DeepSeek 文本和编程测试
- 2025-02-17 福建
本文字数:15226 字
阅读完需:约 50 分钟
2025 年春节期间,能直面电影《哪吒 2》锋芒的,也就只有号称“国运级”的大模型 DeepSeek 了。
在科技圈里,这句话也可以反过来说。
DeepSeek 为什么能爆火,自然是其展现出来的能力远远远的超过预期。
人工智能行业在 2024 年称得上是浑浑噩噩,大模型的能力没有出现跳跃式的迭代,而产品层面没有出现杀手级应用,下半年更是有新闻频频爆出,AI 赛道的多家公司有放弃大模型训练的打算。
在这种背景下,DeepSeek 发布的模型“炸穿”了国内外。
想要理解 DeepSeek 模型为什么能爆火出圈,首先可以去看看,关于暗涌对深度求索创始人梁文锋的那篇采访文章,疯狂的怀抱雄心和真诚。
梁文锋在采访中平静的表示:坚定探索大模型底层。
深度求索的背后是幻方,自然是具备一定的资金和算力优势,但是在互联网巨头和明星企业扎堆的赛道里,具备这样优势的公司也不止只有这一家。
就国内的几款主流大模型来说,虽然在能力上各有优劣,但是综合起来的体验都差不多,然而 DeepSeek 以极低的算力成本,训练了能力非常出众的模型。
与国内模型比,文本处理水平不在一个层次,算力层面就不值一提了;与 OpenAI 比,在文本处理水平上的差异微乎其微,然而算力的使用远远远的低于 ChatGPT 模型。
DeepSeek:比模型能力,算力成本优势;比算力成本,模型能力优势。
在 DeepSeek 的技术报告中,大模型训练过程中涉及到大量的系统性创新,不好用的技术组件直接重构重写,从而实现以极低的算力成本,训练出能力极高的大模型。
国内的算力是什么情况,就不用再赘述了,算力为王的天平,虽然不至于倾倒,但指定要倾斜了。
DeepSeek 模型的能力到底强在哪里?
可以去体验一下这款免费的模型,好用不好用一目了然。
DeepSeek 模型爆火之后,迅速被部署到各个云计算平台,多家通信服务商完成设备适配,最近微信灰度的 AI 搜索功能也接入了 DeepSeek-R1 版本,热度不可谓不高。
下面来看几个 DeepSeek 模型体验的具体问题,涉及内容和写程序两个主要维度。
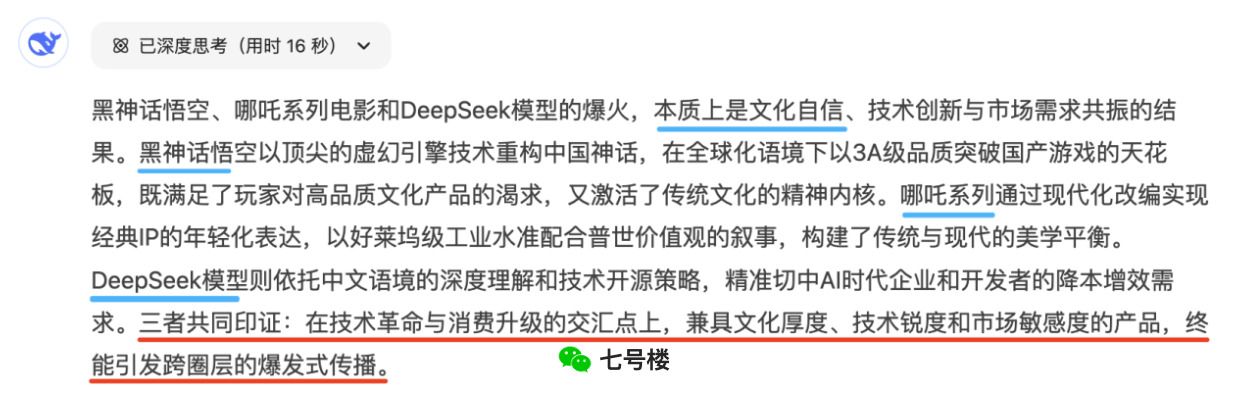
【T1】从本质上分析:黑神话悟空,哪吒系列电影,DeepSeek 模型,这三款产品爆火的原因。

先是从本质上分析,再分别表述三款产品的核心特点,最后进行总结陈述;内容中关键标签的精准把控,组装回答的框架结构,语言流畅度和高级感拉满。
如果想看不同模型的差异如何,用相同的问题对比一下即可。
【T2】将上面的内容梳理拆分,并使用 markdown 语法重新输出。
在内容转换好之后,直接抛给可以一键生成 PPT 的工具,前后可能不过 3 分钟,整个分析内容和 PPT 创建就完成了。
# 文化科技产品爆火核心要素分析
## 一、黑神话:悟空- **技术突破**:虚幻引擎5实现3A级品质,刷新国产游戏工业标准 - **文化重构**:用全球化视觉语言激活《西游记》的暗黑叙事基因 - **市场定位**:填补高品质中国神话题材游戏的全球市场空白
## 二、哪吒系列电影- **IP重塑**:经典神话人物现代化改编,构建"我命由我"的年轻化价值观 - **工业升级**:电影工业化体系支撑视觉奇观,达成东西方美学平衡 - **情感共鸣**:家庭伦理与个体成长的普世叙事突破文化圈层
## 三、DeepSeek模型- **技术差异化**:专注中文语义理解的技术长板构建竞争壁垒 - **开源生态**:通过开放协作快速建立开发者社区影响力 - **需求洞察**:精准解决企业级AI应用的效率痛点
## 共性成功逻辑1. **文化势能转化**:将传统文化元素转化为现代产品语言 2. **技术代差突破**:在关键领域实现技术能级的跨越式发展 3. **需求精准卡位**:在消费升级与技术革命交汇点创造新供给 4. **传播杠杆效应**:通过品质突破引发社交媒体的裂变传播
**本质规律**:文化自信+技术攻坚+市场洞察的三元共振,构成新时代爆款产品的底层支撑
转 PPT 的工具有很多种选择,但是能输出有质感内容的模型却不多,这也就是当下自媒体最火的话题之一:DeepSeek+的模式。当然明天也有可能换成 SeekDeep+,这就是技术迭代的魅力。
