低代码项目实战第一弹!2 人 14 天快速构建电商企业供应链管理平台(一)
一、前言:项目背景
项目情况:一家主要通过电商平台销售日用清洁用品的企业,淘宝垂直品类第一,销售模式包括自营和代理商两种模式,平时用旺店通 ERP 进行订单管理和财务结算。并且客户公司有小的开发团队,可以自行进行运维和准备项目环境,需求主要和客户开发进行确认。
项目需求:需要一套能够与原旺店通 ERP 系统打通的拓展系统(即供应链管理平台),将渠道创建的订单同步到旺店通 ERP 中,其中货品、店铺等信息需要从旺店通 ERP 中同步。
项目周期:14 个工作日(2 周半)
参与人数:2 人(1 产品经理,1 全栈)
项目开始.....1 2 3 go!
二、第 1-2 天:需求调研
项目合同签订后,第一时间与客户商定需求调研时间,地点,方案。然后抓紧安排调研工作。
本项目(供应链管理平台)由于项目需求其实并不会特别复杂,所以我们安排了 2 天的调研周期,并前往客户现场进行当面确认。
调研产出:织信低代码中需要搭建的系统分为渠道端和运营端两个操作端口,需要与旺店通 ERP 进行对接。
运营端:由公司内部人员参与,对渠道和订单信息进行管理;
渠道端:可支持渠道商登陆,并且和旺店通 ERP 的订单操作行为进行实时数据同步;
除了基础的下单行为外,还需要具备渠道钱包功能,渠道发起的退货会以渠道钱包的方式进行退回,钱包中的金额可在后续的支付中进行抵扣。(这是去现场调研到的一个额外延伸需求,但是评估下来低代码实施并不会增加太大的工作量,就额外补充了一下)
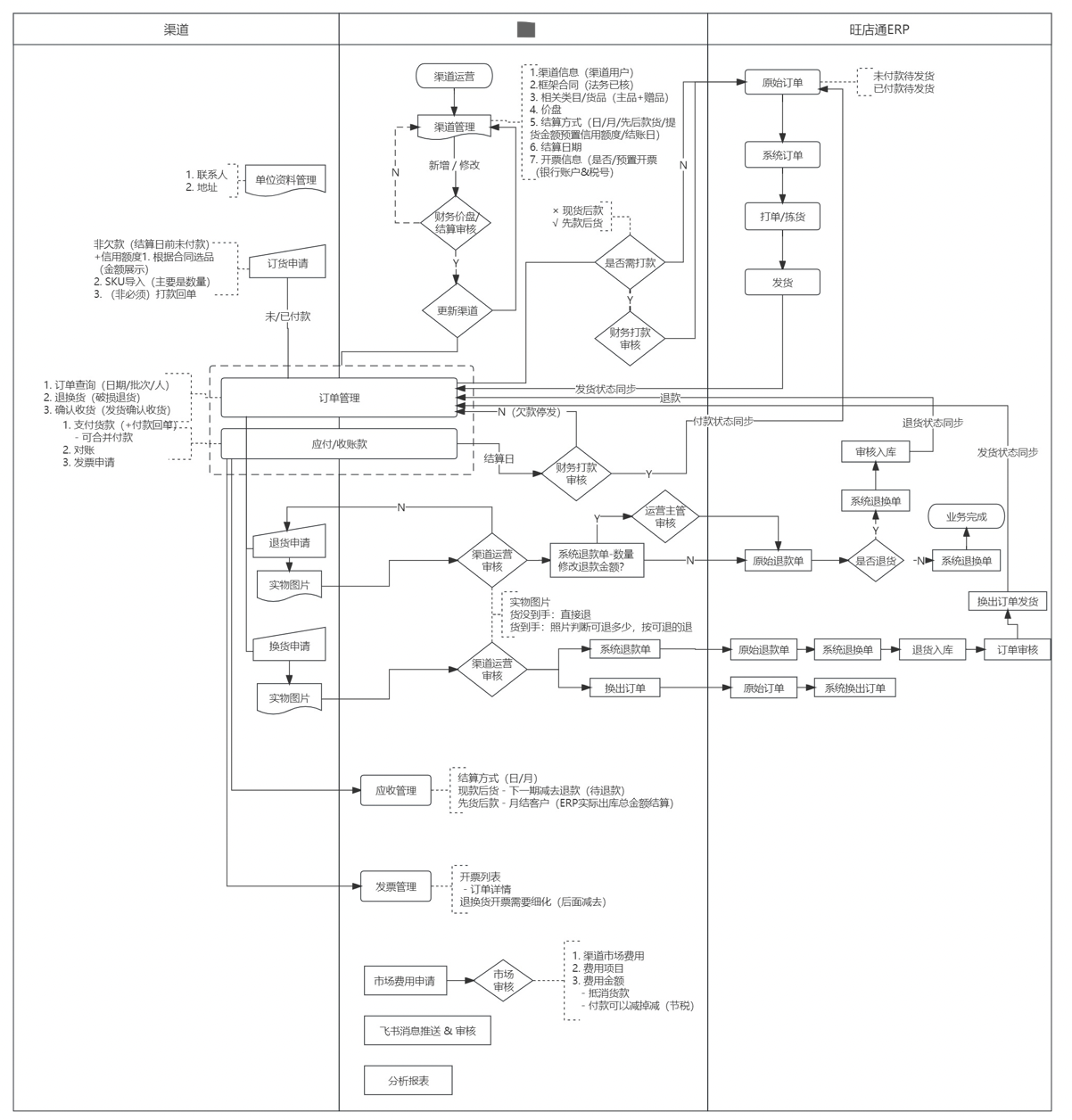
