1.简介
测试人员做 Web 自动化测试时,最基本的测试工作就是操作网页上的元素。操作步骤是:首先要找到页面上的这些元素,然后操作这些元素。测试人员用的工具或代码无法像测试人员一样能用眼镜分辨出网页上的元素。那么用程序如何定位这些网页元素呢?下面介绍各种定位网页元素的方法。
2.实战演示
(1)通过 id 定位网页元素
定位 Web 页面中的元素可以通过元素的 id 属性进行定位,代码演示如下(Python 版和 Java 版)。
Python 版本
driver.find_element_by_id('kw')
复制代码
Java 版本
driver。findElement(By.id("kw"));
复制代码
(2)通过 name 定位网页元素
定位 Web 页面中的元素可以通过元素的 name 属性进行定位,代码演示如下(Python 版和 Java 版)。
Python 版本
driver.find_element_by_name('wd')
复制代码
Java 版本
driver.findElement(By.name("wd"));
复制代码
通常来说 name 属性与 id 属性在网页中是唯一的,推荐测试人员使用这两个属性定位网页元素。
(3)通过 XPath 定位网页元素
XPath 是一种定位元素,英文全称为 XML Path Language,用来对 XML 中的元素进行定位,但也使用与 HTML。下面来看一个例子。
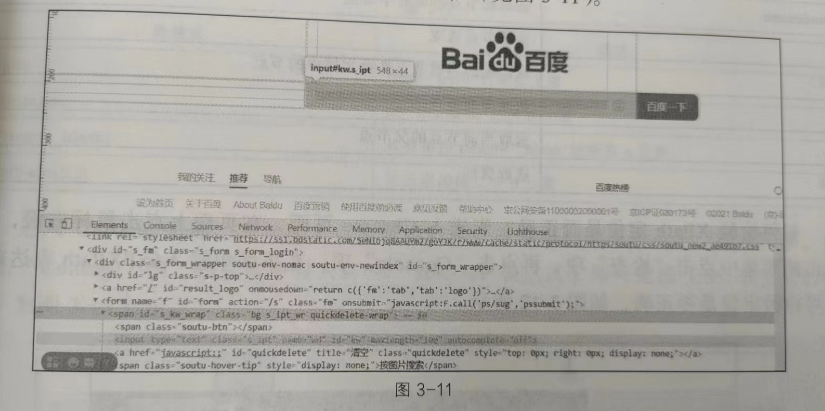
要定位的网页元素是百度首页的搜索输入框(见图 3-11)。
我们首先在百度首页中寻找 id 为 from 的 from 元素;然后再寻找它的子元素 span,span 的 class 属性为 bg s_ipt_wr quickdelete-wrap;最后找 span 的子元素 input,代码演示如下(Python 版和 Java 版)。
driver.find_element_by_xpath\ ("//from[@id='form']/span[@class='bg s_ipt_wr quickdelete-wrap']/input")
复制代码
driver.findElement(By.xpath("//form[@id='form']/span[@class='bg s_ipt_wr quickdelete-wrap']/span"));
复制代码
下面的定位代码也可以找到 input,请注意,这里代码中使用了双斜杠//,它可以找到子孙节点,而斜杠/只能找到子节点,代码演示如下(Python 版和 Java 版)。
