低代码革命,让程序员失业?为什么低代码是技术行业的末日
低代码的热潮在几年前就火过,从阿里钉钉跨平台协作方式,再到飞书上的审批流程,以及目前我们接触到的表单审批、投票的模板,这些都是关于低代码的实现方式。随着企业数字化转型和云计算的不断发展,低代码平台又一次成为热门话题被越来越多的人讨论。
今天分享的主题为浅谈低代码平台,主要从以下 4 个方面进行介绍:
低代码平台概述
低代码、无代码
低代码平台的技术路线
可视化拖拽平台的应用
低代码平台概述
低代码开发平台,英文全称“Low-Code Development Platform”,简称 LCDP,是通过少量代码或零代码就可以快速生成新应用,实现业务应用的快速交付的应用平台。广义上的低代码平台包括低代码和零代码,它们都属于 APaaS(应用平台即服务)。
低代码这一概念首次出现于 20 世纪 80 年代,在近 40 年的历程中,整个发展经历如下图所示:

△(图片来源于网络)
第一阶段是探索期,主要是基于 20 世纪 80 年代就有美国公司和实验室开始研究程序可视化编程这个领域,做出了 4GL “第四代编程语言”,后来衍生成 VPL(Visual Programming Language 可视化编程语言)。
第二阶段是发展期,2014 年,由研究机构 Forrester Research 正式提出了“低代码/无代码”的概念。
第三阶段是爆发期,2018 年,荷兰公司 Mendix 以 7 亿美元被西门子收购、美国低代码独角兽企业 Outsystem 获得 1.5 亿美元的融资。此次收购事件以及融资事件的发生将低代码市场带入资本方的视野,低代码市场开始进入爆发期。
低代码平台代替了程序员开发数千行具有复杂代码和语法的行。它的作用是让开发人员以及业务人员,通过“拖拉拽”的方式使用平台,来创建完整的应用程序。同时突破了传统业务之间沟通的复杂度和交付时间周期长的特点,能够持续进行开发。
低代码、无代码
低代码平台包括低代码和无代码,二者区别如下:

△(图片来源于网络)
无代码:主要面向业务人员,零开发经验的业务人员通过拖拽等方式,无需编写代码,即可快速搭建各种应用。无代码更适合单点场景的应用,平台应用性高于低代码。
低代码:主要面向开发人员,通过自动代码生成和可视化编程,只需要少量代码,即可快速搭建各种应用。低代码的市场占有率高,适合复杂场景交互应用的搭建。平台灵活性高于无代码。
但本质上低代码与无代码都能够降低开发门槛、快速响应业务需求、提升开发效率。
接下来我们来看看具体的低代码平台技术路线。
低代码平台的技术路线
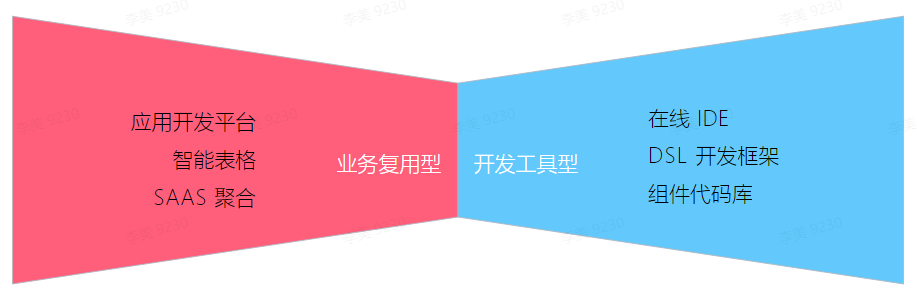
因低代码平台源自于集成开发环境(Integrated Development Environment,IDE)的可视化、模块化与集成化特点,同时根据目标人群对象的使用,大体分为两条线路:第一条为业务复用型,主要包含应用开发平台、智能表格、SAAS 聚合,特点是数据与逻辑完全分离、各自独立的模型驱动,适合开发人员。第二条为开发工具型,主要包含在线 IDE、DSL 开发框架、组件代码库,特点是数据与储存结构合一的表单驱动,适合业务人员使用。