下面是我们根据与相关业务人员访谈后,梳理的业务流程图。和传统开发一样,这一步并不能节省,一个逻辑完备、步骤详细的流程图,将会在后续节省大量的开发时间。

三、第 3-4 天:模型梳理
供应链管理平台的需求调研完成后,和客户确认了详细的业务流程逻辑,我们就要开始需求梳理工作。
所谓磨刀不误砍柴工。
对于需求的梳理和分析,以及确定对应技术方案,是开发系统非常重要的一步,低代码的开发模式也不例外。
1、低代码模型梳理:
低代码开发前期模型梳理主要分为:“功能模块——表模型——字段设计”
这也对应了低代码的“应用——模块(数据表)——字段的结构”。
先整理出模块清单:

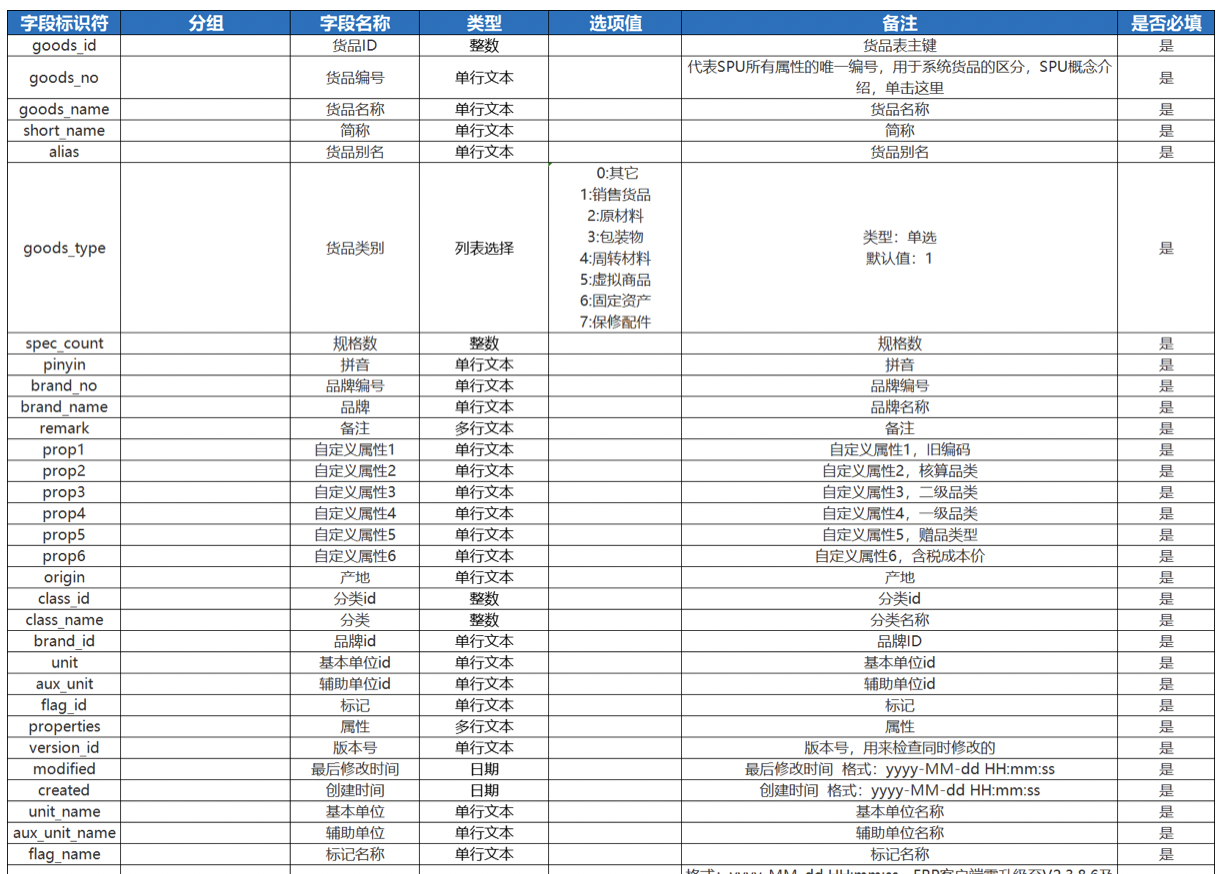
然后再逐个模块进行模型梳理:

2、原型及功能设计阶段
完成模型和接口的梳理工作后,进入原型及功能设计阶段。
