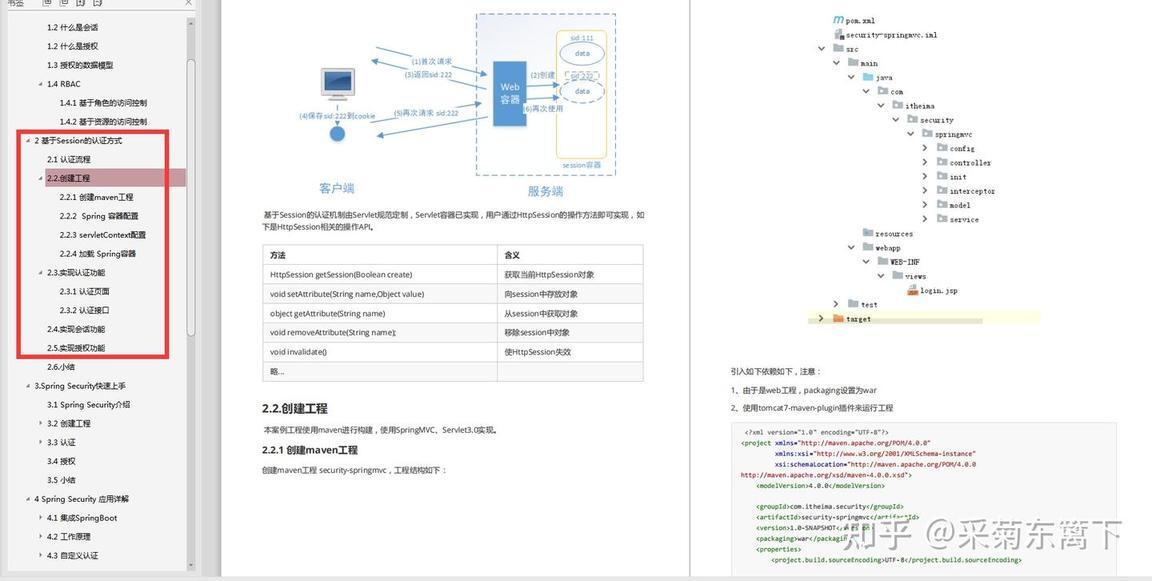
2.基于 Session 的认证方式
认证流程
创建工程
实现认证功能
实现会话功能
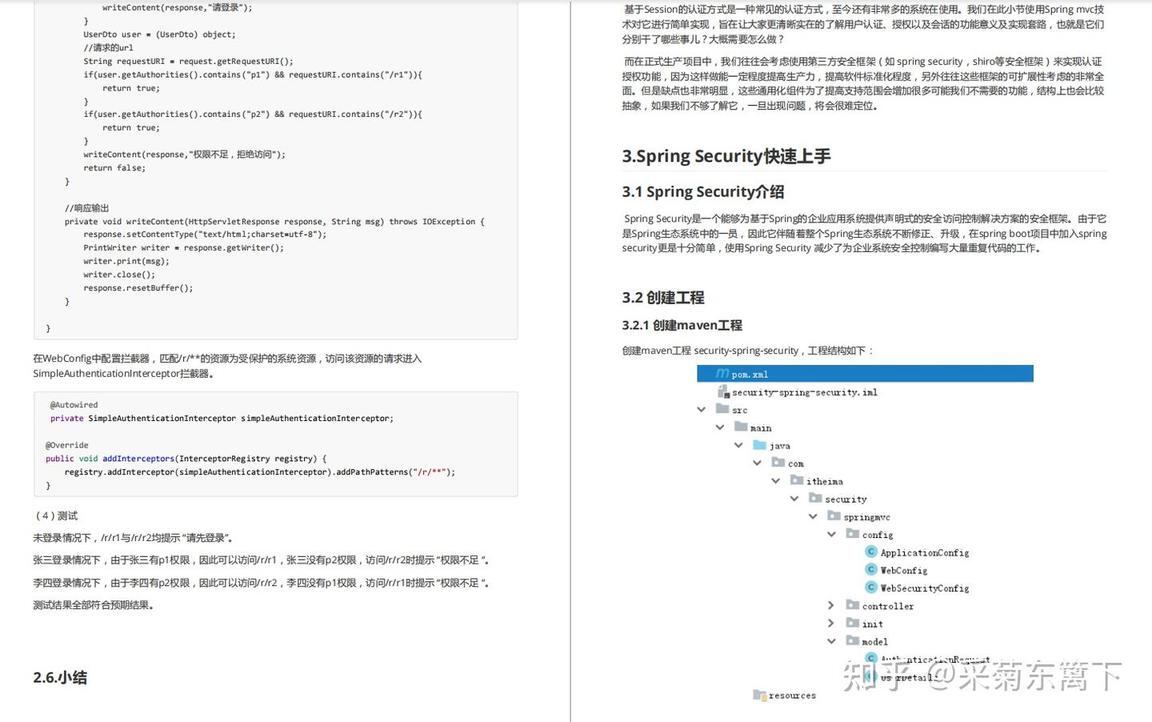
实现授权功能

3.Spring Security 快速上手
Spring Security 介绍
创建工程
认证
授权

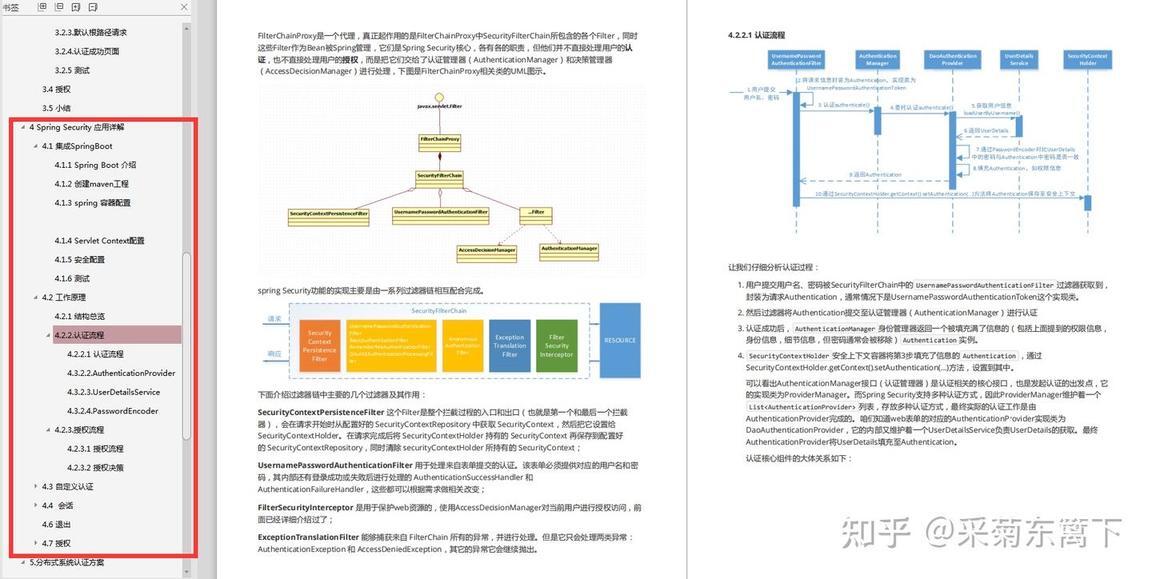
4.Spring Security 应用详解
集成 SpringBoot
工作原理