【T3】将第一个问题的答案重新排版,转换为小红书爆款笔记,要求符合社区规范,并且以 HTML 的形式输出。
<div class="post-container" style="font-family: 'PingFang SC'; color: #333; line-height: 1.6;"> <h2 style="color: #FF6B6B; border-bottom: 2px dashed #FFD93D;">🔥爆款制造机の底层逻辑|文化科技产品出圈公式</h2> <h3 style="color: #6C5CE7;">🎮黑神话:悟空为什么封神?</h3> <ul style="list-style: '✨ ';"> <li>3A级品质暴击|虚幻引擎5技术天花板</li> <li>暗黑西游美学|让老外看懂东方魔幻</li> <li>全球玩家都在催:中国游戏早该这么狂!</li> </ul> <h3 style="color: #00B894;">🎬哪吒系列票房密码</h3> <ul style="list-style: '🌟 ';"> <li>国潮朋克风|烟熏妆哪吒颠覆认知</li> <li>我命由我|Z世代价值观精准狙击</li> <li>家长带孩子二刷|全家通吃的共情力</li> </ul> <h3 style="color: #0984E3;">🤖DeepSeek模型出圈记</h3> <ul style="list-style: '💡 ';"> <li>中文理解力MAX|更懂我们的AI助手</li> <li>开源生态|开发者自来水安利</li> <li>企业效率神器|打工人摸鱼新姿势</li> </ul> <div style="background: #FFF3E0; padding: 15px; border-radius: 8px; margin-top: 20px;"> <p style="color: #E17055;">💥爆款万能公式:<br> <span style="color: #D63031; font-weight: bold;">文化自信+技术突破+精准需求=王炸组合</span></p> <p>📌划重点:既要死磕技术硬实力,更要讲好中国新故事!</p> </div> <div style="margin-top: 15px;"> <span style="background: #FFEAA7; padding: 5px 10px; border-radius: 20px;">#文化自信</span> <span style="background: #A8D8EA; padding: 5px 10px; border-radius: 20px;">#科技强国</span> <span style="background: #FFC1C1; padding: 5px 10px; border-radius: 20px;">#爆款思维</span> </div></div>
DeepSeek 输出的内容已经很有小红书笔记的那种范了,这里也可以深度优化代码,直至找到自己满意的风格。
在各种短视频的开头,更是声称自己以这种形式一天赚到了一个月的工资,评论区有网友反向调侃,以这样高效率的方式几天就实现财务自由了。
可问题是:月薪和财务自由是多少?
