数据可视化设计四大原则透析

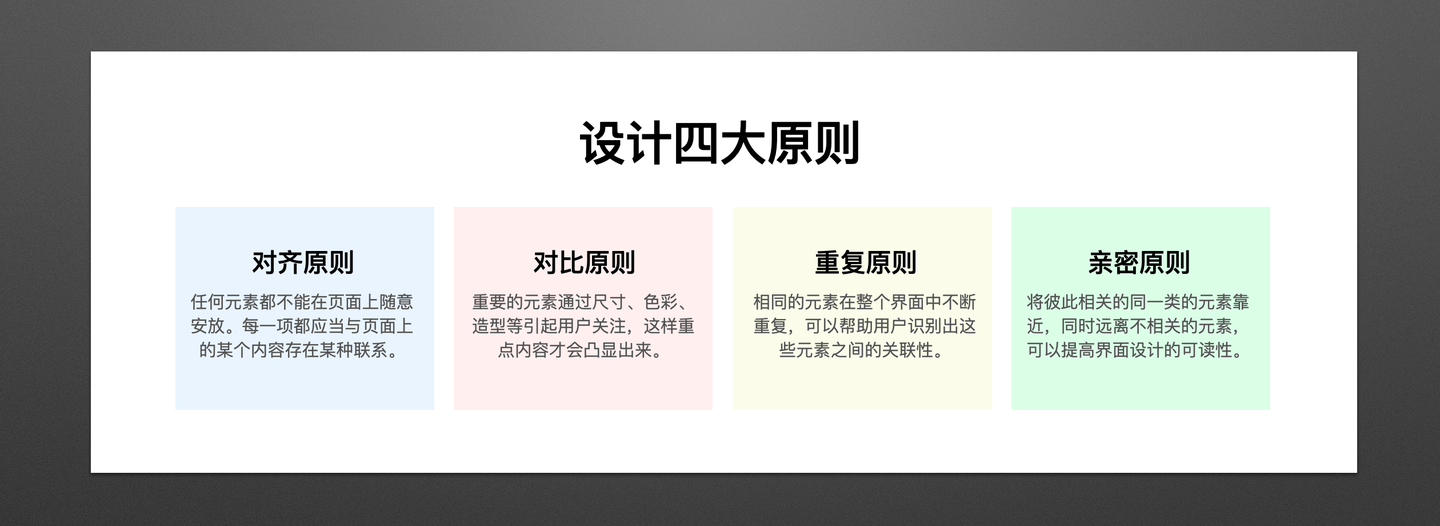
** 前言:**很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。 所有的设计都应该遵循四大原则,即对齐、对比、重复、亲密。
一、对齐
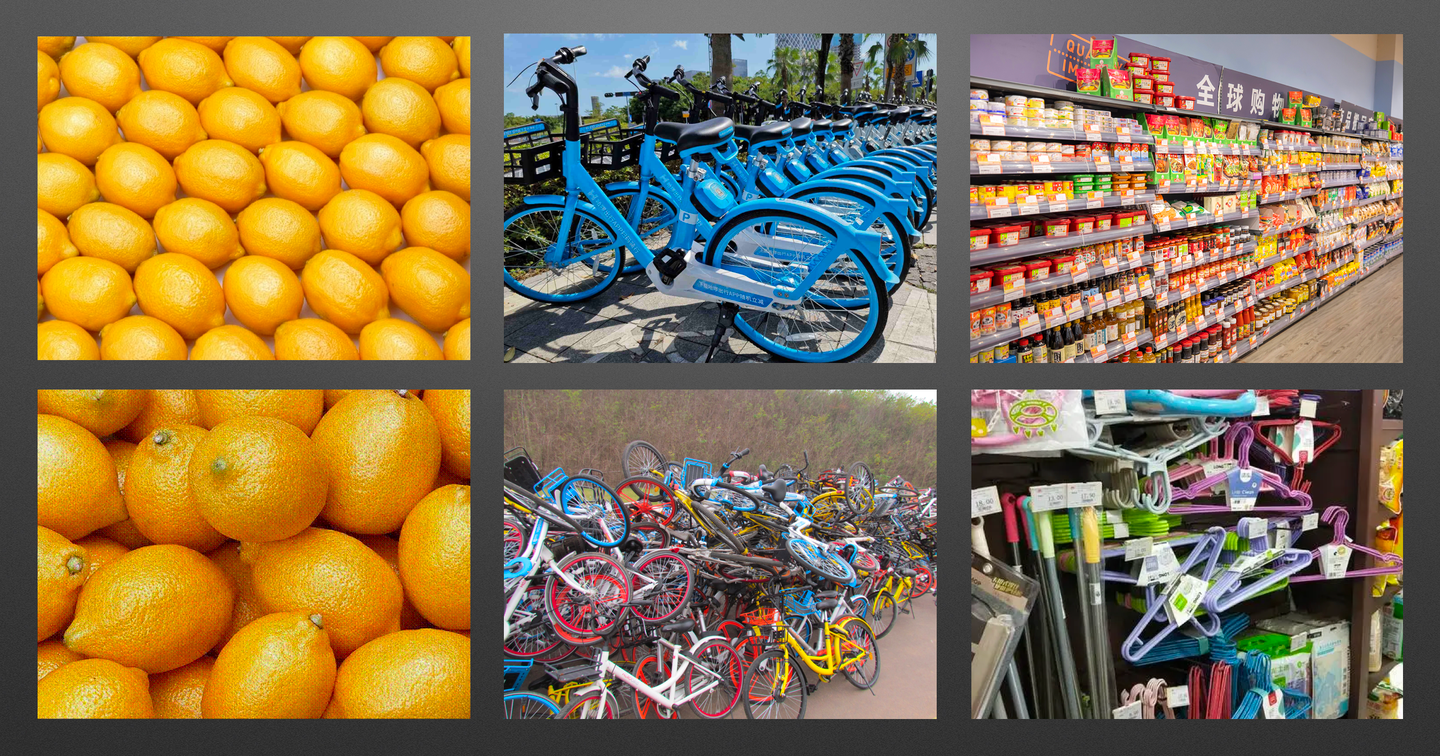
** 目的:工整、精致、专业** 元素都不是随意的放在画面当中的,而是要相互之间产生关联,通过一些对齐方式让他有一些有秩序的排列。 大家先简单看一下这几张图片,就能够直观感受到对齐对于用户认知的作用。

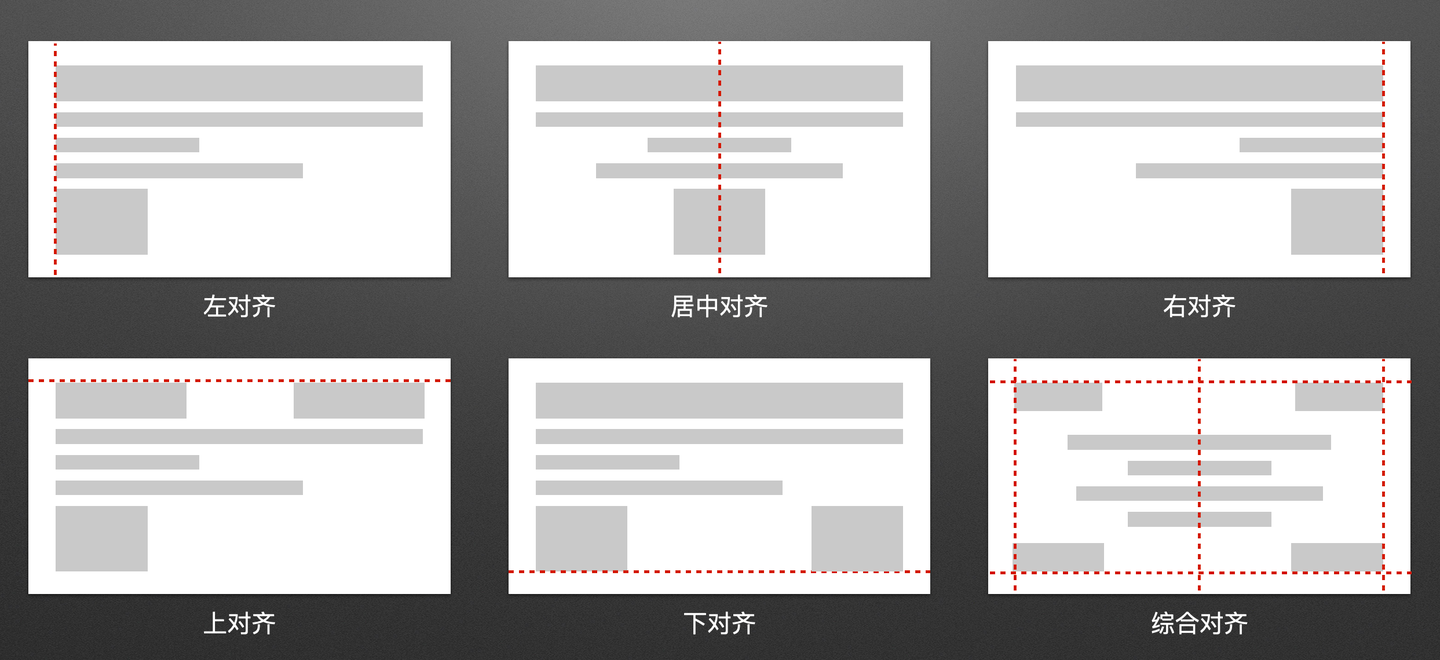
不好的排列方式就像第二行图片一样会让画面比较杂乱,难以进行视觉上的识别。而优秀的对齐排列就像第一行图片一样能够让我们快速且准确的识别出画面想要传递的信息,给人舒适的观感。 页面上的对齐方式也有很多种,比如左对齐,居中对齐,右对齐等等。

