PS 小白教程: 如何在 Photoshop 中使用“渐变工具”?

PS 是设计者经常使用的一款软件,学会用 ps 渐变能够让你的设计更加吸引人,那么 photoshop 渐变工具怎么用?今天 macw 小编就给大家带来了 ps 渐变教程,希望对你有帮助!
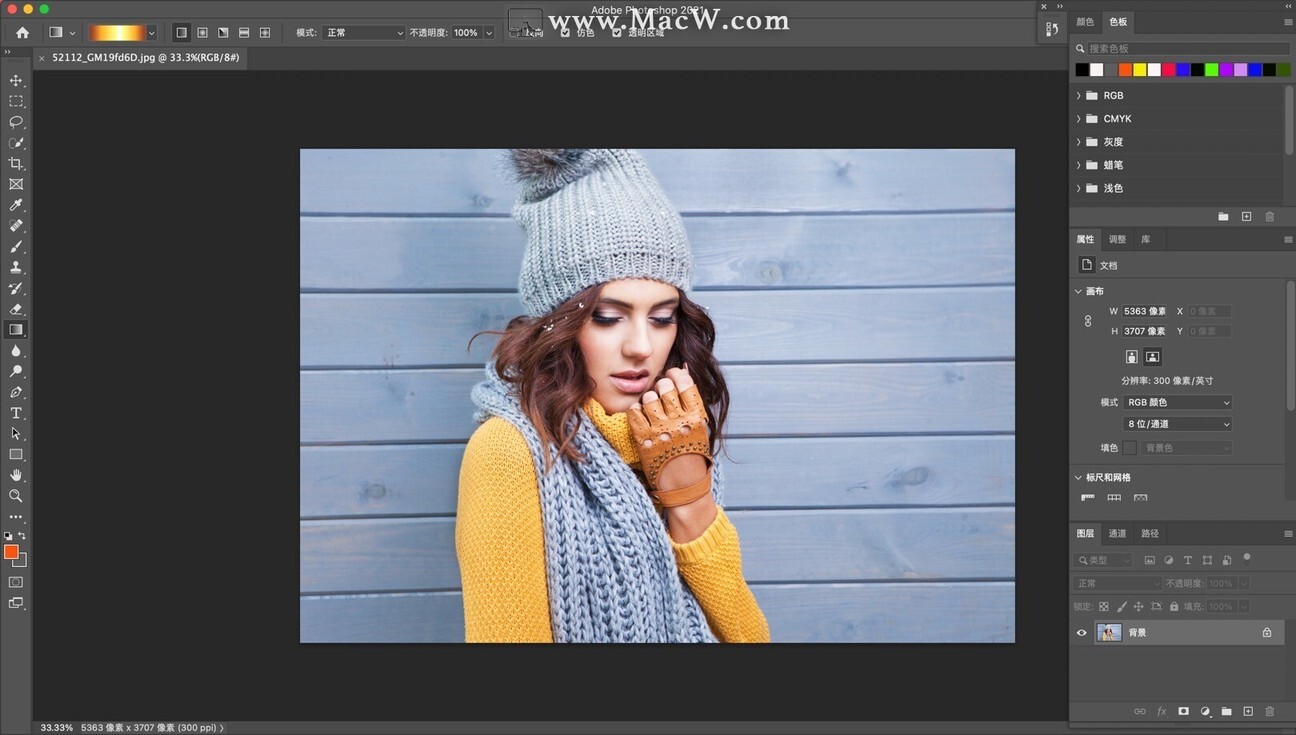
