VUE3 子表格嵌套分页查询互相干扰的问题解决
VUE3 在表格中嵌套子表格子表格的分页查询互相干扰的问题解决
简单嵌套
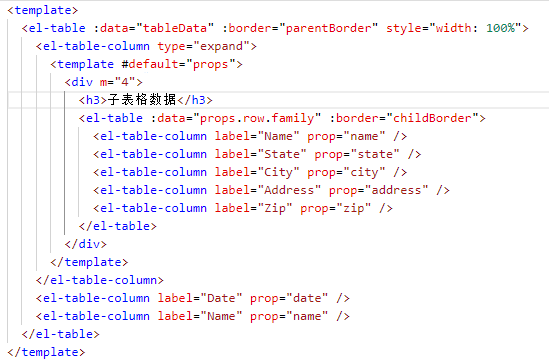
如果不需要做子表格的分页查询,那么可以直接在主表格中嵌套子表格,有两种方式;一种是主表格加载的同时加载子表格数据,另一种是点击展开时加载子表格数据,尽量使用第二种方式;代码如图 1-1 所示;

图 1-1
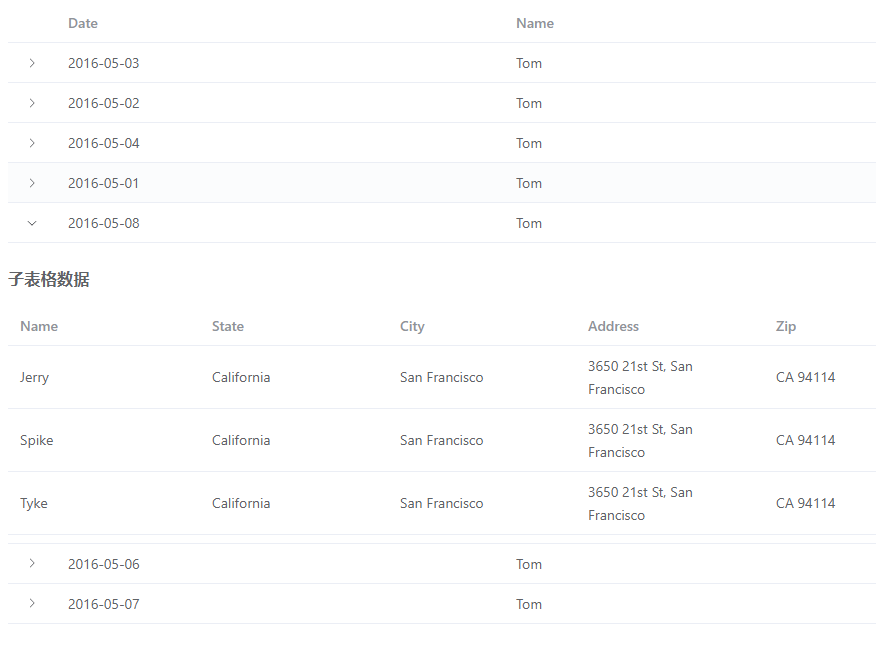
