使用代码生成工具快速开发应用 - 结合后端 Web API 提供接口和前端页面快速生成,实现通用的业务编码规则管理
1、通用的业务编码规则的管理功能
在前面随笔我们介绍了一个通用的业务编码规则的管理功能,通过代码生成工具Database2Sharp一步步的生成相关的后端和 Winform、WPF 的界面,进行了整合,通过利用代码生成工具 Database2sharp 生成节省了常规功能的开发时间,并且实现的界面整体一致的风格。
通用的业务编码规则的用途:
在我们很多应用系统中,往往都需要根据实际情况生成一些编码规则,如订单号、入库单号、出库单号、退货单号等等,我们有时候根据规则自行增加一个函数来生成处理,不过我们仔细观察后,发现它们的编码规则有很大的共通性,因此可以考虑使用一些通用的业务编码规则生成,从而在系统中统一维护即可。
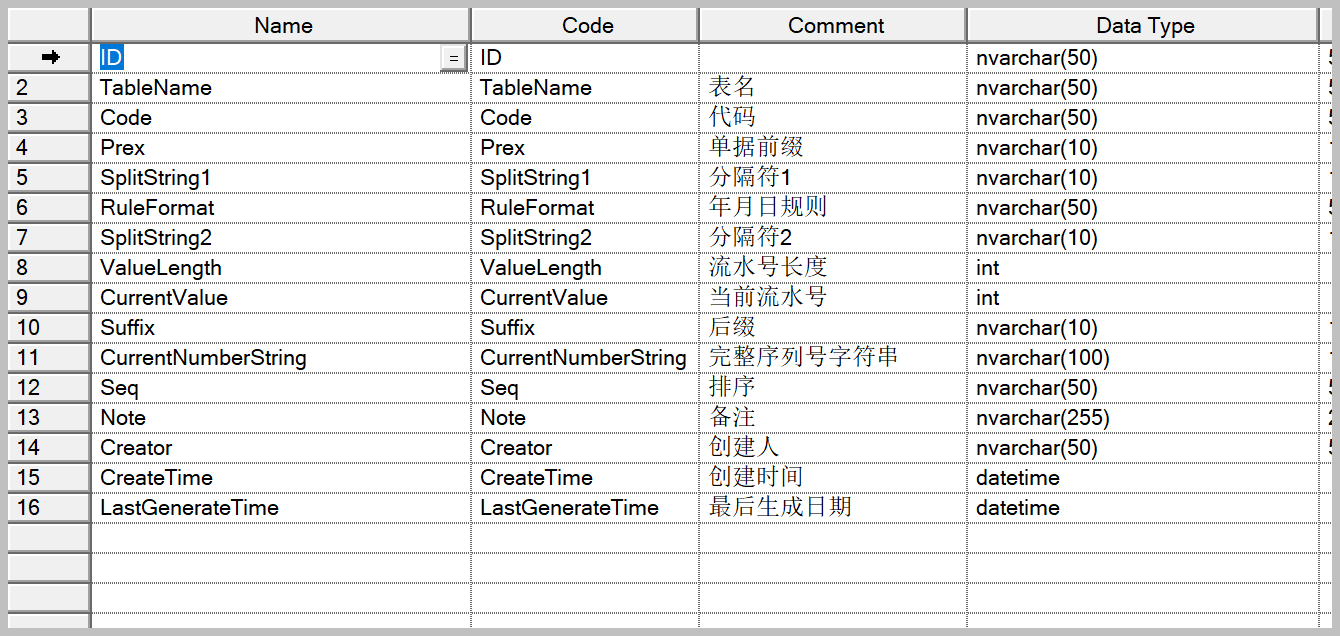
数据库设计信息:
设计一个通用的编码规则,对这些元素进行组合配置,数据库设计如下所示。

利用代码生成工具 Database2sharp 生成基于《SqlSugar开发框架》的后端接口:
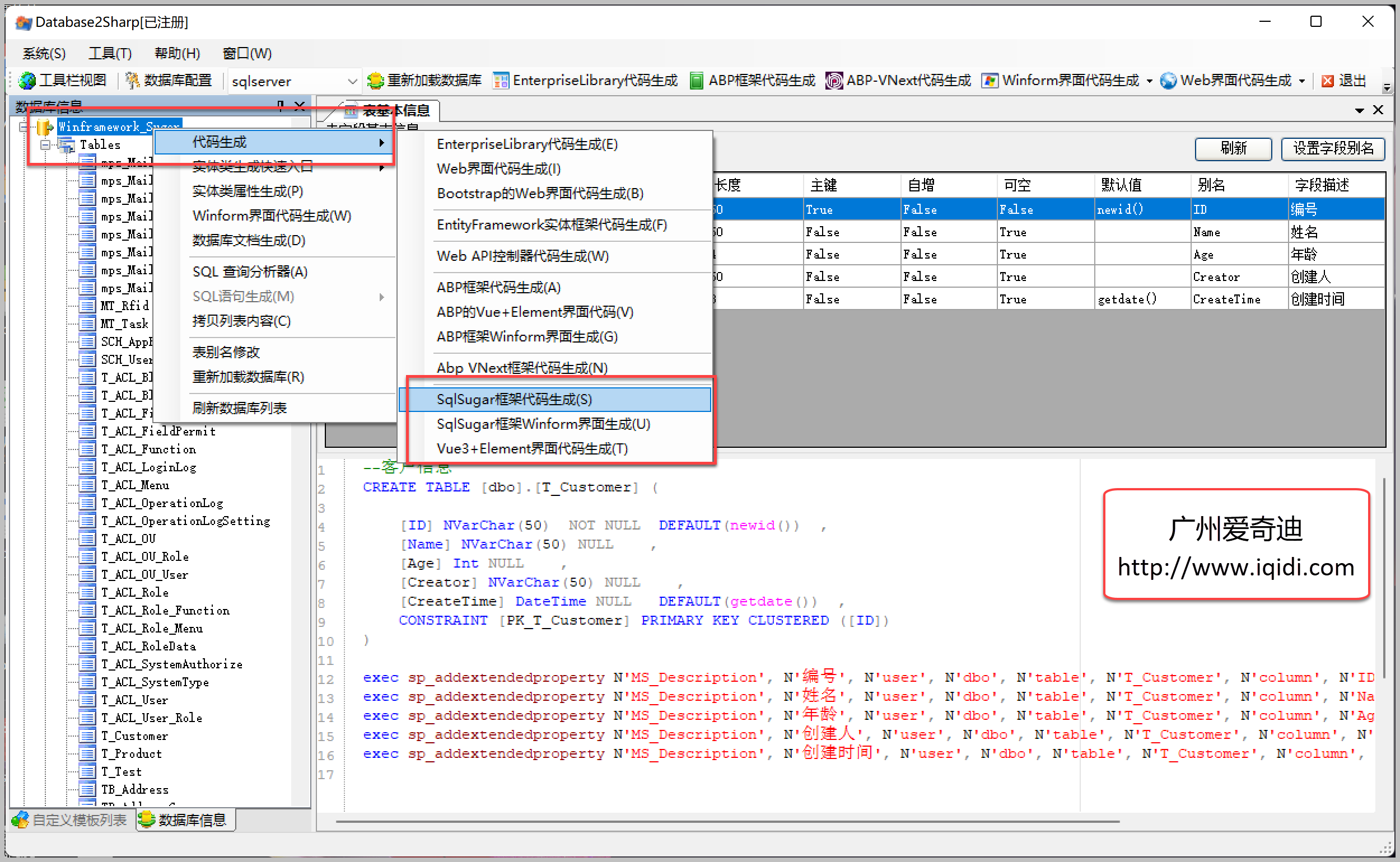
首先我们通过上面 PowerDesigner 工具生成 SQL 脚本后,创建对应的数据库表,从代码生成工具中展开数据库信息。