自定义认证
会话
退出
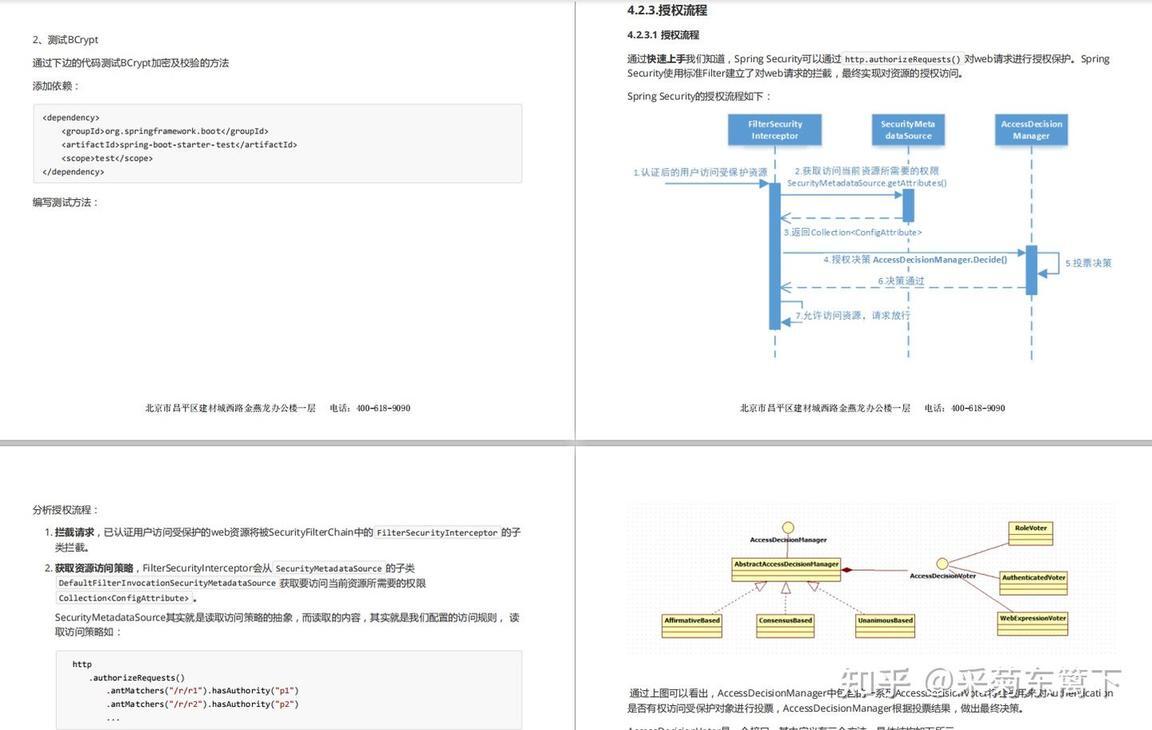
授权


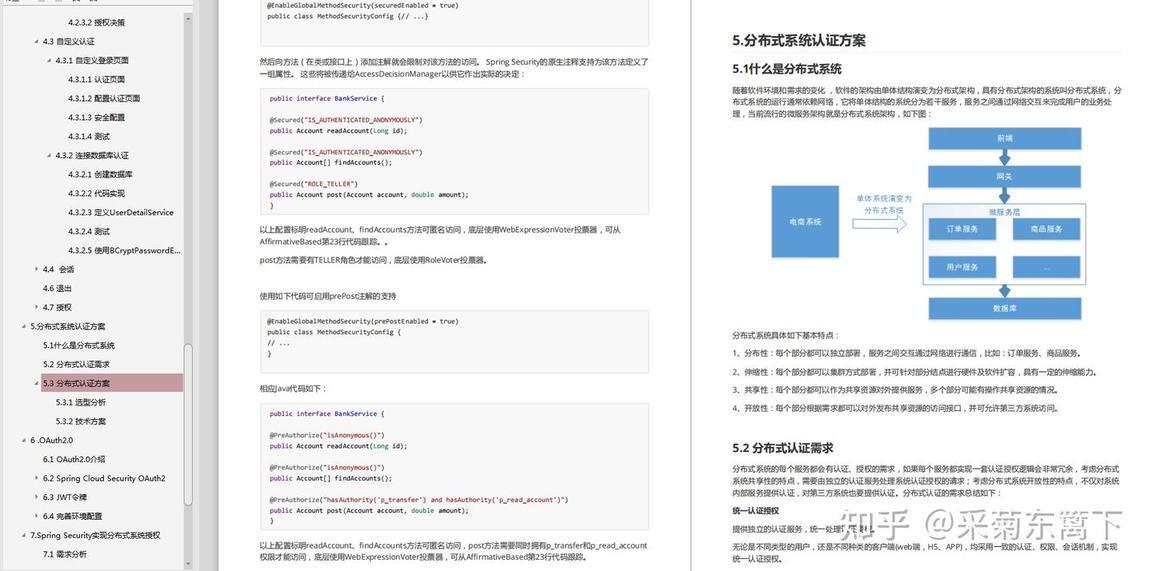
5.分布式系统认证方案
什么是分布式系统
分布式认证需求
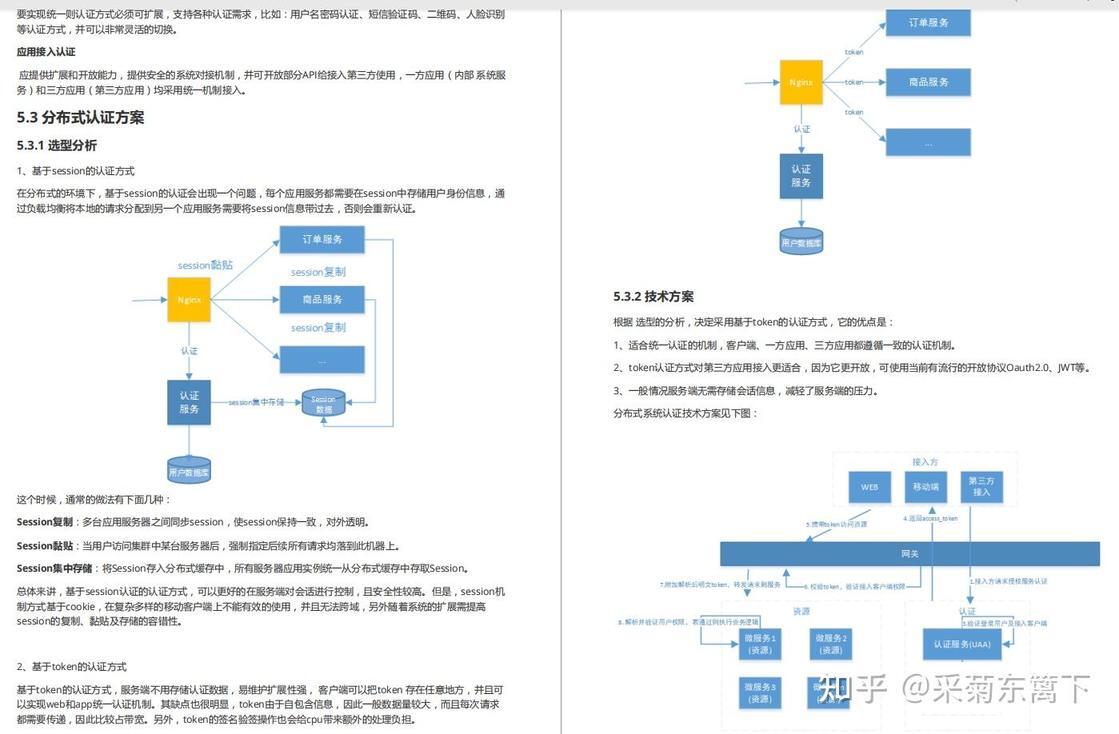
分布式认证方案


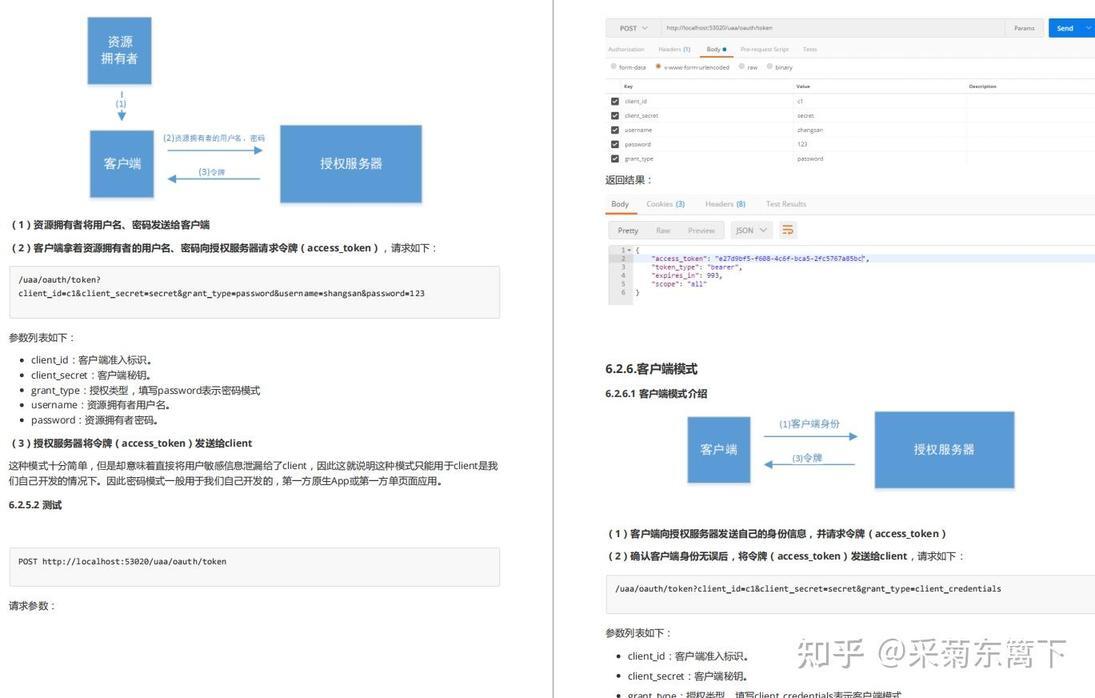
6.OAuth2.0
OAuth2.0 介绍
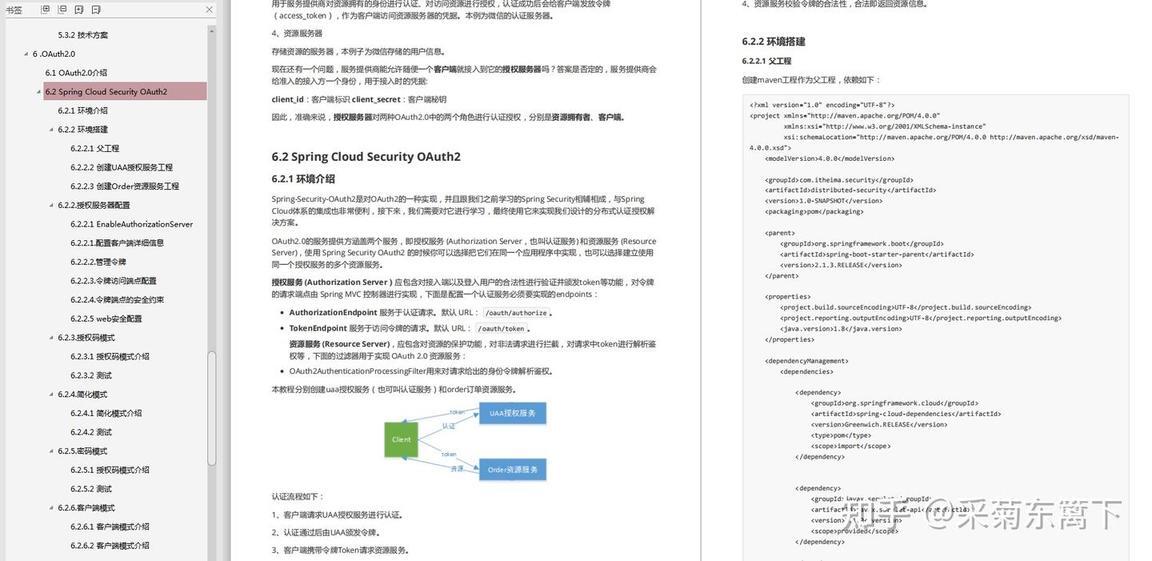