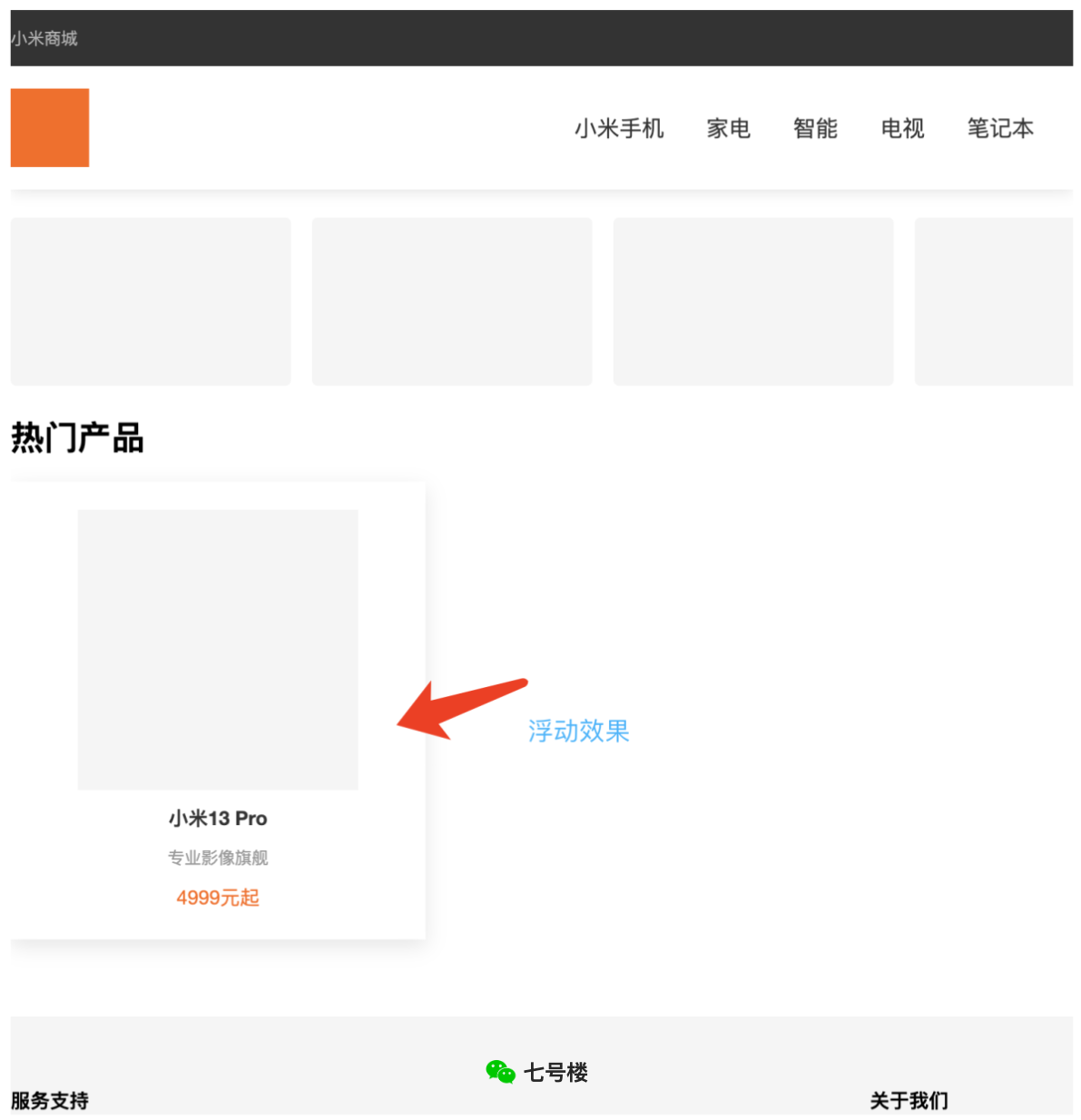
【T4】参考小米商城官网的样式,请用 HTML 代码写一个差不多的页面。
在主流的电商平台中,个人最喜欢小米商城的官网,简约又不乏高级感,所以就直接让 DeepSeek 写一个,其实现的效果非常一般,这里也有可能是问题自身不够明确。
在下个问题中会来点骚操作。
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小米商城 - 小米官网</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", sans-serif; }
/* 导航栏 */ .header-nav { background: #333; height: 40px; color: #b0b0b0; font-size: 12px; }
.nav-container { width: 1226px; margin: 0 auto; display: flex; justify-content: space-between; align-items: center; height: 100%; }
.nav-links a { color: #b0b0b0; text-decoration: none; margin-left: 20px; }
/* 主导航 */ .main-header { background: #fff; box-shadow: 0 2px 10px rgba(0,0,0,0.1); position: sticky; top: 0; z-index: 100; }
.main-nav { width: 1226px; margin: 0 auto; height: 88px; display: flex; align-items: center; justify-content: space-between; }
.logo { width: 56px; height: 56px; background: #ff6700; }
.nav-menu { display: flex; gap: 30px; }
.nav-menu a { color: #333; text-decoration: none; font-size: 16px; }
/* 轮播图 */ .banner { width: 100%; height: 460px; background: #f5f5f5; margin-top: 20px; }
/* 商品分类 */ .category-nav { width: 1226px; margin: 20px auto; display: flex; gap: 15px; overflow-x: auto; }
.category-item { min-width: 200px; height: 120px; background: #f5f5f5; border-radius: 4px; }
/* 商品展示 */ .products-section { width: 1226px; margin: 0 auto; }
.products-grid { display: grid; grid-template-columns: repeat(4, 1fr); gap: 14px; margin: 20px 0; }
.product-card { background: #fff; text-align: center; padding: 20px; transition: all 0.3s; }
.product-card:hover { transform: translateY(-5px); box-shadow: 0 5px 15px rgba(0,0,0,0.1); }
.product-image { width: 200px; height: 200px; background: #f5f5f5; margin: 0 auto; }
.product-title { font-size: 14px; margin: 10px 0; color: #333; }
.product-desc { font-size: 12px; color: #999; margin-bottom: 10px; }
.product-price { color: #ff6700; font-size: 14px; }
/* 页脚 */ .footer { background: #f5f5f5; padding: 50px 0; margin-top: 50px; }
.footer-content { width: 1226px; margin: 0 auto; display: flex; justify-content: space-between; }
.footer-column { flex: 1; }
.footer-column h3 { font-size: 14px; margin-bottom: 10px; }
.footer-column a { display: block; color: #757575; text-decoration: none; font-size: 12px; margin: 5px 0; } </style></head><body> <!-- 顶部导航 --> <div class="header-nav"> <div class="nav-container"> <div>小米商城</div> <div class="nav-links"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> </div>
<!-- 主导航 --> <header class="main-header"> <nav class="main-nav"> <div class="logo"></div> <div class="nav-menu"> <a href="#">小米手机</a> <a href="#">家电</a> <a href="#">智能</a> <a href="#">电视</a> <a href="#">笔记本</a> </div> <div class="search-box"> <input type="text" placeholder="搜索商品"> </div> </nav> </header>