我们可以看到在 el-table 控件中增加了一列<el-table-column type="expand">,这里的 expand 表示为展开类型,然后再嵌套了一个子表格,这个子表格就是列展开后的数据,这样我们就嵌套完成了,效果如图 1-2 所示;
注:这里过于简单,我直接引用官网上的示例,感兴趣的可以前往查看:
https://element-plus.org/zh-CN/component/table.html

图 1-2
子表格分页查询
在做这个功能的过程中,我遇到了以下几个问题:
1、展开时查询没问题,但是切换页面与改变容量时无法赋值;
2、查询过程中子表格共用一个加载变量,导致我展开一个子表格时另外的已展开的子表格会同时“转圈圈”;
3、子表格共用一套分页参数,导致一个子表格切换页面时,其他子表格也跟着切换;我们一个一个来解决这些问题;
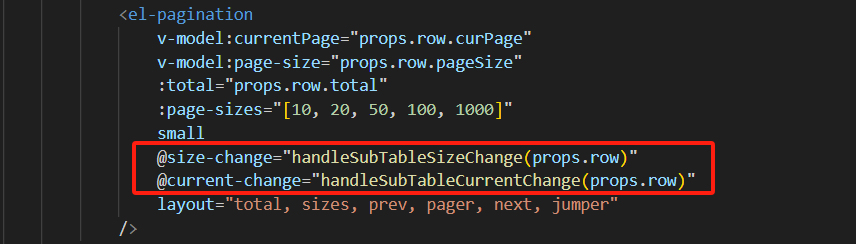
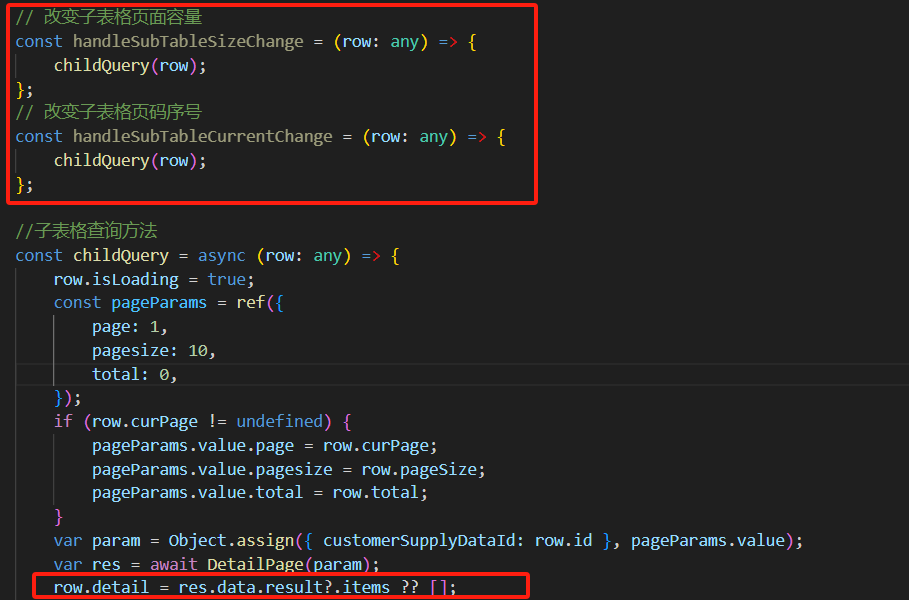
切换页面与改变容量时,我们会触发 el-pagination 控件的 size-change 事件以及 current-change 事件,查看官方文档得知这两个事件都只有一个 number 