△(图片来源于网络)
适合开发人员的技术路线
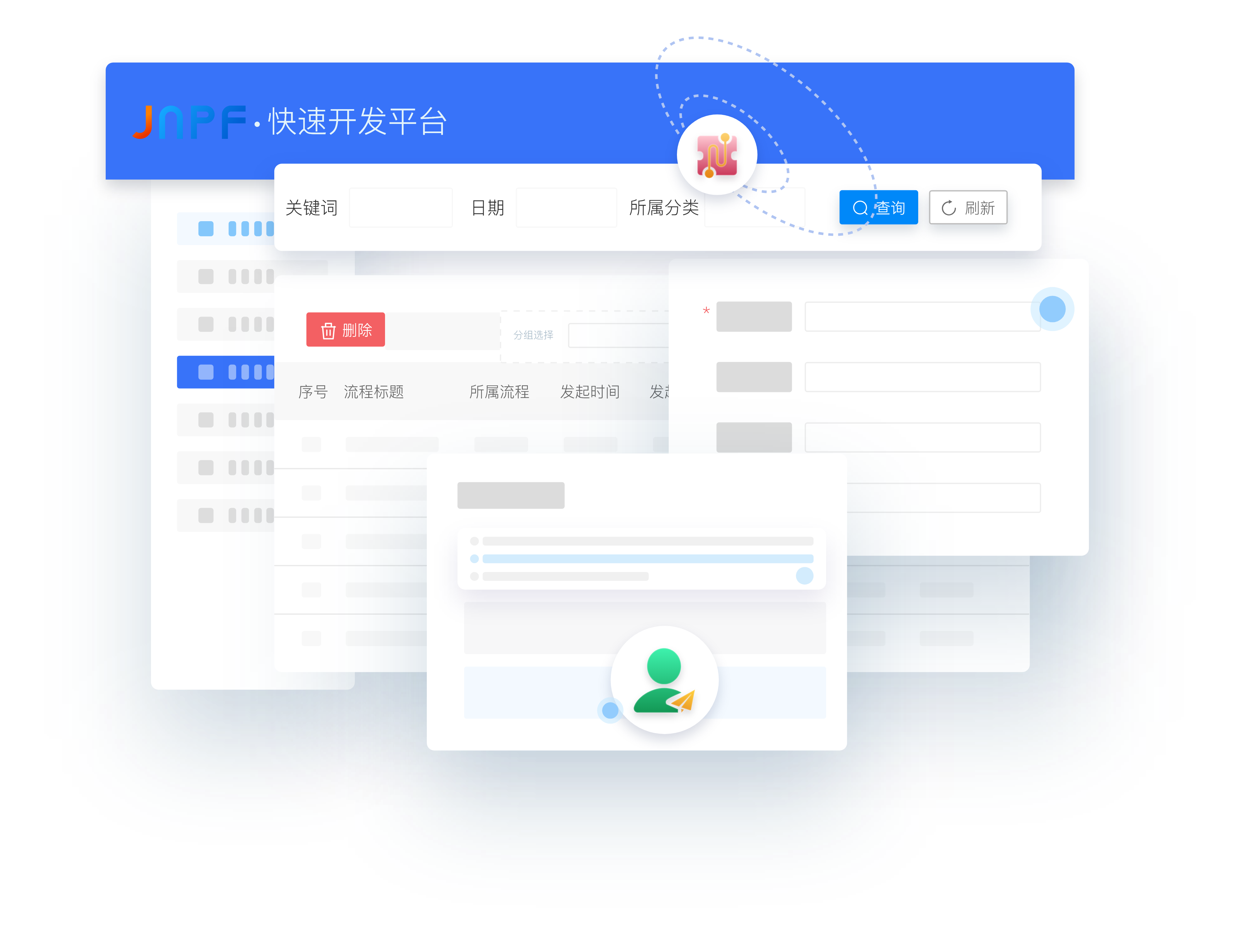
以 JNPF 快速开发平台为例,与多家厂商达成战略合作,累计服务 15 万+用户,搭建完成项目数 1000+项。先后助力武汉大学、中国移动、中国联通等数百家知名企业实现了智慧管理与高效办公的工作变革,客户覆盖金融、政府、制造、教育、医疗、建筑、交通等多个领域,致力于帮助合作企业快速完成项目的研发与交付。体验地址:http://www.jnpfsoft.com/?from=infoq
我们首先来看下适用于开发人员的技术路线模型驱动。由模型驱动对软件所涉及到的功能进行建模,然后以应用开发平台为核心,承载各种开发工具和复杂逻辑,并将其可视化。然后辅以少量代码,就能够作为技术中台核心帮助开发者快速产出一整套系符合企业需求的系统。具体处理场景示例如下:

开发人员通过图中左右两边进行操作,左边是一些特定组件,拖到中间的画布里面。图中的板块都是相互独立的,需要通过右边的语法把它们进行关联,再生成所需要的场景化应用,这是模型驱动的一种方式。
适合业务人员的技术路线
该路线是非 IT 模式,以表单驱动数据为核心,通过拖拽构建数据表方式展开业务分析设计。以做到完全去 IDE 化,像搭积木一样按流程构建程序逻辑。适合完全零基础人员,比如人事行政进行资料归档、OA 审批,销售人员客户管理等。
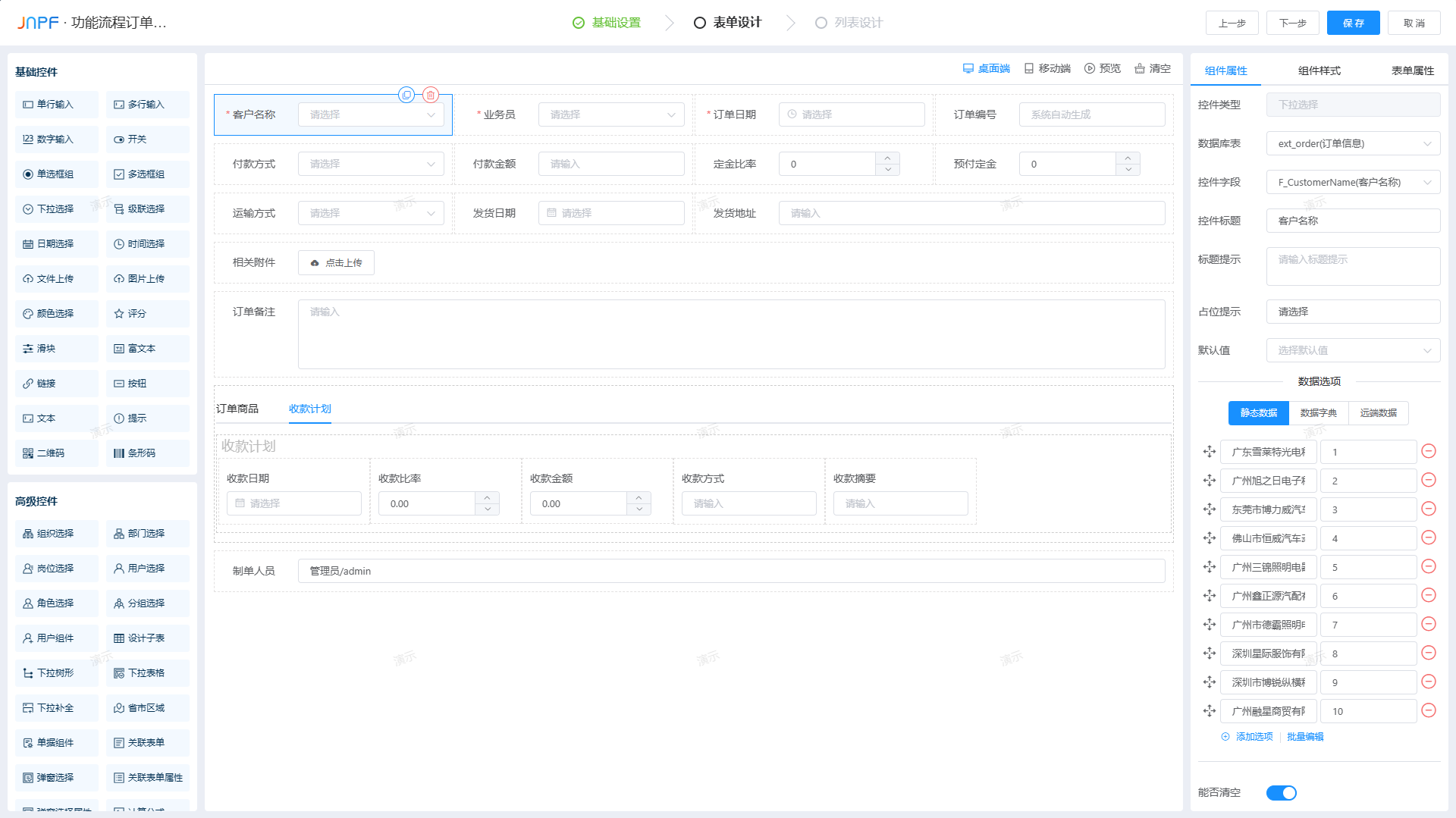
处理场景示例如下:

左边是拖拽组件,中间是画布,右边是编辑属性。我们通过左边拖拽表单将事件排列在上面,进行简单的数据收集。右边是对表单进行数据处理,比如标题、宽度、必填线等设置。适合业务人员去操作填写数据表格,快速生成自己想要的数据收集,这是表单驱动的一种方式。
对于这类技术路线的产品,又拍云在 2020 年曾经开发过一套,我们接下来通过又拍云低代码产品来看一下表单驱动的具体应用场景。
低代码可视化拖拽平台的应用
该产品使用拖拉拽的方式,生成所需要的表单。生成表单后,显示面板会把表单数组包括的 json 数据拿出,再通过它识别组件的顺序进行编译后展示。产品页面结构如下:

△ 产品页面结构
编辑器实现思路
该产品的编辑器实现思路如下:
首先,使用数组 componentData 维护编辑器中的数据。
其次,将组件通过拖拽事件,拖拽到画布上进行移动布局。当然一个组件要设为可拖拽,那就需要为它添加 draggable 属性,而且在将组件列表中的组件拖拽到画布中时还会经历两个关键事件:
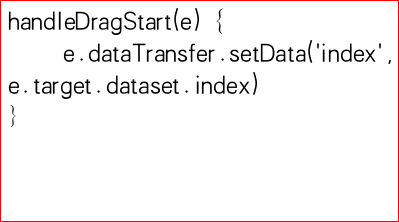
dragstart 事件
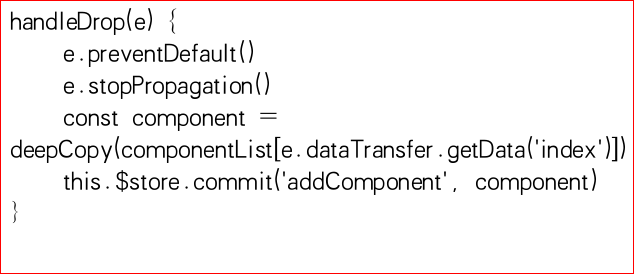
drop 事件
dragstart 事件,它在拖拽刚开始时触发,主要用于将拖拽的组件信息传递给布,下图是示例代码:

drop 事件,在拖拽结束时触发,主要作用是用于接收拖拽的组件信息,示例代码如下图:

之后使用 push() 方法将新的组件数据添加到 componentData。比如又拍云使用的 VLE 框架就是通过属性来识别我们想要的组件。具体为组件 V-item 是文本数据宽,可以通过其对应的属性值进行上下数据绑定,把数据填到结成数组里面。
组件数据如下:

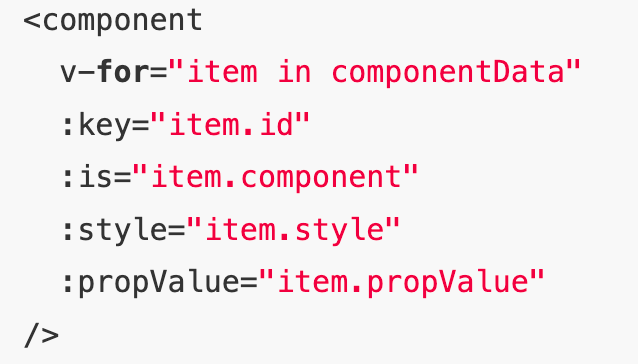
最后,我们使用 v-for 指令遍历 componentData,主要通过 is 属性来识别出真正要渲染的是哪个组件,将每个组件逐个渲染到画布。例如要渲染的组件数据是 { component: 'v-text' },则 会被转换为 。
编辑器渲染的核心代码如下所示:

全部完成后我们来看一下整体,如果将画布设为相对定位 position: relative,然后将每个组件设为绝对定位 position: absolute,只要通过监听三个事件就可以进行移动,这三个事件分别为:
Mousedown 事件,在组件上按下鼠标时,记录组件当前的位置,即 css 中的 left 和 top。
Mousemove 事件,每次鼠标移动时,都用当前最新的 left 和 top 减去最开始的 left 和 top,从而计算出移动距离,再改变组件位置。
Mouseup 事件,鼠标抬起时结束移动。
以上就是编译器的整体实现思路。
浅谈低代码平台的未来
随着数字化转型的不断推进,低代码开发平台正逐渐成为企业和开发者的热门选择。低代码开发平台以其简化开发流程、提升效率和降低开发成本的特点,受到越来越多人的关注。根据咨询机构 Gartner 的市场分析来看,2023 年全球超过 50% 的大中型企业将把低代码应用平台作为主要的占领应用平台之一。预计到 2024 年,低代码应用程序开发将占总应用开发的 65%以上。这就引出了两个问题:传统的软件开发会被取代吗?低代码是未来的趋势吗?
实际上,低代码开发并不会取代传统的软件开发,但它将改变在某些领域中的软件开发,改变那些重复低效的业务,这意味着公司不需要为这种业务招聘大量的开发人员,而是安排更多的专业软件开发人员面向客户的需求以及复杂和独特的软件开发问题。
低代码开发平台允许开发者使用可视化界面、拖拽组件和少量的编码来构建应用程序。相较于传统的编写大量代码的方式,低代码开发平台能够极大地减少开发的时间和成本。它提供了丰富的预制组件和模板,使得开发者无需从头开始构建应用程序,可以快速搭建起原型或成熟的应用。
未来,随着低代码开发平台的不断发展,它将在多个领域发挥更大的作用。首先,低代码开发平台将进一步降低技术门槛,使更多非专业开发者能够参与到软件开发中来。这将促进创新和创业的浪潮,推动更多新型应用的涌现。
低代码开发平台有着广阔的发展前景。它将不断演进和完善,为企业和开发者提供更加高效、快速和创新的开发方式,推动数字化转型的进程。随着技术进步和市场需求的不断变化,低代码开发平台必将成为未来软件开发的重要趋势之一。











评论