<!-- 分类导航 --> <div class="category-nav"> <div class="category-item"></div> <div class="category-item"></div> <div class="category-item"></div> <div class="category-item"></div> <div class="category-item"></div> </div>
<!-- 商品展示 --> <section class="products-section"> <h2>热门产品</h2> <div class="products-grid"> <div class="product-card"> <div class="product-image"></div> <h3 class="product-title">小米13 Pro</h3> <p class="product-desc">专业影像旗舰</p> <p class="product-price">4999元起</p> </div> <!-- 重复更多产品卡片 --> </div> </section>
<!-- 页脚 --> <footer class="footer"> <div class="footer-content"> <div class="footer-column"> <h3>服务支持</h3> <a href="#">售后服务</a> <a href="#">自助服务</a> <a href="#">维修网点</a> </div> <div class="footer-column"> <h3>关于我们</h3> <a href="#">公司介绍</a> <a href="#">加入小米</a> <a href="#">投资者关系</a> </div> <!-- 更多栏目 --> </div> </footer></body></html>
【T5】现在需要使用 HTML 写一个网页,网页的排版布局参考图片即可,各种细节规则在图片文字都有描述,你自己查看即可。(图片上传到对话的附件中)
给 DeepSeek 上传一张关于网页排版的效果图片,并且在图片中标注各个模块的排版规则细节,让它自行去识别图片,并完成代码编写,最终的结果也符合预期。

<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自动轮播商品页面</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Microsoft Yahei", sans-serif; }
/* 头部样式 */ .header { display: flex; justify-content: space-between; align-items: center; padding: 20px 50px; background: #fff; box-shadow: 0 2px 10px rgba(0,0,0,0.1); }
.logo { width: 100px; height: 40px; background: #ff6700; }
.nav { display: flex; gap: 30px; } .nav a { text-decoration: none; color: #333; position: relative; } .nav a::after { content: ""; position: absolute; bottom: -5px; left: 0; width: 0; height: 2px; background: #ff6700; transition: width 0.3s; } .nav a:hover::after { width: 100%; }
/* 轮播图区域 */ .carousel-container { position: relative; height: 400px; overflow: hidden; } .carousel { display: flex; height: 100%; transition: transform 0.5s ease-in-out; } .carousel-item { min-width: 100%; height: 100%; background: #f0f0f0; display: flex; justify-content: center; align-items: center; font-size: 24px; color: #666; }
/* 商品卡片区域 */ .products { display: grid; grid-template-columns: repeat(3, 1fr); gap: 30px; padding: 50px; max-width: 1200px; margin: 0 auto; } .product-card { position: relative; height: 400px; border-radius: 8px; overflow: hidden; box-shadow: 0 2px 8px rgba(0,0,0,0.1); transition: transform 0.3s; } .product-card:hover { transform: translateY(-5px); } /* 商品图片区域 */ .product-image { height: 70%; background: #f8f8f8; }