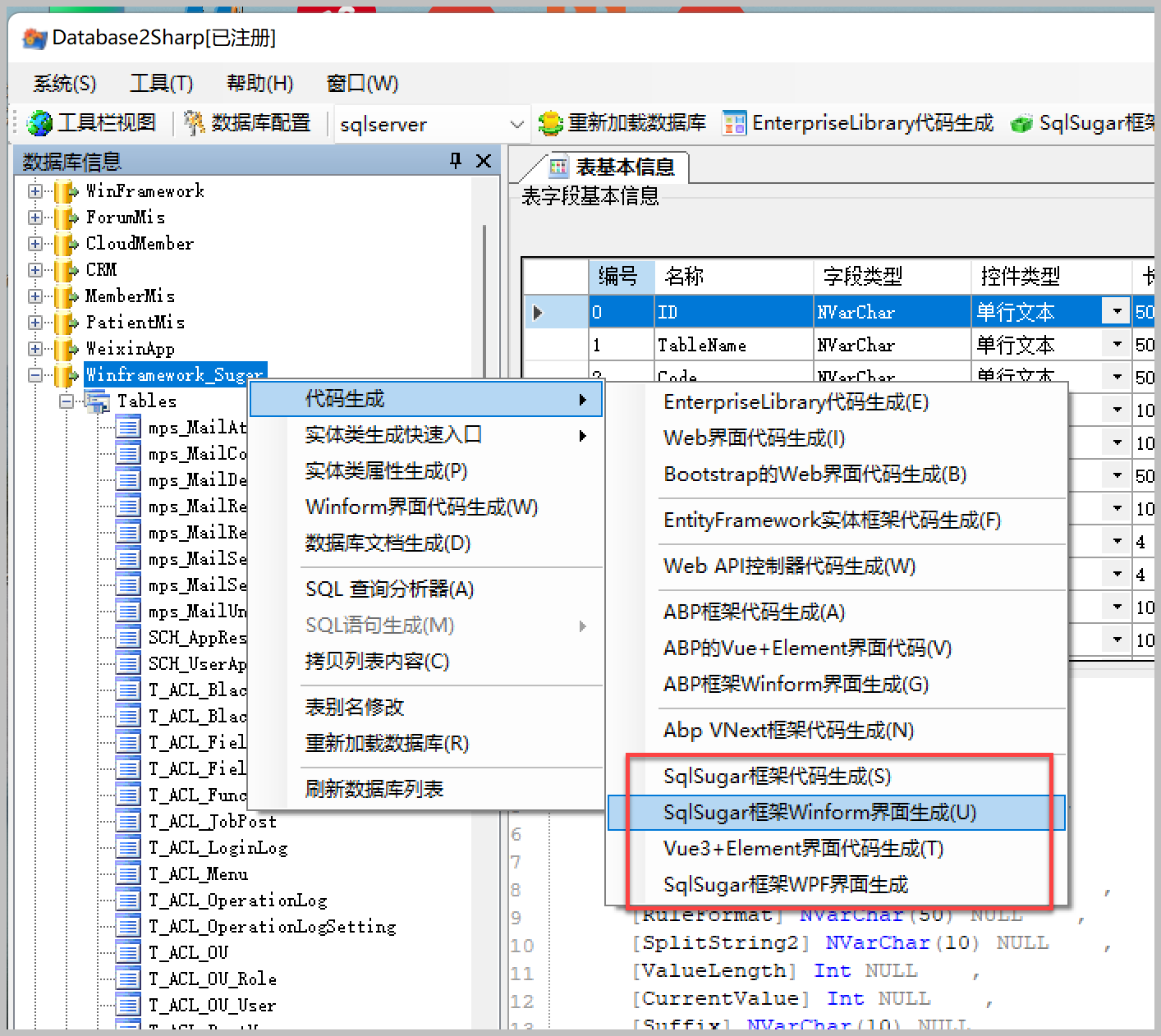
先展开数据库和表的列表信息,然后选择《SqlSugar 框架代码生成》,选择刚才创建的表信息,生成 SqlSugar 框架代码,如下界面所示。

生成的代码整合到基础框架上,实现我们业务代码的增量开发。同理对于 Winform 的代码和 WPF 的代码,选择相关的功能入口,生成相关的界面代码整合到对应的项目上即可,这里不再赘述。

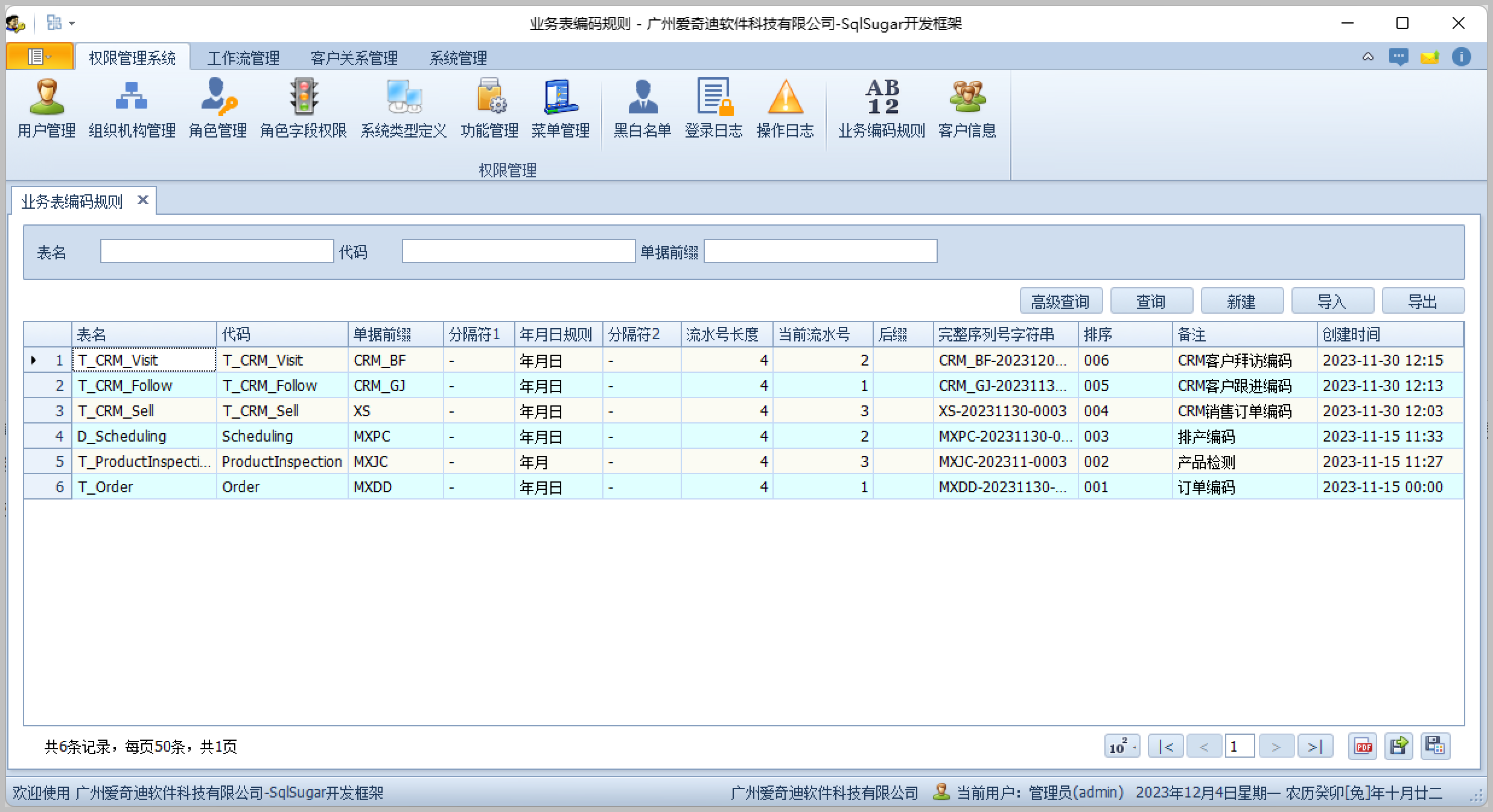
最终 Winform 和 WPF 管理界面如下所示。
其中 Winform 端的业务编码的管理界面和查看的对应编码的界面如下所示,供参考设计界面处理。

