一、nvm 安装与使用
1.1、nvm 简介
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs
1.2、nvm 下载
①github 下载https://github.com/coreybutler/nvm-windows/releases
②百度网盘下载链接:https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w提取码:lnaf
1.3、 nvm 安装
① 双击 nvm-setup.exe 可执行文件
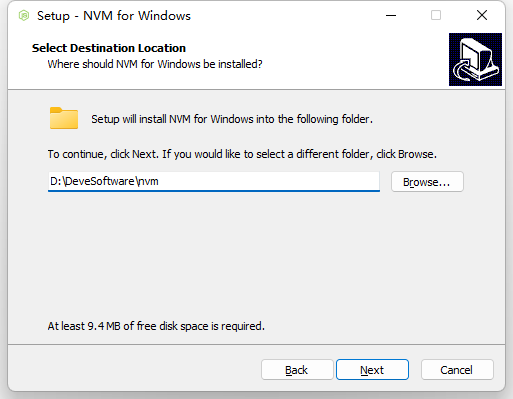
② 选择 nvm 安装路径
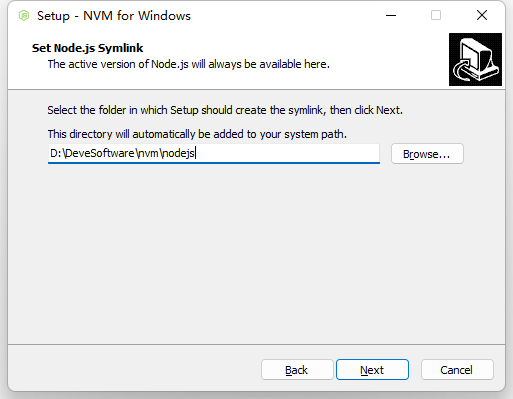
③选择 nodejs 安装路径
④安装
⑤检查是否安装成功
C:\Users\xiezhr>nvm version1.1.9
复制代码
④nvm 常用命令
# 显示可以安装的所有nodejs版本nvm list available # 安装指定版本的nodejsnvm install <version> # 显示已安装版本列表nvm list# 使用指定版本nodenvm use [version]# 卸载指定版本nodenvm uninstall <version>
复制代码
二、nodejs 安装
2.1 nodejs 简介
Node.js is an open-source, cross-platform JavaScript runtime environment.Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