/* 悬浮蒙版 */ .overlay { position: absolute; bottom: 0; left: 0; right: 0; height: 50%; background: linear-gradient(transparent, rgba(0,0,0,0.8)); color: white; padding: 20px; opacity: 0; transition: opacity 0.3s; display: flex; flex-direction: column; justify-content: flex-end; } .product-card:hover .overlay { opacity: 1; }
/* 底部链接 */ .links { display: flex; justify-content: center; gap: 50px; padding: 30px; border-top: 1px solid #eee; background: #fafafa; } .links a { text-decoration: none; color: #666; position: relative; } .links a::after { content: ""; position: absolute; bottom: -2px; left: 0; width: 0; height: 1px; background: #666; transition: width 0.3s; } .links a:hover::after { width: 100%; } </style></head><body> <!-- 头部 --> <header class="header"> <div class="logo"></div> <nav class="nav"> <a href="#">导航1</a> <a href="#">导航2</a> <a href="#">导航3</a> </nav> </header>
<!-- 自动轮播图 --> <div class="carousel-container"> <div class="carousel"> <div class="carousel-item">轮播图1</div> <div class="carousel-item">轮播图2</div> <div class="carousel-item">轮播图3</div> </div> </div>
<!-- 商品卡片 --> <div class="products"> <div class="product-card"> <div class="product-image"></div> <div class="overlay"> <h3>商品标题</h3> <p>商品详细描述文字内容</p> <a href="#" style="color: #ff6700; margin-top: 15px; display: inline-block;">查看详情 →</a> </div> </div> <!-- 重复其他两个卡片 --> <div class="product-card"> <div class="product-image"></div> <div class="overlay"> <h3>商品标题</h3> <p>商品详细描述文字内容</p> <a href="#" style="color: #ff6700; margin-top: 15px; display: inline-block;">查看详情 →</a> </div> </div> <div class="product-card"> <div class="product-image"></div> <div class="overlay"> <h3>商品标题</h3> <p>商品详细描述文字内容</p> <a href="#" style="color: #ff6700; margin-top: 15px; display: inline-block;">查看详情 →</a> </div> </div> </div>
<!-- 底部链接 --> <div class="links"> <a href="#">链接1</a> <a href="#">链接2</a> <a href="#">链接3</a> </div>
<script> // 自动轮播逻辑 let currentSlide = 0; const carousel = document.querySelector('.carousel'); const slides = document.querySelectorAll('.carousel-item'); function nextSlide() { currentSlide = (currentSlide + 1) % slides.length; carousel.style.transform = `translateX(-${currentSlide * 100}%)`; }
// 每3秒切换一次 setInterval(nextSlide, 3000);
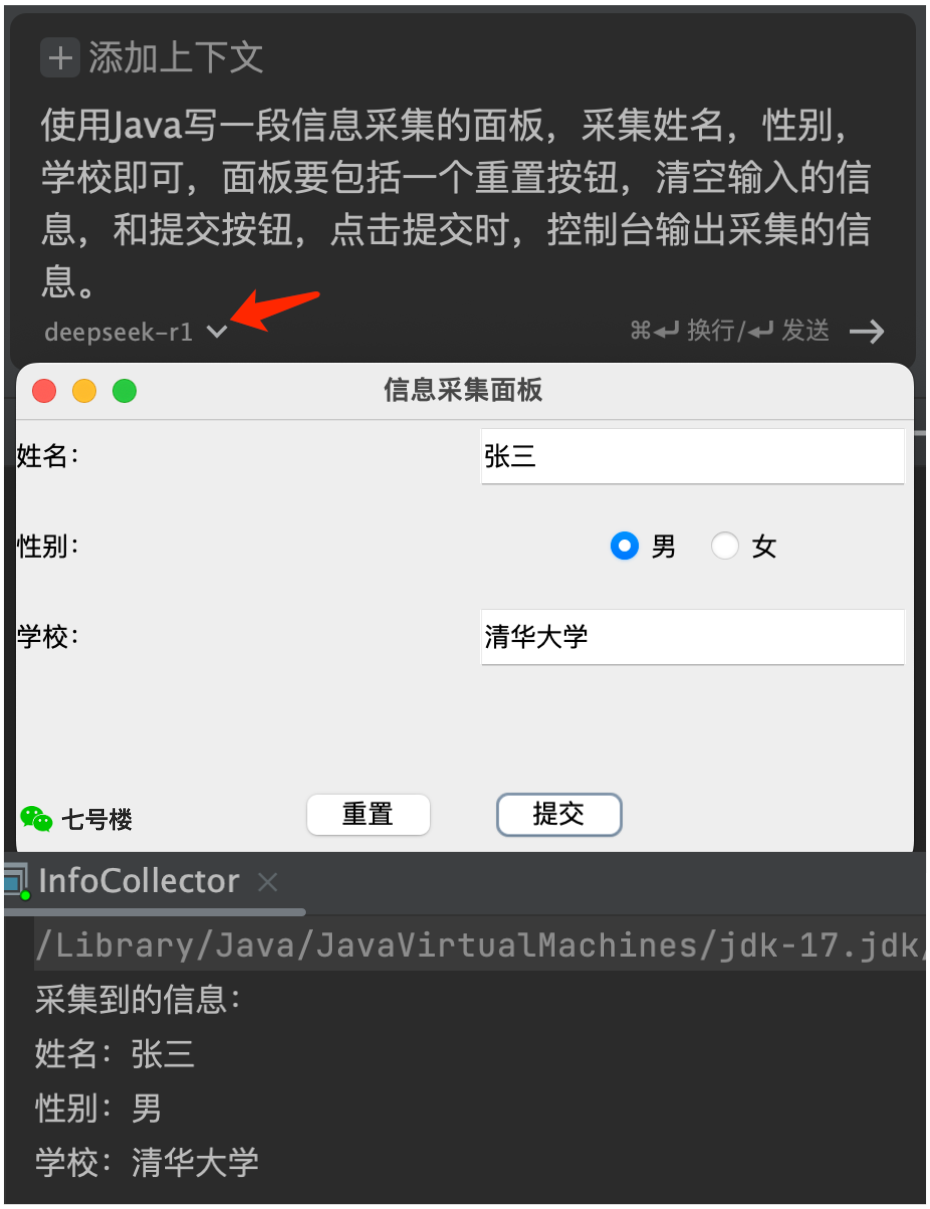
// 初始化第一个轮播图位置 carousel.style.transform = 'translateX(0)'; </script></body></html>【T6】使用 Java 写一段信息采集的面板,采集姓名,性别,学校即可,面板要包括一个重置按钮,清空输入的信息,和提交按钮,点击提交时,控制台输出采集的信息。
这里主要测试其它编程语言和业务逻辑的判断,环境是 idea2023 版本,通义灵码插件中选择 DeepSeek-R1 模型,其编写的代码可以正常运行。

import javax.swing.*;import java.awt.*;import java.awt.event.ActionEvent;
public class InfoCollector extends JFrame { private JTextField nameField; private JTextField schoolField; private JRadioButton maleRadio; private JRadioButton femaleRadio;
