鸿蒙 Navigation 知识点详解
Navigation 是路由导航的根视图容器,一般作为页面(@Entry)的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。Navigation 组件适用于模块内和跨模块的路由切换,通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果。一次开发,多端部署场景下,Navigation 组件能够自动适配窗口显示大小,在窗口较大的场景下自动切换分栏展示效果。
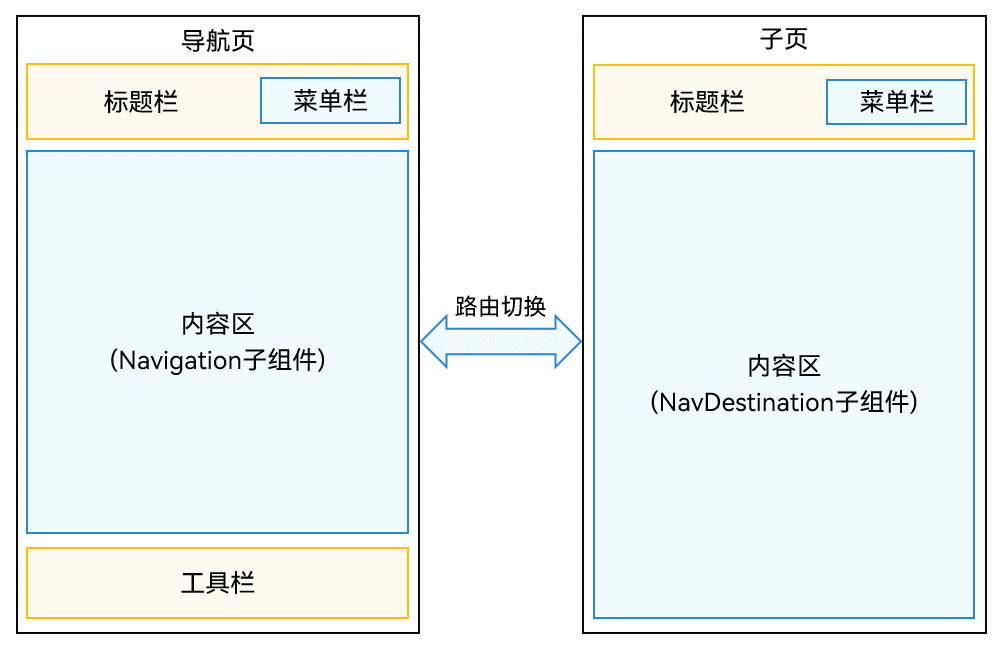
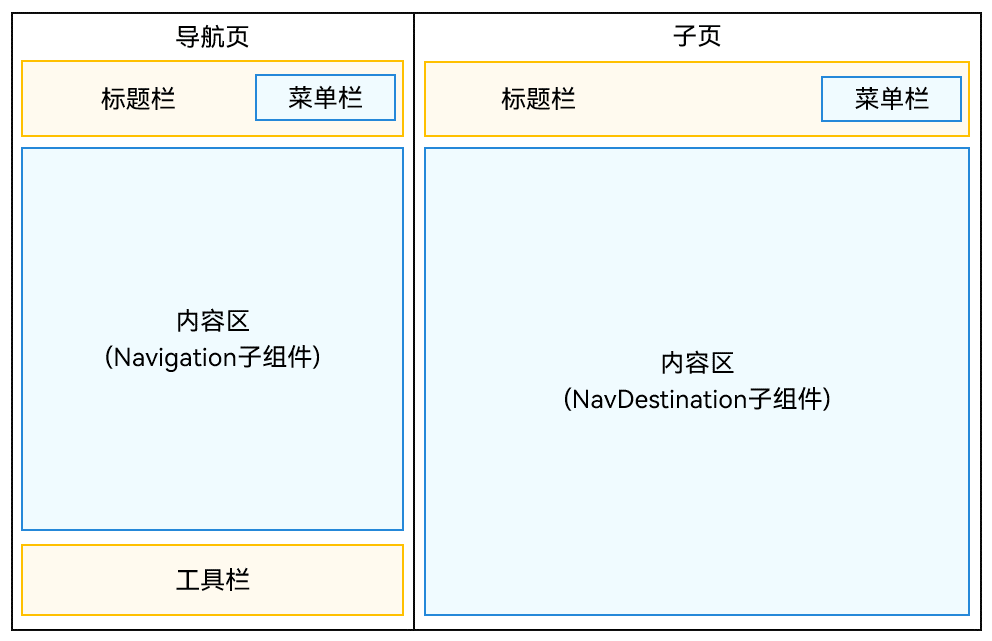
Navigation 组件主要包含导航页(NavBar)和子页(NavDestination)。导航页由标题栏(Titlebar,包含菜单栏 menu)、内容区(Navigation 子组件)和工具栏(Toolbar)组成,其中导航页可以通过 hideNavBar 属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
页面显示模式
Navigation 组件通过 mode 属性设置页面的显示模式。显示模式有三种,默认 Auto 自适应模式、Stack 单页面模式和 Split 分栏模式。Navigation 组件默认为自适应模式,此时 mode 属性为 NavigationMode.Auto。自适应模式下,当页面宽度大于等于一定阈值( API version 9 及以前:520vp,API version 10 及以后:600vp )时,Navigation 组件采用分栏模式,反之采用单栏模式。