虽然有了低代码的快速开发和配置,我们还是采用了传统的原型设计工具进行原型绘制,这样做的主要目的在于,能够尽可能和客户的需求进行贴合匹配。而不会受到低代码平台的束缚(当然这也是基于低代码平台强大的定制化能力才支持做到这一点)。

在这里,我们会让产品经理专门针对织信低代码做了一个组件库,可以提升交互的速度,尽量贴合低代码交互。对于某些页面有特殊需求, 我们还可以完全支持定制化的设计,并且可以通过平台的自定义页面实现。
最后,很关键的一步,将所有的模型和原型与用户进行确认。一旦确认完毕,就可以开始我们的低代码技术评审阶段,确定本次开发技术实现方案。
四、第 5 天:技术评审
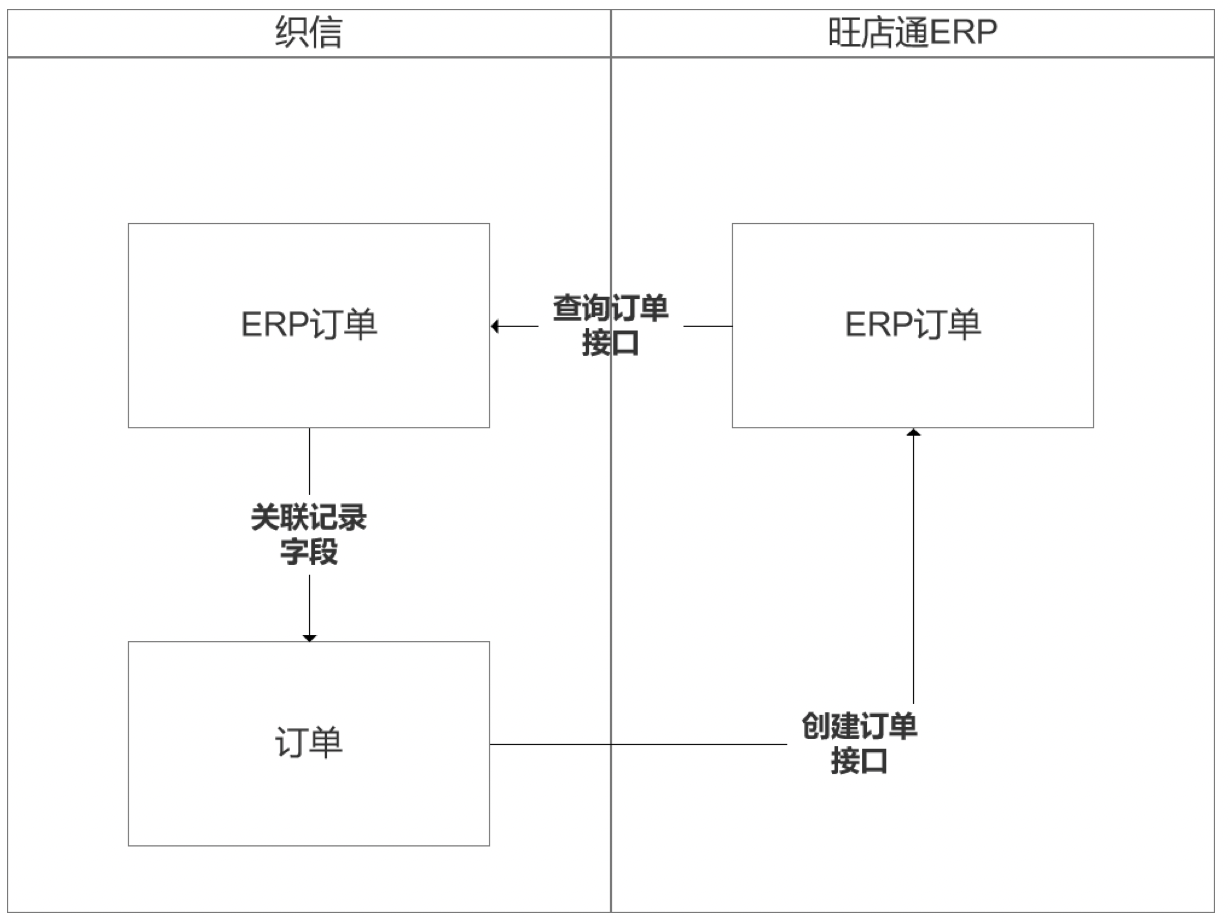
难点一:旺店通 ERP 数据对接方案

在低代码平台中建立了 ERP 订单和订单两个模块。其中 ERP 订单调用旺店通 ERP 的查询订单接口,定时增量获取旺店通 ERP 的订单信息,其表结构与查询订单接口的返回参数保持一致。