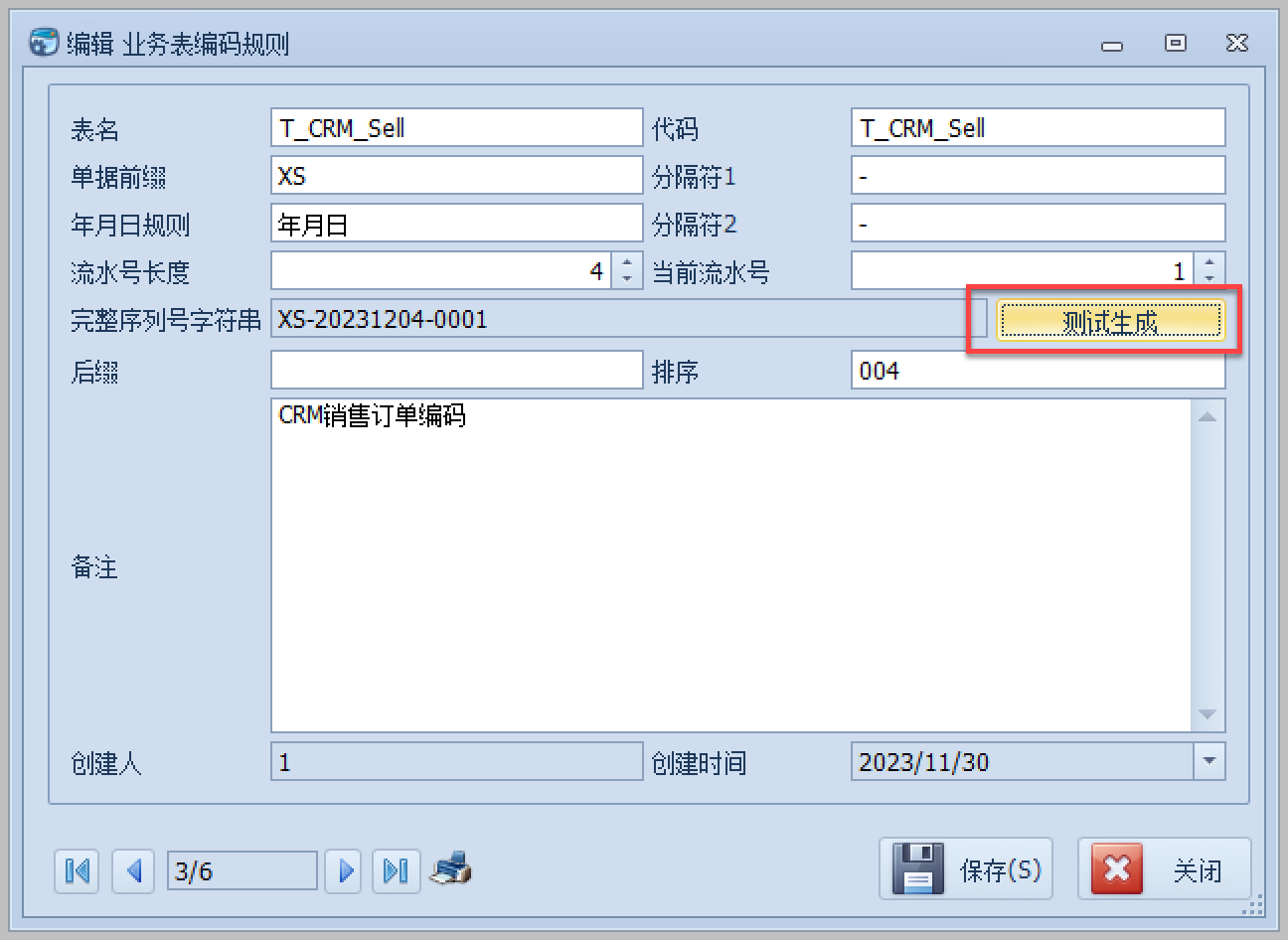
Winform 端的编辑单个业务编码规则的界面如下所示。

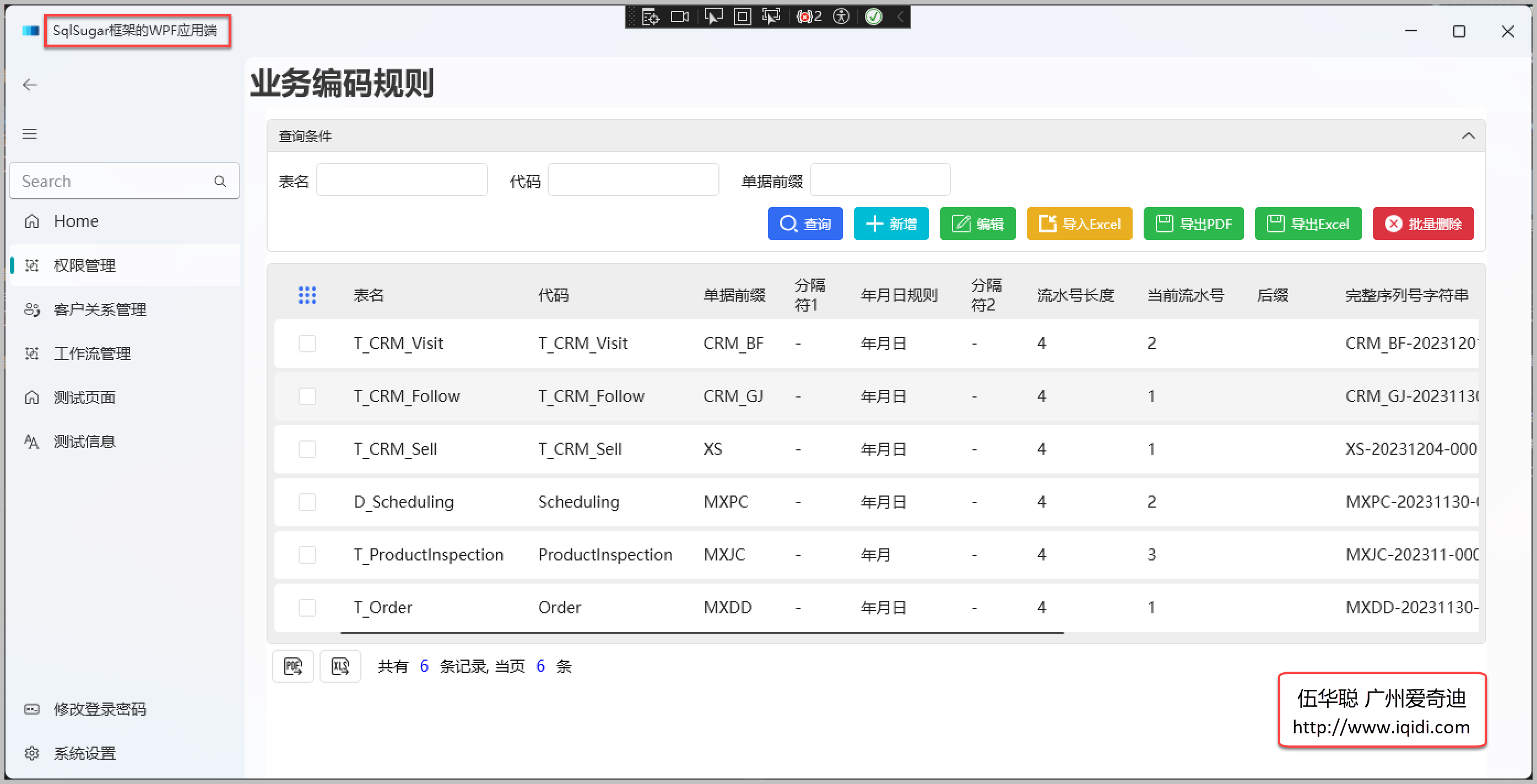
同样,WPF 管理端的界面也可以重用具体的业务编码规则处理,WPF 应用端的界面如下所示。