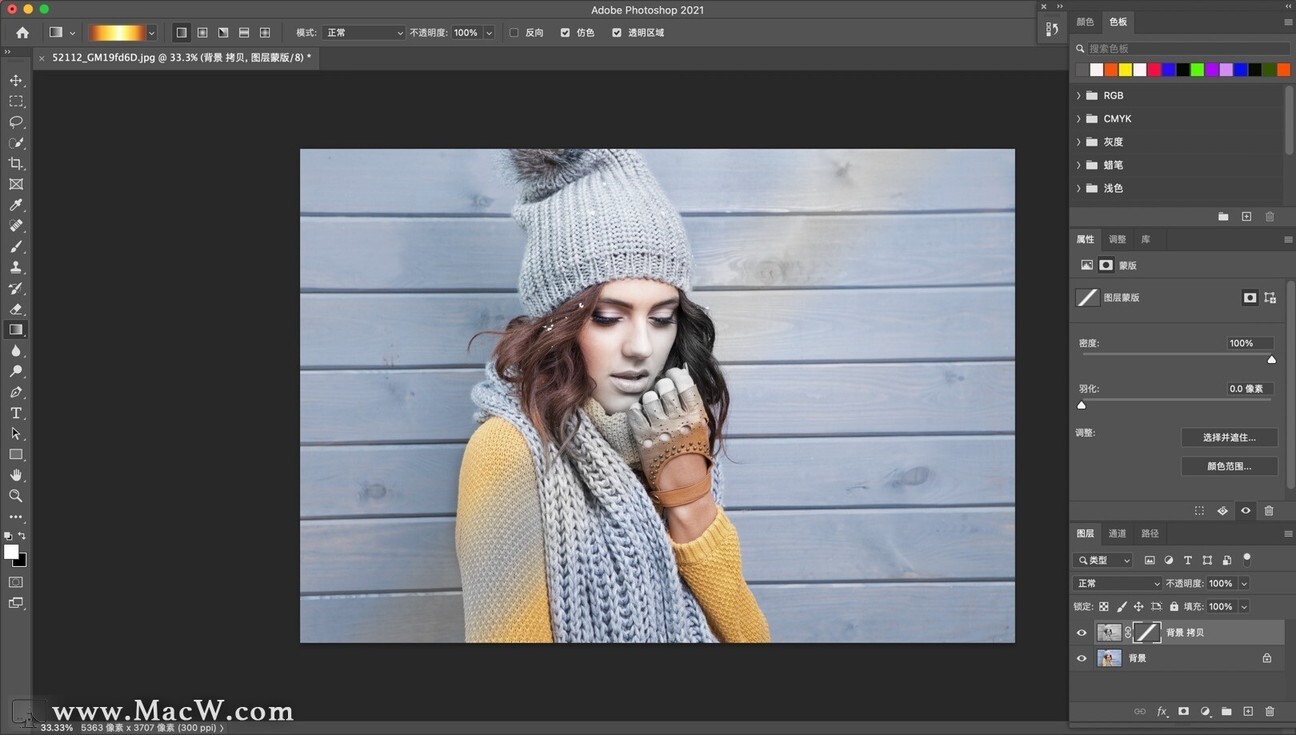
首先,用 ps 打开你需要进行渐变调整的图片背景,如图:

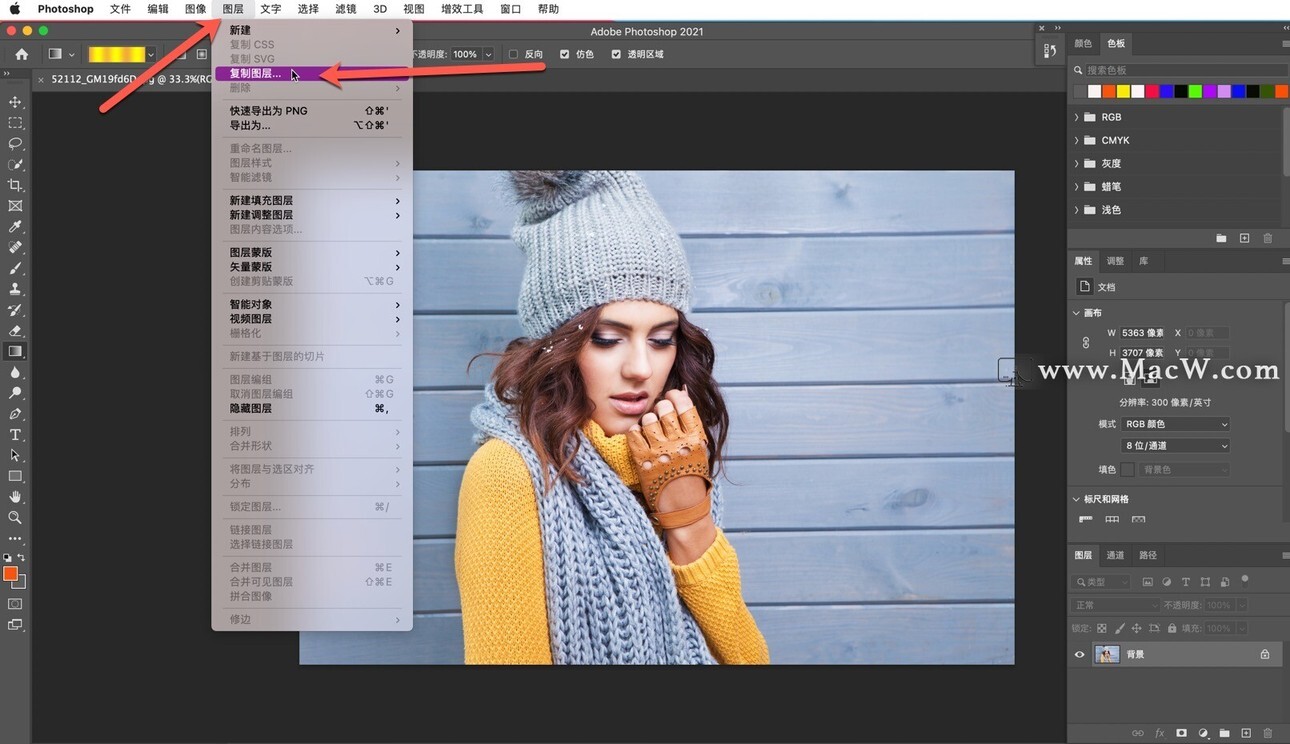