driver.find_element_by_xpath("//from[@id='form']//input[@id='kw']")
复制代码
driver。findElenment(By.xpath("//form[@id='form']//input[@id='kw']"));
复制代码
代码中有关 XPath 表达式的更多内容可参考表 3-1
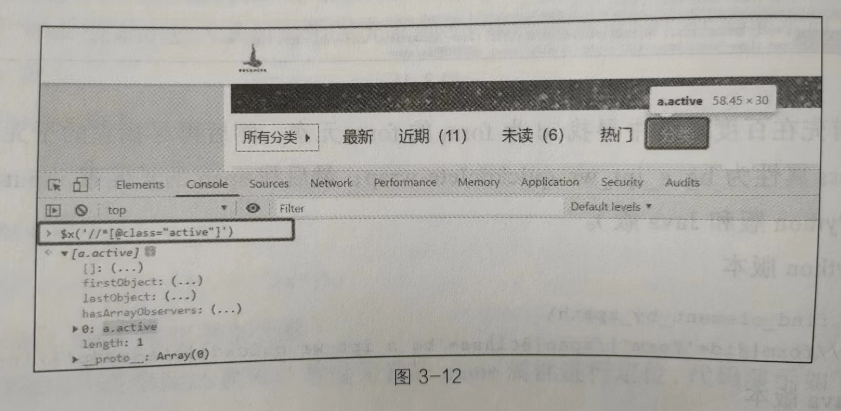
如何检验 XPath 定位是否正确?先进入 Chrome 页面,在页面上点击鼠标右键,在弹出的菜单中点击 “ 检查”项,再点击 “ Console”项 2,在页面中输入 $x(‘XPath 表达式’)即可检验定位是否正确,如图 3-12 所示。
(4)通过 css_selector
通过 XPath 可以定位绝大数元素,但是 XPath 采用从上到下的遍历模式,遍历速度并不快,而 css_selector 采用样式定位,速度要优于 XPath,而且语法更简洁。下面是 Selenium 使用 css_selector 的例子。
css_selector 找到 class 属性为 active 的元素,然后使用 “>“字符表示找 class 属性为 active 的元素的子节点,代码演示如下(Python 版和 Java 版)。
driver.find_element_by_css_selector('.logo-big')
复制代码
driver.findElement(By.cssSelector(".logo-big"));
复制代码
表 3-2 列出了常用的 css_selector 表达式的用法。
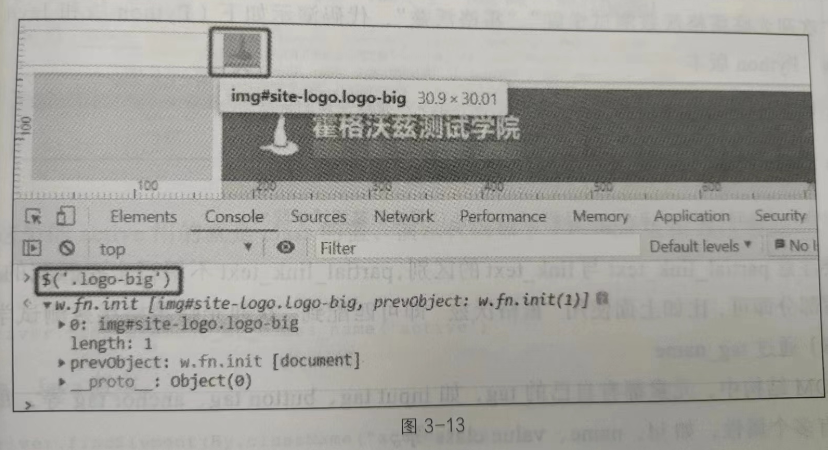
进入 Chrome 页面,在 页面上点击鼠标右键,在弹出的菜单中点击“检查”项,再点击“Console”项,在页面中输入 $('css selector 表达式')即可完成 CSS 表达式的检测,如图 3-13 所示。
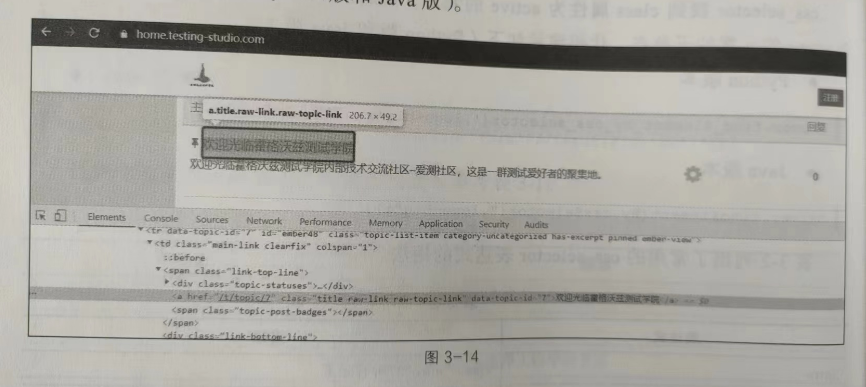
(5)通过 link
页面元素中会出现文字,如图 3-14 中标记出来的文字,可以利用这段文字进行元素定位,演示代码如下(Python 版和 Java 版)。
driver.find_element_by_link_text('欢迎光临霍格沃兹测试学院')
复制代码
driver.findElement(By.linkText("欢迎光临霍格沃兹测试学院"));
复制代码
