【解决方案】Java 互联网项目中消息通知系统的设计与实现
前言
消息通知系统(notification-system)作为一个独立的微服务,完整地负责了 App 端内所有消息通知相关的后端功能实现。该系统既需要与文章系统、订单系统、会员系统等相关联,也需要和其它业务系统相关联,是一个偏底层的通用服务系统。
App 端内的消息通知类型常见有这几项:评论通知、点赞通知、收藏通知、订单通知、活动通知、个人中心相关通知等。该系统在可拓展性、高性能、较高可用性、数据一致性等方面有较高要求,最终目的是提升用户粘性、加强 App 与用户的互动、支撑核心业务的发展。
文章的(上)篇将从需求分析、数据模型设计、关键流程设计这 3 部分来说明,(下)篇将从技术选型、后端接口设计、关键逻辑实现这 3 部分来进行说明。
一、需求分析
主要从发送通知、撤回通知、通知消息数、通知消息列表这 4 个子需求来展开。
1.1 发送通知
该操作一般由业务系统发出通知,业务系统包括了 App 端和管理后台这两种;
App 内的发起的通知一般由 App 用户即会员(member)自己来操作,如:在评论区回复评论,则其父评论的发布者需要收到评论回复通知;
管理后台发出的通知一般是管理员将某种类型(文本 or 图片等)的消息发送至 App 用户,如:某个活动的运营者在后台给 App 用户发送获奖通知。
1.2 撤回通知
这是一个可选操作,一般也是由业务系统来操作,具体会由管理后台来完成,在 App 端一般较少有此类操作;
管理后台可以针对已经发送成功的通知进行单条撤回或者批量撤回,App 用户的通知列表和未读消息数将会随之变化。
1.3 通知消息数
在 App ”我的“模块,新增消息通知 icon,建议命名为”通知“;
当有新通知时显示 x 条新消息(红色数字),显示数字为该用户所有未读新消息数之和;
有新增一条未读消息时数量+1,撤回一条未读消息数量-1;
未读消息数需要与消息通知列表的未读消息数一致。
1.4 通知消息列表
点击 “通知” icon 后进入消息通知列表,根据通知类型分为不同的 tab 页;
列表展示该用户收到的所有消息通知,并按通知时间倒序展示;
新消息用红点标识,查看后退出的状态标记为已读,即红点会消失;
点击具体的消息,如果是链接,则支持跳转到对应地址;如果是图文,则支持查看;如果是文章,则支持跳转查看。
二、数据模型设计
该系统的数据模型分为两部分:数据库与缓存。其中对数据库的概念模型(E-R 图)和逻辑模型(表设计)进行展开,对缓存的数据结构在关键逻辑实现章节会进一步说明。
2.1 概念模型
该系统目前设计为 3 张表,命名为:notification(通知记录表)、notification_config(通知配置表)、external_sys(外部系统表)。
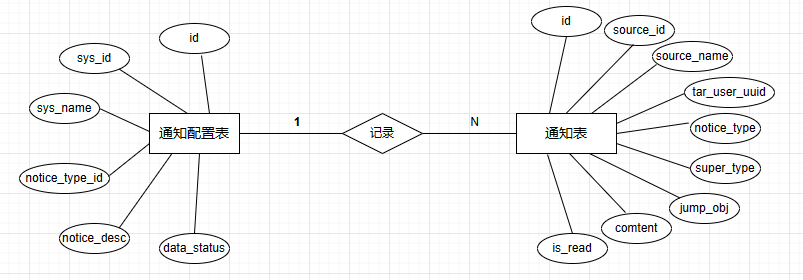
概念模型使用 E-R 图来表示,其中 notification 与 notification_config 为 1 对多的关系,且下面为了便于描述,只给出关键字段,其它字段可以作为冗余。

E-R 图 1
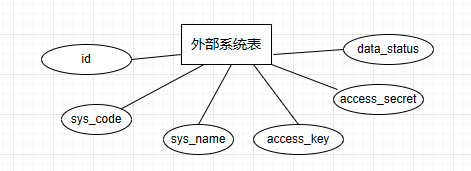
external_sys 为单独记录外部业务系统的信息,用于业务系统调用通知系统接口时的身份校验:

E-R 图 2
2.2 逻辑模型
下面只给出关键字段的表设计,其它字段可以作为冗余:
notification 表设计

notification_cofig 表设计

external_sys 表设计

三、关键流程设计
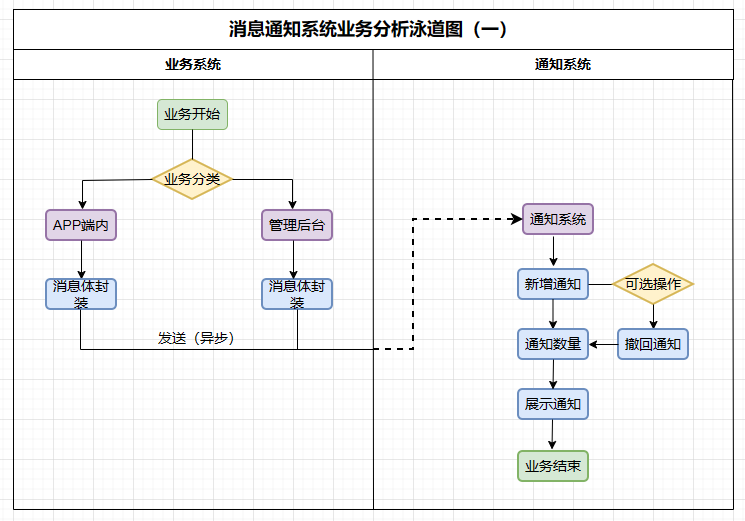
下面是业务简单拆分后的泳道图,基于此图再做关键流程的设计。

业务流程泳道图
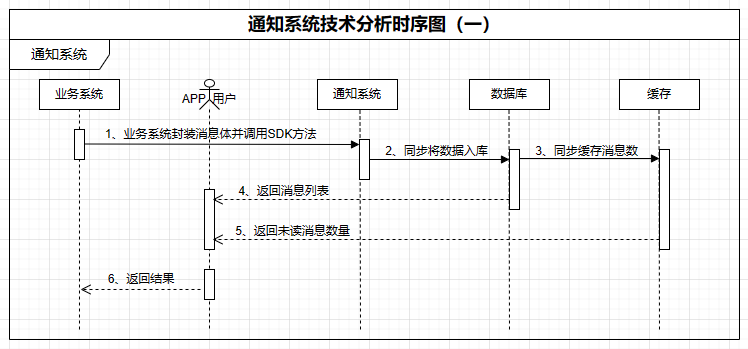
下面通过一个简单的时序图(不含撤回)来进行关键流程的拆解:

业务流程时序图
本篇小结
到这里 Java 互联网项目中消息通知系统的设计与实现(上)篇就暂告一段落了,剩下的部分包括技术选型、接口设计、关键逻辑设计会在下篇来进行说明。
系统设计的文章都是通过大量的实践与验证,最后才能下笔成文分享给大家的。如果文章有不足和错误,还请大家指正。或者你有其它想说的,也欢迎大家在评论区里交流!
文章转载自:CodeBlogMan








评论