在菜单栏找到图层-复制图层,如图:

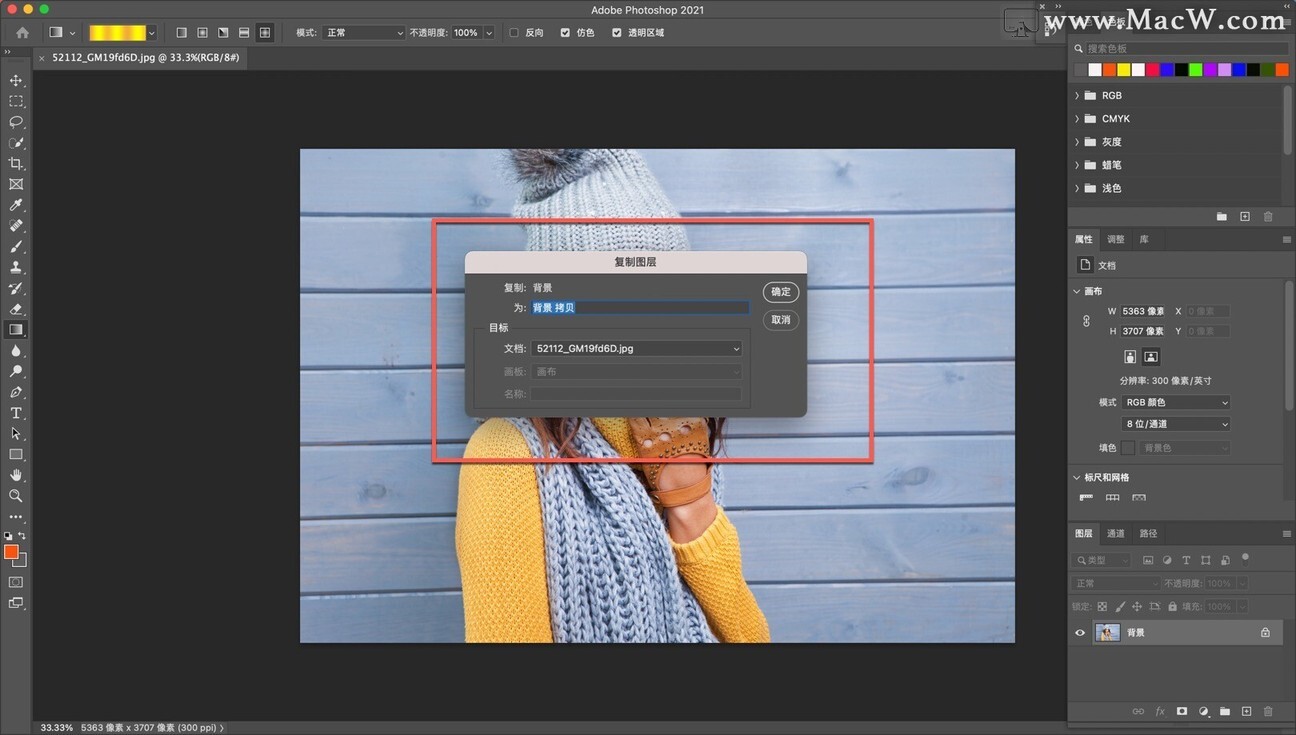
此时弹出复制图层对话框,一般情