618 技术揭秘 - 大促弹窗搭投实践 | 京东云技术团队

背景
618 大促来了,对于业务团队来说,最重要的事情莫过于各种大促营销。如会场、直播带货、频道内营销等等。而弹窗作为一个极其重要的强触达营销工具,通常用来渲染大促氛围、引流主会场、以及通过频道活动来提升频道复访等。因此,如果能将运营的策略及想法快速转化为弹窗的内容并触达给用户,这对于提升运营效率及玩法灵活性的是极其有意义的。

此前,在 JD 主站的大多弹窗业务应用中,XView 仅仅是作为一个 h5 的容器被使用,或基于 XView 提供的一些简单的配置化能力来配置一个弹窗。作为 h5 容器的方式虽然灵活,但需要研发的参与。而基于 XView 提供的配置化能力,虽然只需产品、运营侧配置,但是配置化逻辑繁琐、学习成本高、且对于弹窗样式有局限,不够灵活。因此,此前使用的俩种方式,弊端都可以归结为:使用成本高。
为了持续优化 XView 性能, XView 从配置化的方式,升级为组件化搭建的方式,以一种更加直观的可视化拖拽元素组件搭建弹窗样式,而后附加投放的配置,其目标便是解决此前所面临的几个重点问题:
•学习成本高
•不够灵活
•需要编码
升级完成后,本次 618 的一些重要弹窗均迁移到全新的搭投平台。
XView 618 实践
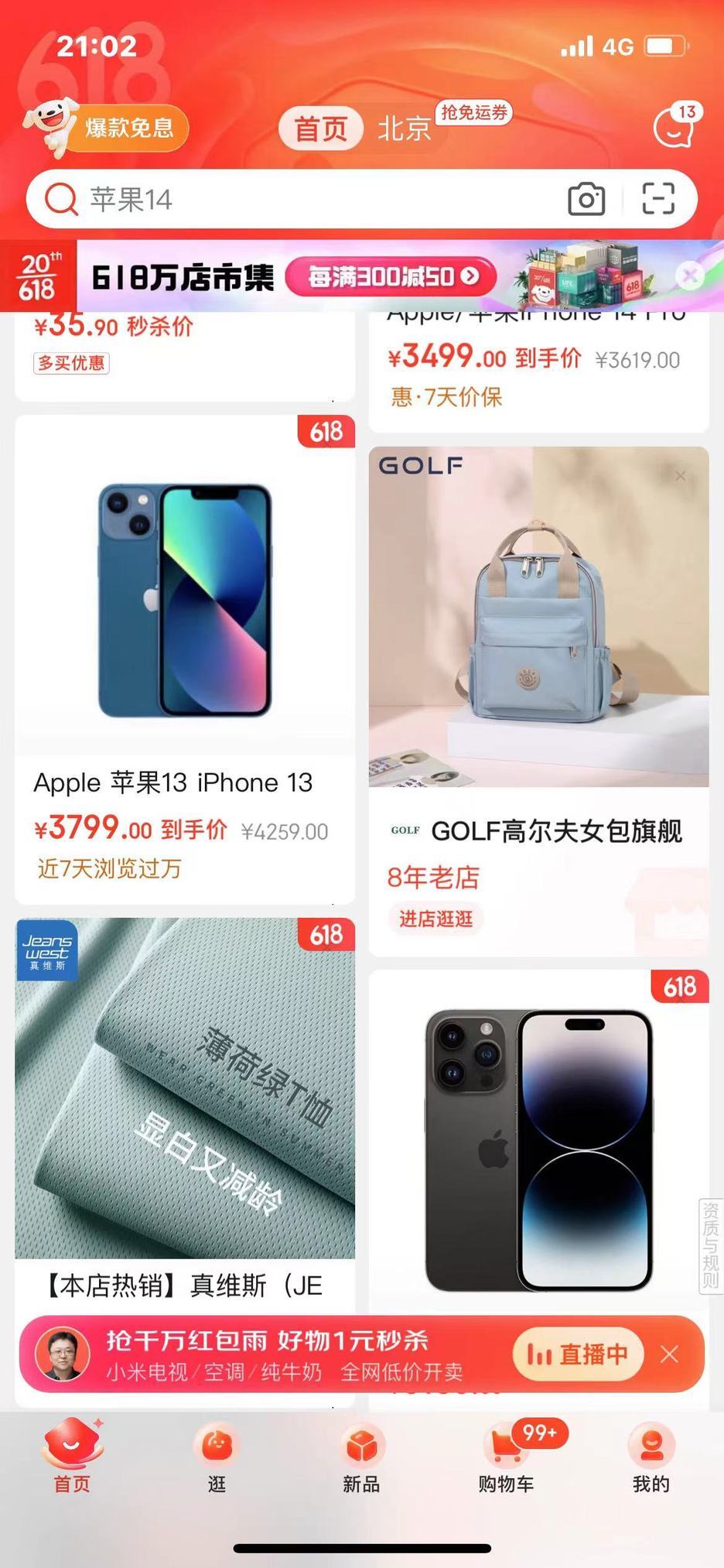
伴随着 XView 搭建投放的能力升级,从 5.23 开门红开始,持续为 618 期间提供了稳定、快速、便捷、可视化的弹窗搭建投放能力。 以下选取了本次 618 搭建并投放的一些重要弹窗案例的截图:
1.预热开场,氛围打造