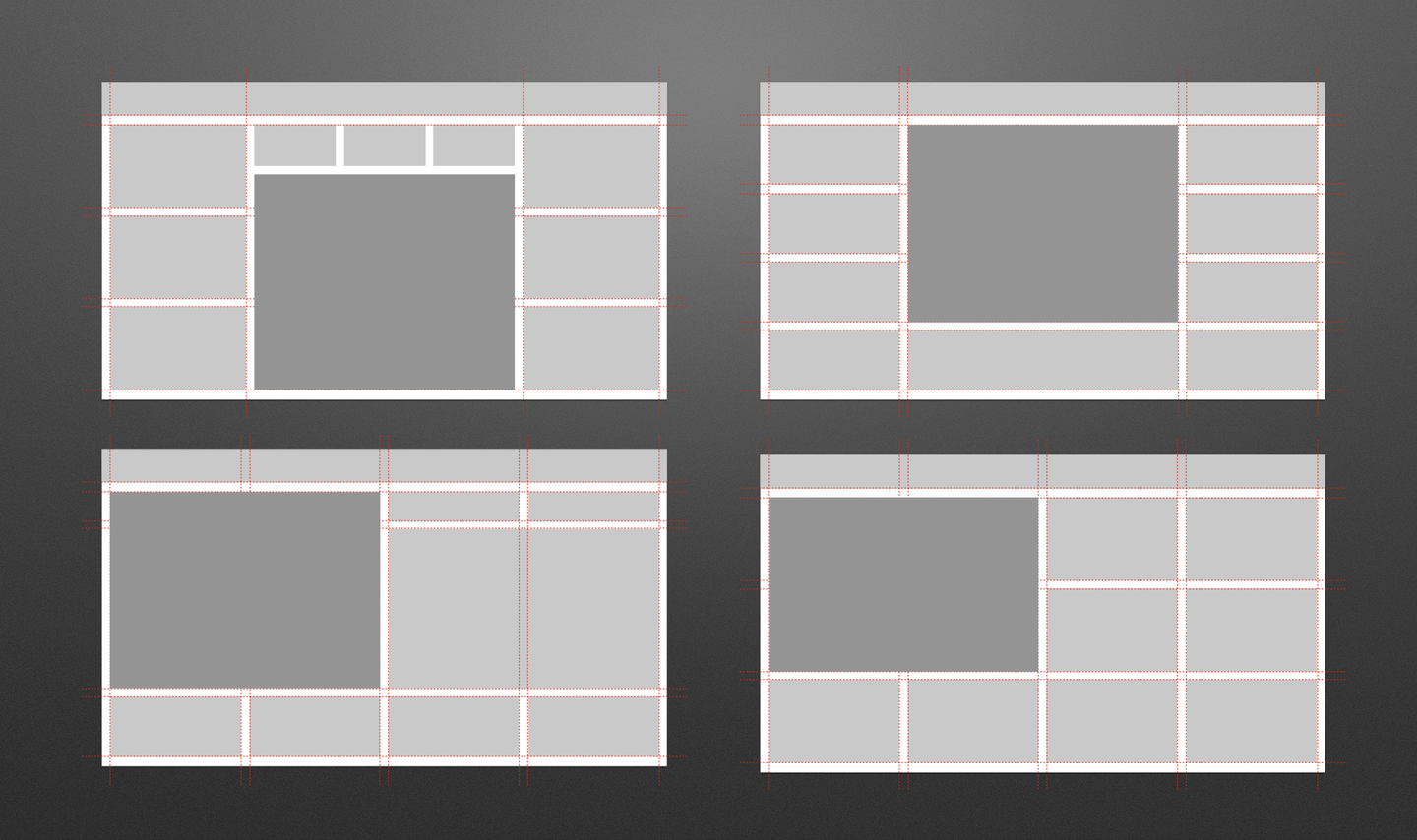
** 布局问题:**不管怎么布局,都得是有规律有依据的,每个部分必须要保持对齐,我们尽量可以调到肉眼看上去差不多,或者计算一下大概多少间隔,视图均分的长宽多少,用悬浮模式调一下视图大小再进行矩阵排列,这样肉眼看上去就是一个比较规整的布局。

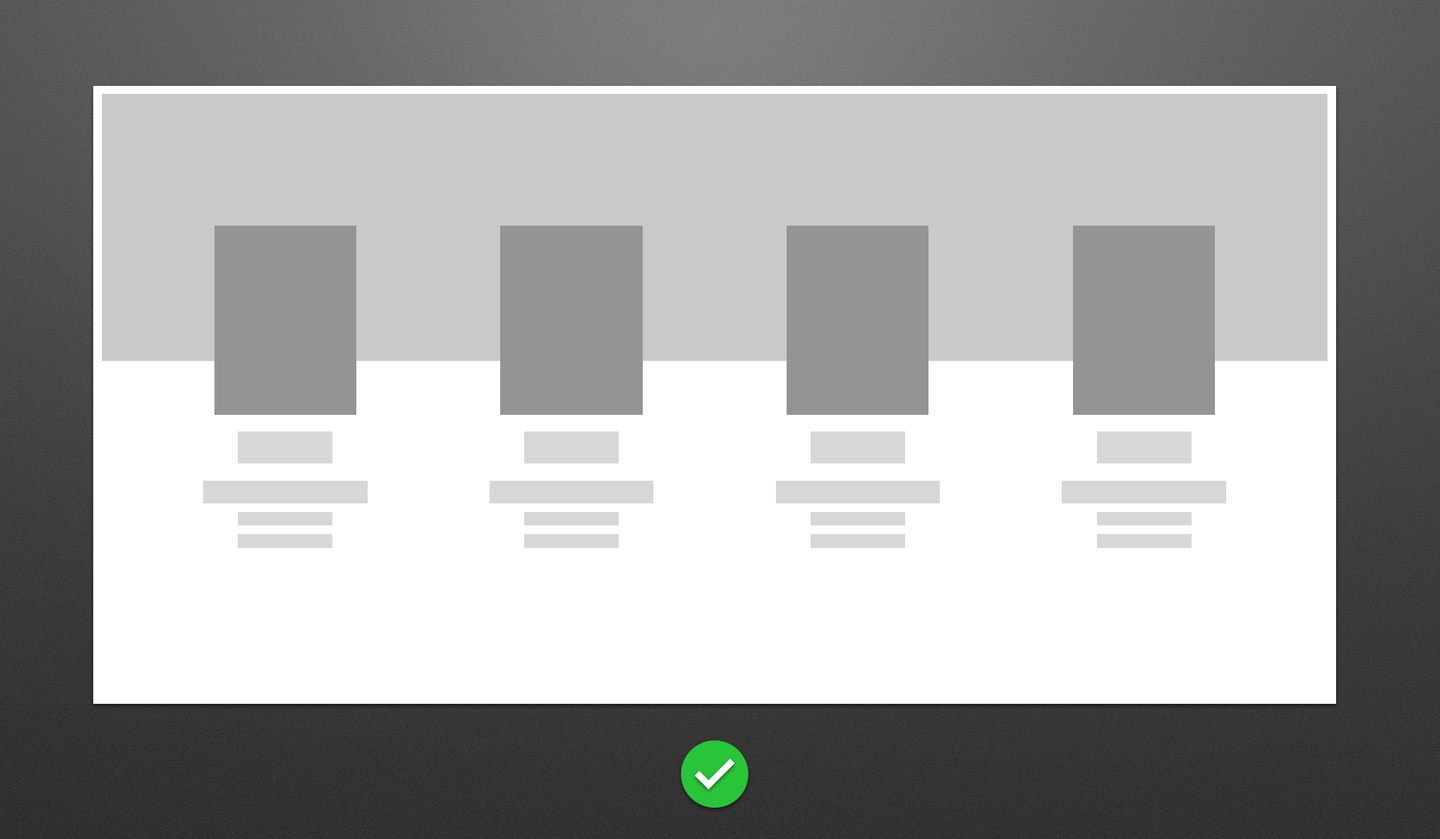
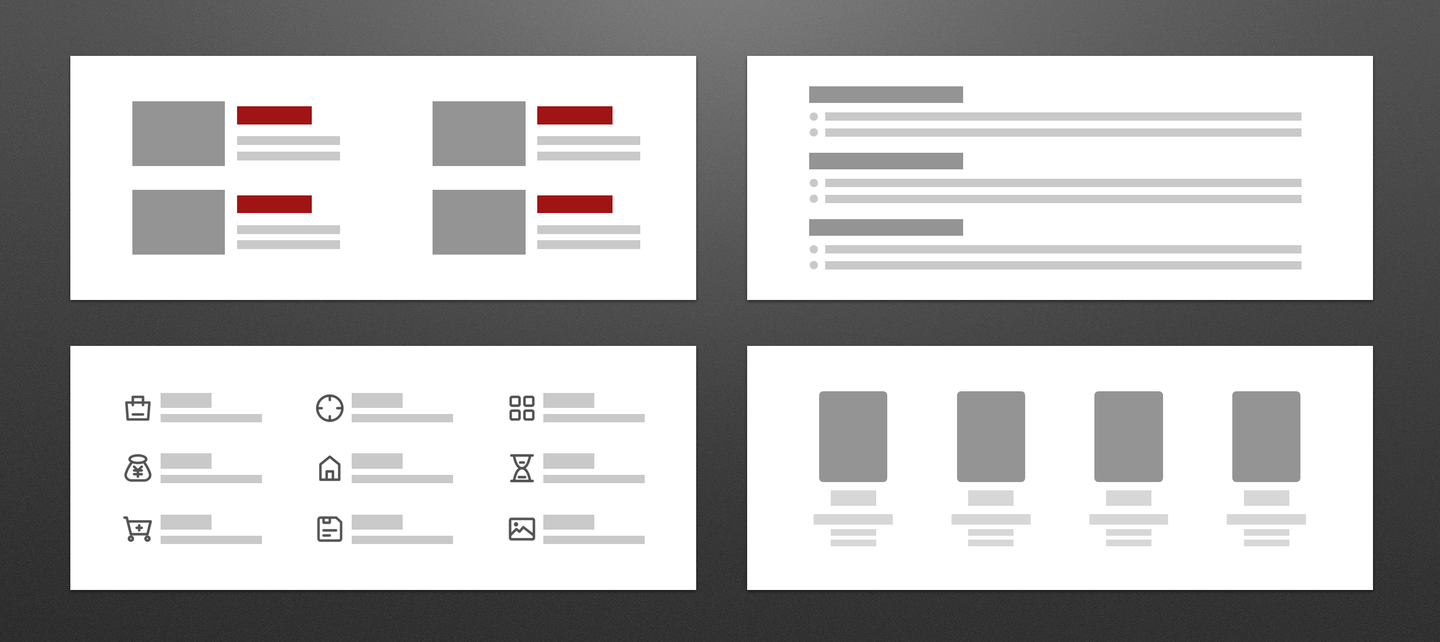
示例一:


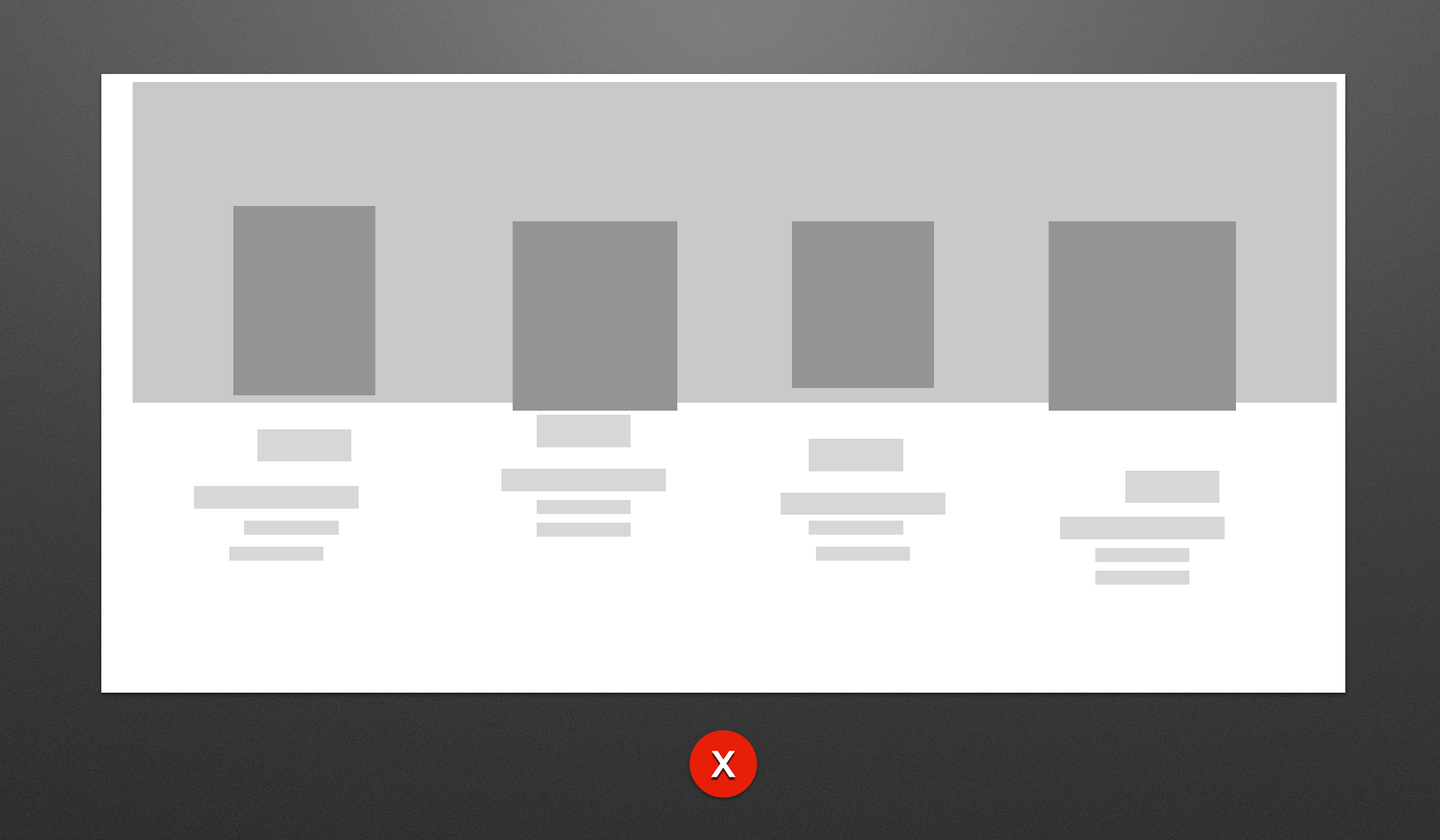
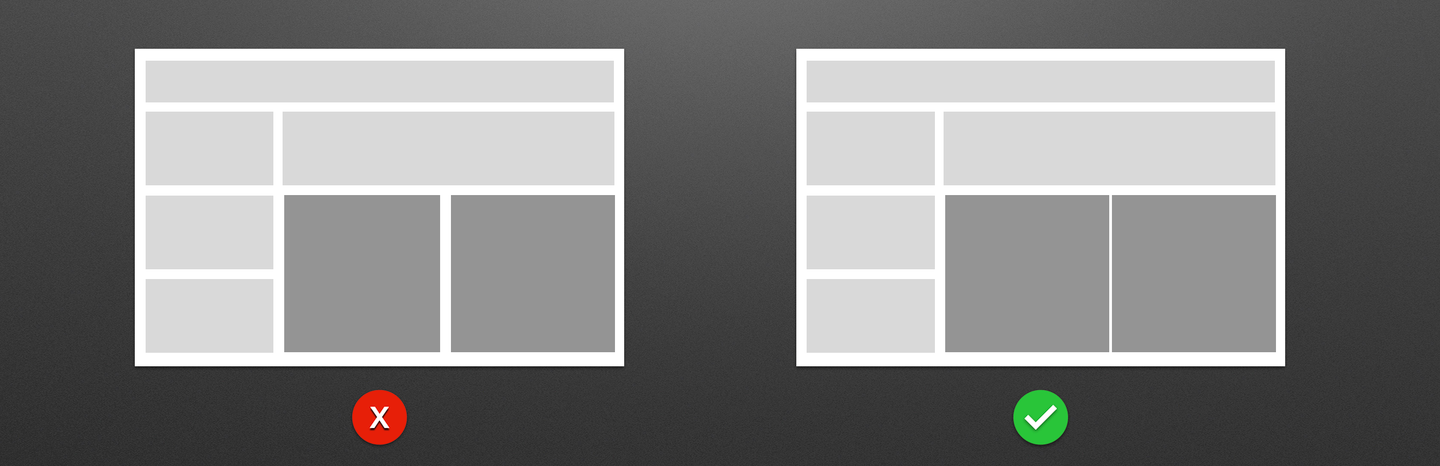
❌ 错误示例:元素摆放随意,图片大小不一,对齐没有依据。✅正确示例:大小一致,排列对齐,等距分布。
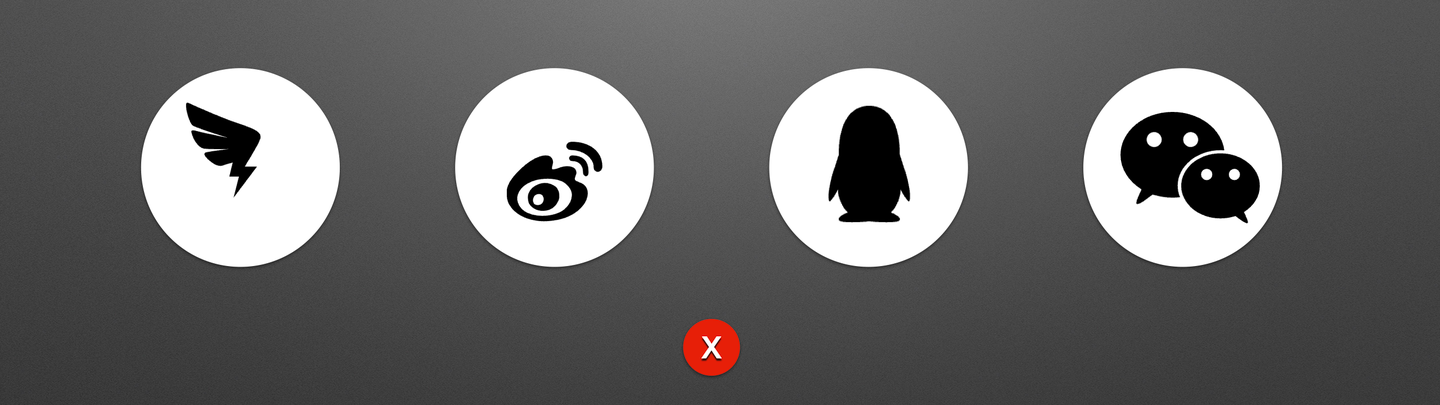
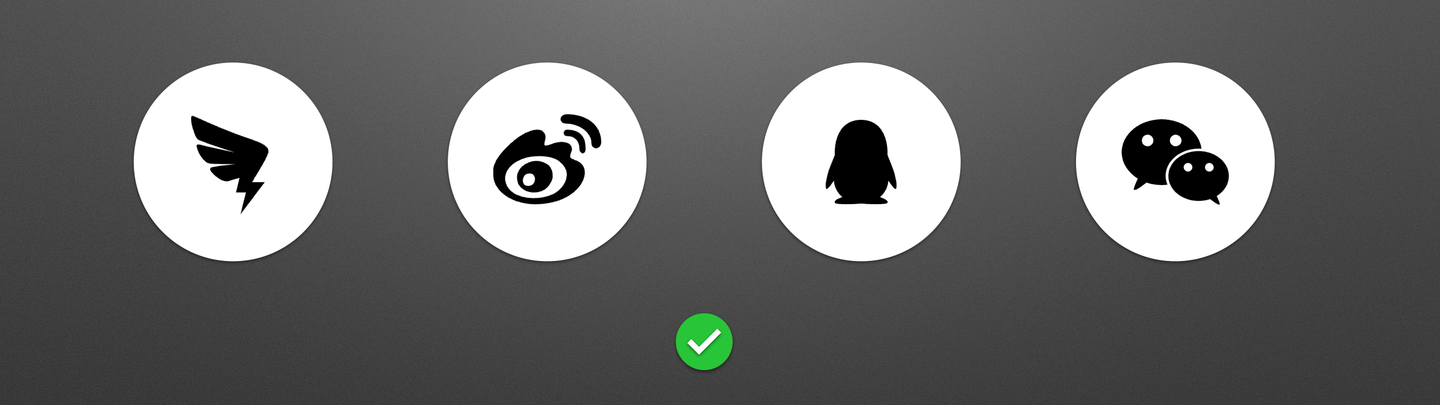
示例二:


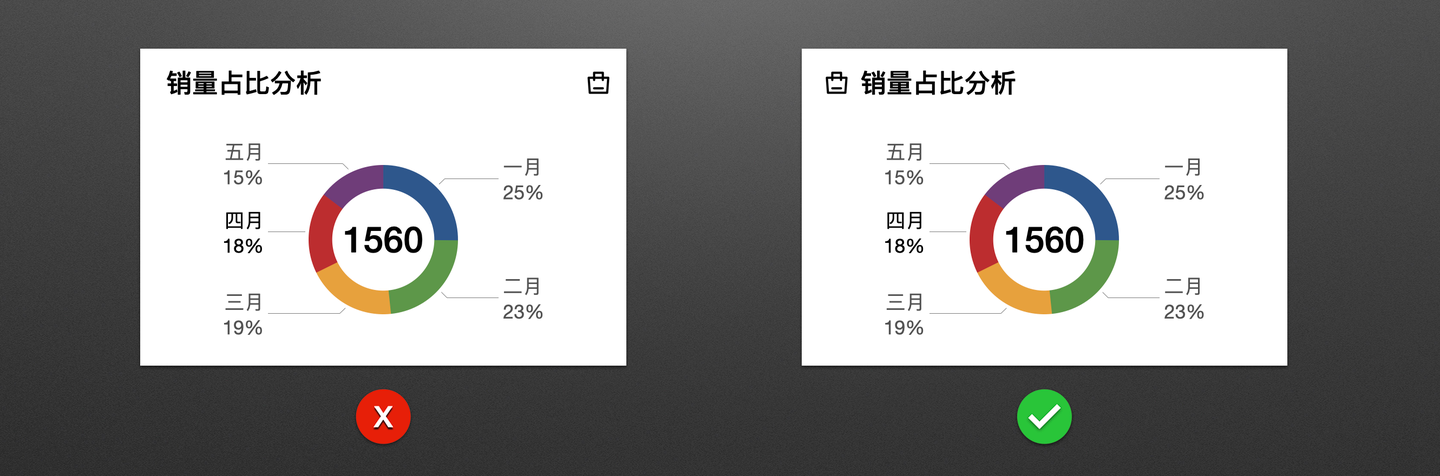
❌ 错误示例:icon 摆放随意,大小不一且变形。✅正确示例:居中对齐,大小一致。问题一: 不要在文本居中同时,另一侧是右对齐,避免这种文本对齐方式!

(文案居中,图片居左,视觉上很混乱,左对齐就全部左对齐,居中就全部居中。)
问题二:
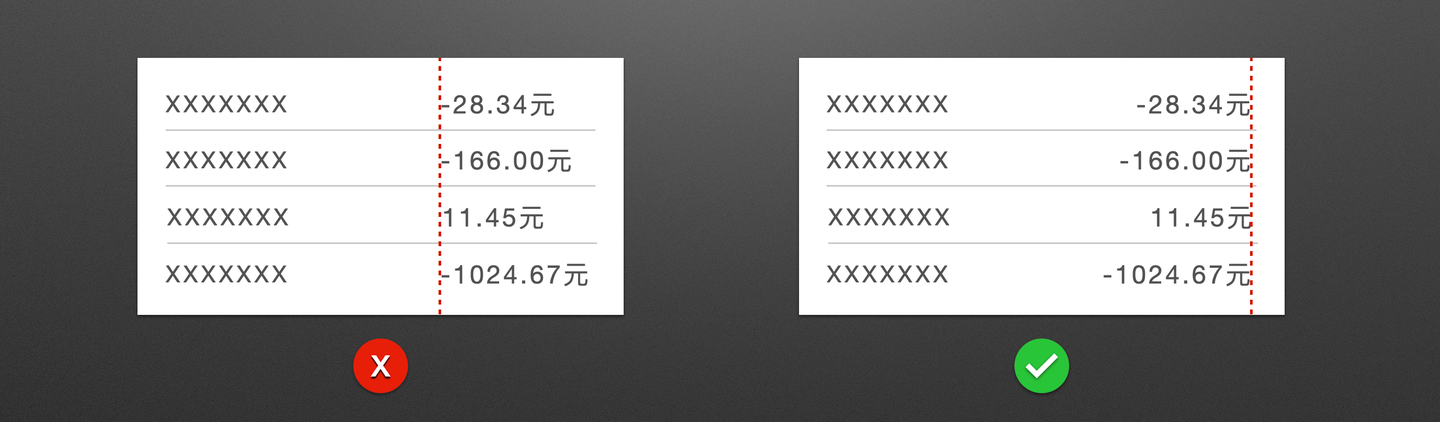
右对齐的方式除非真的需要(如比较数值),否则慎用!

