js 进阶手写常见函数
JavaScript 进阶的必要性
无论是学习react还是vue,它们都是js的应用框架。剥去他们的壳子看到的始终是js,所以作为一个前端大厨必须要熟练掌握好js这个大勺,才能烧出一顿好菜
无论是自我提升还是应付面试以下这些手写功能是每一个前端程序员必须掌握的
1. 手写 apply、call、bind
apply、call、bind 的异同
apply 实现的参考代码
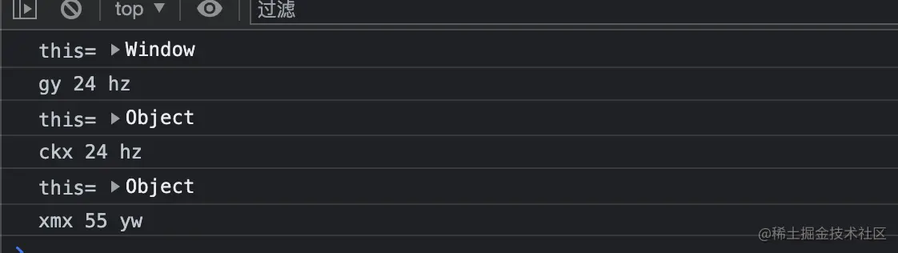
apply 代码执行效果

call 实现的参考代码
相关 js 视频讲解:进入学习
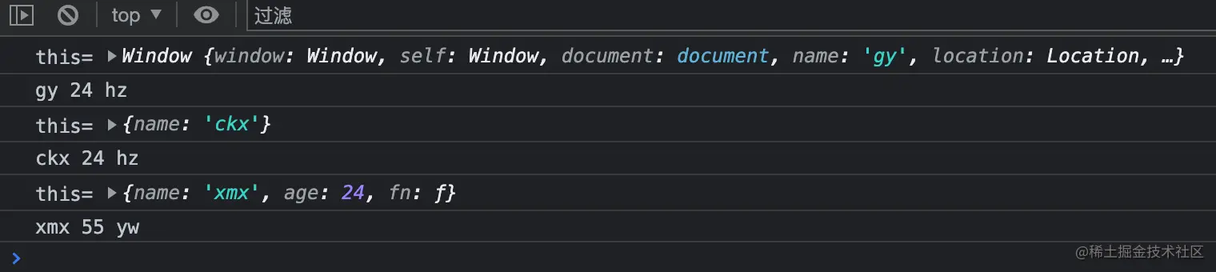
call 代码执行效果