况下默认即可,如有需要想标记区分也可以自行编辑

在图层面板,选中复制的图层(不要选错图层哦)
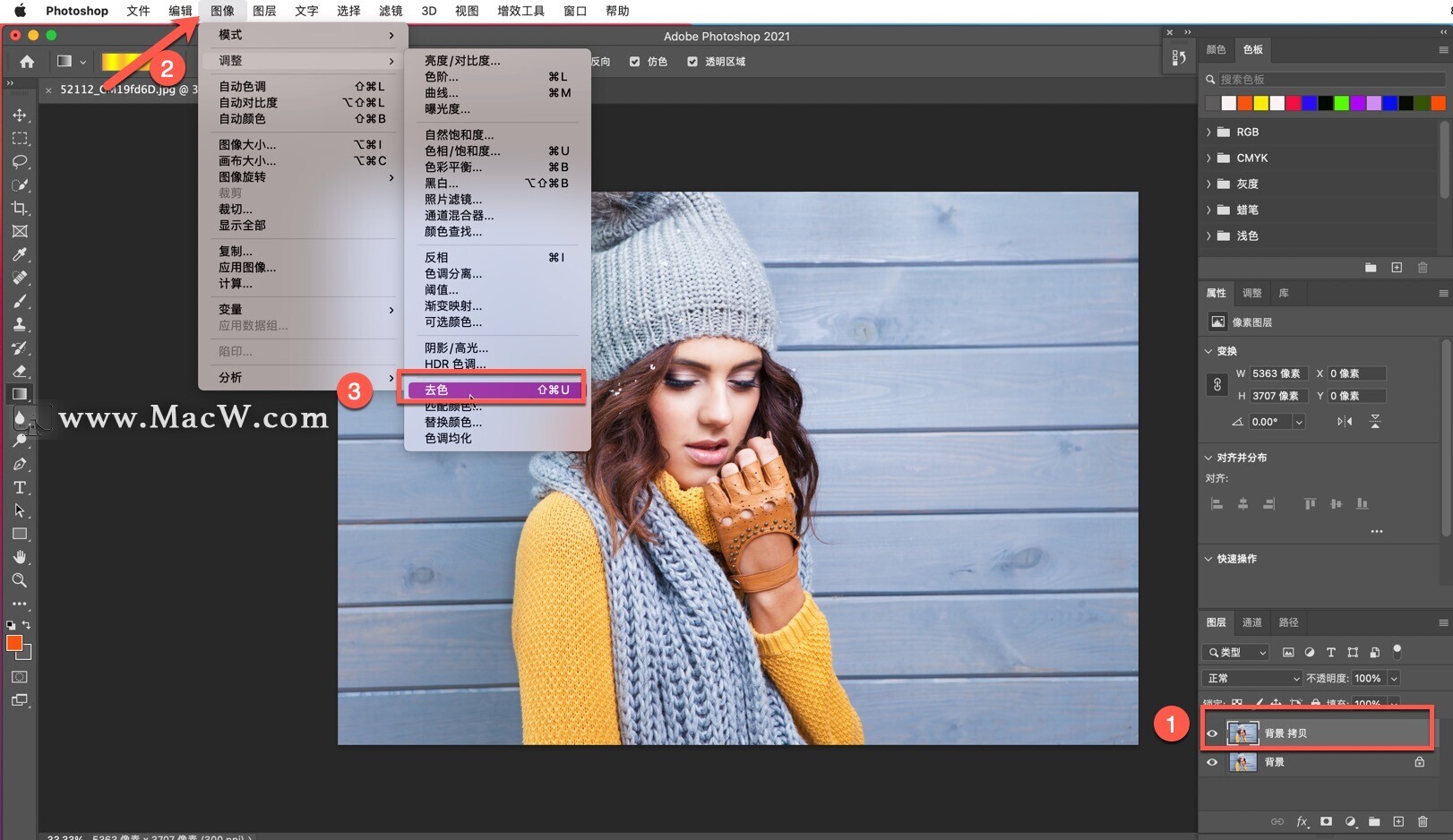