标题栏模式
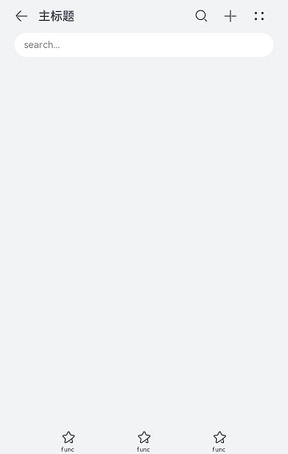
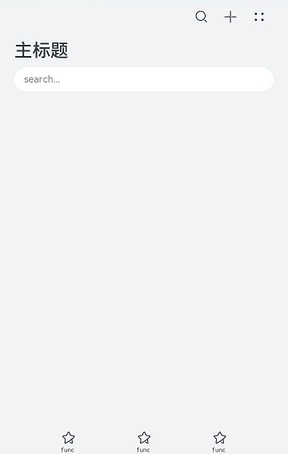
标题栏在界面顶部,用于呈现界面名称和操作入口,Navigation 组件通过 titleMode 属性设置标题栏模式。标题栏有 Mini 模式,普通型标题栏,用于一级页面不需要突出标题的场景;Full 模式,强调型标题栏,用于一级页面需要突出标题的场景。Free 模式,当内容为满一屏的可滚动组件时,标题随着内容向上滚动而缩小(子标题的大小不变、淡出)。向下滚动内容到顶时则恢复原样等三种模式。


菜单栏
菜单栏位于 Navigation 组件的右上角,开发者可以通过 menus 属性进行设置。menus 支持 Array<NavigationMenuItem>和 CustomBuilder 两种参数类型。使用 Array<NavigationMenuItem>类型时,竖屏最多支持显示 3 个图标,横屏最多支持显示 5 个图标,多余的图标会被放入自动生成的更多图标。