2.2 nodejs 官网
https://nodejs.org/en/
2.3 查看 nodejs 所有版本
nvm list available
C:\Users\xiezhr>nvm list available| CURRENT | LTS | OLD STABLE | OLD UNSTABLE ||--------------|--------------|--------------|--------------|| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 || 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 || 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 || 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 || 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 || 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 || 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 || 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 || 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 || 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 || 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 || 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 || 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 || 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 || 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 || 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 || 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 || 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 || 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 || 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 | This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
复制代码
2.4 选择需要的版本进行安装
nvm install [version]
# 安装16.17.1版本C:\Users\xiezhr>nvm install 16.17.1Downloading node.js version 16.17.1 (64-bit)...Extracting...Complete Installation complete. If you want to use this version, typenvm use 16.17.1
复制代码
2.5 使用指定版本的 node
C:\WINDOWS\system32>nvm use 16.17.1Now using node v16.17.1 (64-bit)
复制代码
注:在执行上面命令中可能会报如下错,只需要将 cmd 切换到管理员登录即可解决
2.6 查看当前 node 版本
# 查看node版本C:\Users\xiezhr>node -vv16.17.1# 查看npm版本C:\Users\xiezhr>npm -v8.15.0
复制代码
三 、镜像管理工具 NRM 安装
3.1 安装 NRM
C:\Users\xiezhr>npm install -g nrmnpm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.npm WARN deprecated har-validator@5.1.5: this library is no longer