前言:
本文实现了自定义的手机号输入框控件。控件包括图标、输入框、删除按钮。支持手机号验证、鼠标点击输入框自动选中所有内容、当输入数据时删除按钮自动显示等功能。效果如图:
主要的编程思想还是实现自定义控件的封装性和共用性。
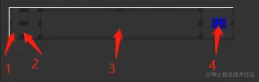
UI 布局:
页面样式初始化:
控件 1:实现外边框和背景: 边框宽 1 像素,颜色 #DBDBDB,背景颜色 #FFFFFF。
setStyleSheet("QWidget#widget{border:1px solid #DBDBDB;background-color:#FFFFFF;}");
复制代码
控件 2:实现手机图标的展示: 图片资源:image/phone.png。
ui.lablePhone->setStyleSheet("border-image:url(image/phone.png);");
复制代码
控件 3:实现手机号输入功能: 无边框,背景颜色 #FFFFFF,字体颜色 #333333。还可以设置自定义字体。
ui.lineEdit->setStyleSheet("QLineEdit{border:0px;color:#333333;background:#FFFFFF;}");
复制代码
控件 4:初始化隐藏(在没有输入任何数据时,删除按钮默认不显示)。
ui.pushButtonClose->hide();
复制代码
功能实现:
1. 输入限制: 不显示上下文菜单,禁止输入中文,默认显示“请输入手机号”,手机号只能是 11 位 0~9 的数字。
ui.lineEdit->setContextMenuPolicy (Qt::NoContextMenu); // 不显示上下文菜单ui.lineEdit->setAttribute(Qt::WA_InputMethodEnabled, false); // 设置禁止中文输入ui.lineEdit->setPlaceholderText(QString::fromLocal8Bit("请输入手机号")); // 设置默认显示内容QRegExp rx("[0-9]{1,11}"); // 正则表达式:数字, 11位QRegExpValidator *validator = new QRegExpValidator(rx, this);ui.lineEdit->setValidator(validator);// 设置正则表达式
复制代码
2.鼠标点击输入框,默认选中所有输入内容:
这个功能在事件过滤器中实现,通过判断事件对象是不是输入框、事件是否为焦点进入、输入框中的内容是否为空。如果这些条件都满足,那么通过立即调用单次定时器设置输入框所有内容选中。
bool MyLineEdit::eventFilter(QObject *object, QEvent *event){ if(object == ui->lineEdit && event->type() == QEvent::FocusIn && !ui->lineEdit->text().isEmpty()) { QTimer::singleShot(0, ui->lineEdit, &QLineEdit::selectAll); } return QWidget::eventFilter(object,event);}
复制代码
3.输入数据后,删除按钮显示:如果编辑框内容发生变化,就会发射 textChanged 信号,参数为编辑框中的内容,在槽函数中判断参数内容是否为空,如果为空则隐藏,如果不为空则显示出来。
void MyLineEdit::on_lineEdit_textChanged(const QString &arg1){ if(arg1.isEmpty()){ ui->pushButton->hide(); } else{ ui->pushButton->show(); }}
复制代码
4.点击删除按钮,清空编辑框内容。














评论