订单表存储的是在低代码平台中创建的订单信息,完成创建后会调用旺店通 ERP 的创建订单接口将订单信息传到旺店通 ERP 中,在订单表里可以根据客户需要自行定义表结构,只需要保证创建订单接口中传入参数的必填字段都能正确传入即可。因为在订单和 ERP 订单中,都有原始订单号,该字段可作为唯一标识符,将 ERP 订单的信息同步到订单当中,例如订单状态、物流单号等,满足数据同步需求。
在实际使用时,用户只需要操作订单表,就能完成下单和同步订单状态的操作。
难点二:各模块数据隔离方案
渠道商管理系统分为渠道端和运营端两个操作端口,作为运营端可查看到自己管理渠道的所有信息,作为渠道端只能查看到自己渠道的所有信息。
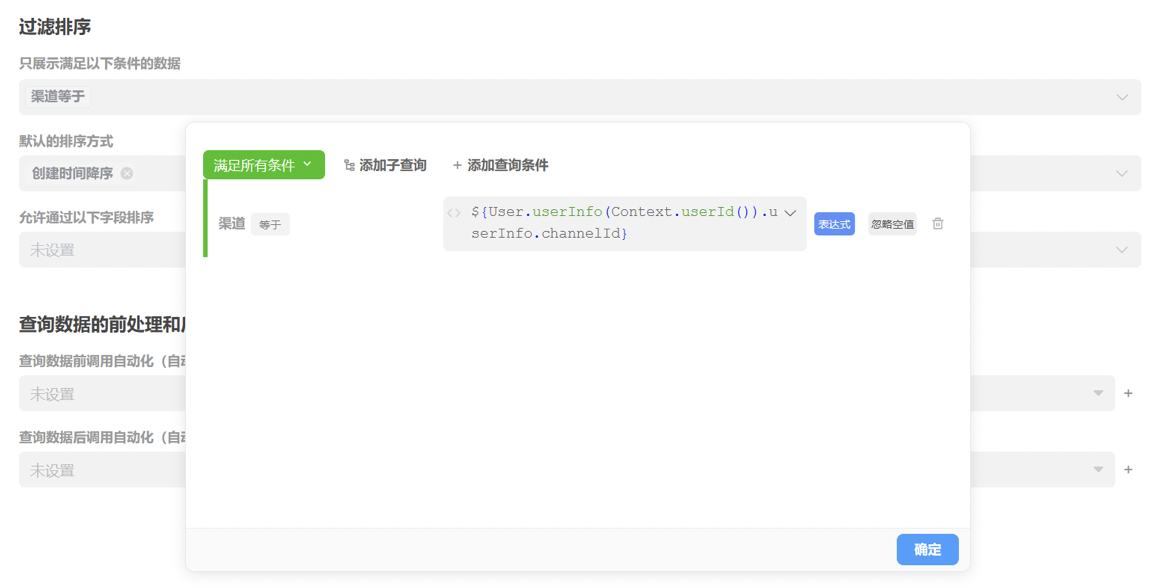