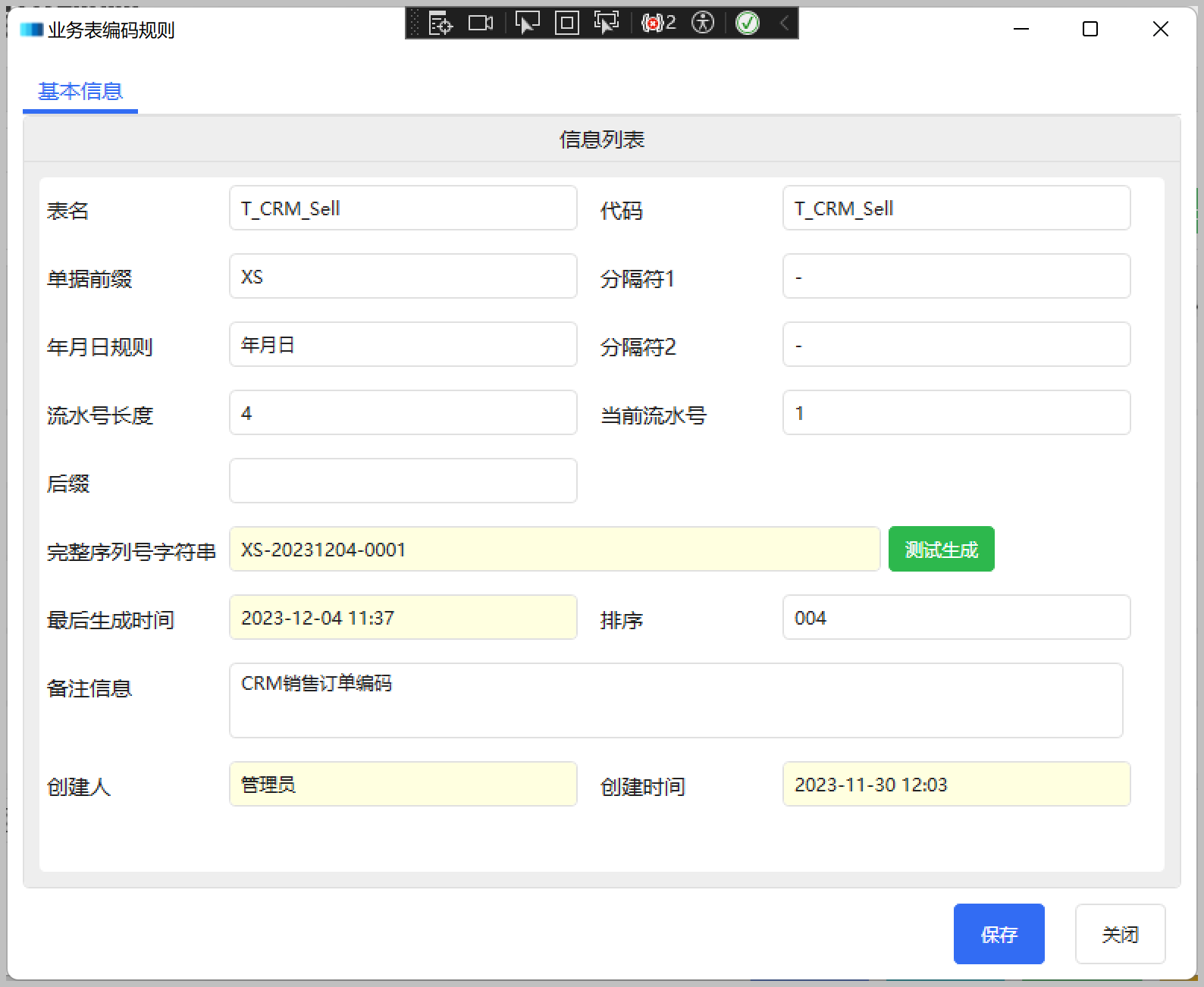
WPF 应用端的通用业务编码规则的编辑界面如下所示。

因此,不管对于 Winform 还是 WPF 的界面,他们的展示方式都是类似的,我们可以重用业务层对通用编码规则的定义。
2、使用代码生成工具快速开发 Vue3+ElementPlus 前端应用
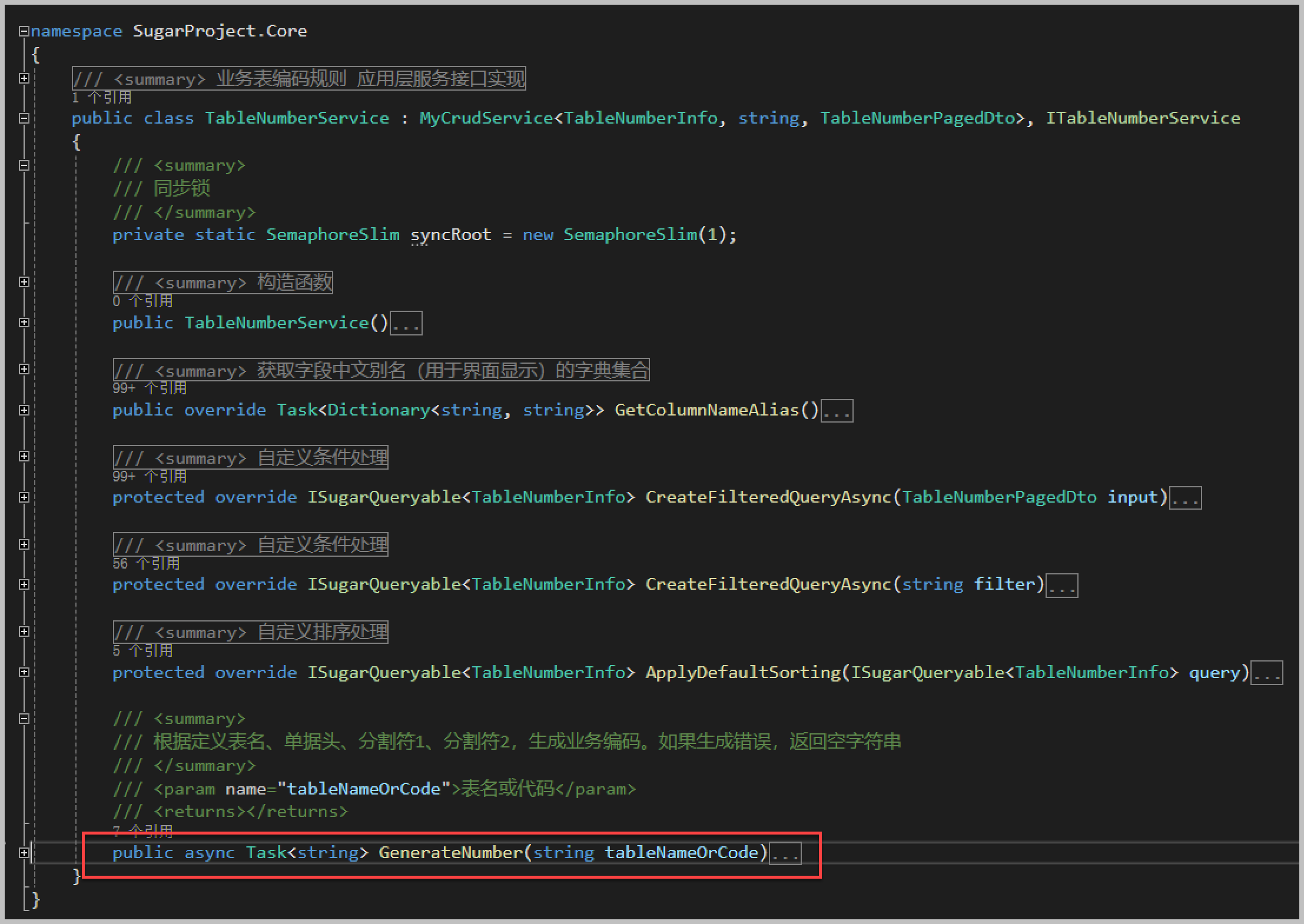
我们在开始 Vue3 的前端界面生成之前,我们先来看看 WebAPI 的控制器代码,由于使用代码生成工具生成的控制器,具有标准的 CRUD 等常规的接口,因此我们只需要实现一些自定义的接口即可,由于自定义的接口也在 Service 层实现了,如下代码所示。

这个 Service 层的接口里面的一些函数代码,我们是根据数据库表的信息一一生成,基本不需要过多改动,只需要增加一个自定义的测试生成业务编码的接口即可。
