如何实现小程序与 App 的跳转?
大家在提到小程序的时候,脑子里第一印象总是微信小程序,现在,FinClip将这种能力“开放”出来,让任意一个 App 都能运行自己的小程序。
在运行了自己的小程序的同时,很多开发者都想进一步了解,如何实现我自己的小程序、与其他 App(特别是微信 App)的跳转?
今天,我们将重点缕清这个跳转的逻辑关系与实现方式。
一、FinClip 小程序与微信小程序开篇明义、概念先行。在梳理跳转前,我们有必要再关注一下这些小程序各自是什么。
微信小程序:几乎无需解释,是运行在微信 App 中的小程序规范
FinClip 小程序:
FinClip 小程序 = 微信小程序:从技术栈上,一个微信小程序可以直接编译为 FinClip 小程序,一个代码包在双端(微信 App 和 集成 FinClip SDK 的 APP)上,表现是完全一样的
FinClip ≠ 微信:从上架流程上,FinClip 是独立平台,有自己的管理后台,客户可通过 FinClip SaaS 版(https://www.finclip.com)集成 FinClip SDK 后,在自己的 APP 上运行小程序;同时,微信是一个绝对独立的 APP,小程序必须在微信上申请账号、等待审核,全流程由微信(也即腾讯)处理,任何其他第三方都无法干涉
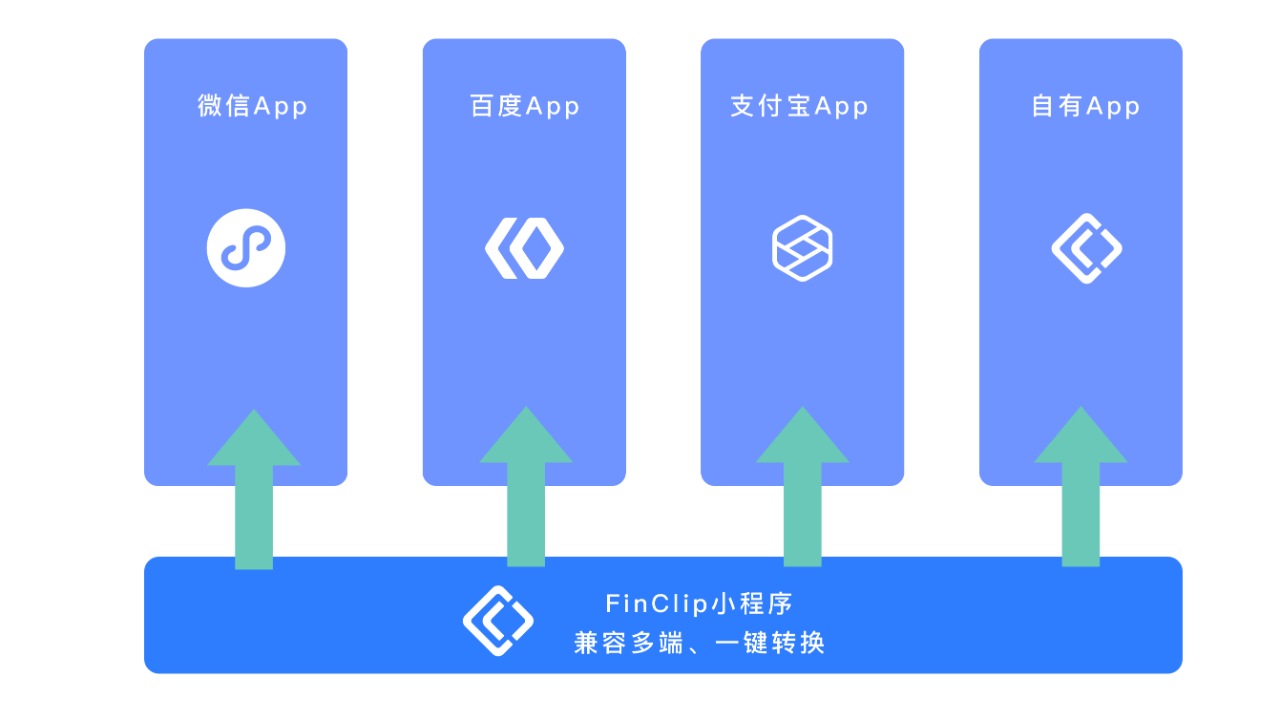
FinClip > 微信:FinClip SDK 可以让任何一个 App 拥有运行小程序的能力,同时也支持将小程序上架至其他主流 App 平台(如百度、支付宝)

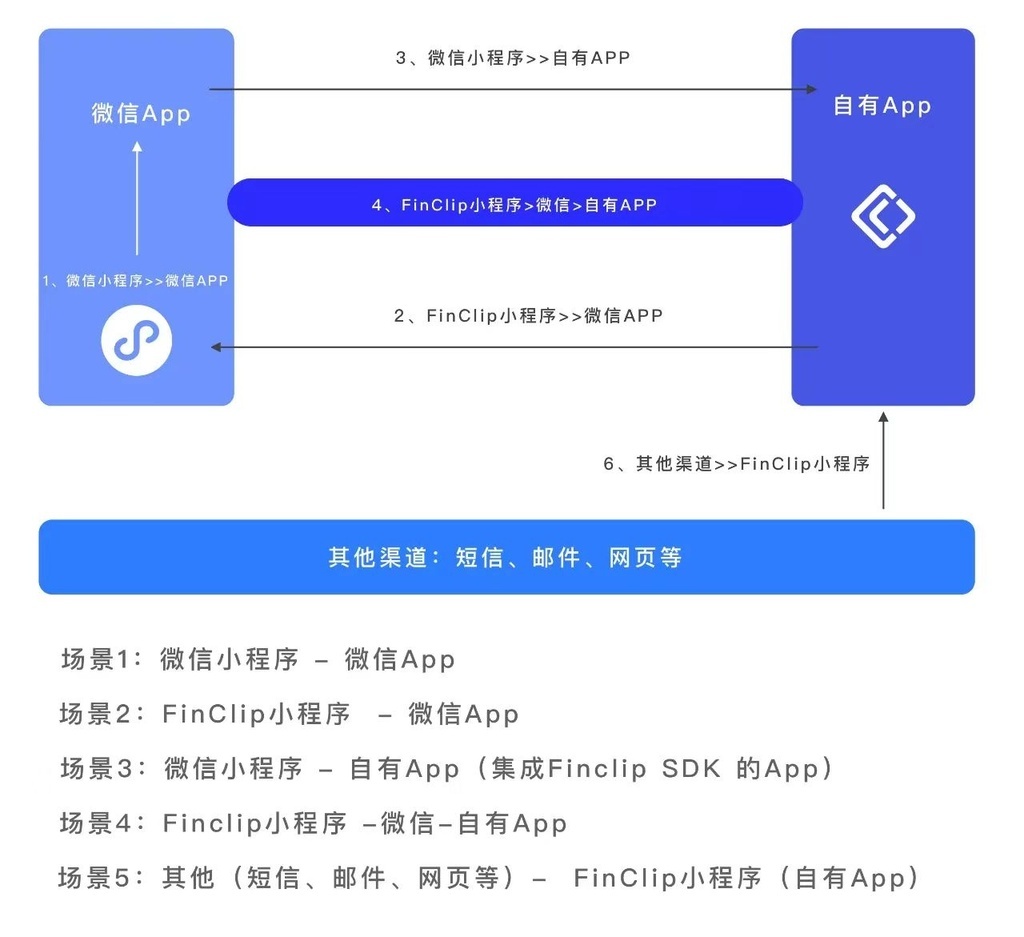
二、小程序与 App 跳转的排列组合基于FinClip能力之后,小程序与 App 跳转可不只是一种方式、一条路径,我们梳理了如下图所示的 6 条路径。
接下来,一一看下如何实现吧!