bind 实现的参考代码
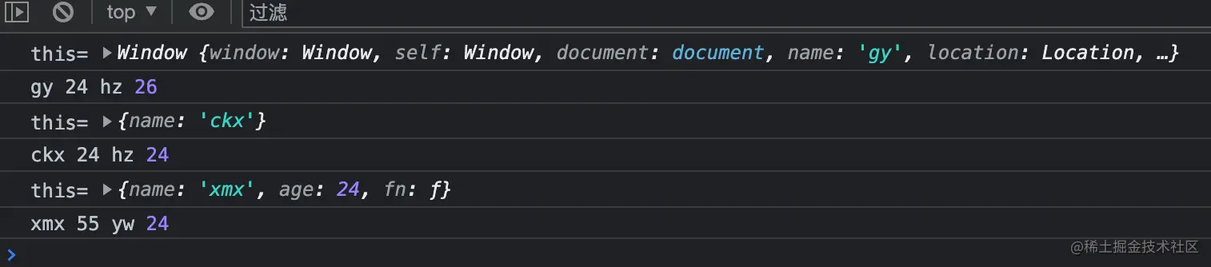
bind 代码执行效果

2. 手写 new
new 关键字执行时做了哪些
手写 new 参考代码
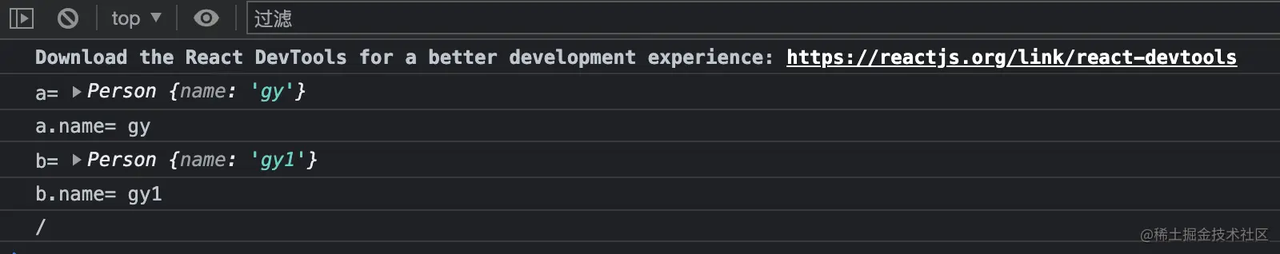
代码执行结果参考图

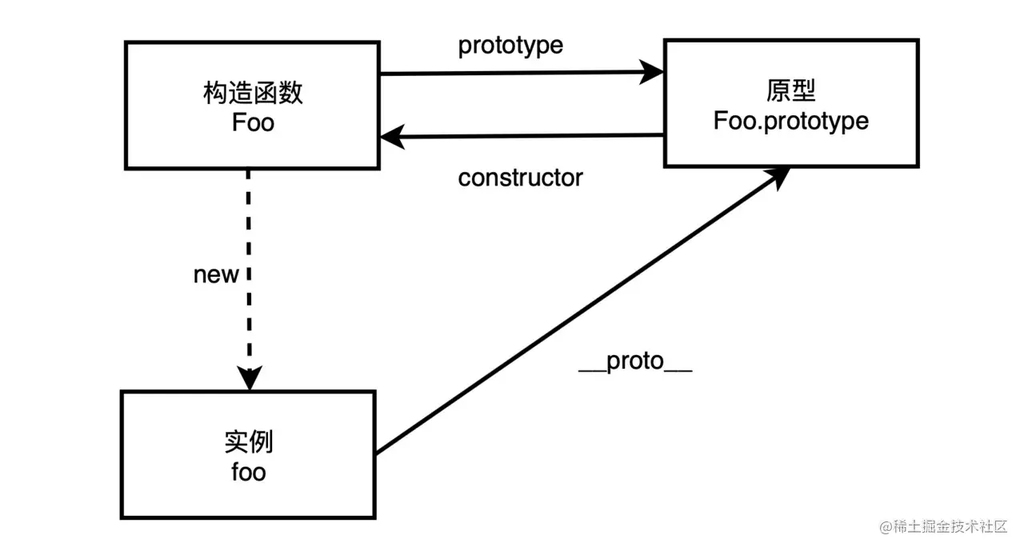
原型链示意图

3. 手写 instanceof
参考代码
代码执行结果截图

根据上面的代码打印结果 需要注意的是:万物皆对象,包括数组,如果存在一个变量(arrOrObj)可能为array或者object 如果使用instanceof 去判断,一定需要先判断是否为数组先,否则 arrOrObj instanceof Object 一定为true 就无法区分 array和object
4. 手写防抖和节流
两者的使用场景
防抖可能用于无法预知的用户主动行为,如用户输入内容去服务端动态搜索结果。用户打字的速度等是无法预知的,具有非规律性。
节流可能用于一些非用户主动行为或者可预知的用户主动行为,如用户滑动商品橱窗时发送埋点请求、滑动固定的高度是已知的逻辑,具有规律性。
节流和防抖也是闭包的应用
手写防抖代码参考
手写防抖代码执行结果

手写节流
5. 手动实现 ajax
实现的必备条件
XMLHttpRequest()是一个构造函数XMLHttpRequest.onreadystatechange状态码变化时触发事件(所有浏览器支持)XMLHttpRequest.readyState请求的状态码
XMLHttpRequest.status响应状态码 返回标准的 HTTP 状态码
其他的请求响应参数
在看看常用方法
open()// method/url 是必须的 xhr.open(method, url, async, user, password);
send()// body 可选默认为 null// 可以是 Blob, BufferSource (en-US), FormData,// URLSearchParams, 或者 USVString 对象.XMLHttpRequest.send(body);
setRequestHeader()XMLHttpRequest.setRequestHeader(header, value);// 例如 XMLHttpRequest.setRequestHeader ("content-type", "application/x-www-form-urlencoded" );
基于以上 API 实现 ajax










评论