supportednpm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 added 58 packages in 6snpm noticenpm notice New minor version of npm available! 8.15.0 -> 8.19.2npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2npm notice Run npm install -g npm@8.19.2 to update!npm notice
复制代码
3.2 nrm 常用命令
# 查看镜像列表nrm ls# 查看当前使用的镜像nrm current # 添加镜像nrm add <名称> <远程地址或私服地址># 删除镜像nrm del <名称># 切换镜像nrm use <名称> # 测试镜像网络传输速度nrm test <名称># 查看nrm版本号nrm <-version | -V> # 查看nrm相关信息nrm <-help | -h># 打开镜像主页nrm home <名称> [browser]# 上传npm包或命令程序nrm publish [<tarball>|<folder>]
复制代码
四 、创建 vue 项目
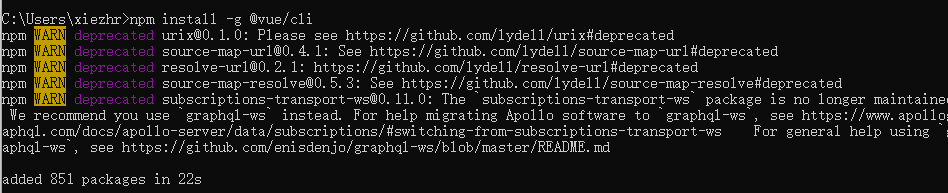
4.1 安装 vue-cli 脚手架
#安装最新版本的脚手架npm install -g @vue/cli #卸载脚手架npm uninstall -g @vue/cli