而由于 Service 层的实现了逻辑处理的接口,因此 Web API 的控制器代码也是比较简单,只是需要继承一下基类即可,如下代码所示。
自定义的接口实现,也只需简单的调用一下接口即可。
有了前面这些准备,我们来看看如何实现快速的 Vue3+ElementPlus 前端界面的开发整合。
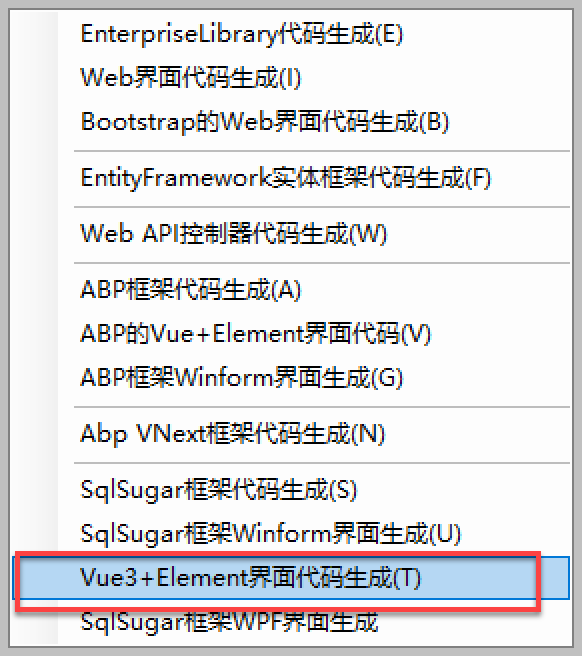
在代码生成工具的数据库列表右键上找到上面的功能入口(或者在工具栏的 Web 界面代码生成中选择)

或者从工具栏中选择【Vue3+Element 界面代码生成】

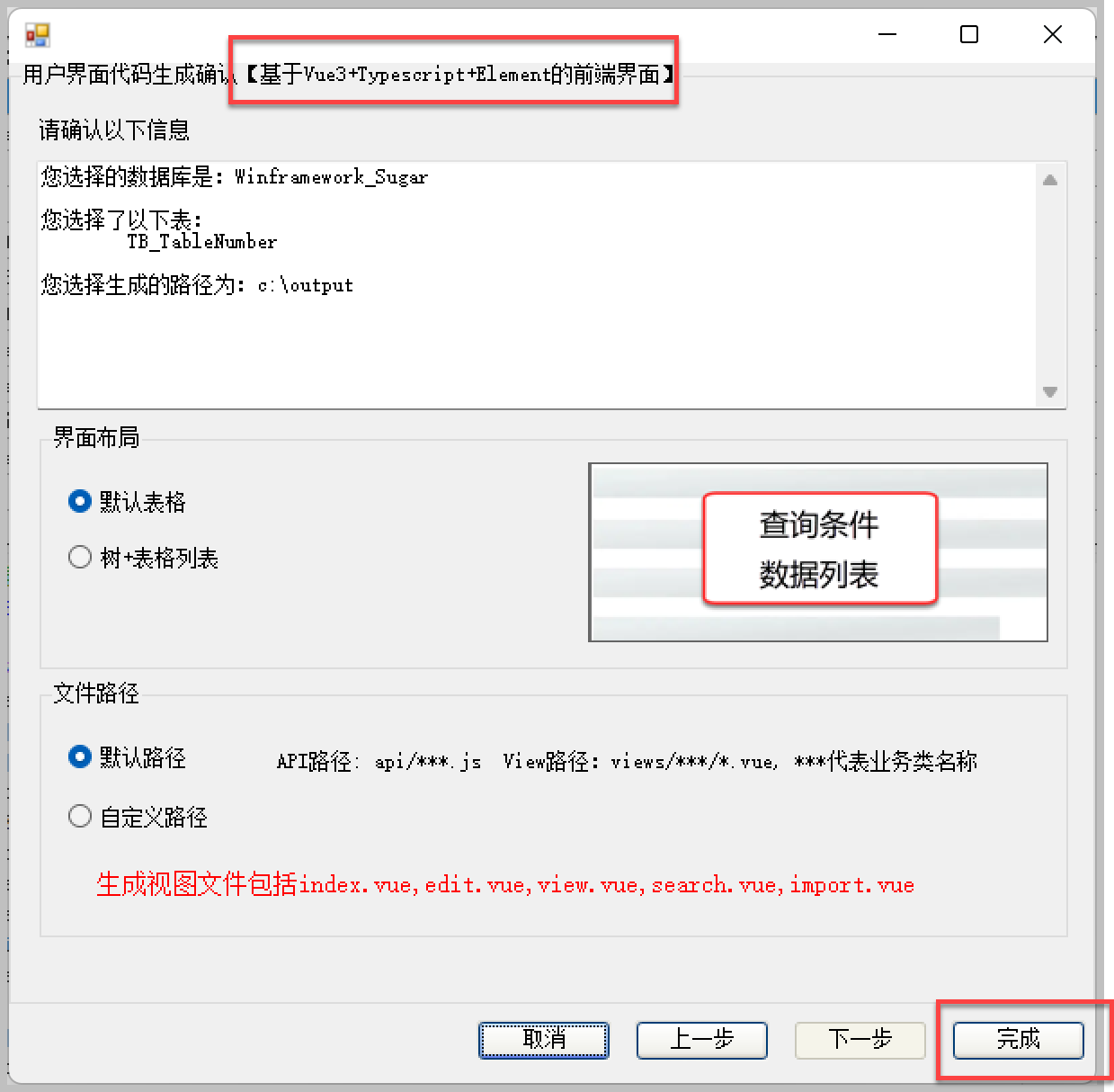
最后选择该业务处理的表,生成相关的界面代码,其中包括了对 WebAPI 的远程调用封装的 API 客户端类,以及 View 视图界面。

