彻底搞懂 JavaScript 原型和原型链
基于原型编程
在面向对象的编程语言中,类和对象的关系是铸模和铸件的关系,对象总是从类创建而来,比如 Java 中,必须先创建类再基于类实例化对象。而在基于原型编程的思想中,类并不是必须的,对象都是通过克隆另外一个对象而来,这个被克隆的对象就是原型对象。基于原型编程的语言通常遵循下面的规则:
所有的数据都是对象
要得到一个对象,不是通过实例化类,而是找到一个对象作为原型并克隆它
无法自己直接创建一个对象,对象都是克隆产生,必须有一个根对象,然后克隆它才可以创建对象
对象会记住它的原型
如果对象无法响应某个请求,它会把这个请求委托给自己的原型
函数和对象
JavaScript 是基于原型的语言,但 JavaScript 并非严格遵循原型编程的第一条规则,其中基本类型 undefined、number、string、boolean 就不是对象,其模仿 Java,分为了基本类型和对象类型,当然和 Java 一样,基本类型可以使用包装的形式变为对象。这里先探讨一个问题,有助于后面理解原型和原型链,那就是“所有的数据都是对象,函数也是对象“,虽然函数是对象,但是函数拥有很多普通对象不具备的特性:
可执行性:函数可以被调用执行
闭包:函数可以创建闭包
构造函数:函数可以作为构造函数,去创建对象实例,理论上,除了
Object.create创建的对象,都是通过构造函数创建的对象。原型对象属性:除了箭头函数,每个函数都有一个
prototype属性,它是一个对象,用于存储通过该构造函数创建的所有实例的共享属性和方法。
JavaScript 原型