类型的参数,这里我们需要自己传入参数,那就是主表的当前行(props.row),我们把行数据传过去之后,才能给行的子表格这一个属性赋值,如图 2-1 所示;

图 2-1
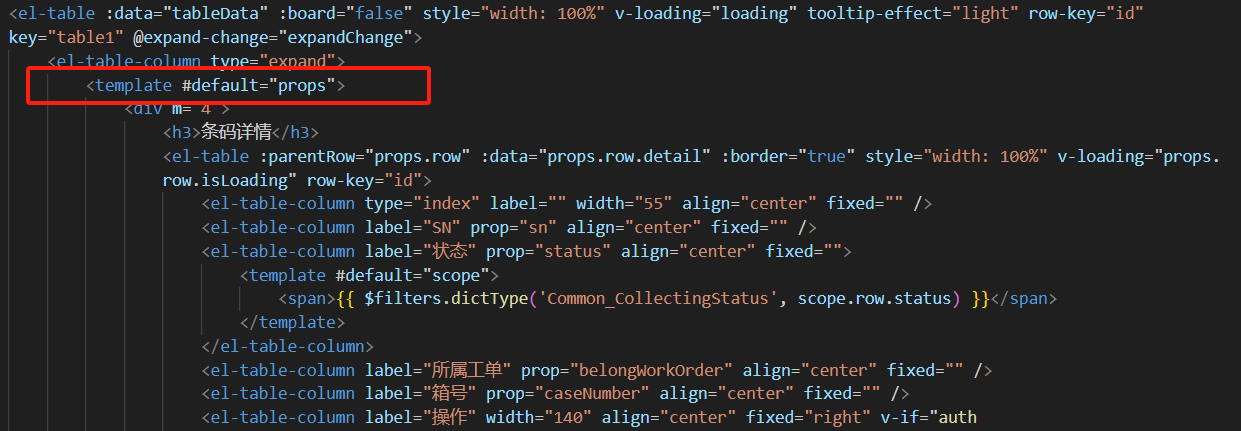
注:这里的 props 是图 2-2 在代码中定义了的;

图 2-2
这样我们的数据在查询出来之后可以直接把值赋给 row.detail,如图 2-3 所示;

图 2-3
这样我们解决了无法给子表格直接赋值的问题,这里的解决方案主要是给 el-pagination 控件的 size-change 以及 current-change 事件手动传入当前主表的行数据(props.row)。