(右对齐与人的视线流动相反,会给人不自然的感受。)
问题三:
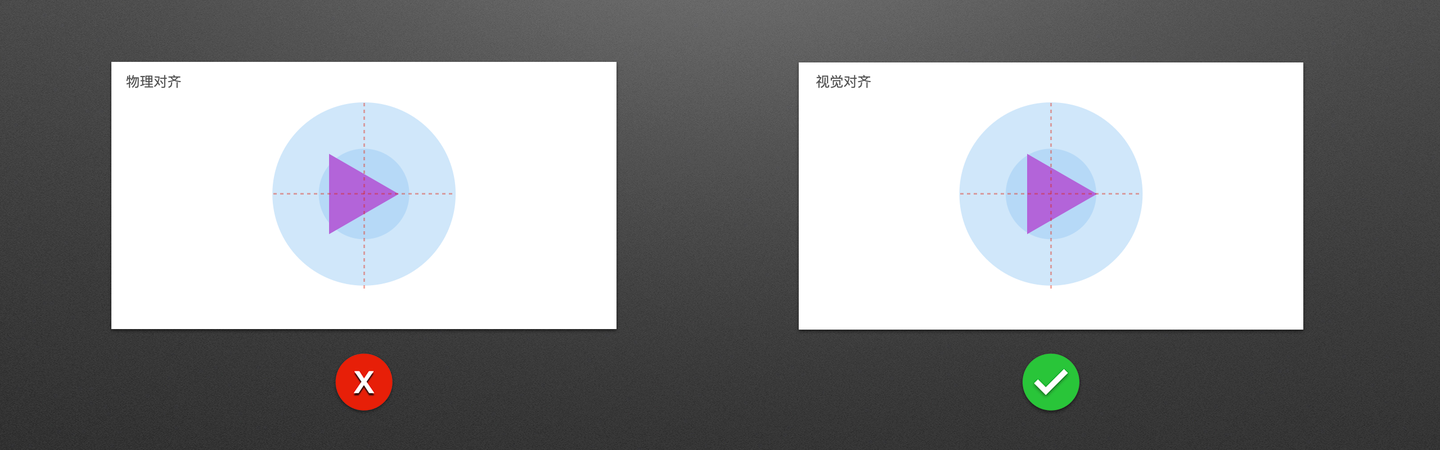
区分物理对齐与视觉对齐!

(物理上对齐了,但视觉上感觉还是没有对齐,需要手动调整到视觉上感觉对齐的位置。)
二、对比
目的:加强视觉效果、建立信息层级 通过尺寸,色彩,元素等等的不同,来引起用户关注,重点内容才会凸显出来,丰富我们画面的层次。 这是一些对比比较强烈的海报,给人很大的视觉冲击感。

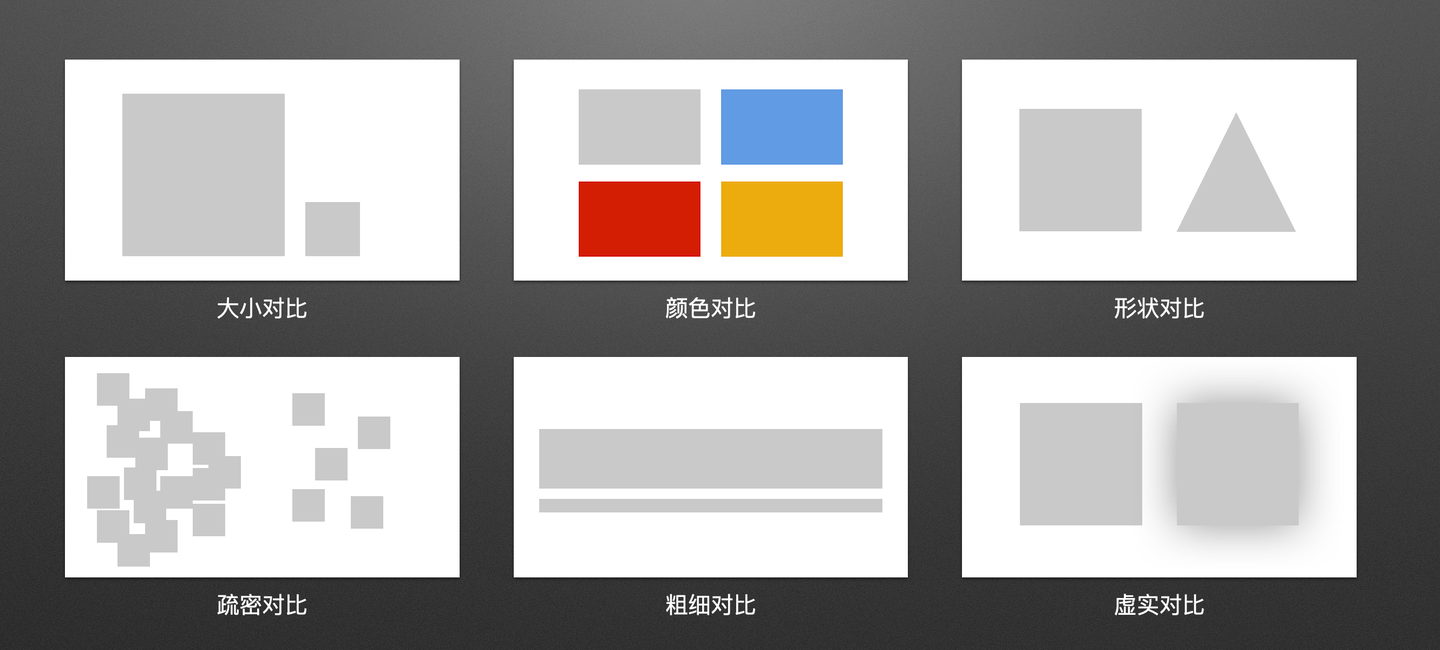
对比的方式:颜色对比(冷暖对比)、大小对比、形状对比、粗细对比、疏密对比、虚实对比……

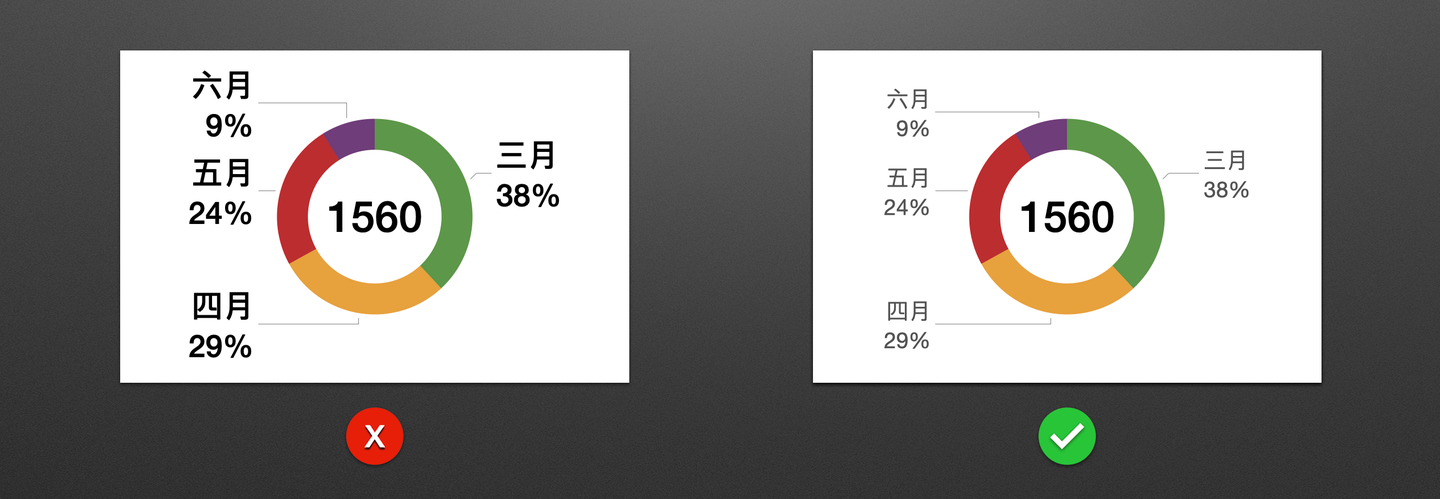
示例一:

❌ 错误示例:对比不够明显。✅正确示例:强烈对比,突出标题。
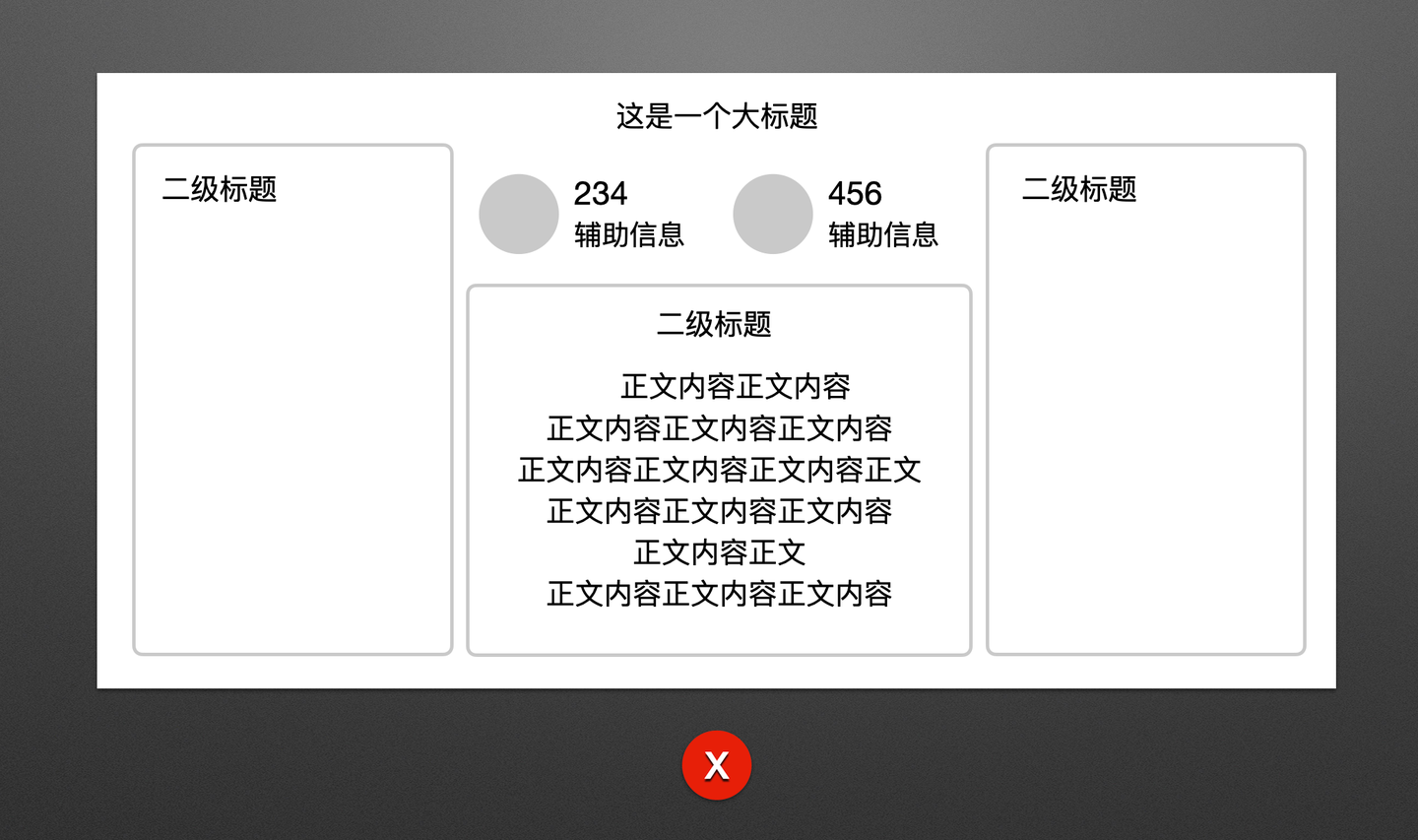
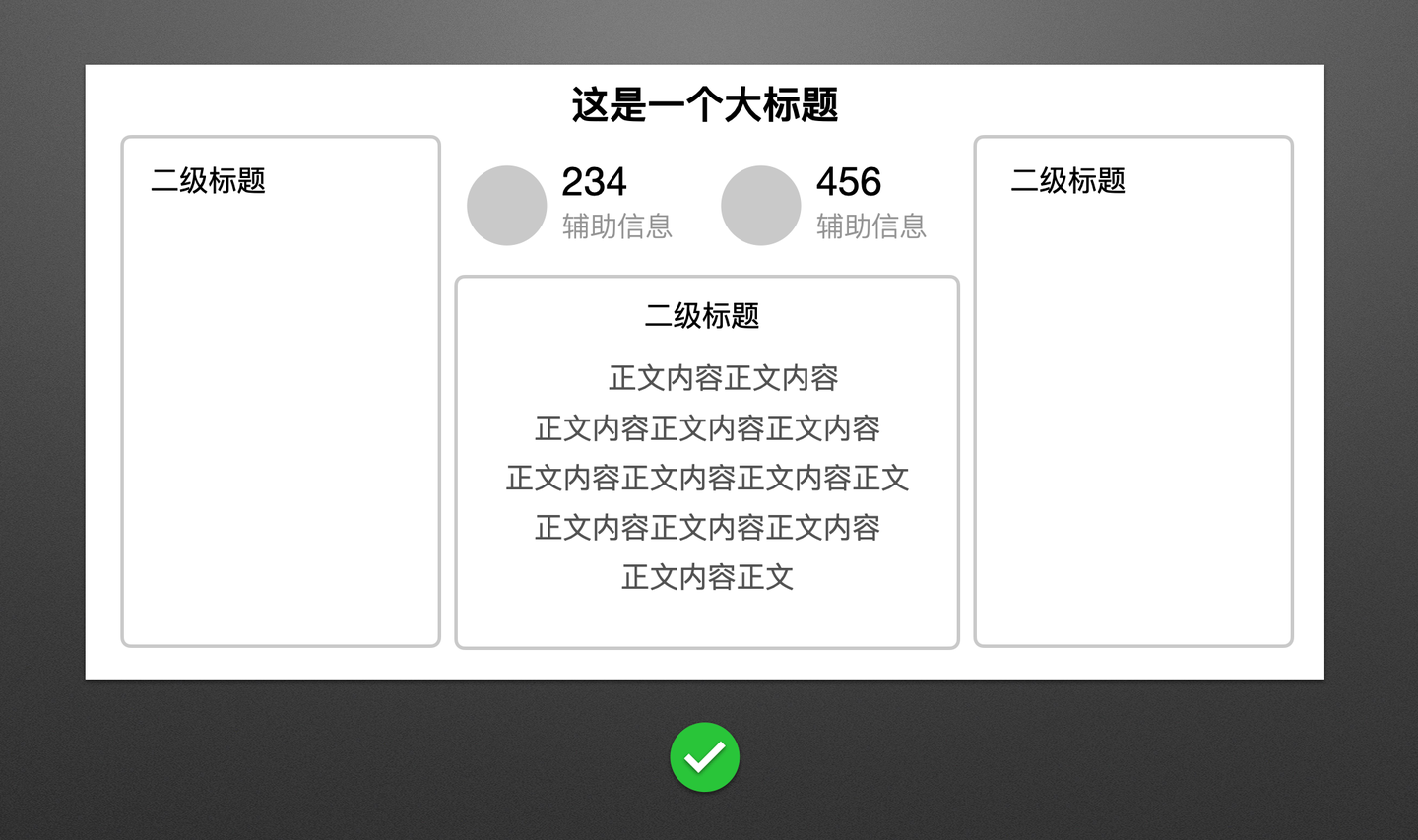
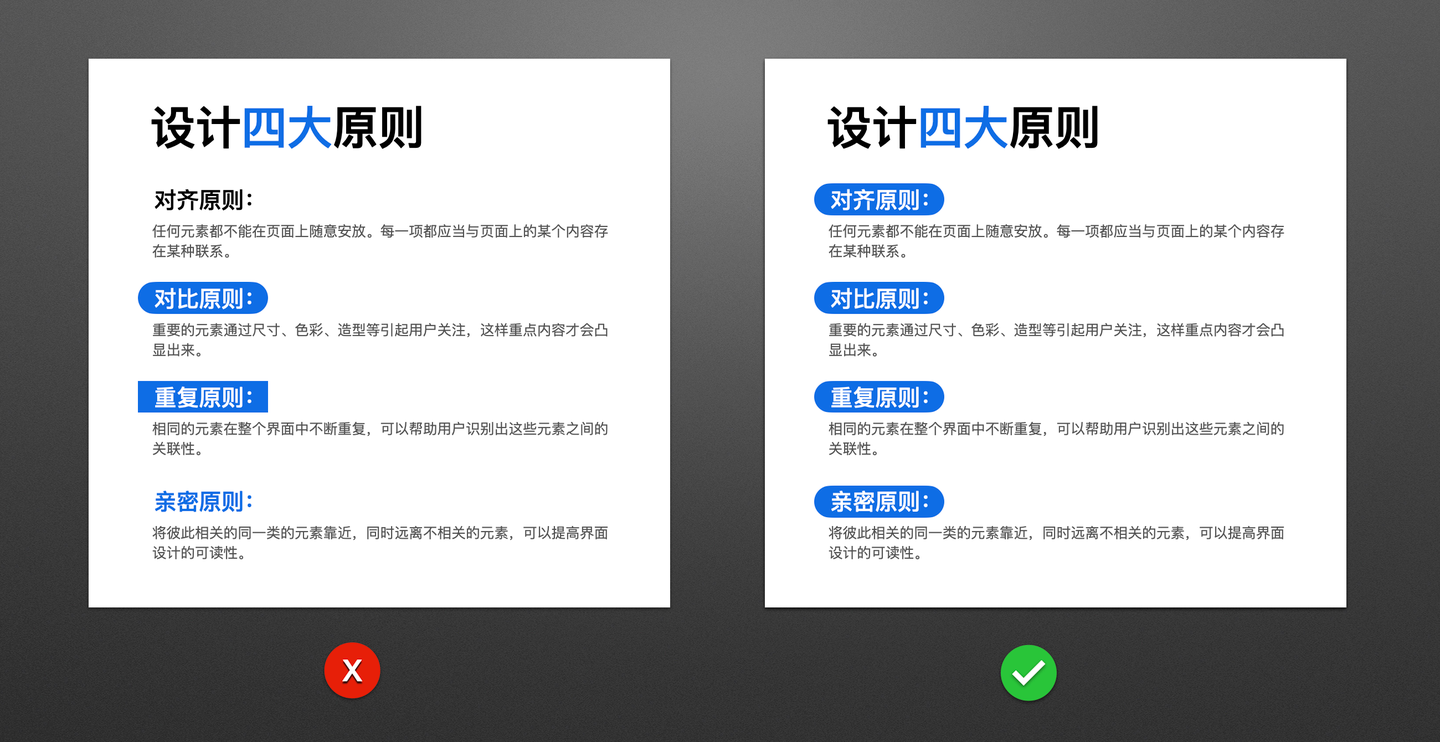
示例二:


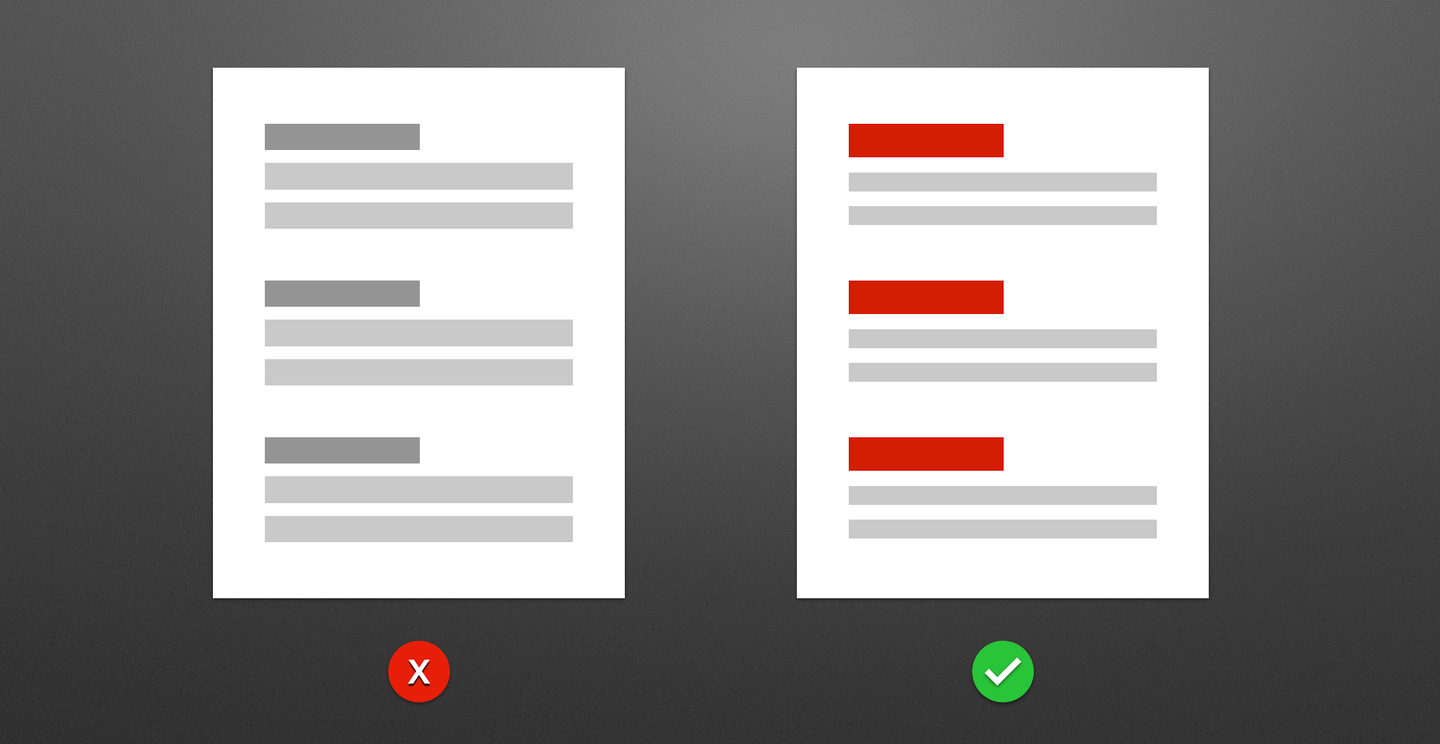
❌ 错误示例:没有区分文字层级(一级标题/二级标题/正文/辅助信息/重要数值)。✅正确示例:区分文字层级,页面有层次(一级标题/二级标题/正文/辅助信息/重要数值)。
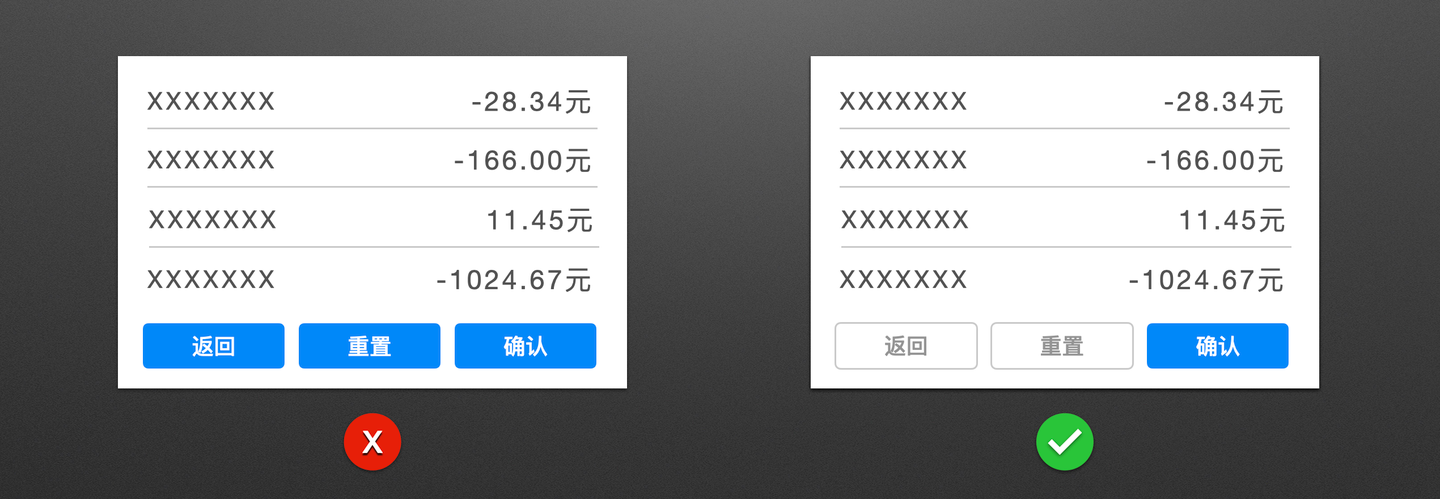
问题一:
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 突出其中一项相对更重要或者更高频的操作。