从上面可以得知,函数都有 prototype 属性,称之为原型,也称为原型对象,原型对象里面可以存放属性和方法,共享给实例对象使用,用于实现继承效果。这里的函数指的是构造函数,即可以通过 new 创建对象的函数,在 JavaScript 中普通函数都可以是构造函数,除了箭头函数。
箭头函数没有
prototype属性是为了保持它们的设计简洁性,避免与原型链相关的复杂性和潜在问题。箭头函数同时不能使用 new 实例化对象。如果你需要定义一个构造器函数,应该使用普通函数而不是箭头函数。
举例说明:
在上面的代码中 Array 就是一个构造函数,reverse 和 sort 都是 Array.prototype 原型对象上的函数。这里有个问题,为何要将这些方法放在 prototype 原型属性上,而不是放在构造函数内部呢?我们来看下面的代码:
很明显,虽然在实例化对象上都可以调用这些方法,但两者有本质的不同,将方法放在 prototype 原型对象上,之后实例化的对象使用的都是同一个方法,类似于 Java 的类方法,而构造函数内的方法,则会重新创建,也就是实例对象方法。
JavaScript 原型链
了解完原型之后,再来看原型链就非常简单了。
对象可以调用其构造函数的
prototype原型对象的属性和方法原型对象也是对象,同样也可以调用其构造函数的 prototype 原型对象的属性和方法
一层一层的形成一条链路就是原型链
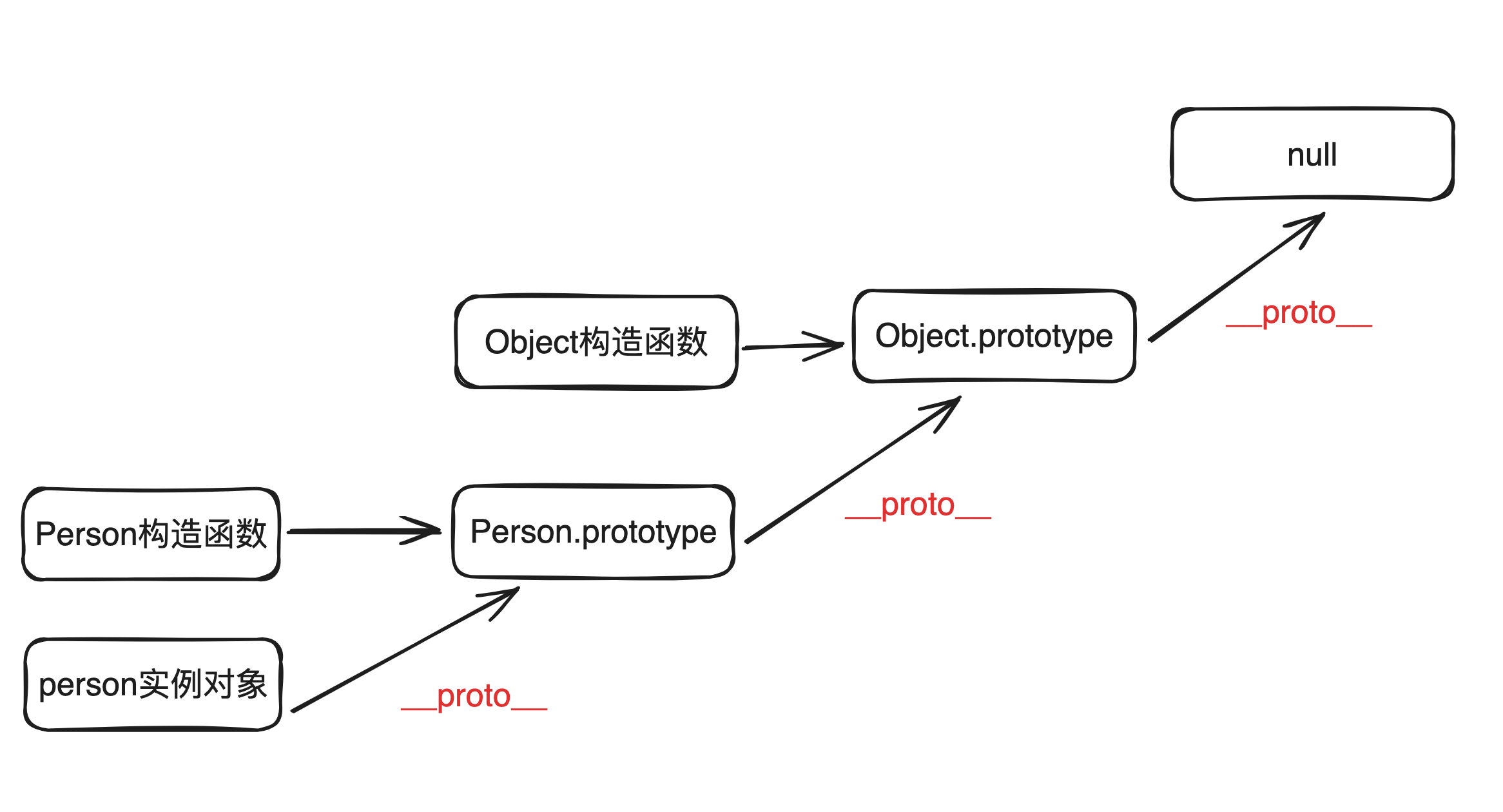
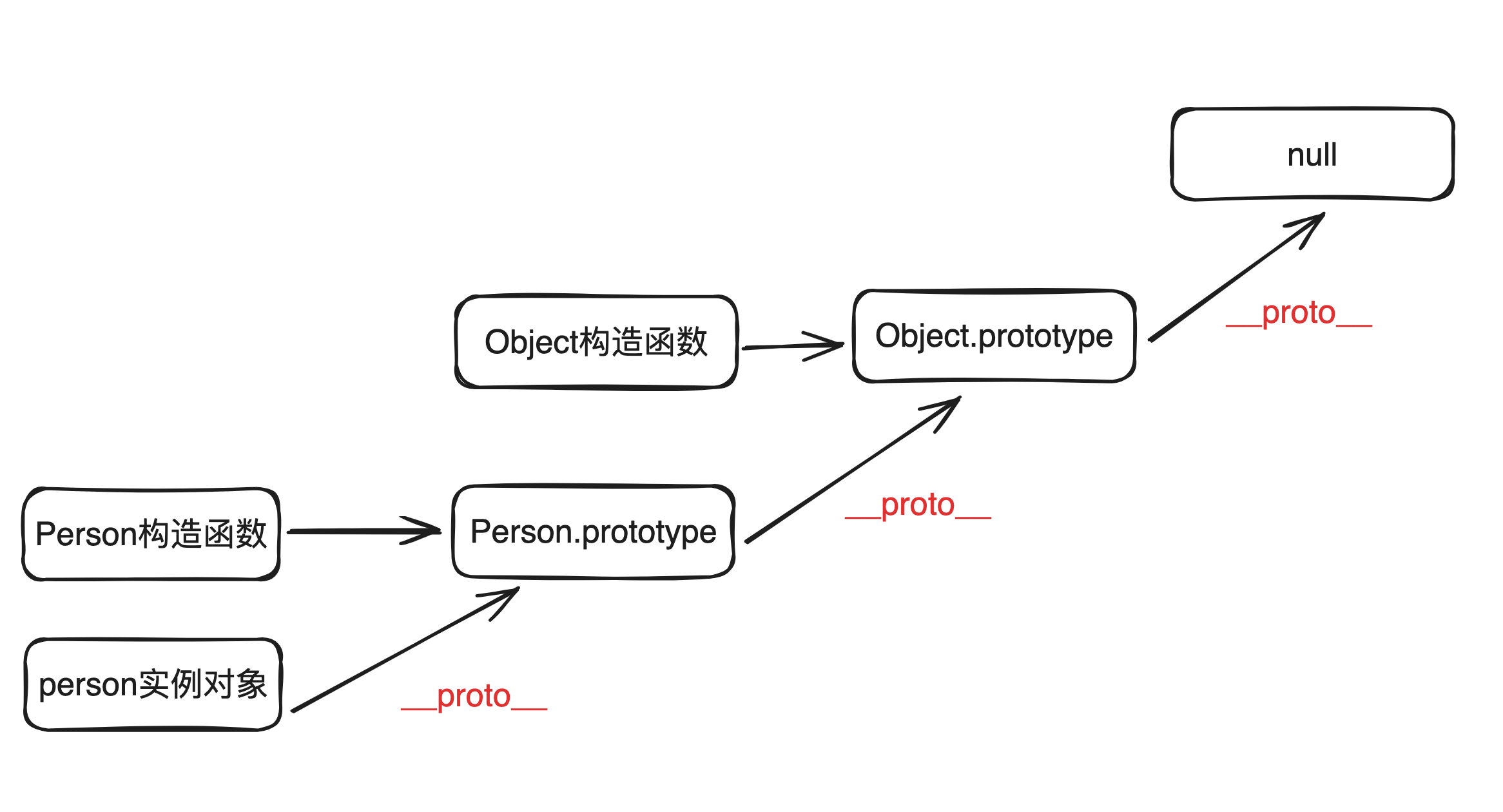
如图所示:

解读:
在浏览器中,通常使用对象的