其实第 2 个问题与第 3 个问题如出一辙,都是因为多个控件共用了同一个参数导致的互相干扰,很明显这样是不行的;所以我们只要想办法解决共用参数的问题就好了,我们可以发现,其实子表格数据本身就是一个例子,多个子表格,用“同一个变量”(props.row.detail)来赋值,那是不是我们的分页参数也可以在主表格中占一个位置,当作参数使用呢,这样主表每一行里面的子表格中的 loading 以及分页参数自然就互不干扰了;
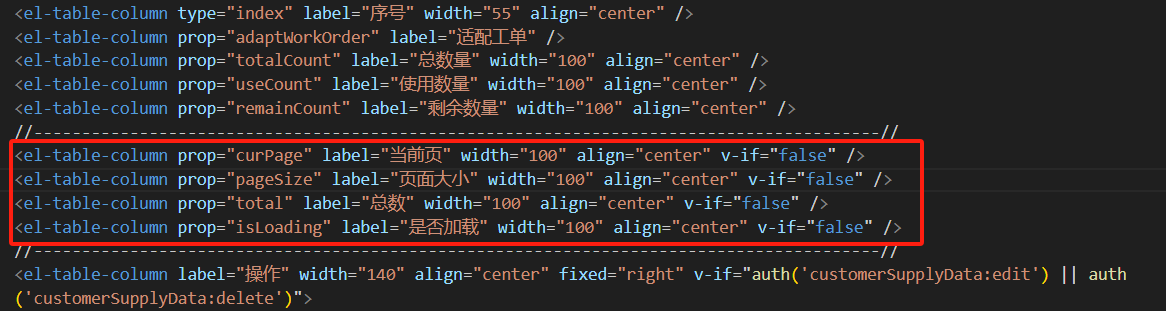
图 2-4 为主表格中添加的列,我们用 v-if 来隐藏;