(弱化其它两项,来更突出「确认」这个高频操作。)问题二: 不要满页都是加粗放大文字,这样会搞的整篇都没有重点。

(不要把所有内容当作重点来处理,突出的方法不要局限于强化重点项,也可以弱化其它项。)
三、重复
目的:统一、提高用户记忆、高效传递信息 让画面中某一个视觉要素,在你的页面中重复出现,层级相同的内容应该一致(如风格/图标/颜色/字体/字号等)。

根据信息的重要程度分为不同的类别,同类信息使用相同的颜色;同一级别的文字要采用同样的样式,字体,字号,字重,包括一些特殊效果;还有元素的重复,类型保持统一;有多个图片在同一个页面的时候,需要统一大小,色调,比例,剪裁方式(圆角)。


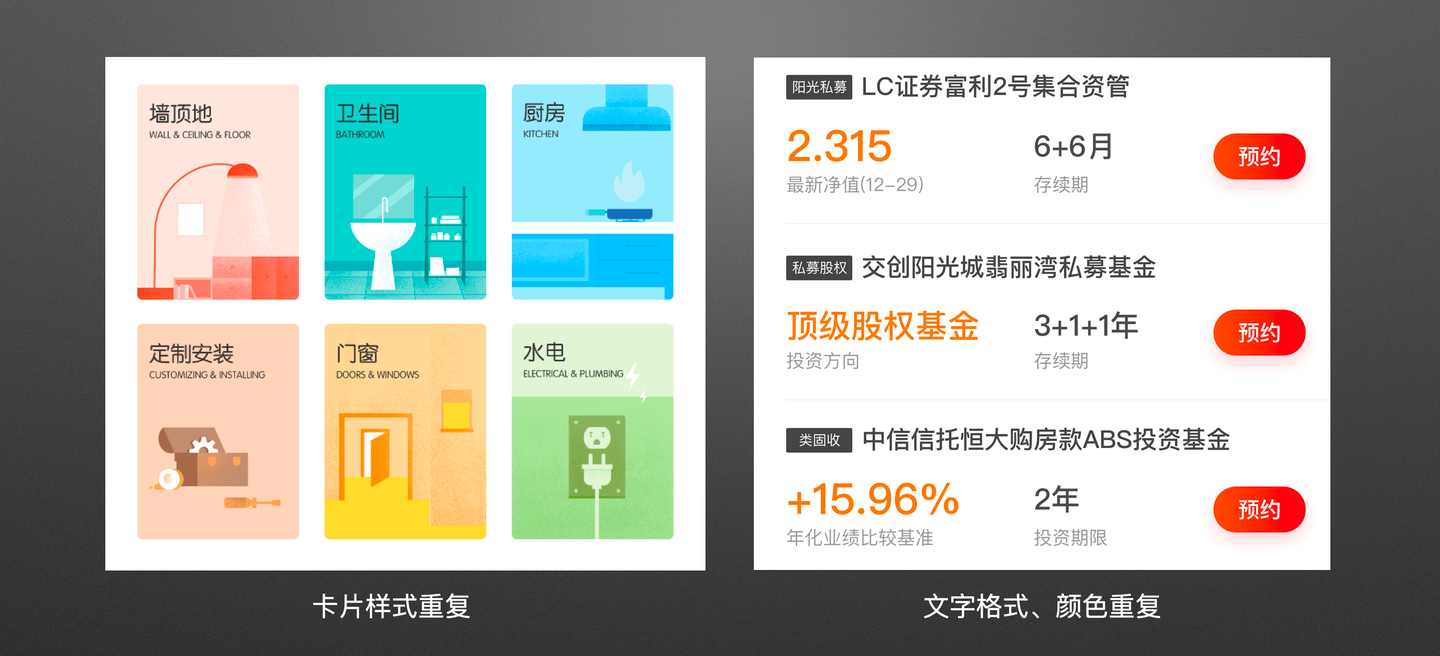
示例一:

❌ 错误示例:同样的小标题不同的样式,较为混乱。✅正确示例:样式相同,整齐划一。
问题一:
避免太多地重复一个元素。

(左侧视线不能集中,容易产生视觉疲劳;需要稍做改动突出信息并使画面更整体。)
问题二:
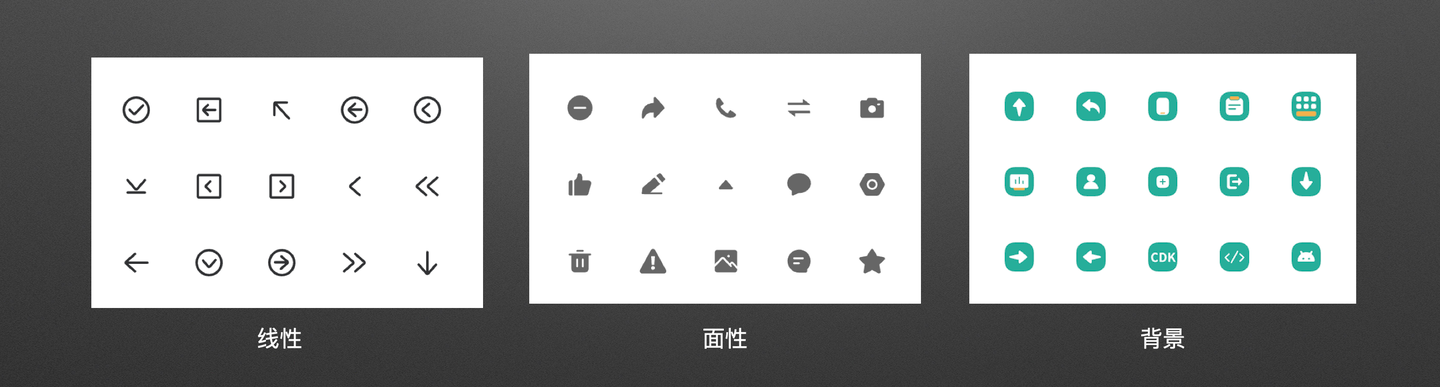
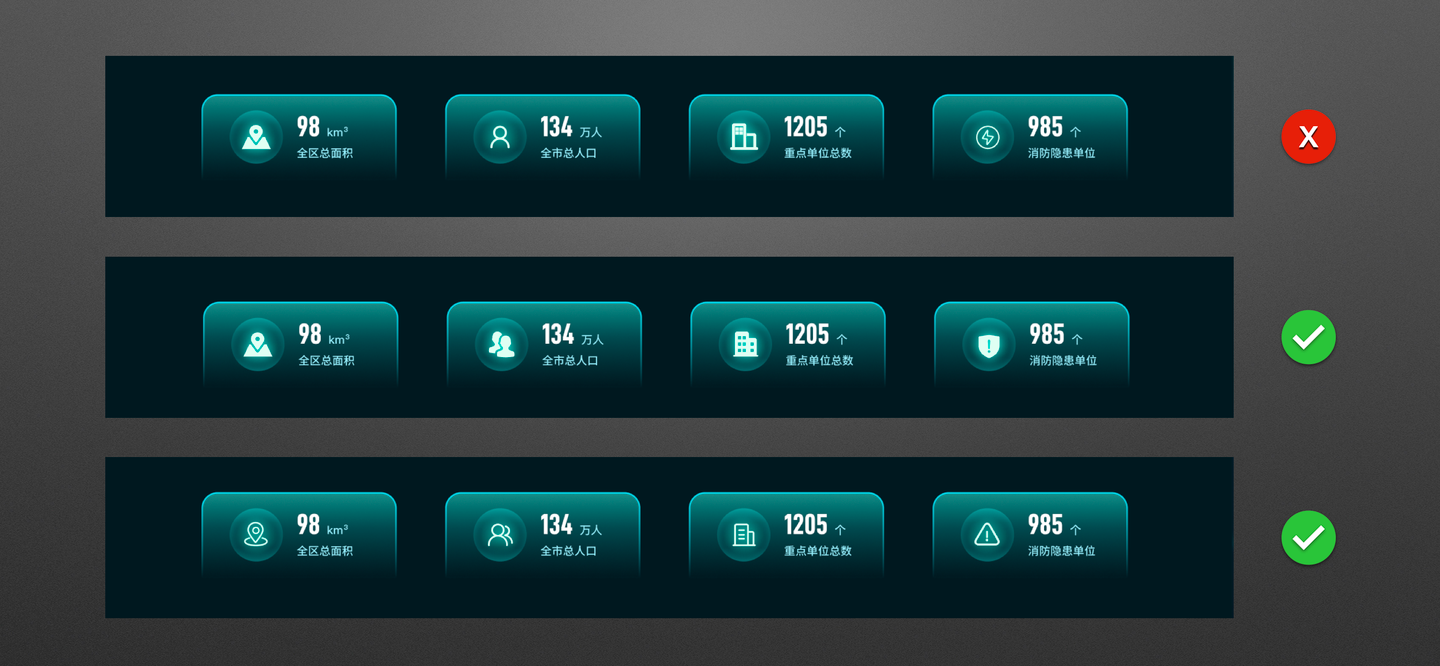
图标保持一致,全是线性或全是面性,不要混用!尽量去选择一些线条粗细一致,复杂度一致的图标来使用。