__proto__即可找到对象的原型对象,每个对象都有__proto__属性(还是要去除 Object.create 创建的),用于指向它的原型对象。前面基于原型编程有一个规则是,必须有一个根对象,JavaScript 中根对象是:
Object.prototype,其是一个空对象。
原型链经典图片
最后结合上面的内容,来看看下面的经典原型链图:

从上图可以看出左边是实例对象,中间是构造函数,右边是原型对象,图中还包含了一些其它内容:函数是一个函数,同时也是一个对象:构造函数作为一个函数时,拥有原型对象属性 prototype同时函数也是一个对象,函数都是由构造函数 Function 构造出来的,包括 Function 函数本身,可以看上图中 function Foo()、function Object()、function Function() 的 __proto__ 都是指向 Funtion.prototype,这是函数比较特殊的一点。这个地方有点绕,再理一下,函数的 prototype 属性是这个函数自己的属性,而函数的 __proto__ 指向的是其构造函数的原型对象,可以理解为父级的属性,两者是不同的。
总结
JavaScript 是基于原型编程,创建对象是通过克隆对象的形式,不是通过类创建。
函数都拥有
prototype原型属性,实例化对象的__proto__属性指向这个原型属性,对象可以直接调用原型对象的方法和属性,不用写__proto__再调用,两者效果一致。对象的
__proto__指向构造函数的prototype,构造函数的prototype同样是对象,其__proto__指向上一层原型对象,直到Object.prototype,形成原型链。
文章转载自:程序员李林








评论