Sping Cloud Security OAuth2
JWT 令牌
完善环境配置


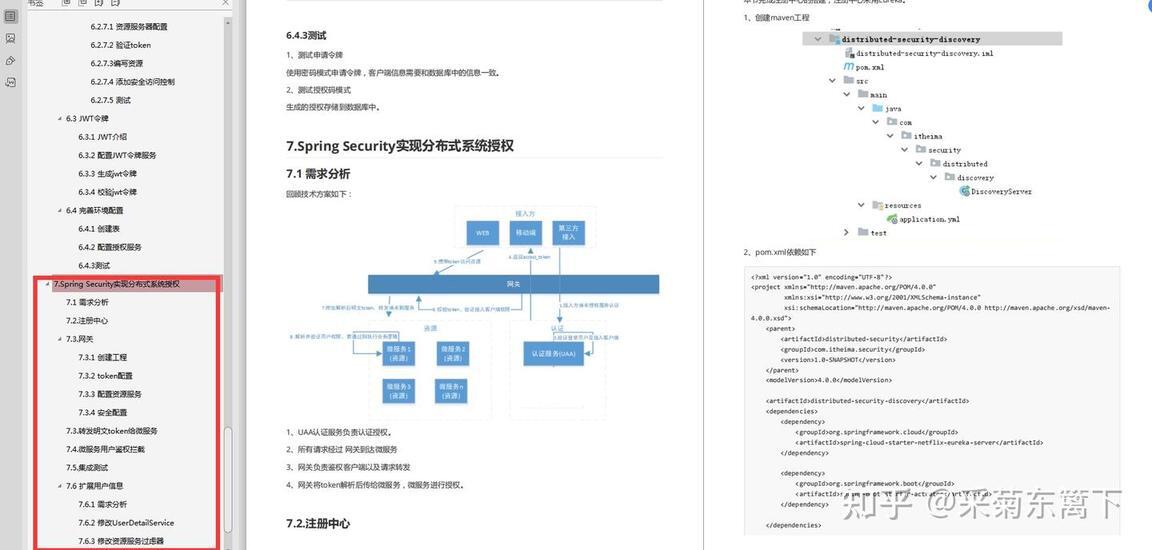
7.Spring Security 实现分布式系统授权
需求分析
注册中心
网关
转发明文 token 给微服务
微服务用户鉴权拦截
集成测试
扩展用户信息.

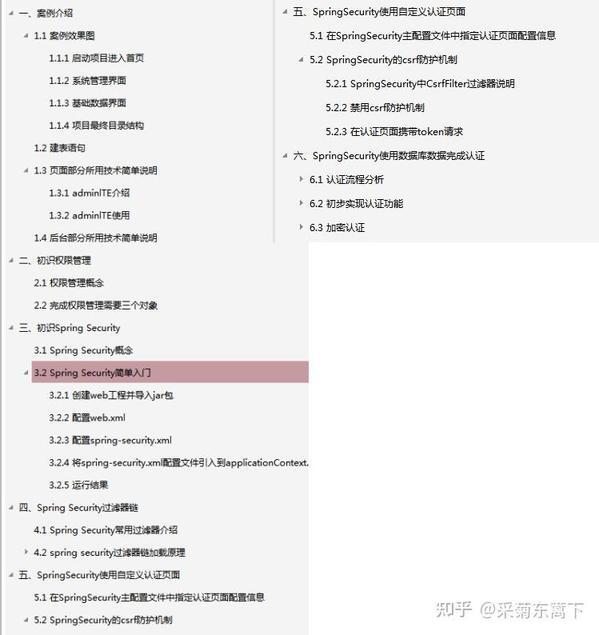
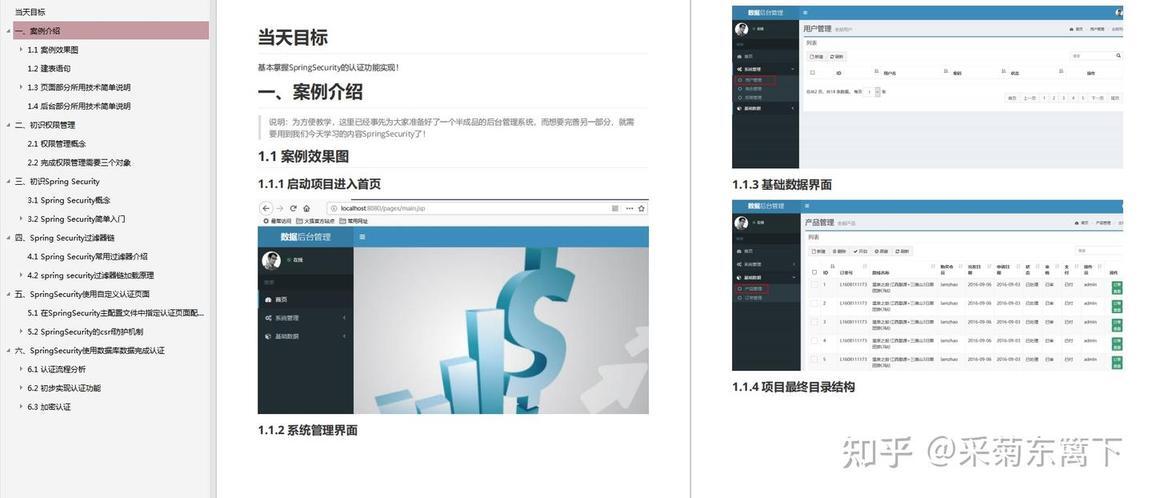