复制代码
4.2 查看脚手架版本
# 查看vue脚手架版本,注意V是大写vue -V
复制代码
4.3 创建 vue 项目
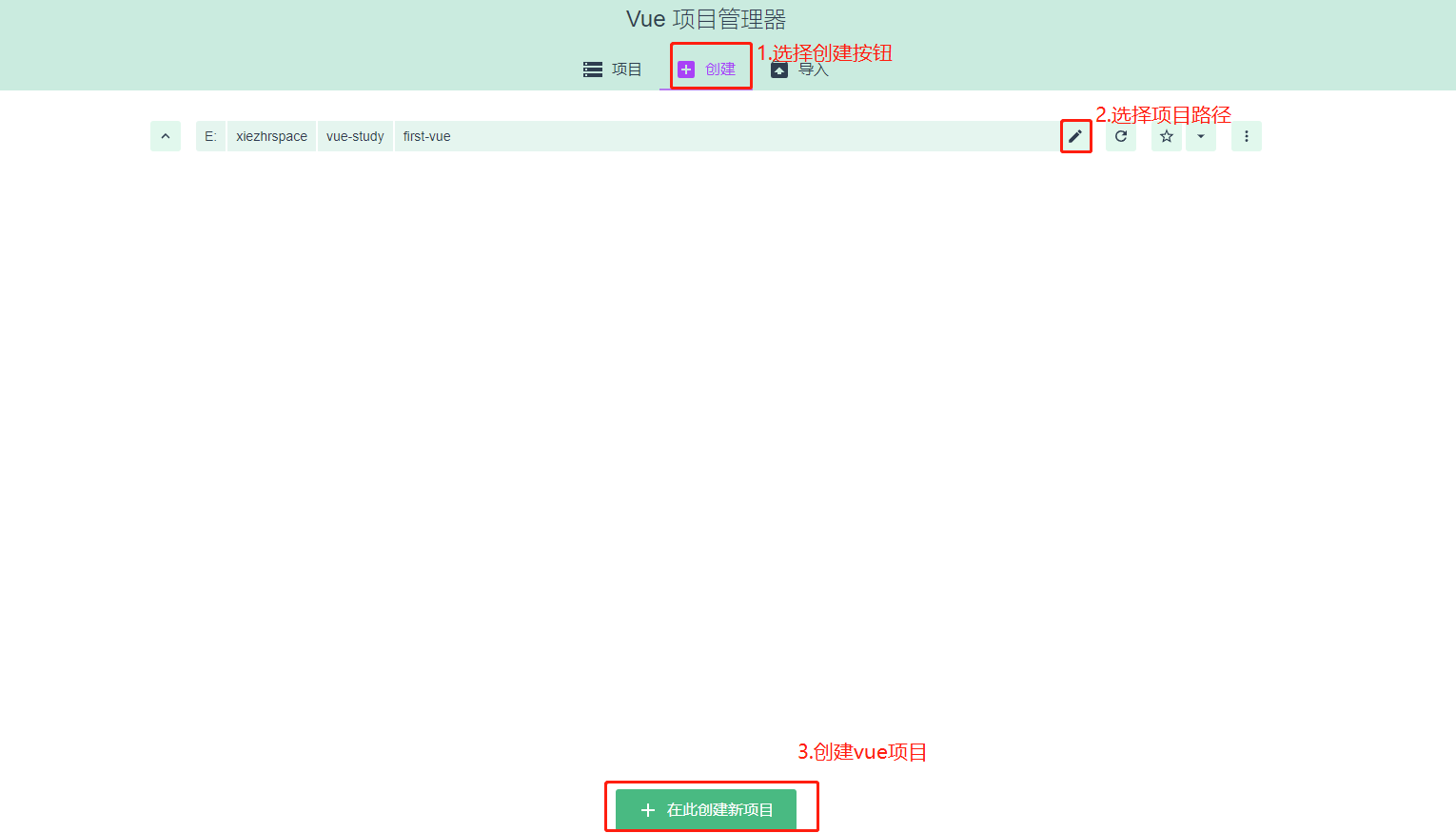
4.3.1 图形化界面创建
①命令行输入
C:\Users\xiezhr>vue ui🚀 Starting GUI...🌠 Ready on http://localhost:8000
复制代码
②浏览器输入 http://localhost:8000 后到创建界面
③选择项目路径创建项目
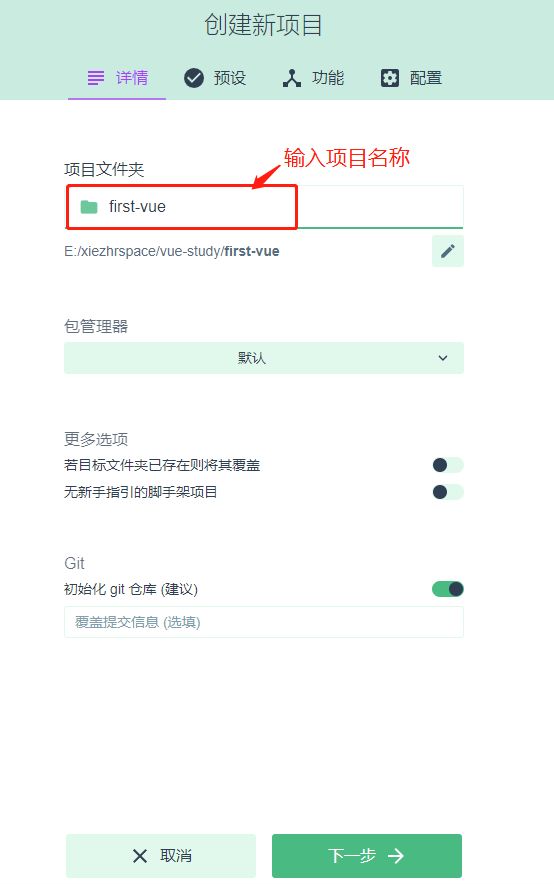
④输入项目名称
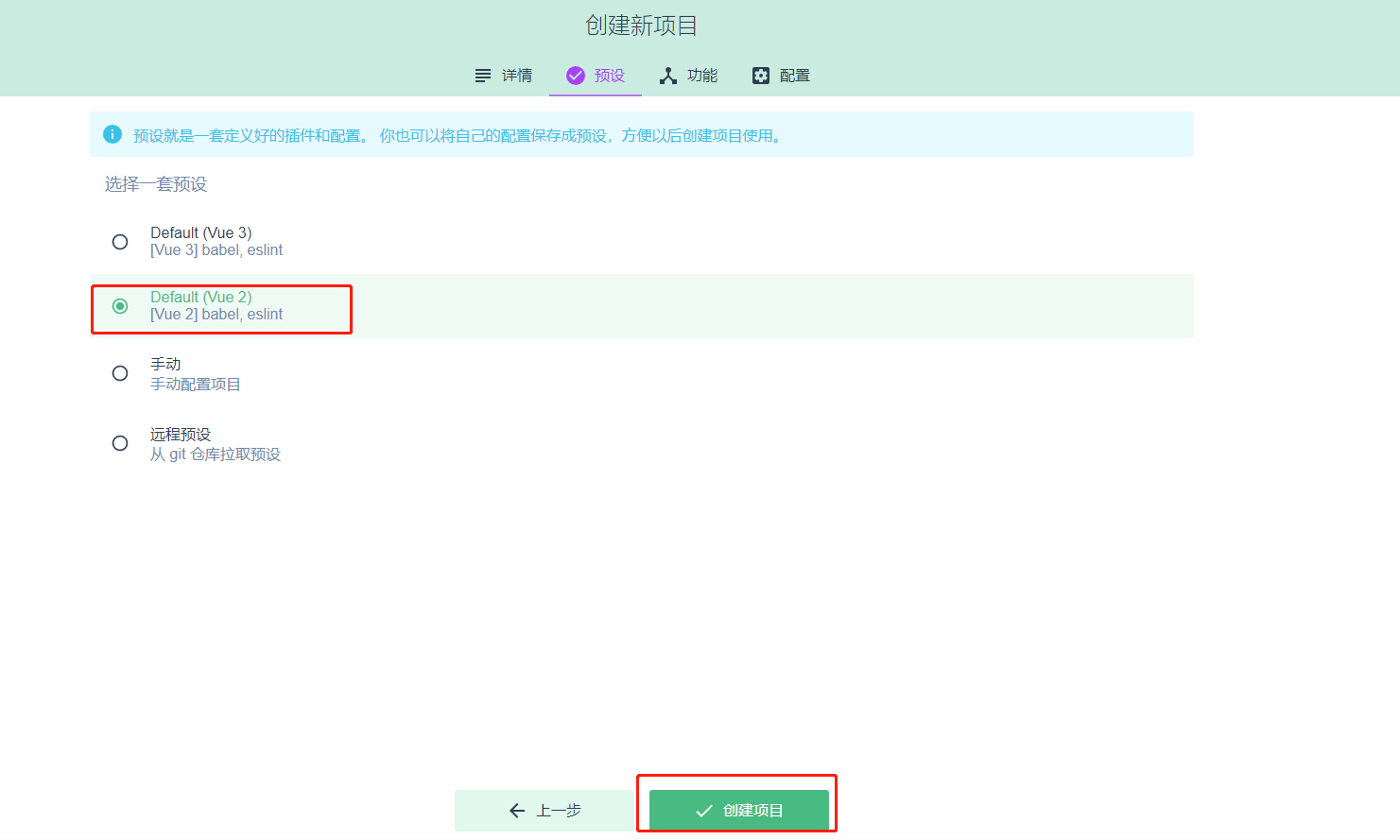
⑤选择 vue 版本
⑥ 创建成功
4.3.2 命令行创建
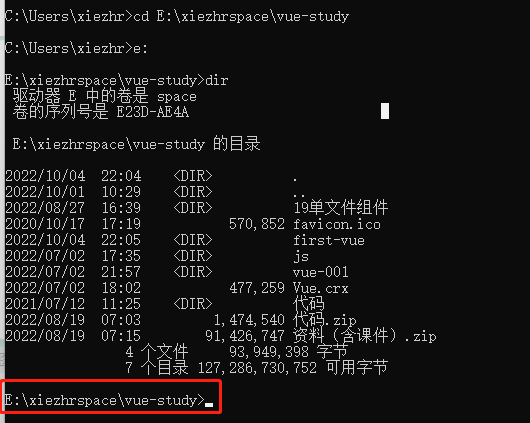
① 切换到工作空间
cd E:\xiezhrspace\vue-study
复制代码
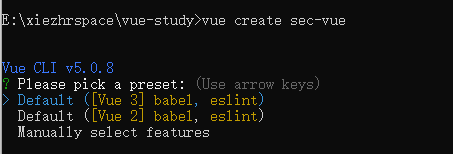
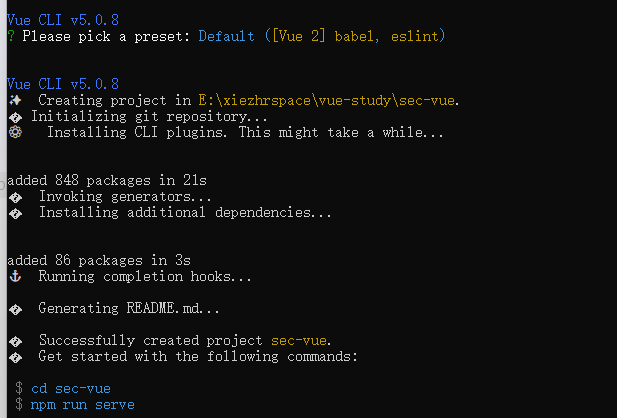
② 执行命令创建工程
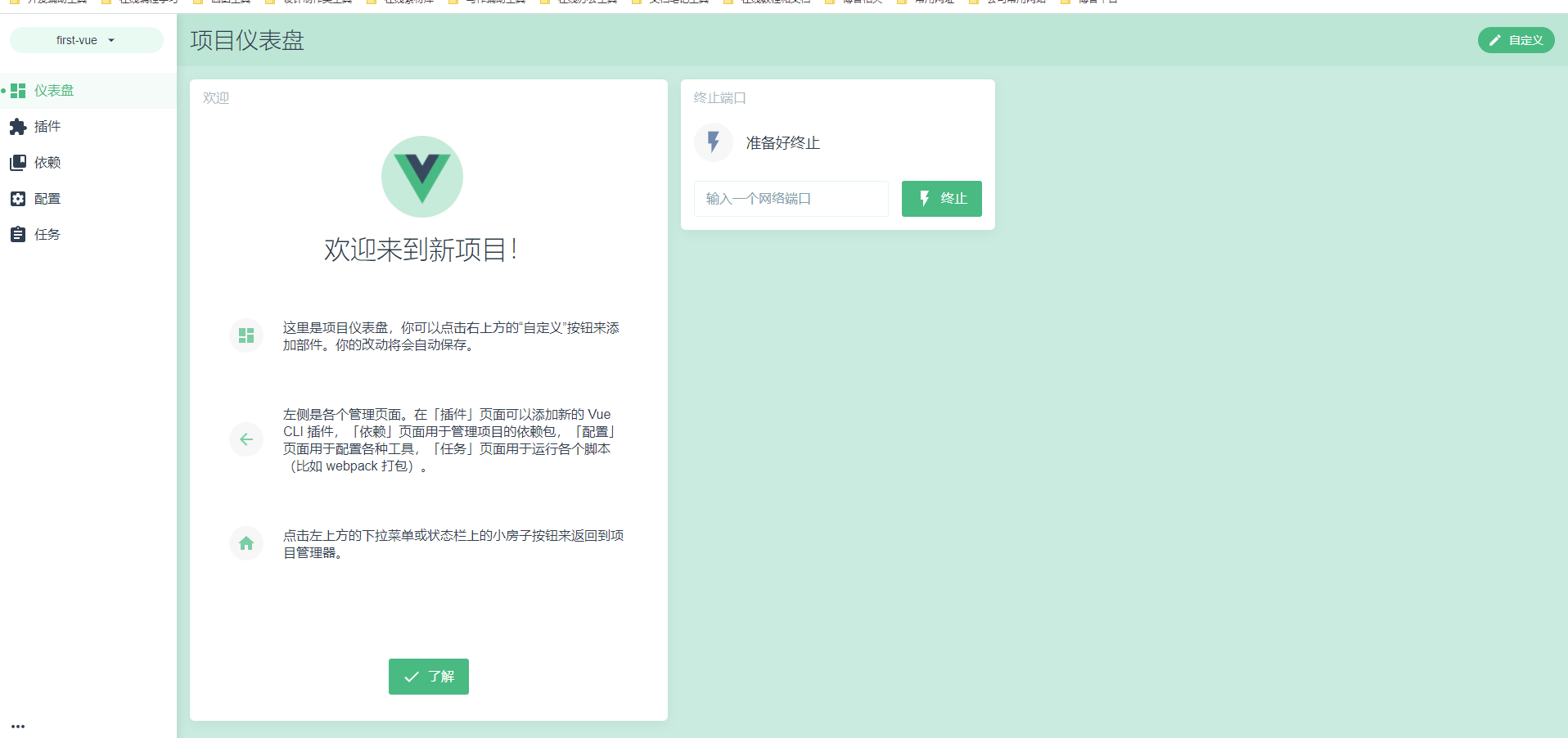
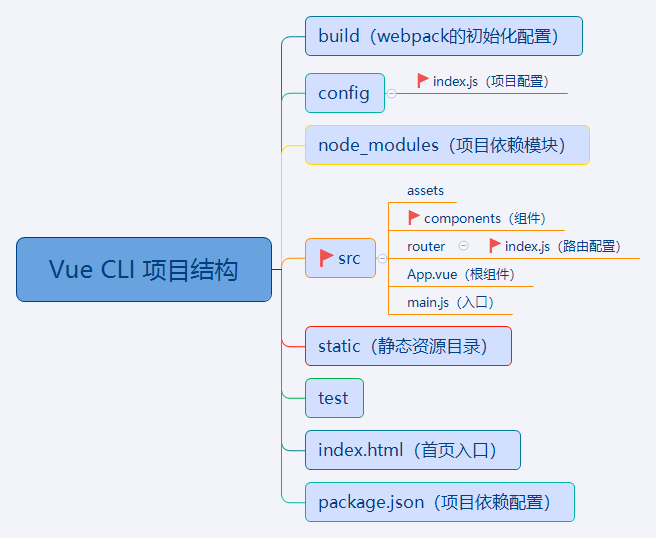
4.4 vue 项目简介
4.5 运行 vue 项目