工具栏
工具栏位于 Navigation 组件的底部,开发者可以通过 toolbarConfiguration 属性进行设置。

路由操作
Navigation 路由相关的操作都是基于页面栈 NavPathStack 提供的方法进行,每个 Navigation 都需要创建并传入一个 NavPathStack 对象,用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
页面跳转:使用 pushPath 或 pushPathByName 打开一个新页面
页面返回:使用 pop、popToName 或 popToIndex 返回上一个页面或返回到指定页面
页面替换:使用 replacePath 或 replacePathByName 替换当前页面
页面删除:使用 removeByName 或 removeByIndexes 删除指定页面
子页面
NavDestination 是 Navigation 子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等。NavDestination 可以设置独立的标题栏和菜单栏等属性,使用方法与 Navigation 相同。NavDestination 也可以通过 mode 属性设置不同的显示类型,用于满足不同页面的诉求。
子页面有两个类型,分为标准类型 NavDestinationMode.STANDARD,其生命周期跟随其在 NavPathStack 页面栈中的位置变化而改变。以及弹窗类型 NavDestinationMode.DIALOG,此时整个 NavDestination 默认透明显示,弹窗类型的 NavDestination 显示和消失时不会影响下层标准类型的 NavDestination 的显示和生命周期,两者可以同时显示。
页面监听和查询
为了方便组件跟页面解耦,在 NavDestination 子页面内部的自定义组件可以通过全局方法监听或查询到页面的一些状态信息。
页面信息查询:自定义组件提供 queryNavDestinationInfo 方法,可以在 NavDestination 内部查询到当前所属页面的信息,返回值为 NavDestinationInfo,若查询不到则返回 undefined。
页面状态监听:通过 observer.on('navDestinationUpdate')提供的注册接口可以注册 NavDestination 生命周期变化的监听,也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息 NavDestinationSwitchInfo,并且提供了 UIAbilityContext 和 UIContext 不同范围的监听。
页面转场
Navigation 默认提供了页面切换的转场动画,通过页面栈操作时,会触发不同的转场效果(Dialog 类型的页面默认无转场动画),Navigation 也提供了关闭系统转场、自定义转场以及共享元素转场的能力。
关闭转场
全局关闭:Navigation 通过 NavPathStack 中提供的 disableAnimation 方法可以在当前 Navigation 中关闭或打开所有转场动画。
单次关闭:NavPathStack 中提供的 Push、Pop、Replace 等接口中可以设置 animated 参数,默认为 true 表示有转场动画,需要单次关闭转场动画可以置为 false,不影响下次转场动画。
自定义转场
Navigation 通过 customNavContentTransition 事件提供自定义转场动画的能力,通过如下三步可以定义一个自定义的转场动画。
构建一个自定义转场动画工具类 CustomNavigationUtils,通过一个 Map 管理各个页面自定义动画对象 CustomTransition,页面在创建的时候将自己的自定义转场动画对象注册进去,销毁的时候解注册;
实现一个转场协议对象 NavigationAnimatedTransition,其中 timeout 属性表示转场结束的超时时间,默认为 1000ms,transition 属性为自定义的转场动画方法,开发者要在这里实现自己的转场动画逻辑,系统会在转场开始时调用该方法,onTransitionEnd 为转场结束时的回调。
调用 customNavContentTransition 方法,返回实现的转场协议对象,如果返回 undefined,则使用系统默认转场。
共享元素转场
NavDestination 之间切换时可以通过 geometryTransition 实现共享元素转场。配置了共享元素转场的页面同时需要关闭系统默认的转场动画。
为需要实现共享元素转场的组件添加 geometryTransition 属性,id 参数必须在两个 NavDestination 之间保持一致。
将页面路由的操作,放到 animateTo 动画闭包中,配置对应的动画参数以及关闭系统默认的转场。
跨包动态路由
通过静态 import 页面再进行路由跳转的方式会造成不同模块之间的依赖耦合,以及首页加载时间长等问题。动态路由设计的初衷旨在解决多个模块(HAR/HSP)能够复用相同的业务逻辑,实现各业务模块间的解耦,同时支持路由功能的扩展与整合。
动态路由提供系统路由表和自定义路由表两种实现方式。支持自定义路由表和系统路由表混用。
系统路由表相对自定义路由表,使用更简单,只需要添加对应页面跳转配置项,即可实现页面跳转。
自定义路由表使用起来更复杂,但是可以根据应用业务进行定制处理。
版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/52193e0ce1afc9c979767beea】。文章转载请联系作者。










评论