(一列面性,一列线性,画面统一,美观度高。)
四、亲密
** 目的:组织性、把握元素关系** 将彼此相关的同一类的元素靠近,如果几个项相互之间存在很近的亲密性,它们就会成为一个视觉单元。同时远离不相关的元素,可以提高界面设计的可读性。

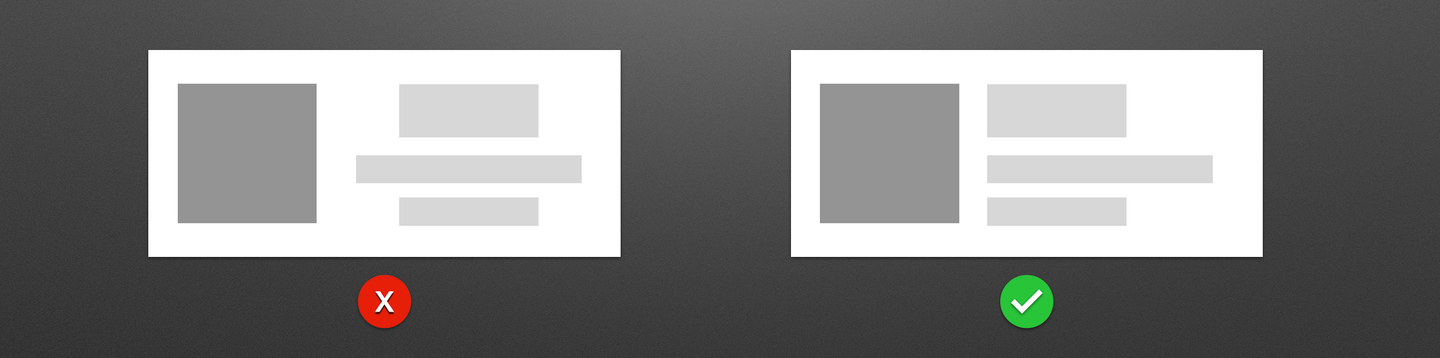
示例一:

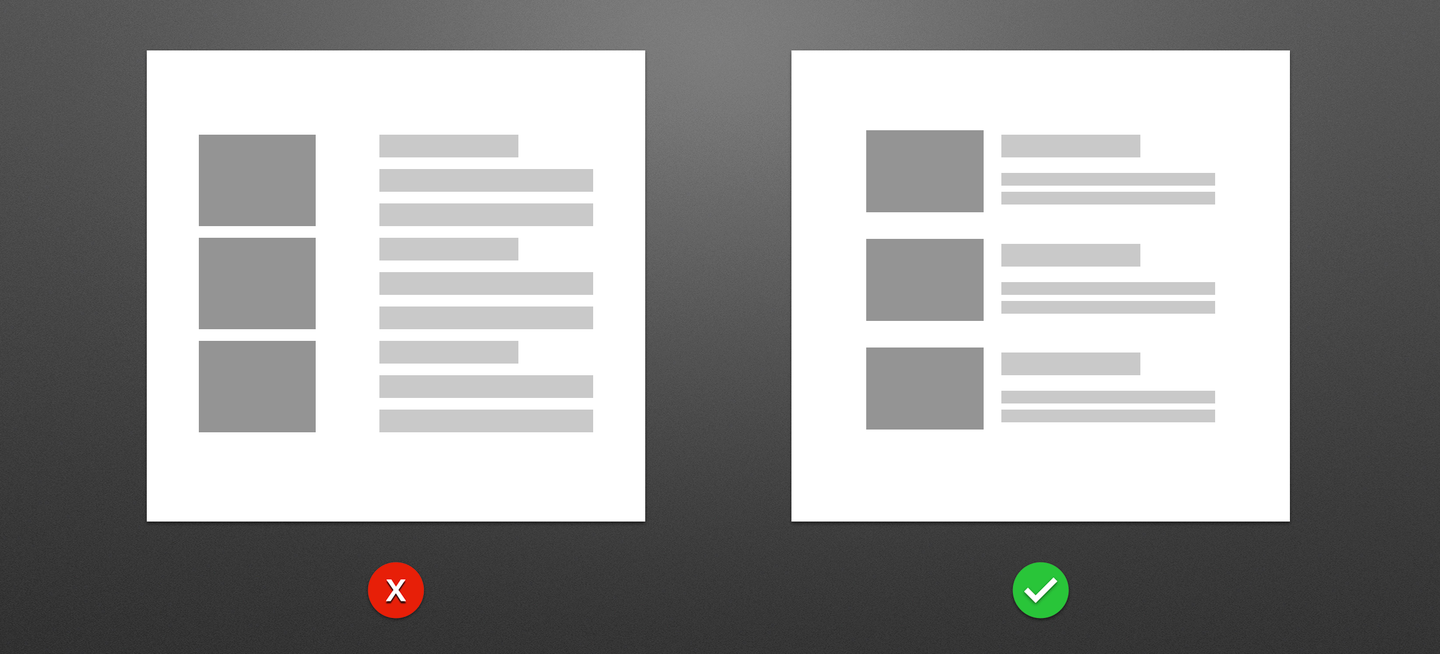
❌ 错误示例:分组模糊,视觉上感觉左边三个图片为一组,剩余文字为一组。✅正确示例:一个图片+一段文字为一组,将相关的内容组织在一起,使他们的位置相互靠近。
示例二:

❌ 错误示例:间距过大,打破了亲密关系。✅正确示例:间距适中,亲密关系明显。
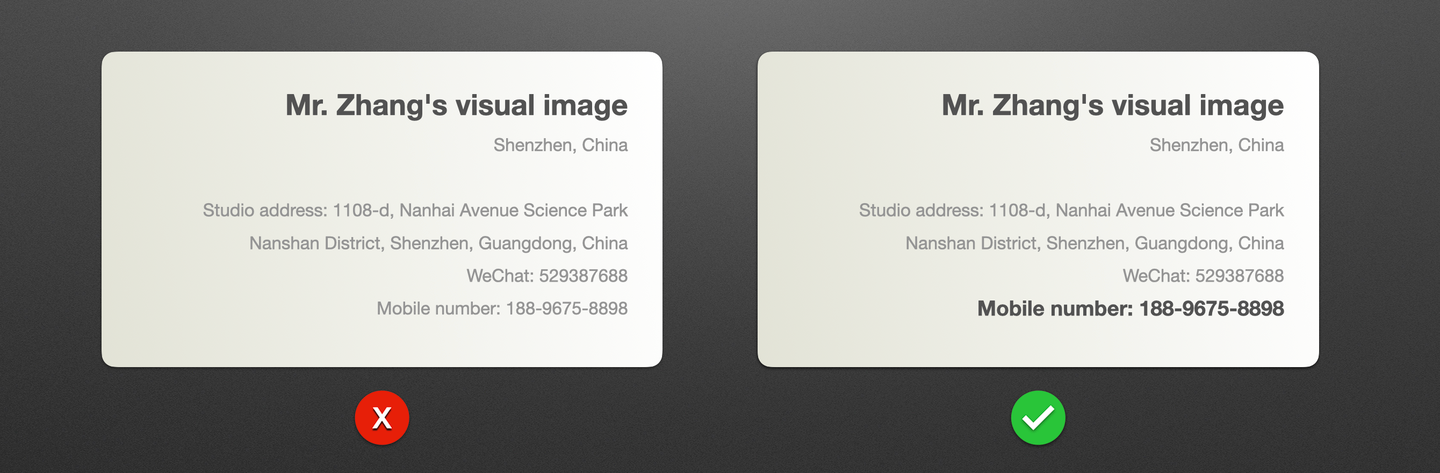
示例三:

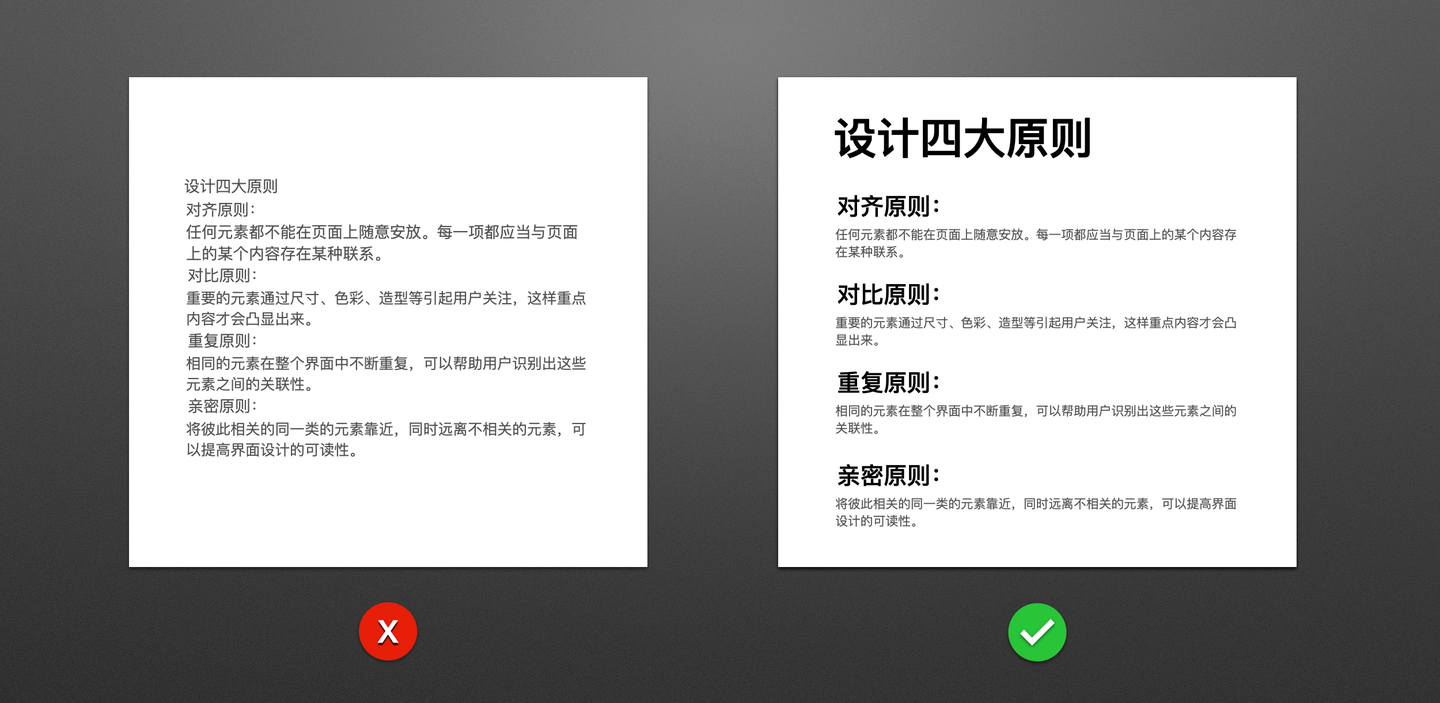
❌ 错误示例:文字都堆在一起,区分不出结构,阅读性很差。✅正确示例:相关的文字相互靠近,不相关的文字进行远离,结构清晰。