public InfoCollector() { setTitle("信息采集面板"); setSize(400, 250); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null);
// 主面板使用Grid布局 JPanel mainPanel = new JPanel(new GridLayout(4, 2, 10, 10));
// 姓名输入 mainPanel.add(new JLabel("姓名:")); nameField = new JTextField(); mainPanel.add(nameField);
// 性别选择 mainPanel.add(new JLabel("性别:")); JPanel genderPanel = new JPanel(); ButtonGroup genderGroup = new ButtonGroup(); maleRadio = new JRadioButton("男"); femaleRadio = new JRadioButton("女"); genderGroup.add(maleRadio); genderGroup.add(femaleRadio); genderPanel.add(maleRadio); genderPanel.add(femaleRadio); mainPanel.add(genderPanel);
// 学校输入 mainPanel.add(new JLabel("学校:")); schoolField = new JTextField(); mainPanel.add(schoolField);
// 按钮面板 JPanel buttonPanel = new JPanel(new FlowLayout(FlowLayout.CENTER, 20, 10)); JButton resetButton = new JButton("重置"); JButton submitButton = new JButton("提交");
// 重置按钮事件 resetButton.addActionListener(e -> { nameField.setText(""); schoolField.setText(""); genderGroup.clearSelection(); });
// 提交按钮事件 submitButton.addActionListener(e -> { String gender = maleRadio.isSelected() ? "男" : femaleRadio.isSelected() ? "女" : "未选择";
System.out.println("采集到的信息:"); System.out.println("姓名:" + nameField.getText()); System.out.println("性别:" + gender); System.out.println("学校:" + schoolField.getText()); });
buttonPanel.add(resetButton); buttonPanel.add(submitButton);
add(mainPanel, BorderLayout.CENTER); add(buttonPanel, BorderLayout.SOUTH); }
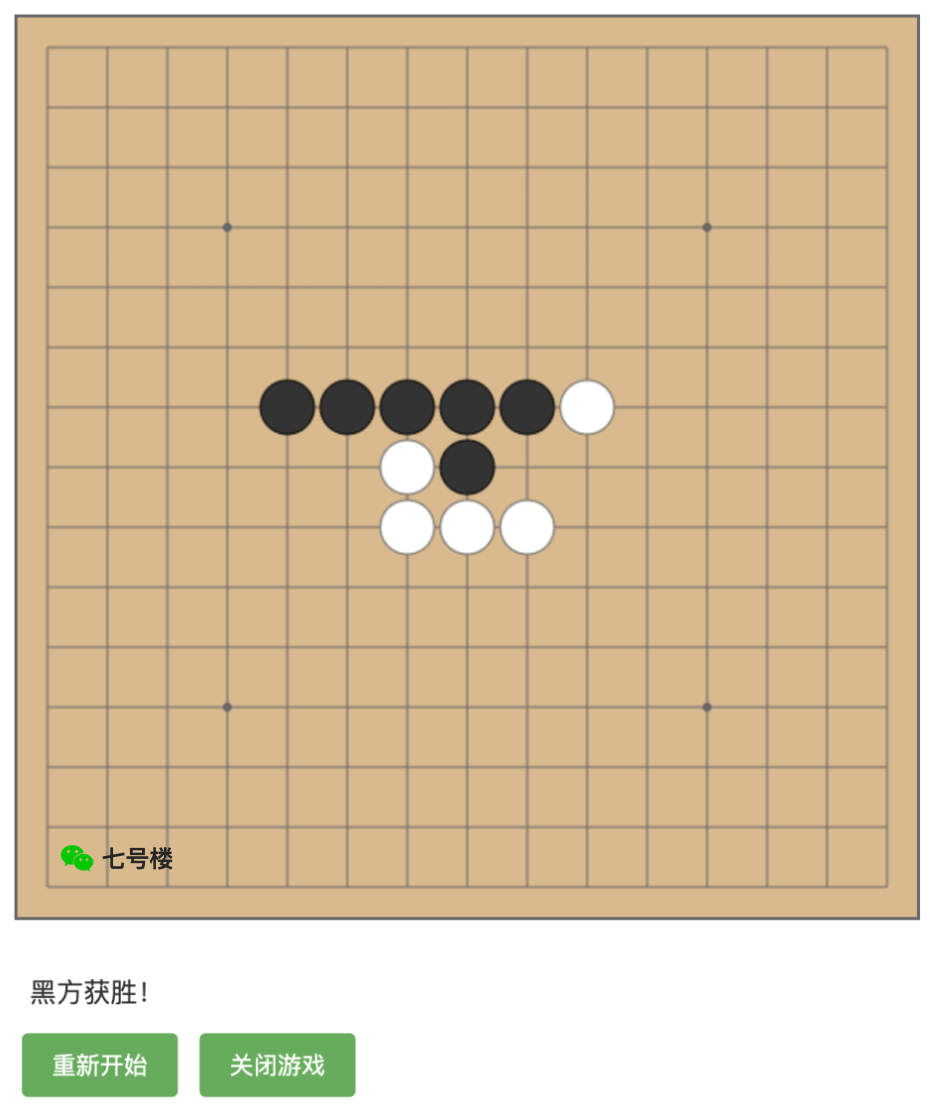
public static void main(String[] args) { SwingUtilities.invokeLater(() -> { new InfoCollector().setVisible(true); }); }}【T7】让 DeepSeek 写五子棋游戏,并没有一次成功,经过第二次提醒,才勉强符合要求。
第一次提问:使用 HTML 和 JavaScript 语言,写一款五子棋游戏,黑子先手用户自己操作,白子后手由程序自己操作,白子全力拦截黑子获胜,并且尽量让自己先获胜,一方获胜后结束,界面需要一个重置和关闭的按钮。
第二次提问:上面的程序中,电脑执的白子没有动作,是程序的 BUG,请重新生成。

<!DOCTYPE html><html> <head> <title>智能五子棋(修复版)</title> <style> /* 保持原有样式不变 */ canvas { border: 2px solid #666; margin: 20px; background: #DEB887; } .controls { margin-left: 20px; font-family: Arial, sans-serif; } button { padding: 10px 20px; margin: 5px; font-size: 16px; cursor: pointer; background: #4CAF50; color: white; border: none; border-radius: 4px; } #status { margin: 10px; font-size: 18px; color: #333; } </style> </head> <body> <canvas id="chessboard" width="600" height="600"></canvas> <div class="controls"> <div id="status">黑方回合</div> <button onclick="resetGame()">重新开始</button> <button onclick="window.close()">关闭游戏</button> </div>
<script> const BOARD_SIZE = 15; const CELL_SIZE = 40; const OFFSET = 20; let board = Array(BOARD_SIZE).fill().map(() => Array(BOARD_SIZE).fill(0)); let isBlackTurn = true; let gameOver = false;