第二份:企业开发首选的安全框架 Spring Security 笔记

第二部分:初识 Spring Security
1.权限相关概念介绍
2.引入认证和授权概念
3.Springsecurity 介绍
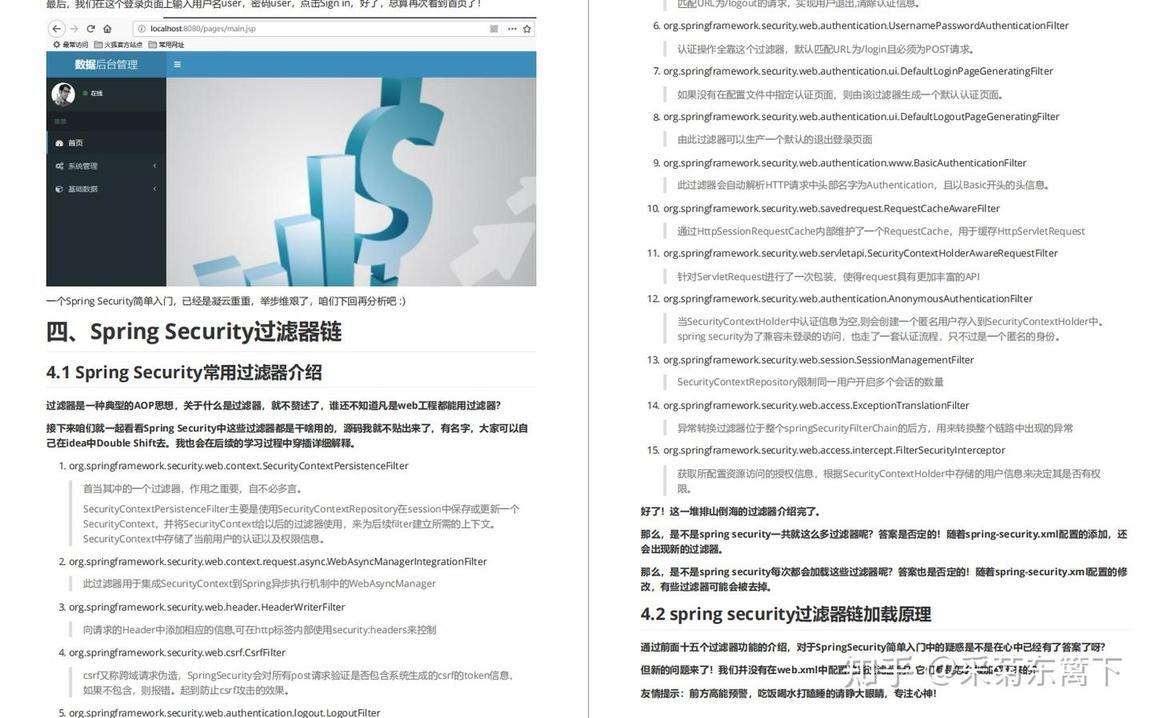
4.这里有十一个过滤器原理说明
5.数据库环境准备
6.数据库使用 mysql,这里完成用户,角色,权限三张表准备。
7.独立 web 工程 springsecurity 权限控制案例技术选型说明
8.springmvc+spring+mybatis+jsp+adminLTE