三、如何实现具体的跳转场景 1:微信小程序 — 微信 App
场景描述:
这是最最基础的小程序 - App 的跳转,实际上,无论是FinClip小程序 - FinClipApp,还是微信小程序— 微信 App,实现的都是在自己生态内的内容切换
实现方法:
小程序通过返回、退出操作回到 App,App 也可以通过定义小程序入口参数的方式,实现进入指定小程序页面的目标
场景 2:FinClip 小程序—微信 App
场景描述:
微信是什么?是当前网络世界最大的公域流量。通过分享到微信,我们可以:
通过小程序的方式承载业务内容、而不是通过 H5,可以最大化的保证用户获得最佳的用户体验举个例子,从 App 分享 H5 至微信,用户看到的只有当前 H5 内的一个页面、一个功能点,用户无法从这个功能点查看整体描述或其他内容;而小程序不同,小程序可以实现多层级的业务功能,用户也可以直接在小程序内登录、操作、并完成更多、与 App 相关联的复杂操作
通过小程序实现在微信的裂变分享,为 App 拉新、促活的难题提供又一个解决方向
实现方法:只需简单几行代码,FinClip App 即可分享小程序到微信
在集成了 FinClipSDK 的 APP 中实现分享到微信
要实现小程序分享功能,总体思路是先获取到分享小程序所需要的相关信息,然后把获取到的信息转换为分享接口的参数,最后再调用分享接口把小程序分享到对应平台。具体实现方案主要有两种:
1、实现小程序抽象业务回调接口 IAppletHandler 的 shareAppMessage 方法,并将 IAppletHandler 实例传入 SDK。
当点击小程序更多菜单中的“转发”时,会调用 IAppletHandler 实例的 shareAppMessage 方法,shareAppMessage 方法中有小程序信息、小程序页面截图等参数,获取到小程序相关参数之后,便可调用第三方分享 SDK 实现分享。
shareAppMessage 方法如下:
/**
转发小程序
@param appInfo 小程序信息,是一串 json,包含了小程序 id、小程序名称、小程序图标、用户 id、转发的数据内容等信息。
[appInfo]的内容格式如下:
{
}
[appInfo]中各字段的说明:
appId 小程序 ID
appTitle 小程序名称
appAvatar 小程序头像
appType 小程序类型,其中 trial 表示体验版,temporary 表示临时版,review 表示审核版,release 表示线上版,development 表示开发版
userId 用户 ID
cryptInfo 小程序加密信息
params 附带的其它参数,由小程序自己透传
@param bitmap 小程序封面图片。如果[appInfo].params.imageUrl 字段为 http、https 的链接地址,那么小程序封面图片
就取[appInfo].params.imageUrl 对应的图片,否则小程序的封面图片取[bitmap]。
@param callback 转发小程序结果回调。*/fun shareAppMessage(appInfo: String, bitmap: Bitmap?, callback: IAppletCallback)通过调用 IAppletApiManager 的 setAppletHandler(appletHandler: IAppletHandler)方法传入 IAppletHandler 实例,如下:
FinAppClient.INSTANCE.getAppletApiManager().setAppletHandler(new IAppletHandler() {@Overridepublic void shareAppMessage(@NotNull String appInfo,@org.jetbrains.annotations.Nullable Bitmap bitmap,@NotNull IAppletCallback callback) {// 实现分享小程序的逻辑…………………………………………………………………………………………………………}});2、通过自定义接口来实现。在自定义接口的 invoke 方法中接收小程序传递过来的参数,然后调用第三方分享 SDK 实现小程序分享
场景 3:微信小程序 - 自有 App(集成 FinClip SDK 的 App)
场景描述:
引流引流,引到自己家的才叫真“流量”。在微信小程序通过内容、活动吸引到的流量,自然要再回流至自有 App 的
实现方法:
需要强调的是,从微信到自有 App 的跳转,主要是受限于微信本身的规定,微信不提供的能力、基本都很难解决。而微信小程序在近期版本中,已经去除了直接“返回 App”的入口,目前能通过小程序实现的引流主要是:
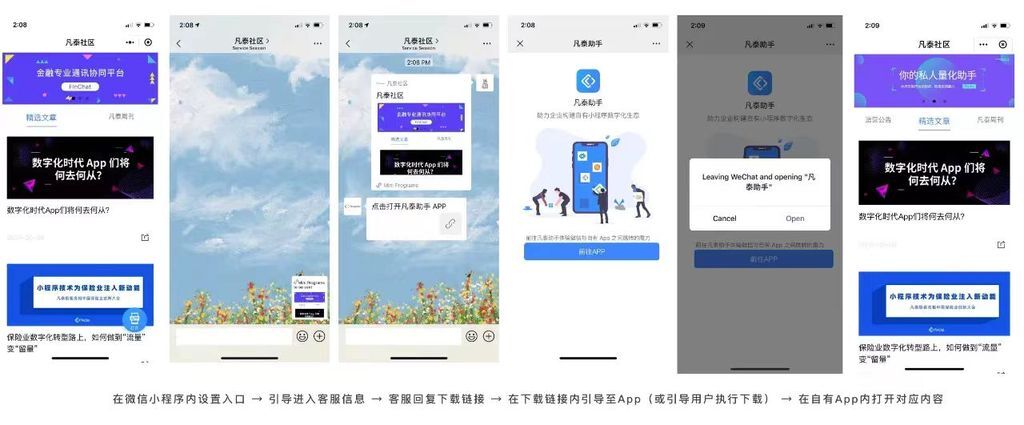
在小程序内,引导用户打开客服消息,并在客服信息内回复 App 下载链接
在微信小程序内设置入口 → 引导进入客服信息 → 客服回复下载链接 → 在下载链接内引导至 App(或引导用户执行下载) → 在自有 App 内打开对应内容

在小程序内,增加 H5 页面,通过 H5 中的“launchApp”实现

查阅文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html
在分享时,同步获取当前页面截图,以绘制分享海报
查看文档:如何获取小程序当前页面截图?