图 2-4
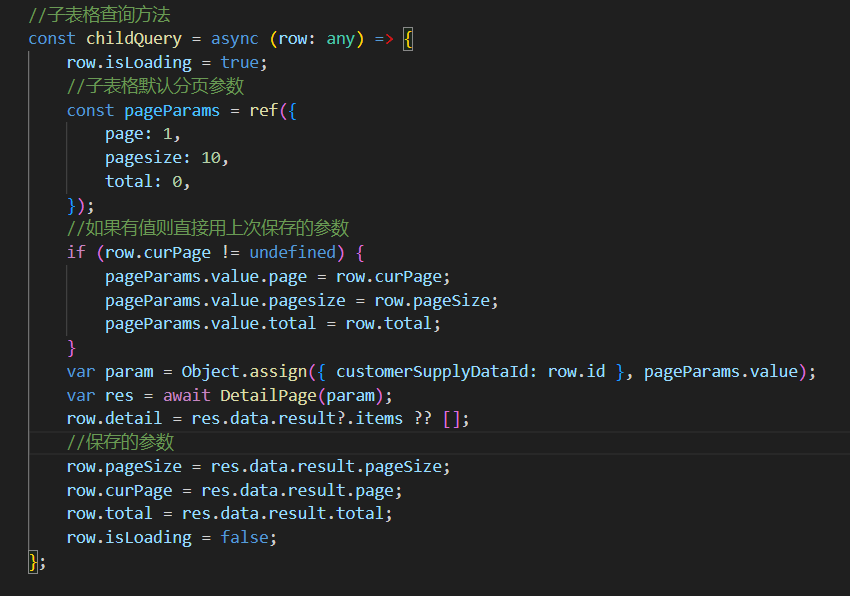
然后在分页查询事件触发的时候,与行参数一并传入了子表格查询方法(childQuery)中,第一次查询使用默认参数,每次查询最后都保存后端分页参数的结果,第二次开始后直接使用上次保存的分页参数查询即可,这样就可以解决【分页参数】互相干扰的问题,同样,isLoading 参数也是每次使用当前 row 的 isLoading,这样自然就不会互相干扰,代码如图 2-5 所示;

图 2-5
接下来我们看一下效果图:
正常展开效果图:

图 2-6