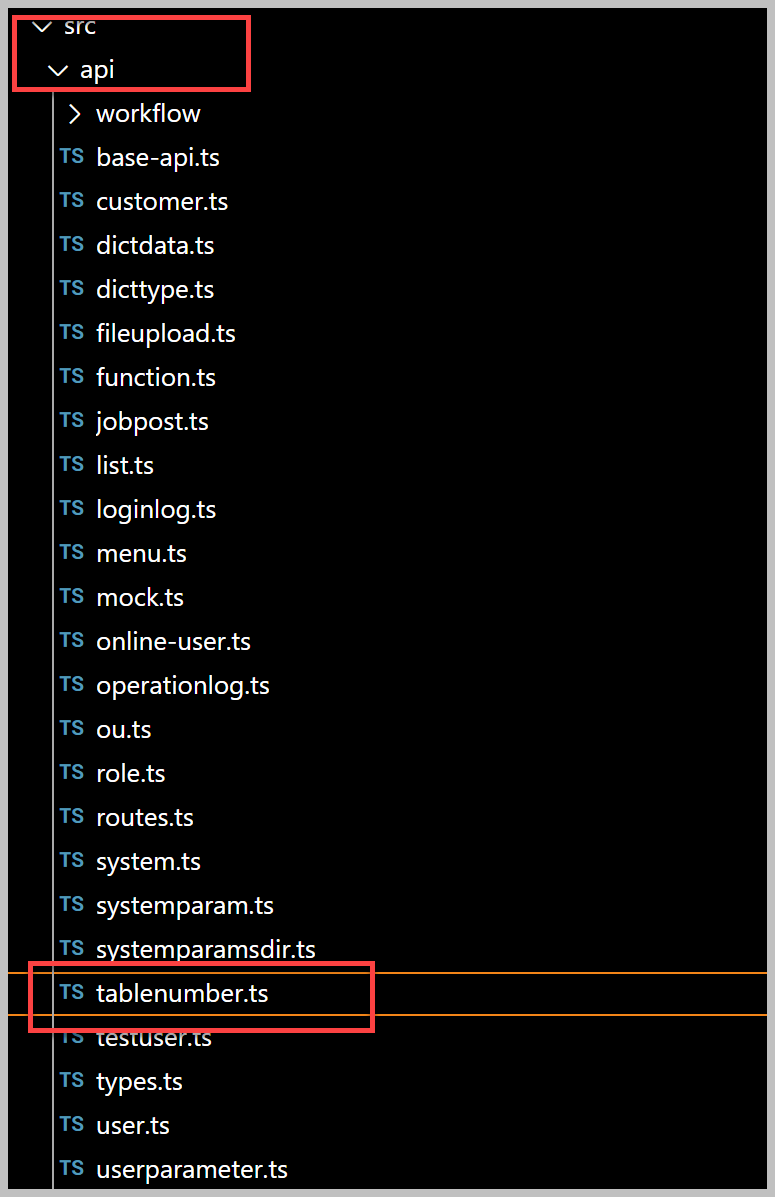
其中 Vue3+Element 前端的 API 类如下位置复制过去,放在 Src/api 目录下,这个是统一放置相关 Web API 调用的 JS 的 ES6 类。

其中这个 tablenumber 的类也是有基类的,我们基于基类的基础上添加我们的自定义接口调用接口,如下是实际的代码。
我们注释掉的代码,是统一生成,供参考生成自定义的接口调用代码的,其中 GenerateNumber 是我们手工添加的一个自定义 Web API 的封装调用,对应着 Web API 的接口规则。
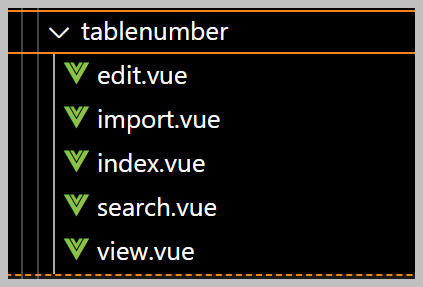
而视图代码,我们复制到对应的 views 目录上即可,具体位置可以根据实际的需要移动目录处理,由于是一些通用的功能,我们把它放到了 Security 权限的视图目录中。