const canvas = document.getElementById('chessboard'); const ctx = canvas.getContext('2d'); const status = document.getElementById('status');
// 初始化游戏 function initGame() { drawBoard(); canvas.addEventListener('click', handleClick); }
// 绘制棋盘(保持不变) function drawBoard() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.strokeStyle = '#666'; for (let i = 0; i < BOARD_SIZE; i++) { ctx.beginPath(); ctx.moveTo(OFFSET + i * CELL_SIZE, OFFSET); ctx.lineTo(OFFSET + i * CELL_SIZE, canvas.height - OFFSET); ctx.stroke(); ctx.beginPath(); ctx.moveTo(OFFSET, OFFSET + i * CELL_SIZE); ctx.lineTo(canvas.width - OFFSET, OFFSET + i * CELL_SIZE); ctx.stroke(); } drawStar(3, 3); drawStar(11, 3); drawStar(3, 11); drawStar(11, 11); drawStar(7, 7); }
function drawStar(row, col) { ctx.fillStyle = '#666'; ctx.beginPath(); ctx.arc(OFFSET + col * CELL_SIZE, OFFSET + row * CELL_SIZE, 3, 0, Math.PI * 2); ctx.fill(); }
// 绘制棋子(保持不变) function drawPiece(row, col, isBlack) { ctx.beginPath(); ctx.arc(OFFSET + col * CELL_SIZE, OFFSET + row * CELL_SIZE, CELL_SIZE/2 - 2, 0, Math.PI * 2); ctx.fillStyle = isBlack ? '#333' : '#fff'; ctx.fill(); ctx.strokeStyle = isBlack ? '#000' : '#666'; ctx.stroke(); }
// 修改后的点击处理 function handleClick(e) { if (gameOver || !isBlackTurn) return;
const rect = canvas.getBoundingClientRect(); const x = e.clientX - rect.left - OFFSET; const y = e.clientY - rect.top - OFFSET;
const col = Math.round(x / CELL_SIZE); const row = Math.round(y / CELL_SIZE);
if (isValidMove(row, col)) { placePiece(row, col, 1); // 玩家落子 if (checkWin(row, col, 1)) { gameOver = true; status.textContent = '黑方获胜!'; return; } isBlackTurn = false; status.textContent = 'AI思考中...'; // 确保AI移动 setTimeout(() => { if (!gameOver) aiMove(); }, 500); } }
// 修复后的AI移动逻辑 function aiMove() { if (gameOver) return;
const bestMove = getBestMove(); if (bestMove) { placePiece(bestMove.row, bestMove.col, 2); // AI落子 if (checkWin(bestMove.row, bestMove.col, 2)) { gameOver = true; status.textContent = '白方获胜!'; } else { isBlackTurn = true; status.textContent = '黑方回合'; } } else if (isBoardFull()) { gameOver = true; status.textContent = '平局!'; } }
// 新增棋盘是否已满检查 function isBoardFull() { return board.every(row => row.every(cell => cell !== 0)); }
// 获取最佳移动(优化版) function getBestMove() { let maxScore = -Infinity; let bestMoves = []; for (let row = 0; row < BOARD_SIZE; row++) { for (let col = 0; col < BOARD_SIZE; col++) { if (board[row][col] !== 0) continue; // 调整评分权重 let score = evaluatePosition(row, col, 2) * 1.2 + // 进攻 evaluatePosition(row, col, 1) * 1.0; // 防守 // 优先选择中心区域 const centerDist = Math.abs(row-7) + Math.abs(col-7); score -= centerDist * 10;
