基本数据类型
JS 中的数据类型由原始值和对象共同组成,原始值一共有七种原始值:
数值(Number)
大整数(BigInt)
字符串(String)
布尔值(Boolean)
空值(Null)
未定义(Undefined)
符号(Symbol)
数值和大整数
数值(Number):在 js 中所有的整数和浮点数都是 number 类型
let a = 3let b = 3.1415926
复制代码
在 js 中的数值不是无限大的,当数值超过一定范围后会显示近似值,如果再大一点,会显示科学计数法,如果数值再大超过可显示范围,会显示为 Infinity,Infinity 是一个特殊数值表示无穷
// js小数计算一定的精度限制,在大多数情况下,精度是足够的,对于某些特定的小数运算,可能会出现不精确的结果a = 0.1 + 0.3 // 0.30000000000000004
复制代码
a = 1 - "2" // NaN (Not a Number) ,NaN也是一个特殊的数值,表示非法的数值,数值和字符串做运算
复制代码
大整数(BigInt):大整数用来表示一些比较大的整数,使用 n 结尾,可以表示的范围是无限大,取决于内存大小,小数无法使用大整数
// 数字后以n结尾,大整数不能和整数直接进行运算a = 9999999999999999999n
复制代码
字符串 string
使用单引号或者双引号表示字符串
let a = "hello"let b = 'world'
复制代码
转义
字符串转义使用\反斜杠
字符串不能直换行,如果换行需要+一个\
模版字符串
模板字符串使用反单引号表示``,模板字符串可以直接换行,字符串的换行、空格等效果会保留
模板字符串可以嵌入变量,使用 ${变量名}语法
let a = "xiaoli"
let str = `name is ${a}` // name is xiaoli
复制代码
布尔值 boolean
let a = truelet b = false
复制代码
空值 Null
空值只有一个值 null,用来表示空对象,typeof 类型是 object
未定义
作用和空值类似,同样只有一个值 undefine
let a // 变量a未赋值,就是undefined
复制代码
符号 symbol
symbol 用于创建一个符号,表示一个唯一标识
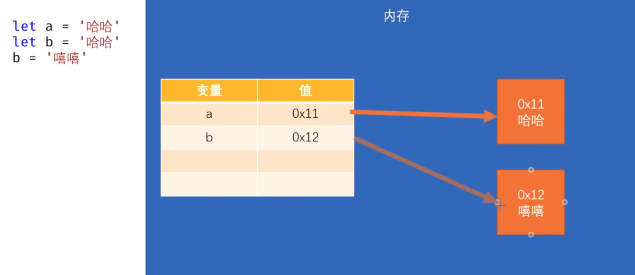
原始值不可修改
原始值都是不可变的类型,值一旦创建就无法修改
let a = 100a = 200 // 检查内存如果没有200的值,会创建一个200的值,然后a指向200的内存地址,并不会修改原先的100
复制代码
类型检查
js 使用 typeof 检查的类型
typeof 检查的是变量存储的值的类型,变量是没有类型的
let a = 100 console.log(typeof a) // number
复制代码
类型转换
转换为字符串
toString()
let a = 100a.toString() // 作用是新创建一个100的字符串,并不是数值100变为字符串100console.log(typeof a) // numbera = a.toString() // 创建一个字符串 赋值给a a变为stringconsole.log(typeof a) // string
复制代码
null、undefined 没有 toString 方法,无法转换字符串,会报错,其他可以通过该方法转换字符串
String()
let a = 100string(a) // a 是 numbera = String(a) // a是string,与toString原理一样
复制代码
使用 String(parm) 方法,null、undefined 会转换成字符串 null、undefined
转换为数值
Number()
let n = "100"Number(n) // stringn = Number(n) // number
复制代码
如果转换源是一个合法的数字,会正常转换,如果不合法,则转换成 NaN
如果是空字符串或者只包含空格的字符串,则会转换成 0
parseInt() / parseFloat
// 只支持字符串类型,不支持其他类型,Number支持其他类型 a = parseInt(a) // 将字符串转换为整数
复制代码
let a = "123pppp"a = parseInt(a) // a = 123,解析时会从左往右解析,获取合法数字,遇到非数字时终止,如果字符串是字母开头数字在后,则无法解析到数字
复制代码
parserInt 与 Number 的区别:Number 只能解析合法的数据以及字符串以外的类型,parse 只能解析字符串,但是可以解析不合法的数据
如果传入的参数不是字符串,则会先将参数转换为字符串,再进行解析,无法解析小数位之后的数字,如果 123.456,会解析成数字 123
a = parseFloat(a) // 原理逻辑与parseInt一致
复制代码
转换为布尔
数字
let a = 1a = Boolean(a) // true
let b = 0
b = Boolean(b) // false
复制代码
在数字中,除了 0 和 NaA 是 false,其余都是 true
a = true // 1a = false // 0
a = Infinity //truea = -1 // truea = 100 //truea = 0 // flasea = NaN // false
复制代码
字符串
空字符串是 false,其余都是 true
let a = "" // false
let b = " " //true
复制代码
其余 null 和 undefined 都会转换为 false
对象通常都会转换为 true
转换为 null 和 undefined
文章转载自:木子七
原文链接:https://www.cnblogs.com/Mickey-7/p/18436246
体验地址:http://www.jnpfsoft.com/?from=infoq











评论