基于上述需求,我们首先使用视图的方式建立渠道的操作模块。并且通过自动化设置用户的扩展参数,将渠道用户的渠道 id 绑定在用户信息中,后续只需要在渠道操作的模块中加入统一的数据过滤即可实现渠道端的数据隔离。

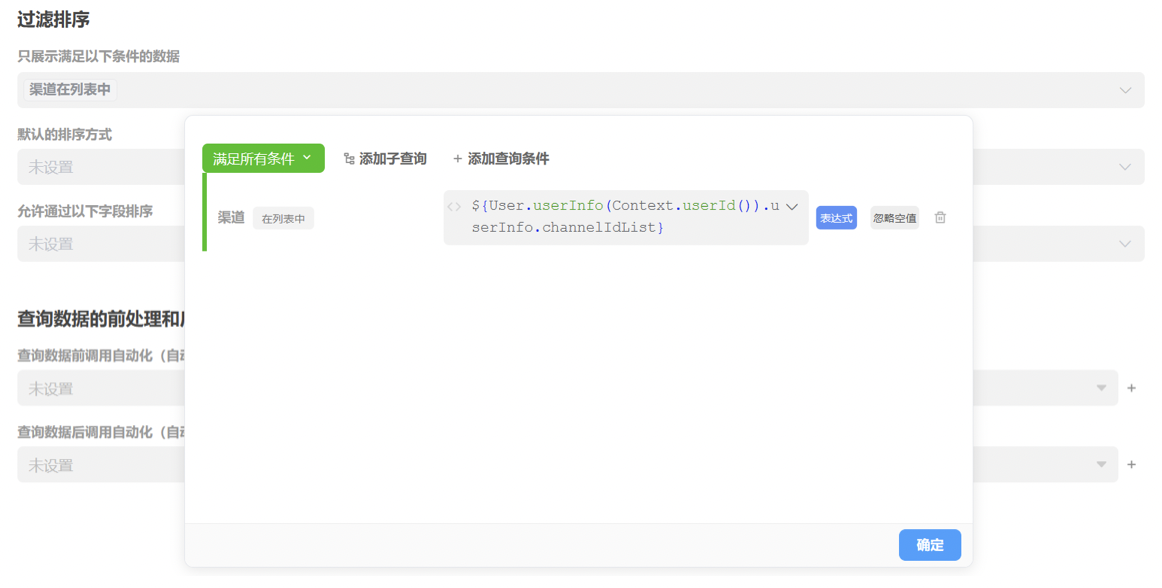
对于运营端,我们同样将运营可查看的渠道信息通过自动化设置到用户扩展信息当中,在各个可操作模块中加入数据过滤即可实现运营端的数据隔离。

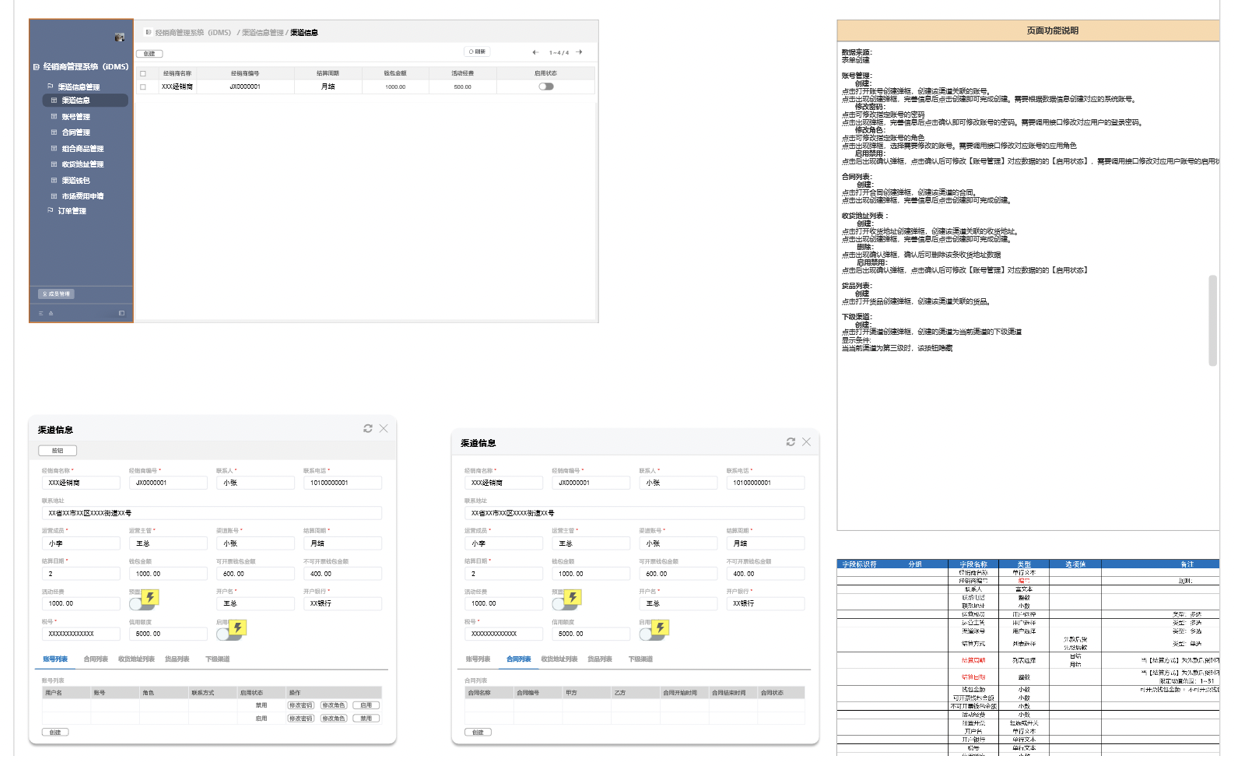
难点三:渠道信息创建/修改审核
客户希望能发起修改时,其基础信息、组合装和合同可以整体进行编辑和报错,发起后由财务统一审核,审核通过后可将修改内容同步到渠道信息中。