9.springsecurity 认证功能实现
10.这时的认证,还未真正从数据库中获取角色信息。



第二部分:Spring Security 授权操作
11.实现用户管理角色查询功能
12.为授权做准备
13.实现用户角色的修改功能
14.可增添可删减用户的角色
15.在 jsp 页面上采用 springsecurity 动态标签控制菜单的显示或隐藏
16.Springsecurity 在独立 web 工程中使用,其实并未用到权限表,就是说菜单并没有入库,直接全部写死在页面上,使用 springsecurity 动态标签控制显示或隐藏。
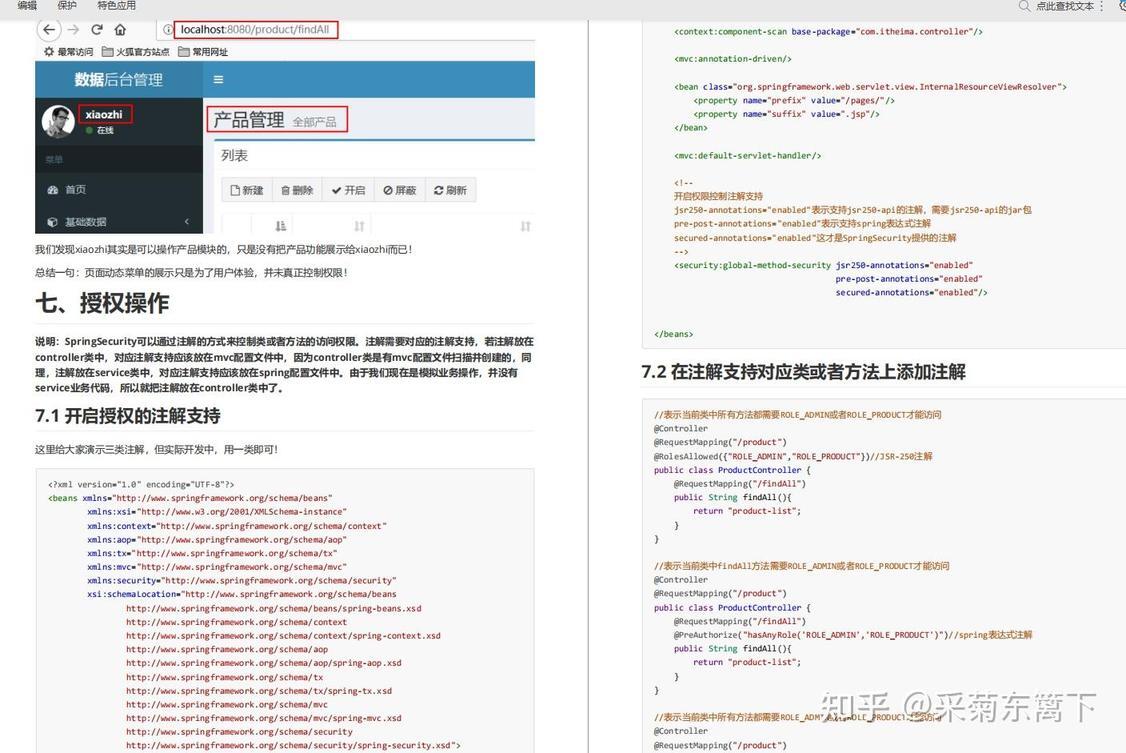
17.在后台使用注解真正控制用户对资源的访问权限
18.这里会使用 jsr250,springEL,springsecurity 三类注解来演示
19.403 异常的处理
20.用三种方式来处理 403 异常的拦截


第三部分:SpringSecurity 整合 SpringBoot 集中式版

21.Swagger 制作 restfulAPI 介绍
22.既然要使用前后端分离的方式,怎么能少了 API?
23.将后台所有返回页面的处理器改成返回数据的处理器
24.都前后端分离了,再返回页面还有什么意义?
25.说明前后端分离后项目中认证的问题
26.这时的页面和后台在不同的服务器中,所以会存在 session 不能共享的问题。
27.介绍 JWT
28.说明 JWT 的功能和作用
29.Springsecurity 整合 JWT
30.通过 springsecurity 加 JWT 的方式来实现前后端分离的认证


第四部分:OAuth2.0 实战案例
31.将所有页面换成 vue
32.前后端分离 jsp 自然就不能再用了
33.创建权限表并将所有菜单入库
34.之前独立一个 web 工程的时候,菜单是直接写死在页面上并没有入库的,而前后端分离后 springsecurity 的动态标签无法使用了。
35.完成角色管理权限查询功能
36.为动态展示菜单做准备。
37.完成修改角色下菜单的功能
38.还是为动态展示菜单做准备
39.介绍 element-ui 的使用
40.页面展示菜单技术准备
41.认证通过后在页面上动态展示菜单
42.使用 element-ui 完成动态菜单的展示。


有需要完整版笔记的朋友可以点击这里即可获取到文章中的文档,资料!










评论