2. T 级互动

3.老罗直播底部通栏

4.新品小魔方、京东电器等频道红包雨

通过以上截图可更加直观的感受到弹窗的营销应用场景的多样性及重要性。接下来,将为大家介绍一下 XView 是 如何实现弹窗的搭建和投放,以及业务如何使用。
XView 弹窗搭投升级
a. 应用场景分析
在实现搭建和投放的能力之前,首先从业务的角度对弹窗的应用场景及能力需求做一些分析是充分必要的。接下来将从现实中,将过去在 JD App 使用的一些弹窗案例进行一些梳理:

通过以上分类的梳理,从业务视角来看,功能性的弹窗在大促中的重要性是其次的,而主要是营销类的弹窗,它们往往具备以下特点:
•突发创意/需求: 偶然的创意玩法,或突发的外部业务需求,时效性要求高,即上线时间不可逾期**。**
•一次性 : 用一段时期就不用了
•能按需触达 : 可按需投放,投放到不同的业务,满足不同人群需要。
•要保障触达成功率: 如一些广告投放,品牌方有曝光率要求的。
b. 能力细化抽象
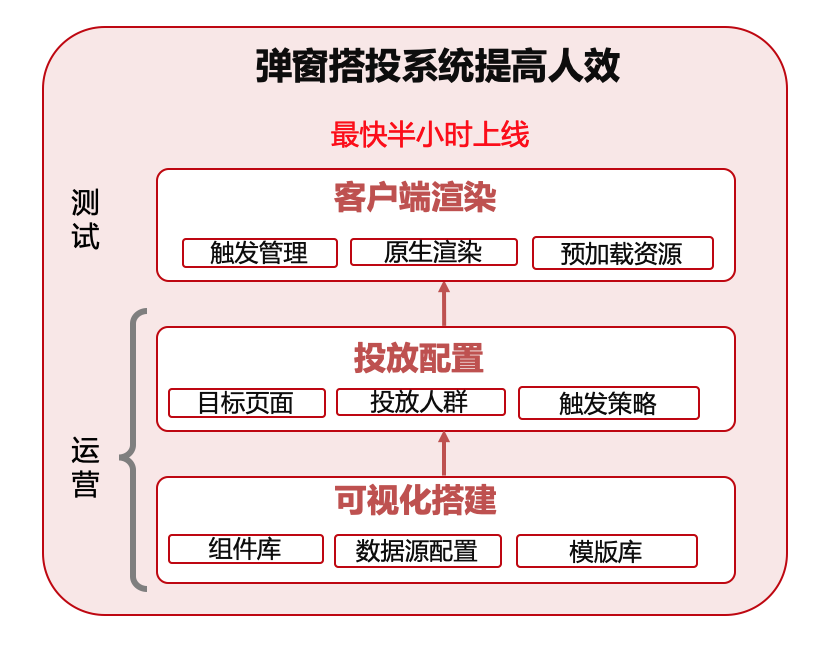
为了满足以上业务的诉求,从大的方向上看,XView 需要做到
•快:快速搭建
•准:精准投放
•稳:高效触达
因此,接下来我们将刨析一个弹窗从生产到应用的过程中所涉及到的一些环节,再来看看如何细化弹窗需要具备的能力。通过观察一些典型弹窗后不难发现,在不同业务中,它们的工作流程是极其相似的,其工作流程和应用场景可大致抽象成如下图所示:

首先确定需要投放的人群,而其他人群将不会命中,这里是为了防止对非必要触达人群的干扰。当弹窗的配置信息下发给客户端后,App 在适当时候、适当的页面触发弹出,而弹窗的展示形态可以是多样的,包括但不限于:全屏、半屏等。
另外,弹窗通常的样式比较简单,可能就是一些文字、图片、视频等,这些数据可以基于人工的录入配置,也可以来自于上游接口。最后,可以概括出来弹窗应具备的一些特质,它们主要包括:
•**人群投放:**根据用户身份标签、地理位置等信息进行定投
•**触发场景:**进入页面、摇一摇
•**页面覆盖:**首页、会场... (原生、H5)
•**动画能力:**淡入、淡出
•**元素覆盖:**文字、图片...
•**布局形态:**全屏、半屏
•**点击事件:**跳转、接口请求
•**数据绑定:**静态配置数据、接口请求数据
c. 搭投平台设计
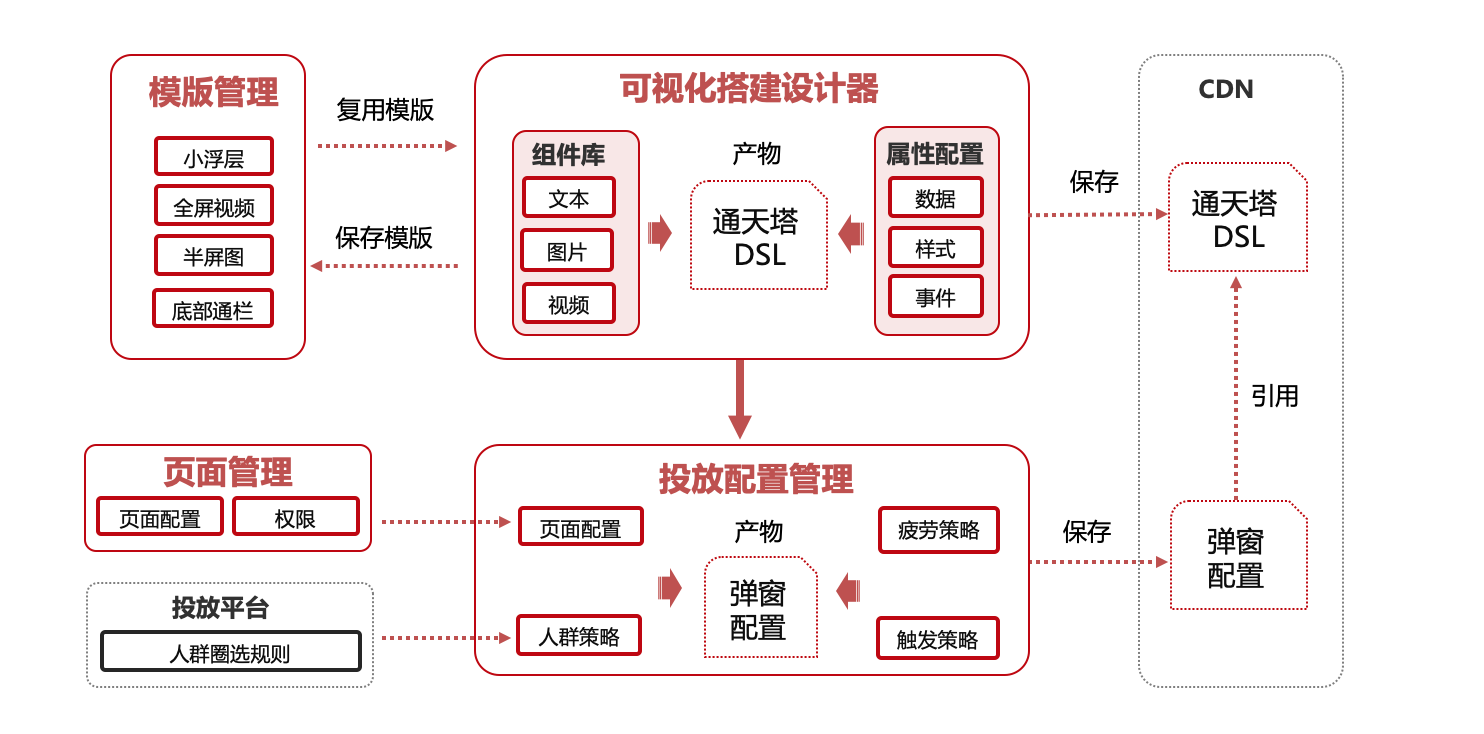
搭投平台的建设主要有俩个目标,一是支持高效的搭建弹窗预览内容,二是支持快速配置投放规则,以下是一个设计图:

最终搭建的产物被转化成了通天塔的 DSL,这是为了在客户端复用通天塔的 原生渲染 能力,并利用原生的渲染来确保弹窗的体验更佳。
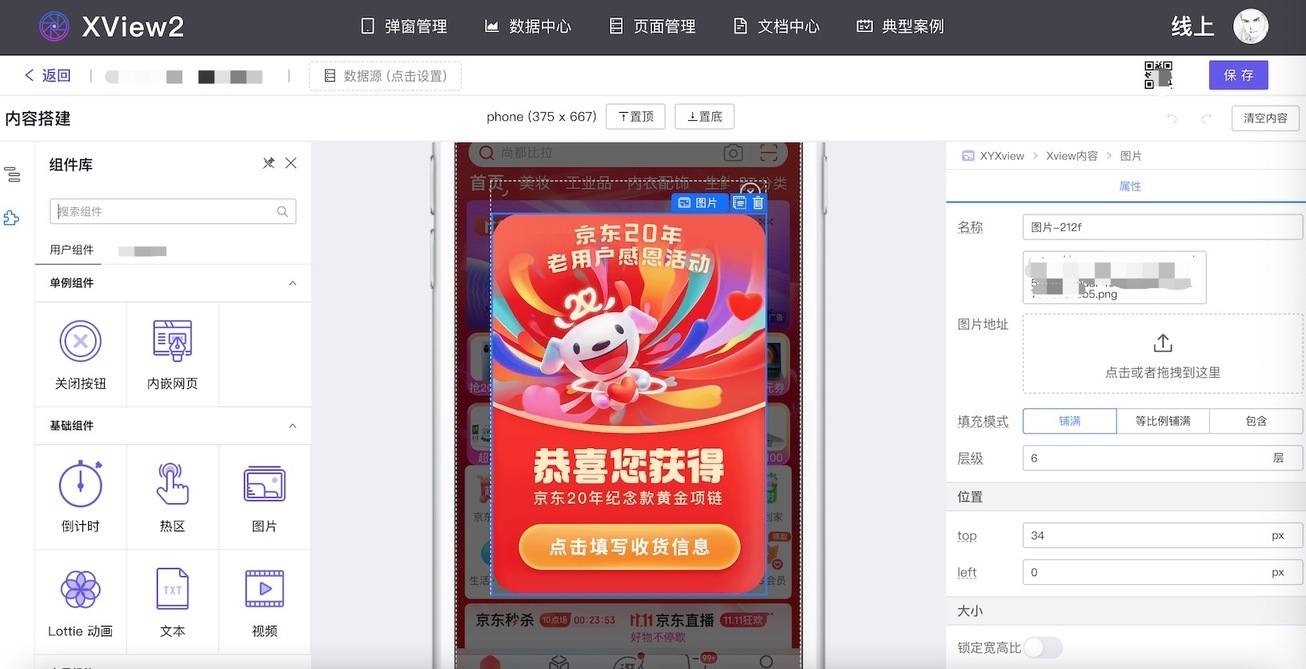
可视化的搭建设计器如下图所示:

d. 客户端设计
搭建好的产物最终会被投放到客户端,而客户端主要处理的重点是: 弹窗资源(预)加载、触发控制、内容渲染,以下为客户端的设计图,图中资源以图片资源为代表来说明:

XView 通过对 App 以及页面的生命周期进行监控,感知页面上弹窗的弹出时机以及弹窗资源的加载时机,最终触发弹窗的弹出以及屏幕呈现。
e. 使用 XView 搭投
最后,我们将忽略大量细节部分,然后拉到整体视角来俯瞰一下运营是如何使用 XView 来搭建和投放弹窗到客户端的。

专题讨论
f. 动态数据绑定
在搭建设计器中,手动录入弹窗数据是易于配置和理解的,如配置一个图片组件,并上传图片文件生成图片的链接,或是配置一个文本组件,在输入框录入文本的文案,但这些属于预先配置的静态数据。
如果想要在弹窗弹出时,基于上游接口实时拉取数据,就需要支持动态数据的配置能力,这种应用的场景也很普遍,如弹窗上显示的奖励的京豆数额,红包金额等等。
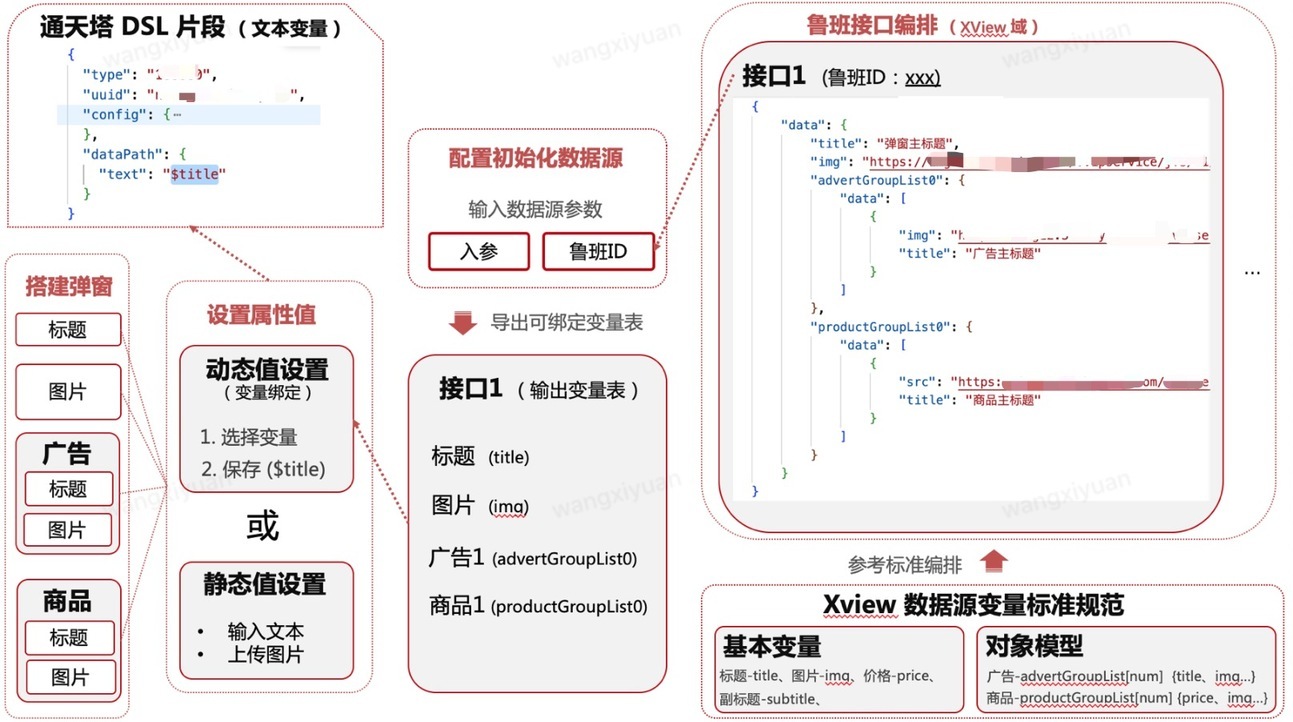
对于动态数据的支持,会稍稍复杂一点点,大致流程如下:

1.定义变量及模型命名标准规范: 基于标准规范,便于程序理解变量输出的意义,如 title 可解释为标题
2.基于接口的编排能力输出标准变量: 整合上游接口,转化为标准输出
3.搭建设计器中配置数据源: 配置接口编号及请求参数
4.搭建设计器中配置输出变量与组件属性的绑定关系
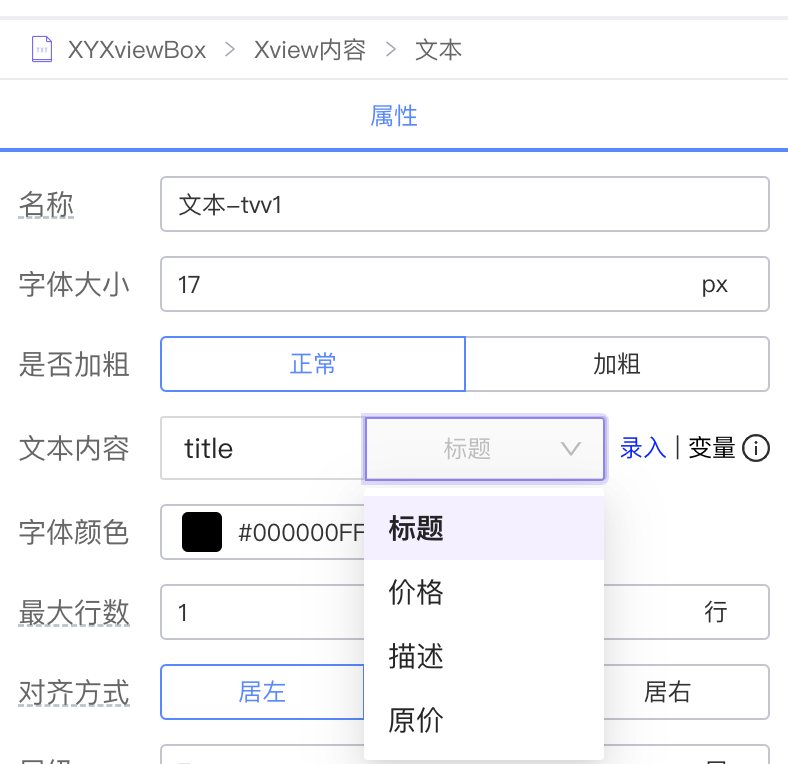
在上图案例中,通过接口的编排和配置,XView 将图中所示 “接口 1” 作为数据源,此接口输出标准化命名的变量,让搭建设计器可以识别变量的意义并展示为中文提示。然后组件的属性可以选择绑定这些输出的 “变量”。如下图所示,这是在设置一个文本组件的文本内容属性,这里选择绑定了输出的标准变量列表中的 “标题” :

g. 使用动画提升效能
为了进一步提升弹窗的触达效能,考虑使用丰富的动画能力来实现提升曝光率和点击率。具体来说明就是通过动画替代大文件如视频获 gif 可以有效减少文件大小,提升弹窗加载速度,从而提升曝光效率。
以下就是一个使用 Lottie 动画替代 gif 的案例,以这个动画为例,对比 GIF 的形式 lottie 的体积缩小了大约 90%。

写在最后
目前,XView 搭建的弹窗已经服务了众多的业务,包括首页、频道、互动等。通过本次 618 充分验证了 XView 快速搭建投放的能力以及稳定性,我们始终保持开放的心态,将服务于更多的业务。
尤其后续一些考虑 h5 实现的弹窗,完全可以迁移到这套搭投系统中,通过对比 h5 弹窗开发(图左侧)及搭投的方式(图右侧),可以大致看到使用搭投系统的优势:

与此同时,会持续提升弹窗体验,提高曝光率、点击率,并不断探索更多的运营玩法及策略,支持运营实现更多的业务价值的提升。
作者:京东零售 王晰源
来源:京东云开发者社区
版权声明: 本文为 InfoQ 作者【京东科技开发者】的原创文章。
原文链接:【http://xie.infoq.cn/article/6074cd5e7f72ff95044395325】。文章转载请联系作者。











评论