cd 命令行切换到 vue 项目路径下,上面创建了两个 vue 项目,路径分别为 E:\xiezhrspace\vue-study\first-vueE:\xiezhrspace\vue-study\sec-vue 然后执行以下命令
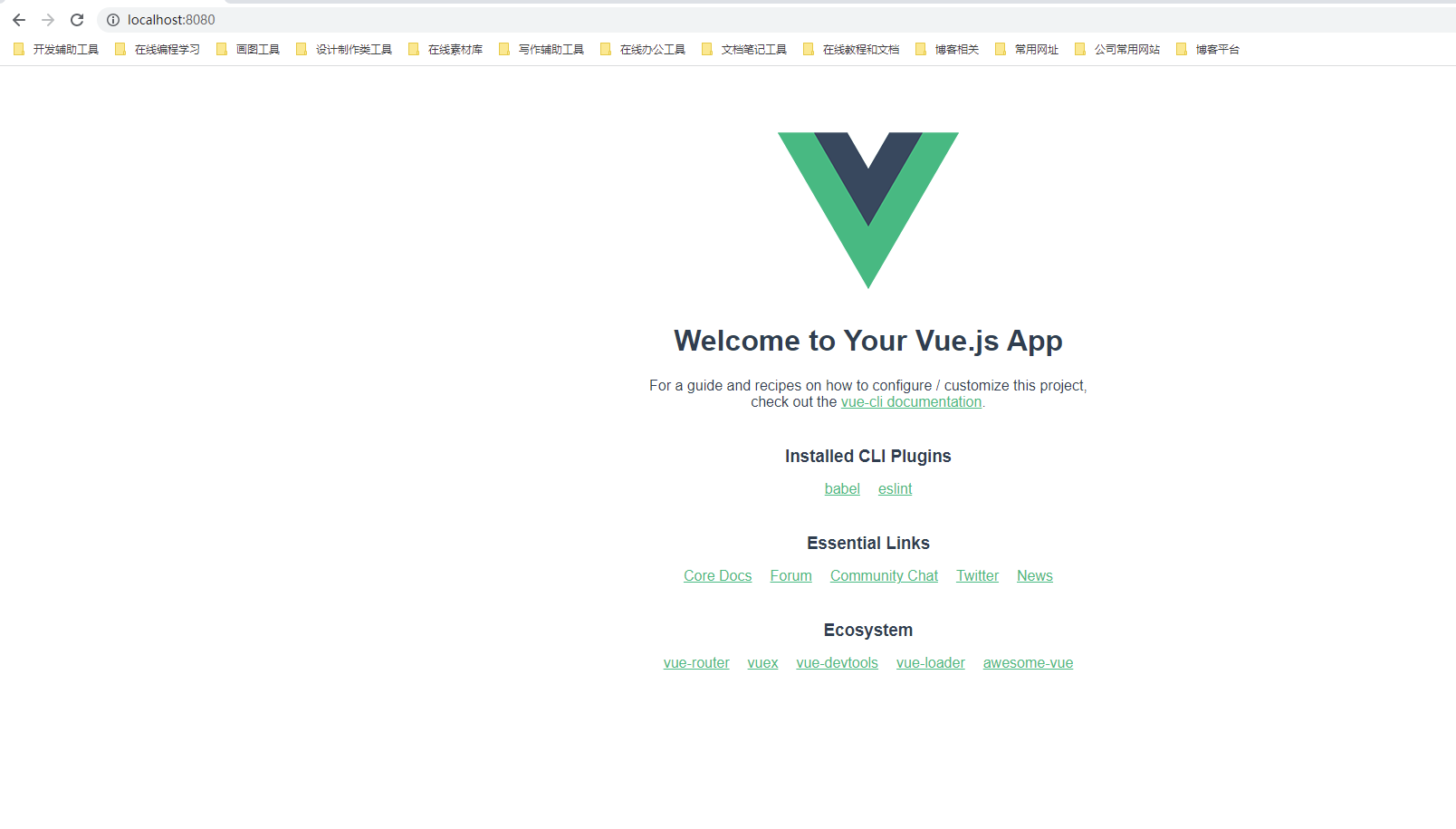
浏览器输入 http://localhost:8080 ,出现如下界面,那么说明我们已成功搭建了一个 vue 项目~(●'◡'●)
五、项目开发工具推荐
下载地址:https://code.visualstudio.com/
下载地址:https://www.jetbrains.com/webstorm/download/#section=windows
链接:https://pan.baidu.com/s/1NKv0sJ68On10pKCkUeECZQ
提取码:e2k5
六、安装 vue 调试工具
6.1 调试工具下载地址
链接:https://pan.baidu.com/s/1TT5WC-A7SB_m7otMfMZPOw提取码:n3o0
6.2 安装调试工具
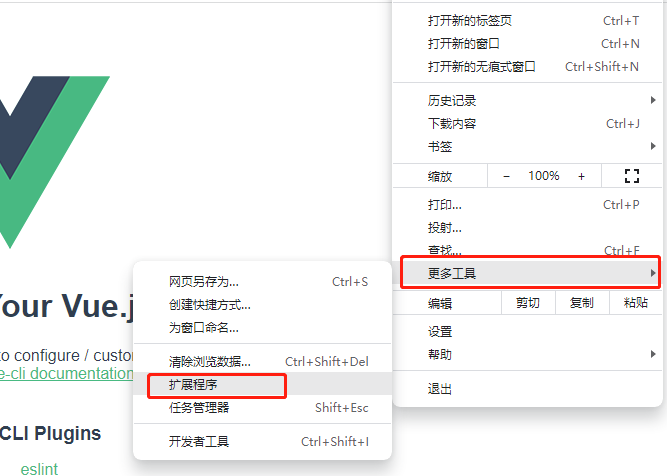
① 点开谷歌浏览器的扩展程序
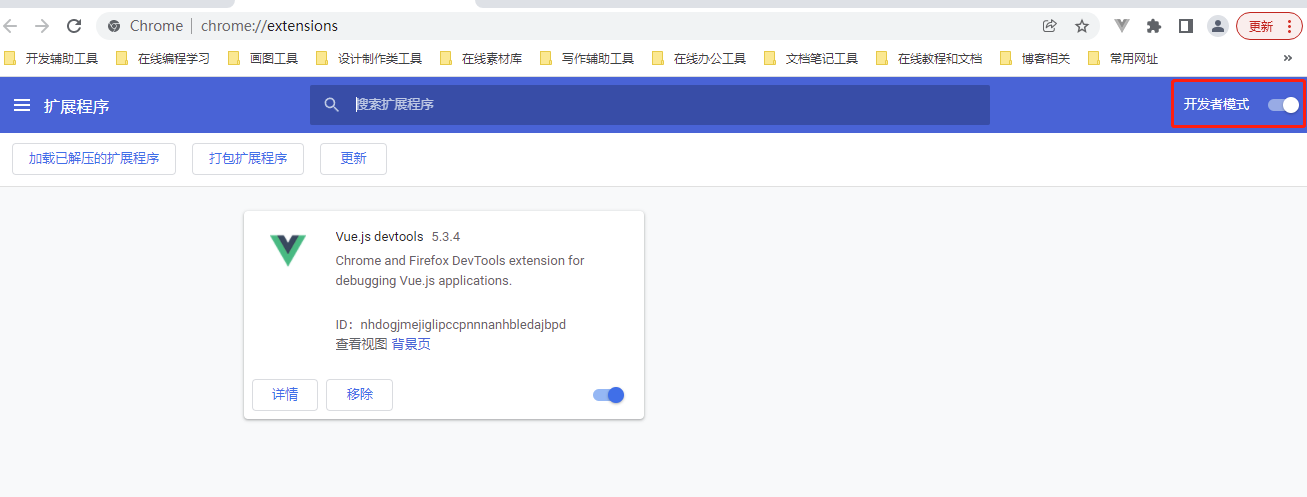
②选择开发者模式,并将下载好的 crx 文件托拽进来即可
文章转载自:xiezhr
原文链接:https://www.cnblogs.com/xiezhr/p/17344801.html
体验地址:http://www.jnpfsoft.com/?from=001































评论