使用代码生成工具,直接生成的视图包含了几个文件,这些文件就是各个模块的组件定义,如下视图代码所示。

它们最终是整合呈现在 index.vue 的视图入口中,我们可以适当的调整一下相关的界面代码。
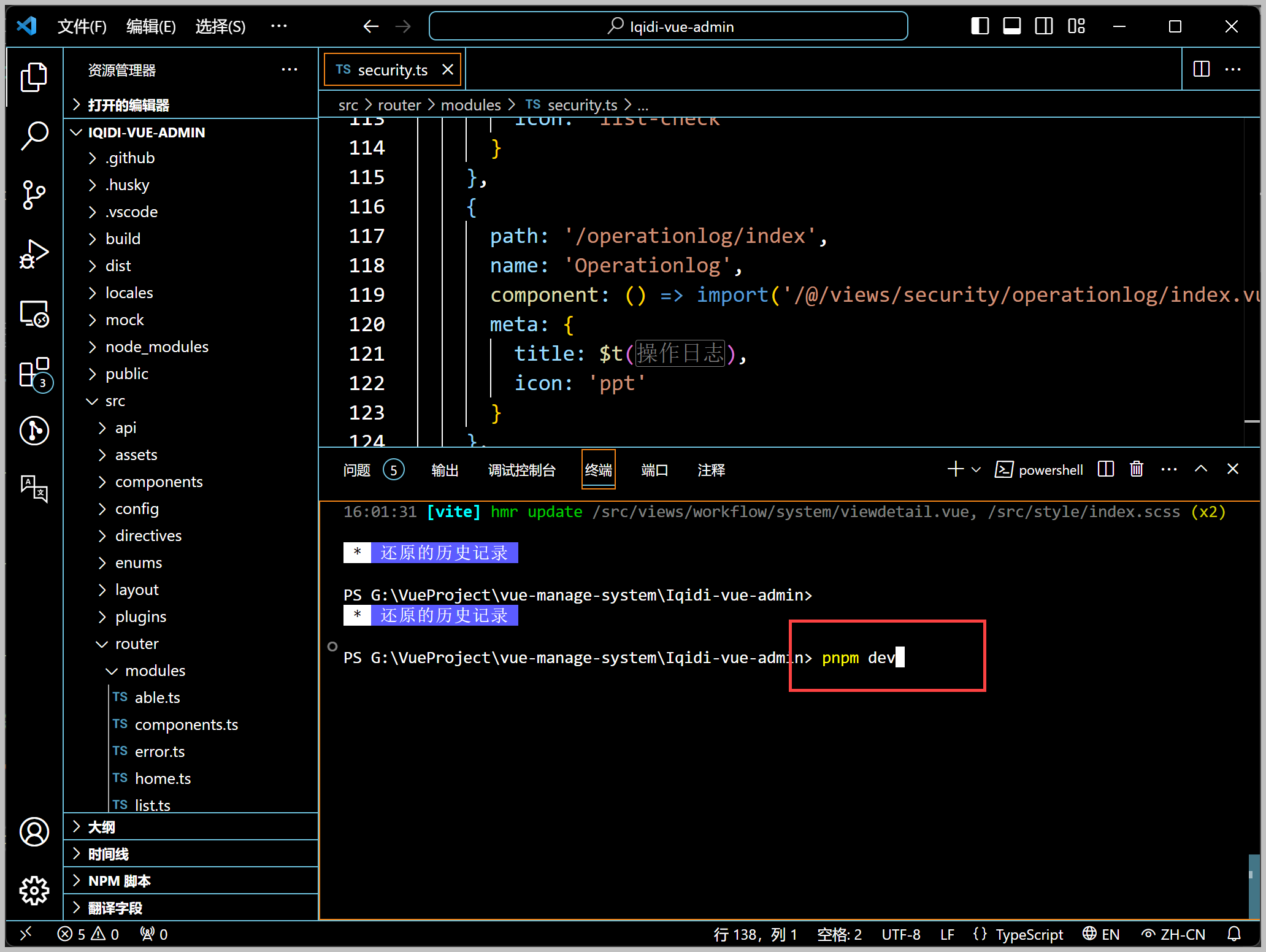
在我们测试界面前,我们需要把静态路由添加到系统中去,我们找到对应模块的路由定义信息,如下所示。

添加上刚才的页面路由地址,如下所示。

至此,我们构建了一个完整的界面和入口了,可以在 VSCode 的控制台中运行前端界面测试了,测试需要结合其中 Web API 的后端。


我们可以根据实际的效果进行界面的微调处理和完善即可,主要是排版布局的一些微调。
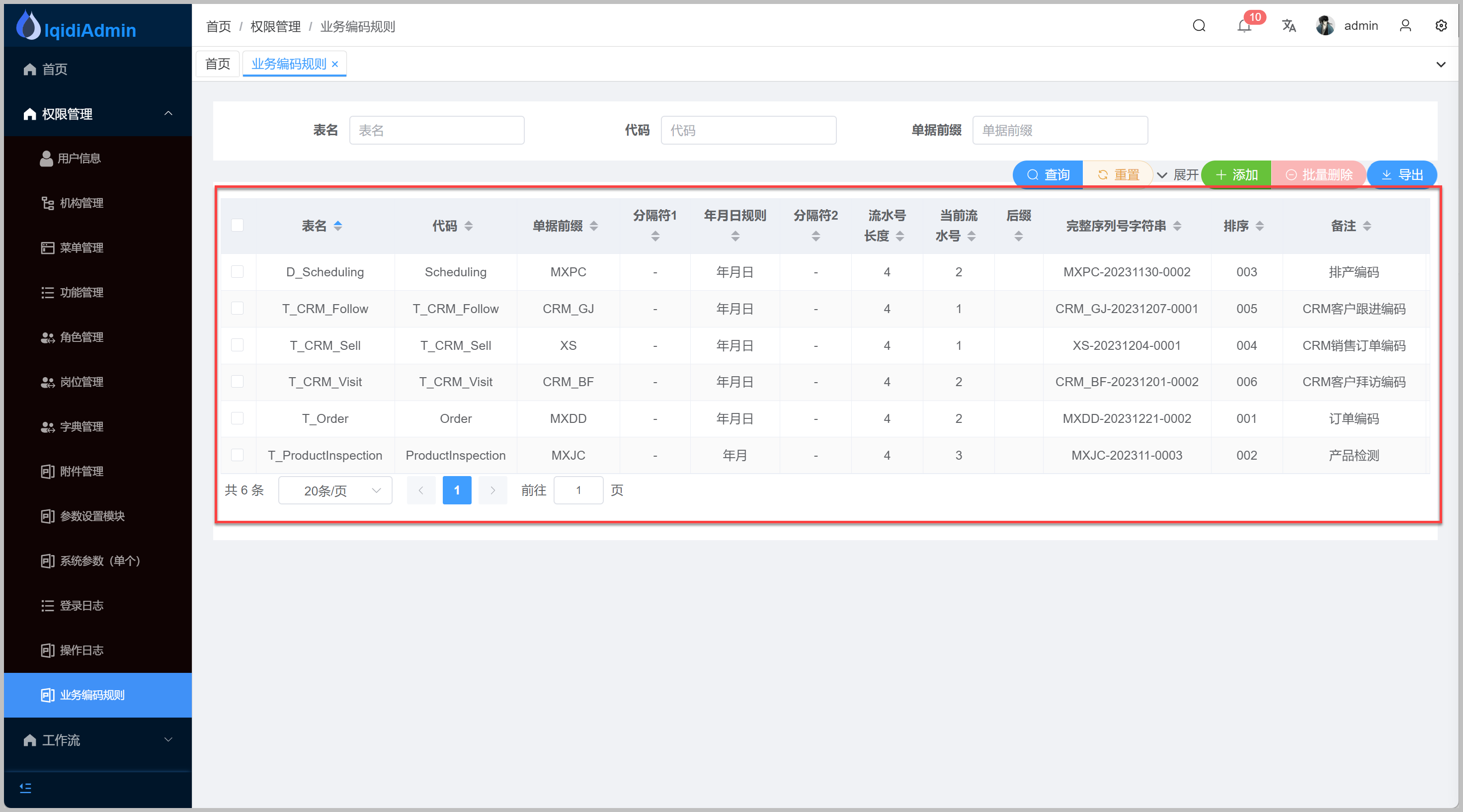
运行界面,登录后进入界面,可以查看相关的菜单,然后查看《业务编码规则》界面信息了。