if (score > maxScore) { maxScore = score; bestMoves = [{row, col}]; } else if (score === maxScore) { bestMoves.push({row, col}); } } } return bestMoves.length > 0 ? bestMoves[Math.floor(Math.random() * bestMoves.length)] : null; }
// 评估函数(优化版) function evaluatePosition(row, col, player) { let score = 0; const directions = [[1,0], [0,1], [1,1], [1,-1]]; for (let [dx, dy] of directions) { let line = []; // 收集9格范围内的棋子(前后各4格) for (let i = -4; i <= 4; i++) { const x = row + dx * i; const y = col + dy * i; line.push((x >= 0 && x < BOARD_SIZE && y >= 0 && y < BOARD_SIZE) ? board[x][y] : -1); } score += evaluateLine(line, player); } return score; }
// 优化后的棋型评估 function evaluateLine(line, player) { const patternScores = { // 新增更多棋型判断 '11111': 1000000, // 五连 '011110': 30000, // 活四 '011112': 2500, '211110': 2500, // 冲四 '01110': 3000, // 活三 '01101': 2500, '01011': 2500, // 跳活三 '001110': 1500, // 边活三 '211100': 500, '001112': 500, // 眠三 '001100': 400, '011000': 400, // 活二 '211000': 100, '000112': 100 // 眠二 };
const lineStr = line.map(c => { if (c === player) return '1'; if (c === 0) return '0'; return '2'; // 对手棋子或边界 }).join('');
let maxScore = 0; for (const [pattern, score] of Object.entries(patternScores)) { if (lineStr.includes(pattern)) { maxScore = Math.max(maxScore, score); } } return maxScore; }
// 通用方法(保持不变) function placePiece(row, col, player) { board[row][col] = player; drawPiece(row, col, player === 1); }
function isValidMove(row, col) { return row >= 0 && row < BOARD_SIZE && col >= 0 && col < BOARD_SIZE && board[row][col] === 0; }
// 胜利检查(保持不变) function checkWin(row, col, player) { const directions = [[1,0],[0,1],[1,1],[1,-1]]; for (let [dx, dy] of directions) { let count = 1; let x = row + dx, y = col + dy; while (x >= 0 && x < BOARD_SIZE && y >= 0 && y < BOARD_SIZE && board[x][y] === player) { count++; x += dx; y += dy; } x = row - dx, y = col - dy; while (x >= 0 && x < BOARD_SIZE && y >= 0 && y < BOARD_SIZE && board[x][y] === player) { count++; x -= dx; y -= dy; } if (count >= 5) return true; } return false; }
// 重置游戏(保持不变) function resetGame() { board = Array(BOARD_SIZE).fill().map(() => Array(BOARD_SIZE).fill(0)); isBlackTurn = true; gameOver = false; ctx.clearRect(0, 0, canvas.width, canvas.height); drawBoard(); status.textContent = '黑方回合'; }
initGame(); </script></body></html>很显然 DeepSeek 在这种算法复杂的游戏程序中,成功率就没那么高了,写了一版有 BUG 存在,又优化了一版,虽然效果出来了,但是游戏的电脑端还是不够聪明,说明算法还有很大的优化空间。
通用人工智能的基础在于语言的理解和使用,毫无疑问 DeepSeek 展现出了极强的文本处理能力,并且在编程和算法方面也同样强悍。
在人工智能狂奔的过去几年,对于经常使用大模型产品的用户来说,更多都认可 ChatGPT 模型的能力独一档,这与 OpenAI 公司在资金算力和人才方面的领先有直接关系。
这里不带着偏见和对 DeepSeek 的过多吹捧,从个人体验的真实效果来说,DeepSeek 就中文内容的处理和 ChatGPT 的差异几乎没有。
那么问题来了,DeepSeek 的成功可以在其它公司身上复现吗?
文章转载自:七号楼
快乐非自愿限量之名
还未添加个人签名 2023-06-19 加入
还未添加个人简介










评论