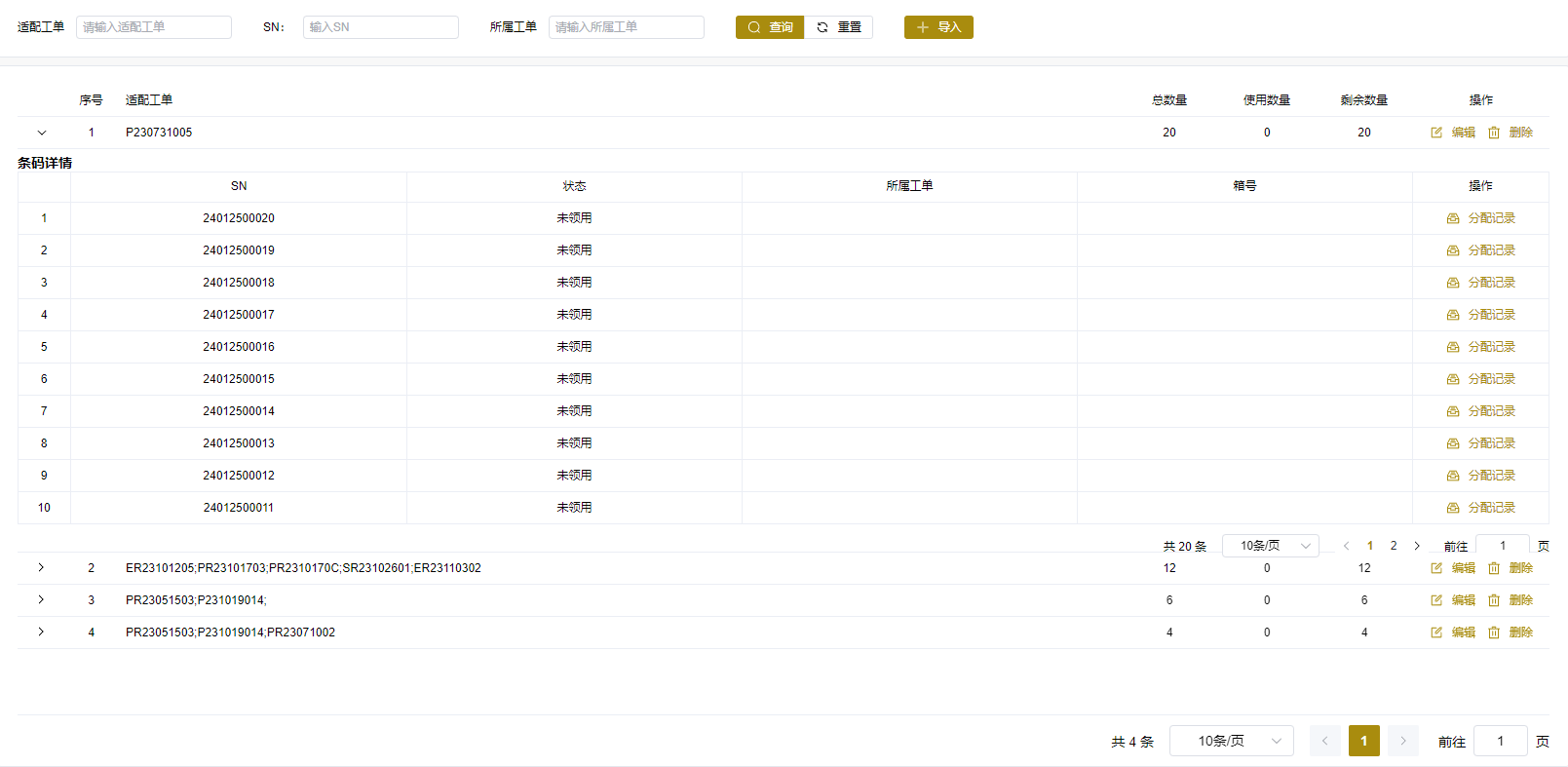
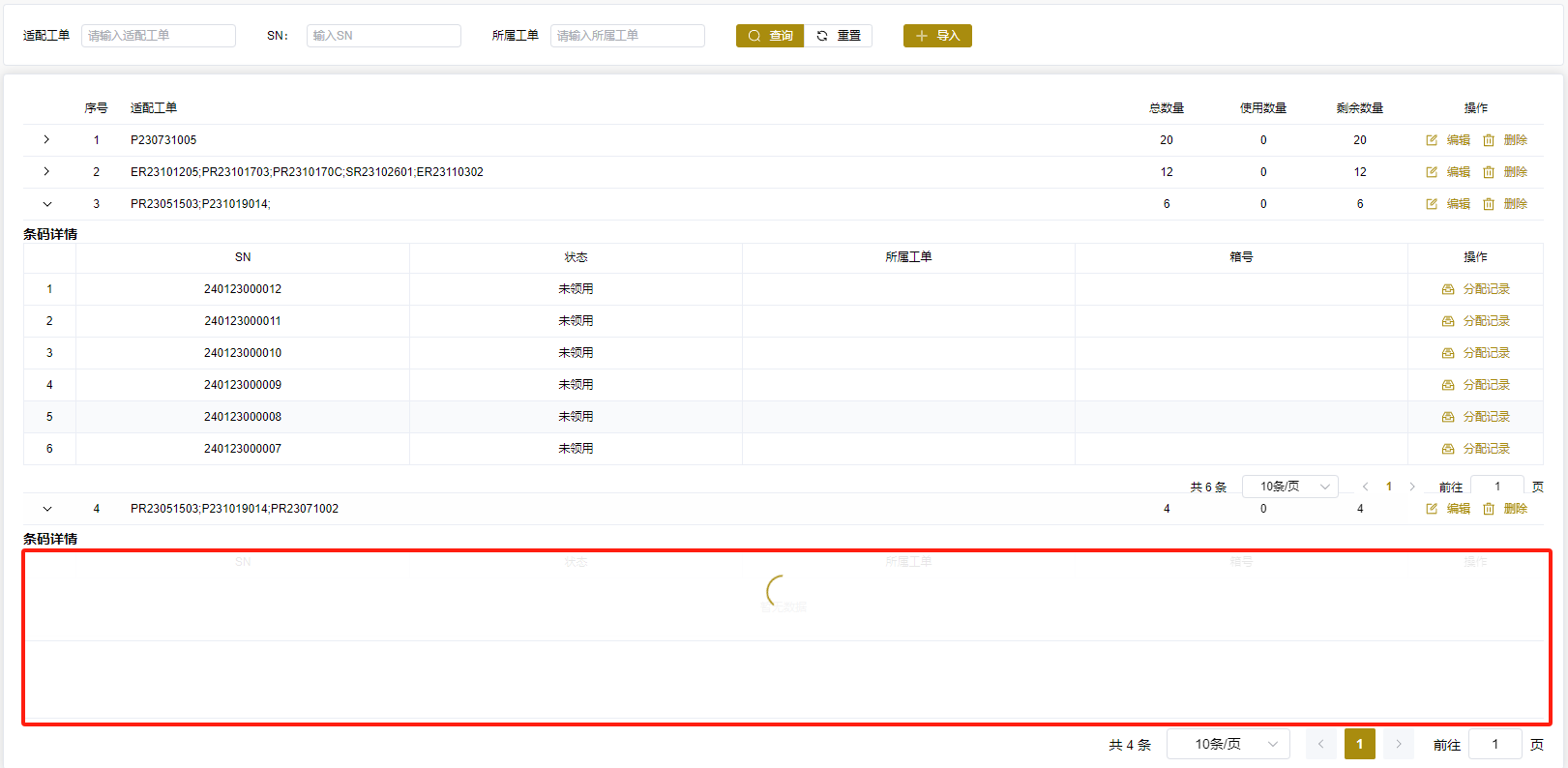
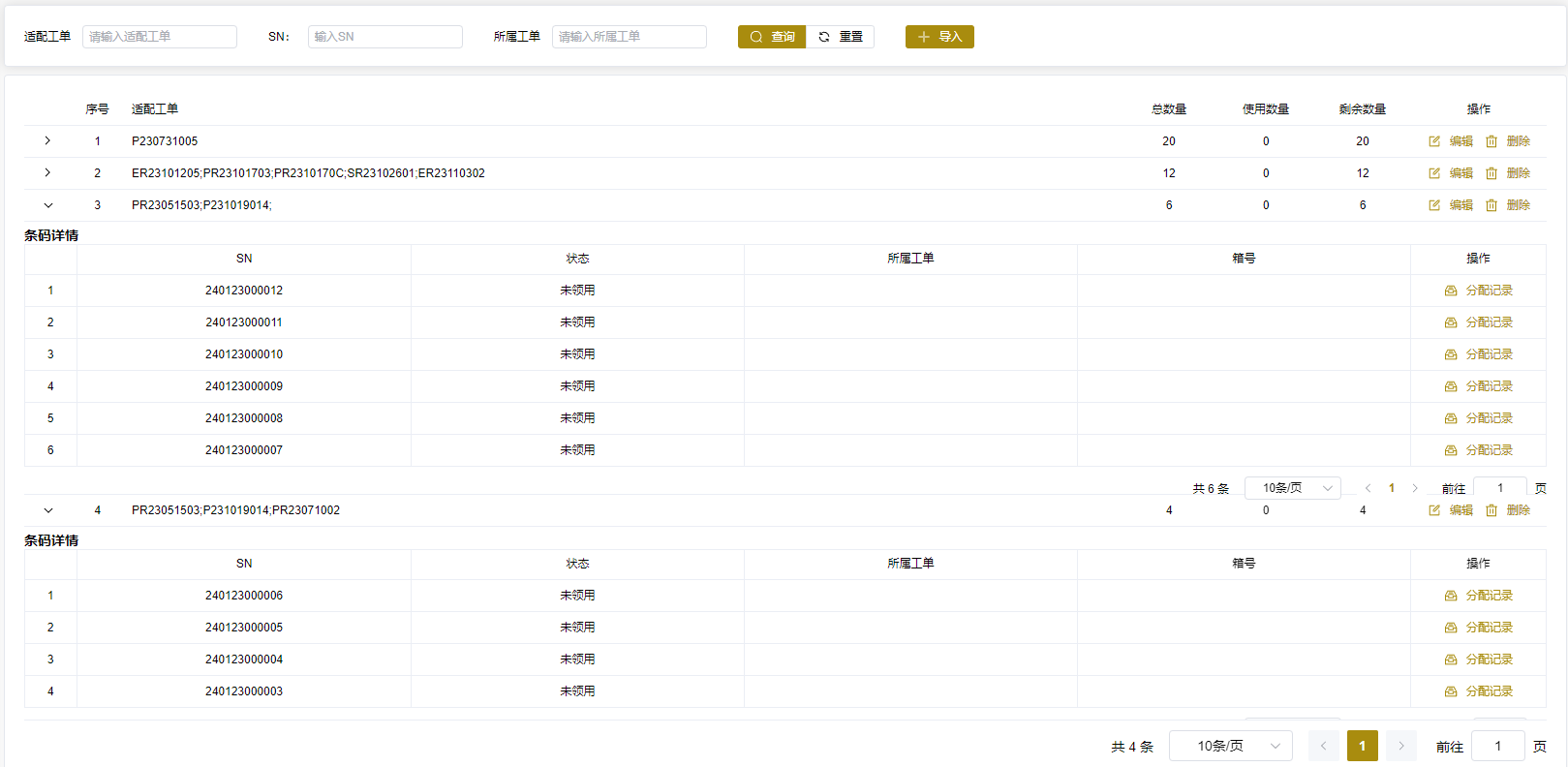
多子表展开效果图:

图 2-7

图 2-8
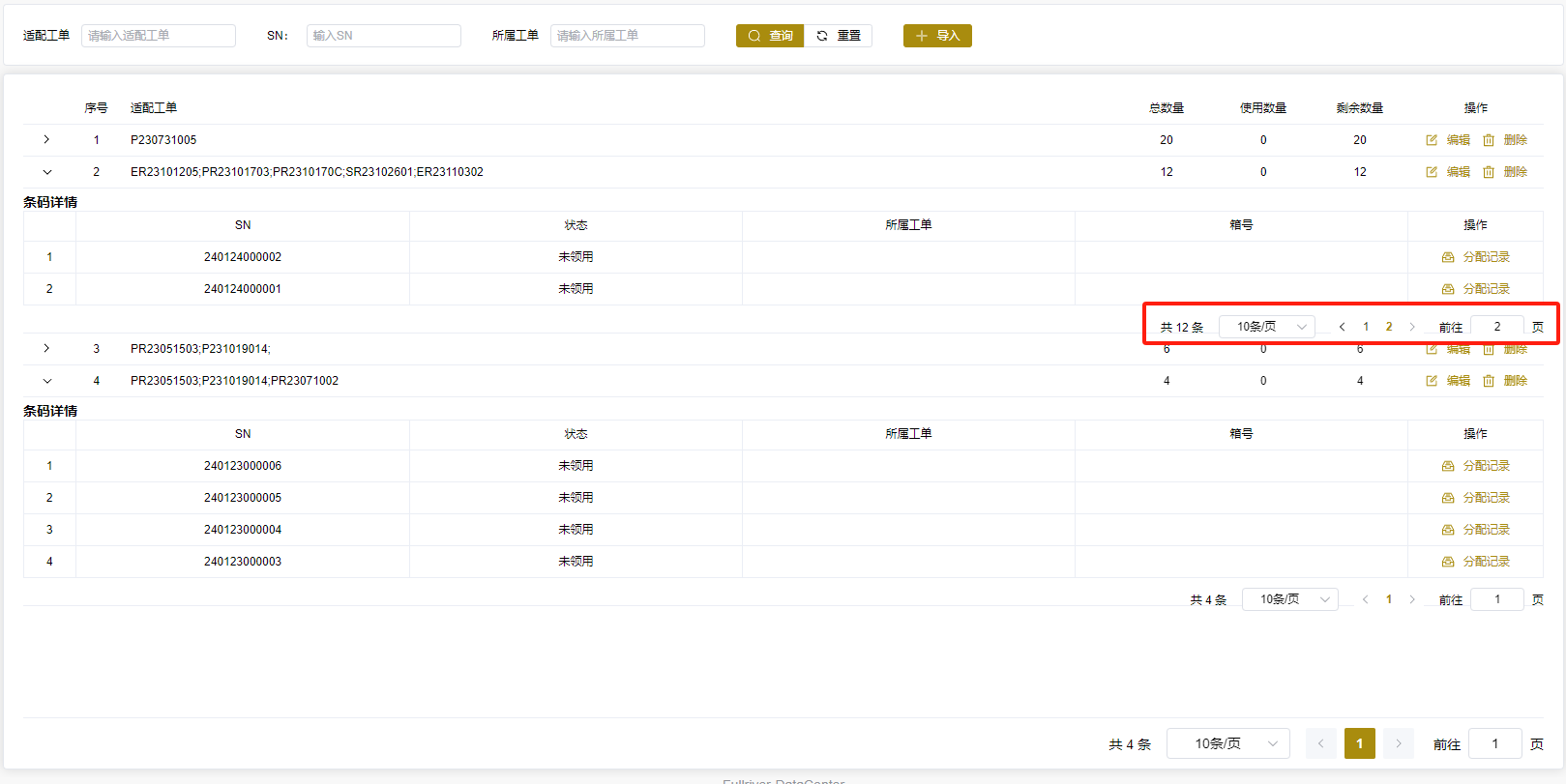
换页效果图:

图 2-9
至此,问题解决,这是我自己探索出来的解决方案,肯定不是最好的解决方案,如果有更好的方法,欢迎一并探讨,感谢阅读!
文章转载自:子丨非鱼








评论