场景 4:FinClip 小程序 —微信—自有 App
场景描述:
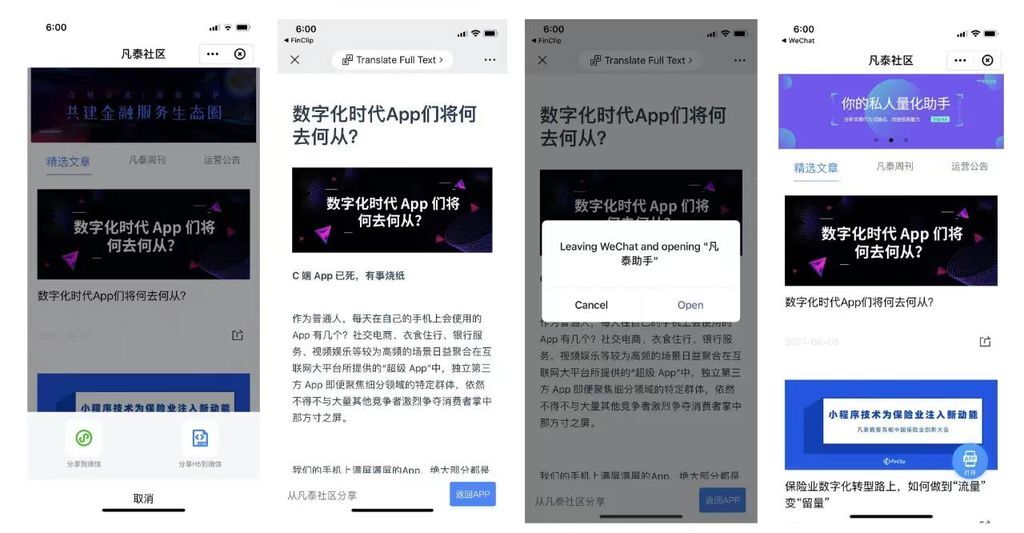
闭环、闭环,有来有回才叫闭环。通过实现 FinClip 小程序到微信、再回到 App 的闭环,活动运营才能完整。
实现方法:
此场景实际是场景 3 + 场景 4 的结合,通过两种方式叠加即可实现。
场景 5:其他(短信、邮件、网页等)— FinClip小程序(自有 App)
场景描述:
除了微信 - App 之间的互跳,任意其他位置也可以实现到小程序和 App 跳转。举个例子:
当 618 来临,通过短信、邮件、网页等场景,向这类客户定向推动一个“低至 1 折福利”,再从福利引导用户回到小程序 或 App
EDM 营销时,总是面临用户触达率不高、转换率更低的问题,如果向用户提供了一个更简短的落地方式,是不是能有效提升转换率?
实现方法:
FinClip 小程序支持生产短链,该短链支持从外部唤醒
使用 URL Scheme 打开小程序小程序支持通过 URL Schema 的方式打开,在浏览器或者其他应用中打开如"finapplet://applet/appid/xxxx"形式的链接可以打开小程序
其中 finapplet 为默认的 schema,在 App 中添加字符串资源
<string name="fin_applet_router_url_scheme">your schema</string>可以替换默认的 schema
url 的全部内容为 schema://applet/appid/{appId}?path=xxx&query=xxx
其中{appId}为要打开的小程序 id
?后面的部分为打开小程序的参数,参数是可选的,path 为要打开的小程序路径,query 为打开的参数,格式为 a=1&b=2,因为 path 和 query 包含特殊字符,需要进行 urlencode








评论