也可以采用部分分配进行元素定位,且匹配是关键词可不必全写,如“欢迎光临” “欢迎光临霍格沃兹测试学院” “ 霍格沃兹” ,代码演示如下(Python 版和 Java 版)。
driver.find_element_by_partial_link_text('霍格沃兹测试学院')
复制代码
driver.findElement(By.partiaiLinkText("霍格沃兹测试学院"))
复制代码
要注意 partial_link_text 与 link_text 的区别,partial_link_text 不用写全要匹配的内容,只需要写部分即可,比如上面使用“霍格沃兹”即可匹配到“欢迎光临霍格沃兹测试学院”。
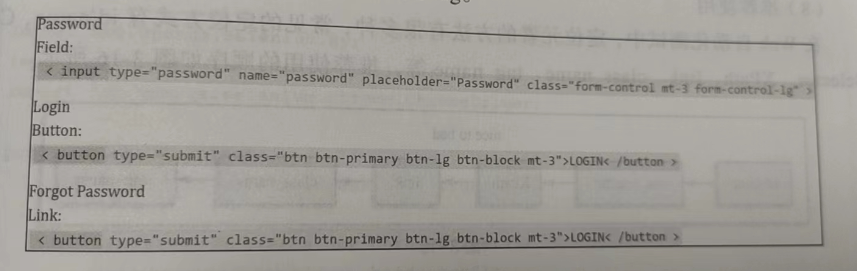
(6)通过 tag_name
DOM 结构中,元素都有自己的 tag,如 input tag、button tag、anchor tag 等,每一个 tag 拥有多个属性,如 id、name、value calss 等。
下面的代码中高亮部分(灰底)就是 tag。
可以使用 tag 定位元素,实际代码如下(Python 版和 Java 版)
driver.find_element_by_tag_name('input')
复制代码
driver.findElement(By.tagName("input"));
复制代码
注:尽量避免使用 tag_name 定位元素,因为定位到大量重复的元素!
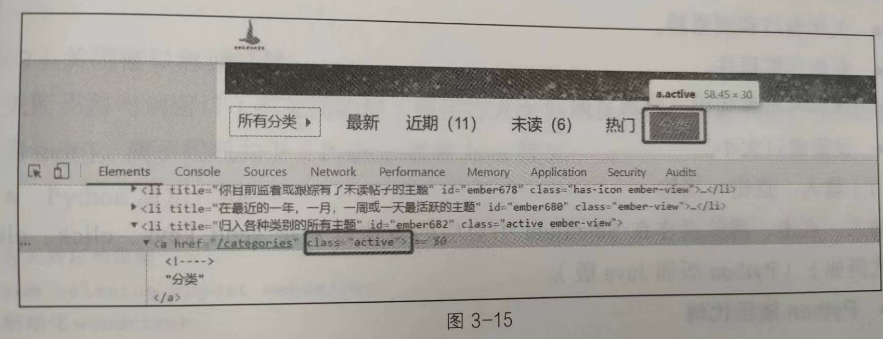
(7)通过 class_name
可以通过元素的 class 属性值进行定位,如图 3-15 所示
这里的 active 用的就是 class 的值,演示代码如下(Python 版和 Java 版)。
driver.find_element_by_class_name('active')
复制代码
driver.findElement(By.className("active"));
复制代码
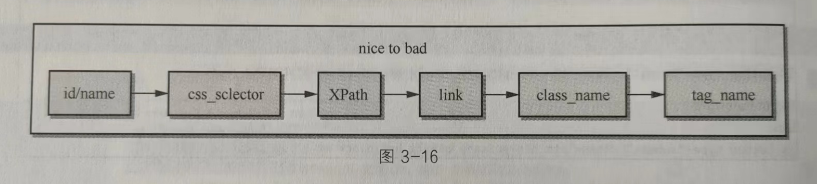
(8)推荐使用
在 Web 自动化测试中,定位元素的方法有很多种,常见的定位方式有 id/name、CSS、Selector、XPath、link、class_name、tag_name 等,推荐使用的顺序如下 3-16 所示
1)id/name 是最安全的定位选项。根据 W3C 标准,他们在页面中是唯一的,id 在树结构中也是唯一的。
2)css_selector 语法简洁,搜索速度快于 XPath.