基于该需求,我们重新做了一套渠道信息表用于存储修改内容,并且通过工作流实现审批功能,审批通过后才将修改后的数据复制到渠道信息中。
难点四:下单页面特殊交互的调整
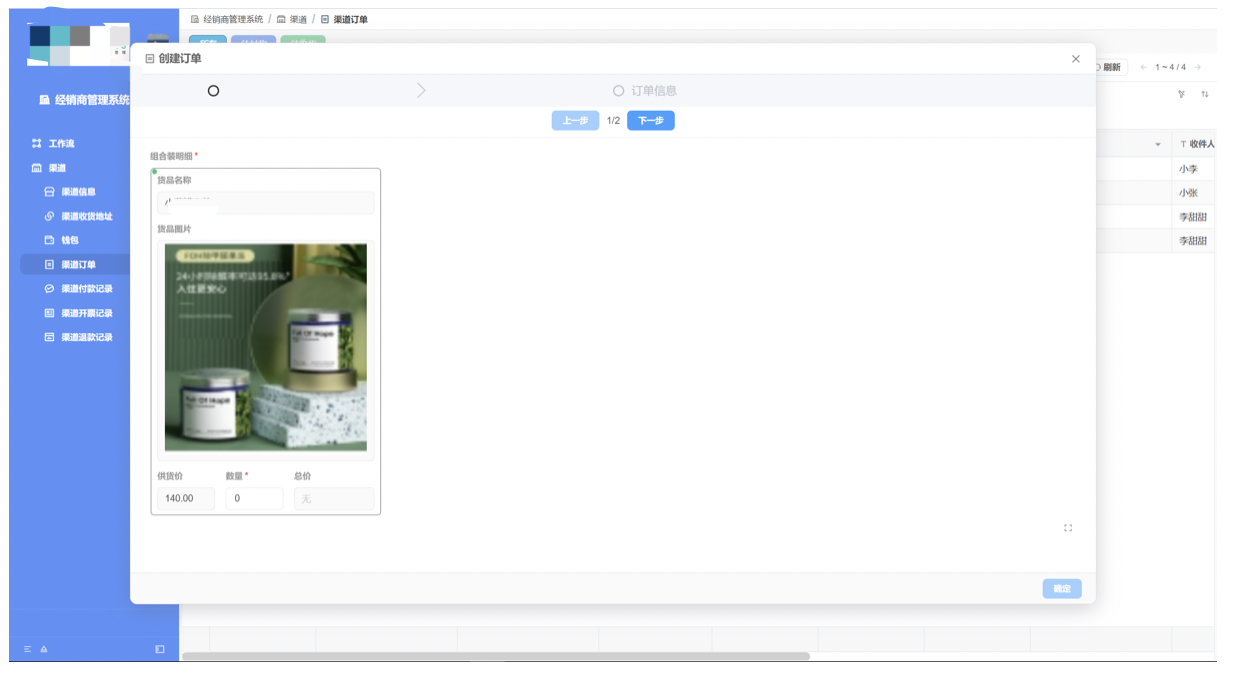
客户希望在下单时选择商品的时候,是以卡片的形式展示商品内容,并且整个下单过程分为两步,先选择商品再输入收货地址。
以卡片的形式展示商品:我们将原本的查找列表以表单的形式进行了展示,同时默认加载出客户可下单的商品,客户填入了数量的才是需要下单的物品。
下单分步:下单的动作是创建数据,所以将货品和选择收货地址进行分组,然后开启在创建时分步展示即可。

至此,基于客户供应链管理业务的需求梳理部分已全部完成,下一阶段正式进入低代码的开发环节。
因篇幅有限,请关注本人,下篇内容将持续给大家分享项目实战的第二阶段:低代码功能开发。











评论