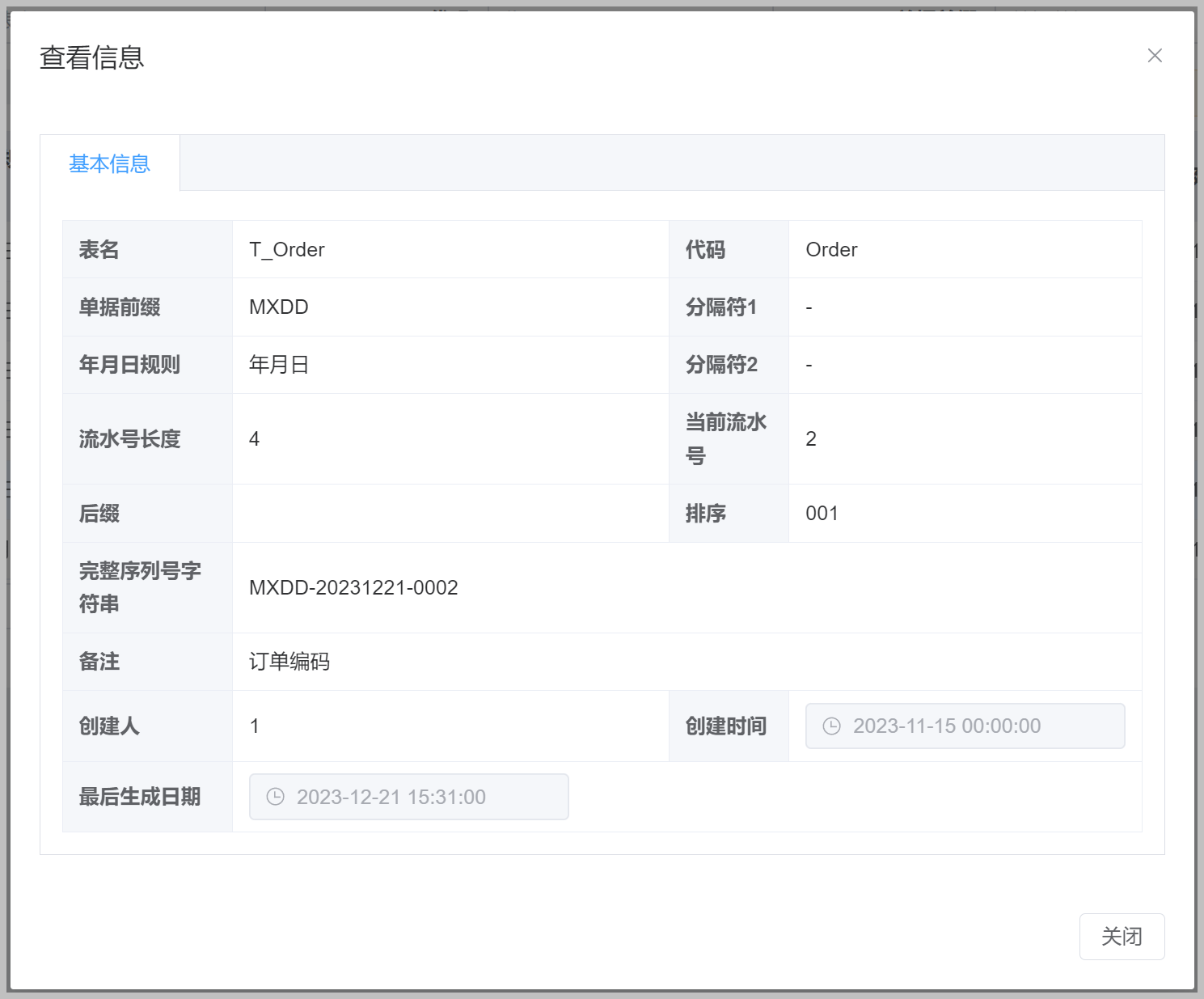
查看界面和编辑界面分属不同的视图界面,查看界面效果如下所示。

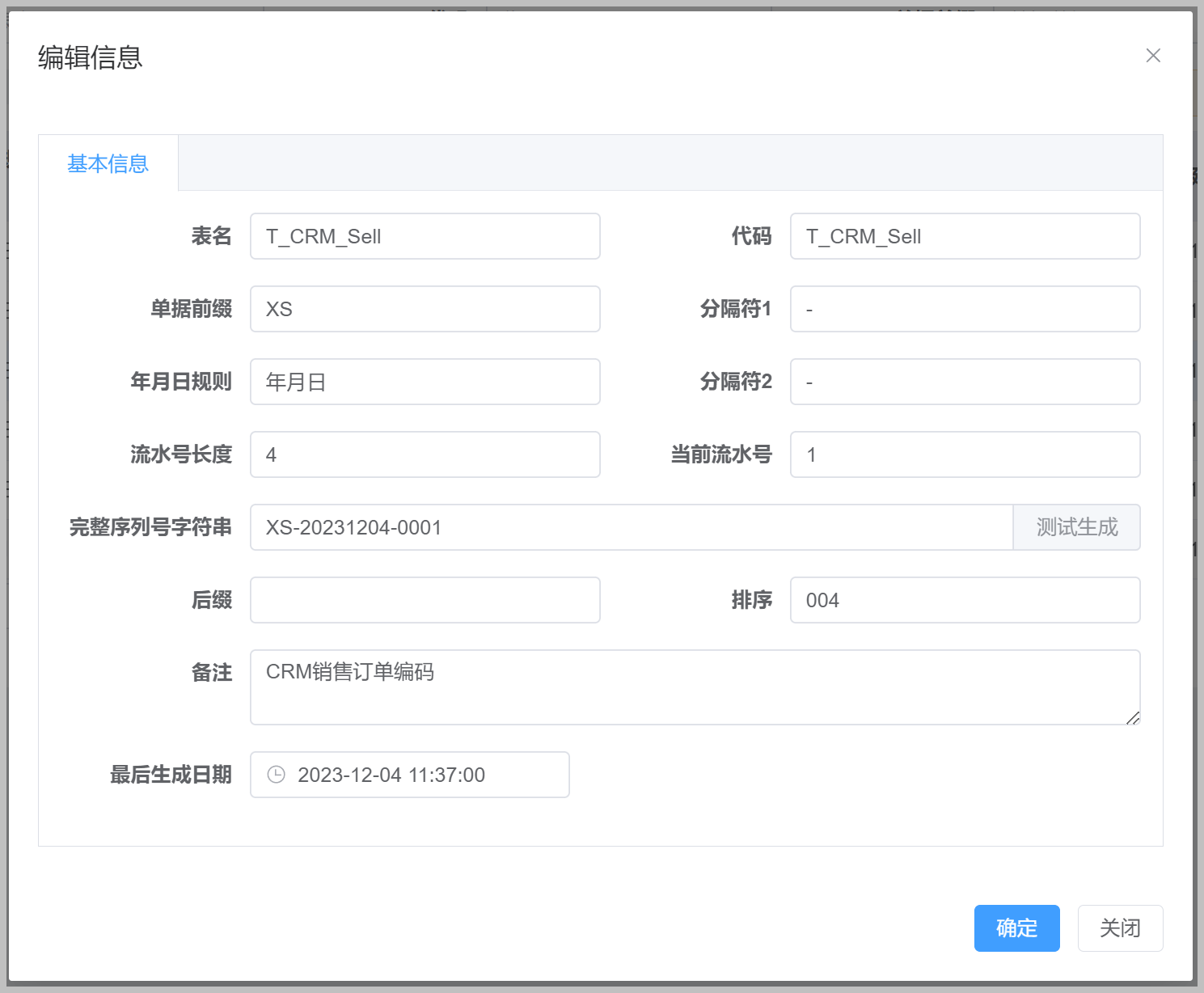
编辑界面效果如下所示,微调了界面效果,并增加了一个测试生成的按钮。

结合前面的 WInform 和 WPF 管理端的界面,达到了三者前端共同管理的效果了。
文章转载自:伍华聪











评论