3)XPath 定位功能强大,采用遍历搜索,速度略慢。
4)link、class_name、tag_name: 不推荐使用,无法精准定位元素
3.常见操作
Selenium 常见操作如下。
输入、点击、清楚。
关闭窗口和浏览器。
获取元素属性。
获取网页源代码、刷新页面。
设置窗口大小。
(1)输入、点击、清楚
输入、点击、清楚操作在 Selenium 中对应的方法分别是 send_keys、click、clear,演示代码如下(Python 版和 Java 版)。
from selenium import webdriver
driver = webdriver.Chrome()driver.get('http://www.baidu.com')driver.find_element_by_name('wd').send_keys('霍格沃兹测试学院')driver.find_element_by_id)('su').click()driver.find_element_by_name('wd').clear()
复制代码
import org.openqa.selenium.By;import org,openqa.selenium.WebDriver;import org.openqa.selenium.Chrome.ChromeDriver;
public class AiceTest { public staticc void main(String[] args){ WebDriver driver = new ChromeDriver(); driver.get("https://www.baidu.com"); driver.findElement(By.id("kw")).sendKeys("霍格沃兹测试学院"); driver.findElement(By.id("su")).click(); driver.findElement(By.name("wd")).clear(); try{ Threed.sleep(2000); }catch (InterruptedException e){ e.printStackTrace(); } string title = driver.geTitle(); system.out.printIn(title); driver.close(); }
}
复制代码
(2)关闭窗口和浏览器
关闭当前句柄窗口(不关闭进程)使用的方法为 close(),关闭整个浏览器进程使用的方法为 quit(),演示代码如下(Python 版和 Java 版)。
# 导入对应的依赖from selenium import webdriver# 初始化webdriverdriver = webdriver.Chrome()#访问网站driver.get('http://www.baidu.com')#关闭当前窗口driver.close#关闭浏览器driver.quit()
复制代码
//导入对应的依赖import org.openqa.selenium webdriver;//初始化webdriverwebdriver driver = new ChromeDriver();//访问网站driver.get("http://www.baidu.com");//关闭当前窗口driver.close();//关闭浏览器driver.quit();
复制代码
(3)获取元素的属性
获取元素的属性使用的方式为 get_attribute('value'),元素的属性包括坐标(location)和大小(size),演示代码如下(Python 版和 Java 版)。
import loggingfrom selenium import webdriver
def test_baidu(): driver = webdriver.Chrome() driver.get('https://www.baidu.com') search = driver.find_element_by_id('su') logging.basicConfig(level=logging.INFO) logging.info(search.get_attribute('value')) #获取search的value属性值并打印 logging.info(search.get_attribute('value')) #打印search的位置坐标 logging。info(search.location) #打印search的元素大小 logging.info(search.size)
复制代码
输出结果为:
INFO:root:百度一下INFO:root:百度一下INFO:root:{'x':844,'y',188}INFO:root:{'height':44,'width':108}
复制代码
@Test void baiduTest(){ webdriver = new ChromeDriver(); webdriver.get("https://www.baidu.com/"); webElement search = webdriver.findElement(By.id("su")); //获取search的value属性值并打印 System.out.println(search.getAttribute("value")); //打印search的位置坐标 System.out.println(search.getLocation()); //打印search的元素大小 System.out.println(search.getSize()); }
复制代码
输出结果为:
(4)获取网页源代码、刷新页面
获取网页代码使用的方法为 page_source,刷新页面使用的方法为 refresh()。演示代码如下(Python 版和 Java 版)。
import loggingfrom selenium import webdriver
driver = webdriver.Chrome()driver.get("http://www.baidu.com")#刷新页面driver.refresh()logging.basicConfig(level=logging.INFO)#打印当前页面的源代码logging.info(driver.page_source)
复制代码
webdriver webdriver = new ChromeDriver();webdriver.get("http://www.baidu.com/");//刷新页面webdriver.navigate().refresh();System.out.println(webdriver.getPageSource());
复制代码
(5)设置窗口大小
设置窗口大小主要包括窗口的最小化、最大化和自定义设置窗口的大小,演示代码如下(Python 版和 Java 版)。
from selenium import webdriver
driver = webdriver.Chrome()driver.get('http://www.baidu.com')#最小化窗口driver.minimize_window()#最大化窗口driver.maximize_window()#将浏览器窗口设置为1000*1000的大小driver.set_windows_size(1000,1000)
复制代码
import org.openqa.selenium.Dimension;import org.openqa.selenium.WebDriver;import org.openqa.selenium.chrome.ChromeDriver;
import static java.lang.Thred.sleep;
public class AiceTest{ public static void main(String[] args) throws InterruptedException{ webdriver driver = new ChromeDriver(); driver.get("http://www.baidu.com"); //设置窗口最大化 driver.manage().window().maximize(); //设定浏览器的大小 sleep(2000); Dimension dimension = new Dimension(800,600); driver.manage().window().setSize(dimension); Sleep(2000); //全屏显示浏览器 driver.manage().window().fullscreen(); sleep(2000); driver.close(); }}
复制代码
搜索微信公众号:TestingStudio 霍格沃兹的干货都很硬核



















评论