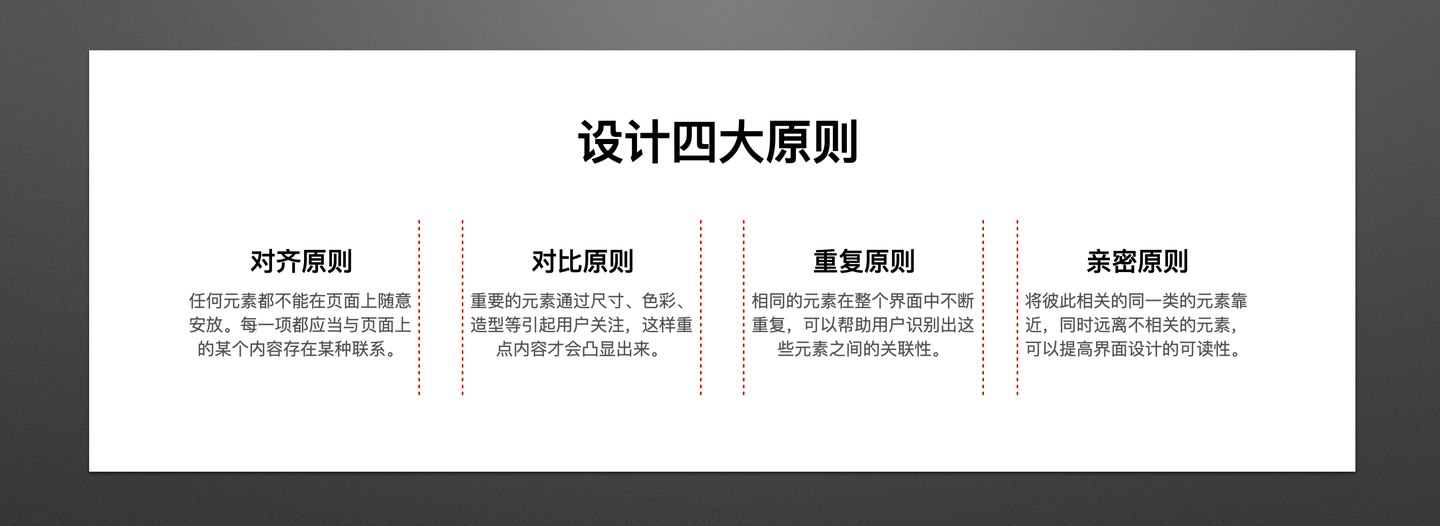
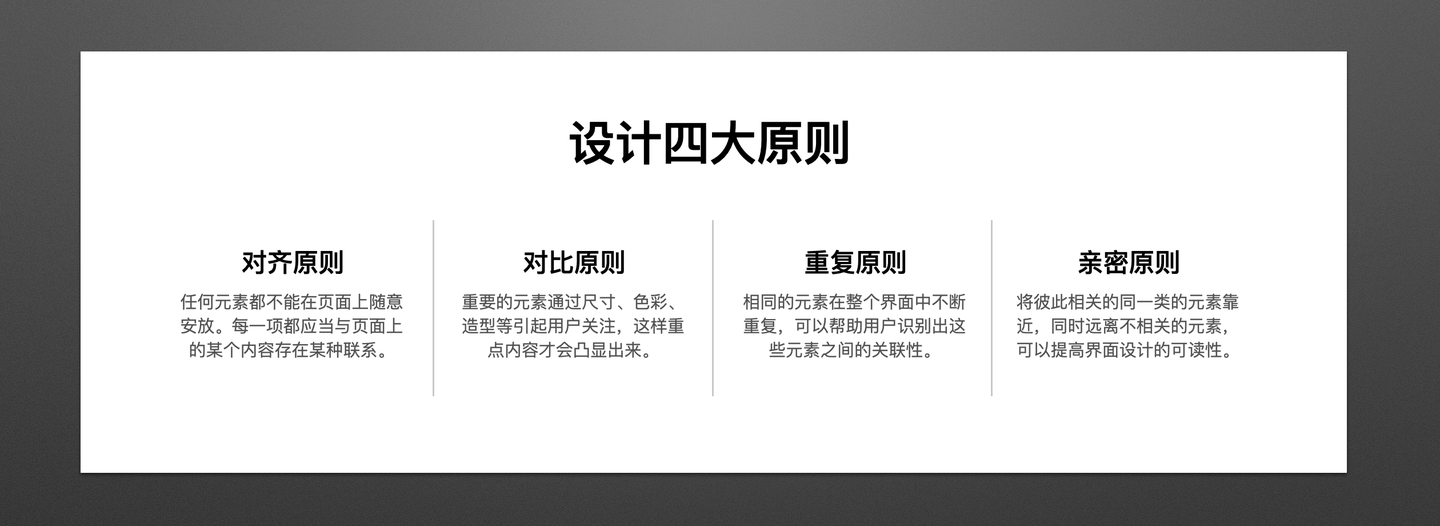
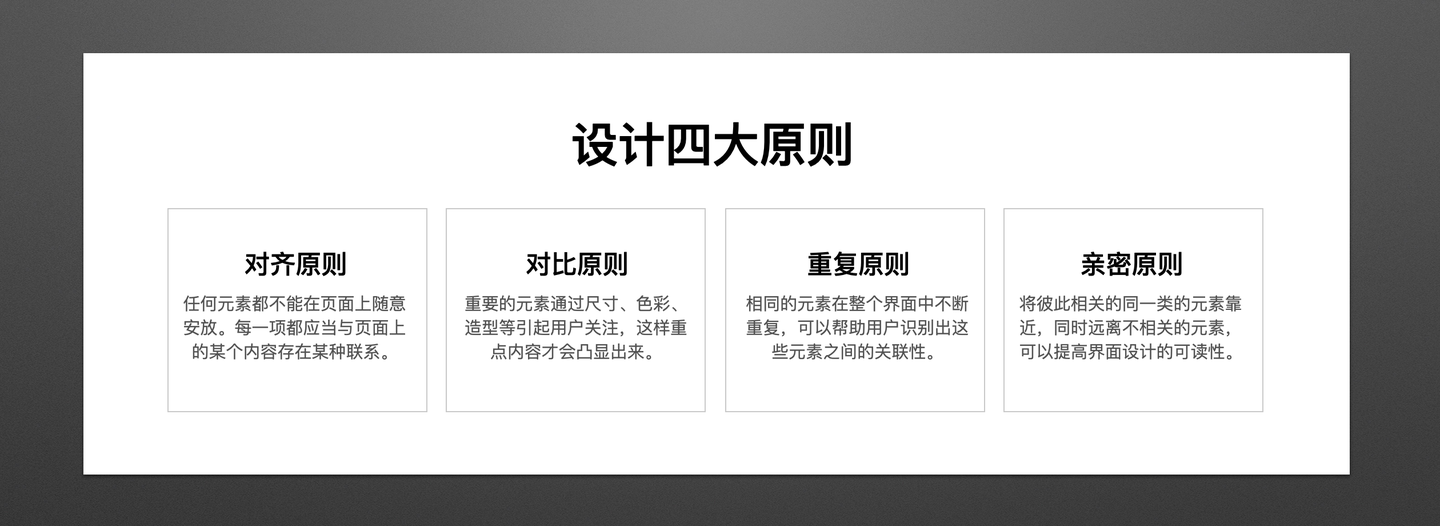
其它方式:(1)增加分组间距,使它结构更清晰,亲密性更加明确; (2)在中间加一条分割线,迅速起到一个信息的隔离作用; (3)分组添加矩形框; (4)分组添加背景色。
问题一:
不要因为有空白就随意把元素放在角落 or 中央。

(只有一个图标一个标题的情况下,图标一定是放在标题前边的,它跟标题是有一个亲密关系的。)问题二: 元素之间的大小空白要有区分,除非各组属于同一个子集。

(两个深色矩形是一组,间距跟其他间距一样,体现不出他们的亲密性,需要有些调整来体现他们的亲密关系。)
五、最后
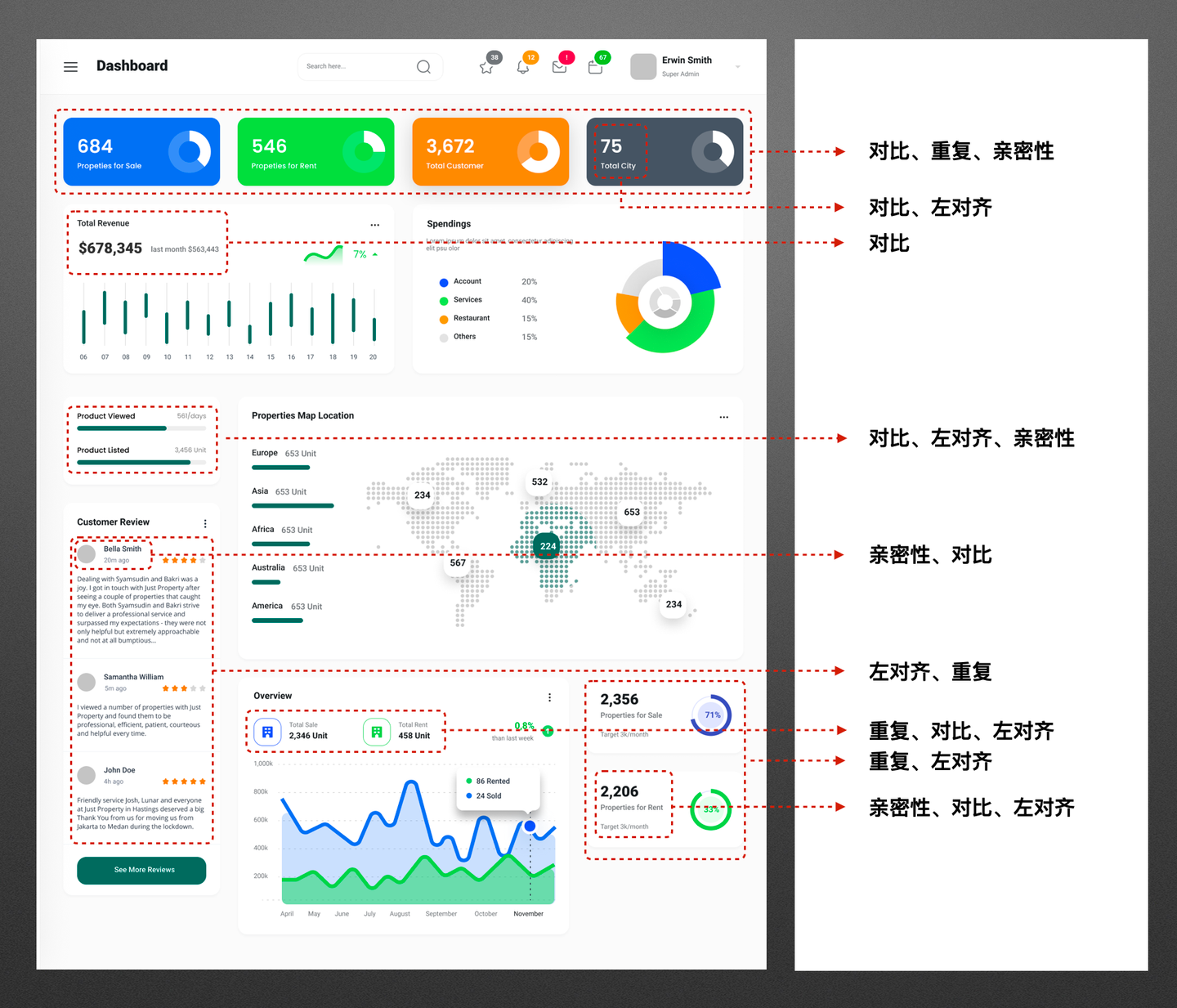
** 在设计中,这四大原则不是独立使用的,而且互相嵌套,你中有我,我中有你...**












评论