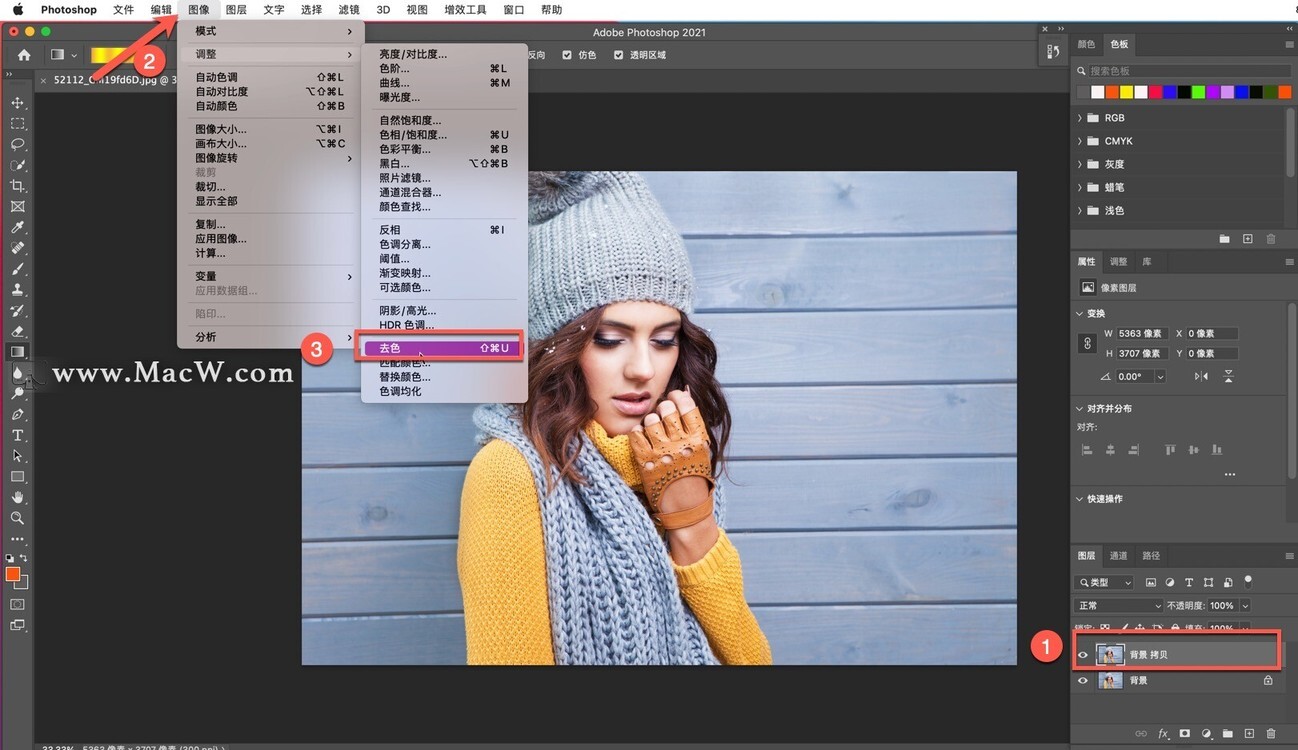
在图像-调整中找到去色功能,如图:

去色完成,如图所示:

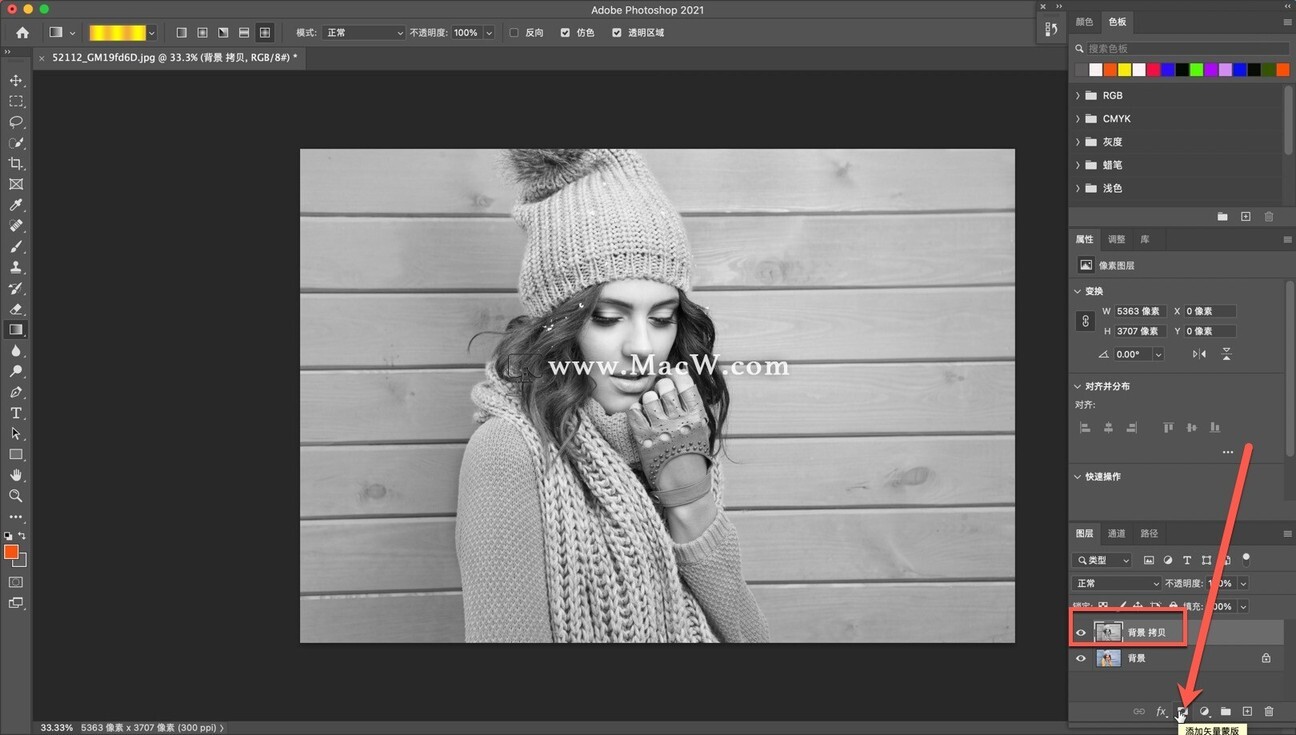
在去色完的新图层下操作,点击右下角添加蒙版按钮

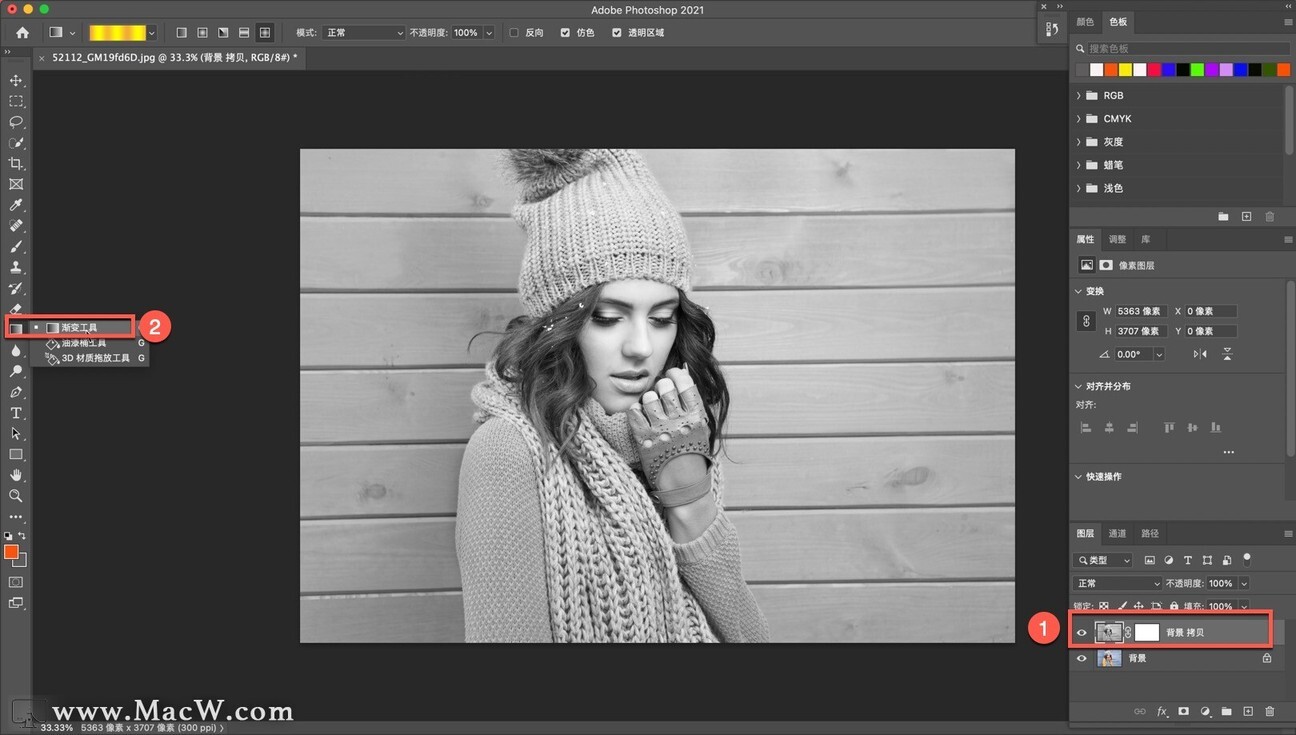
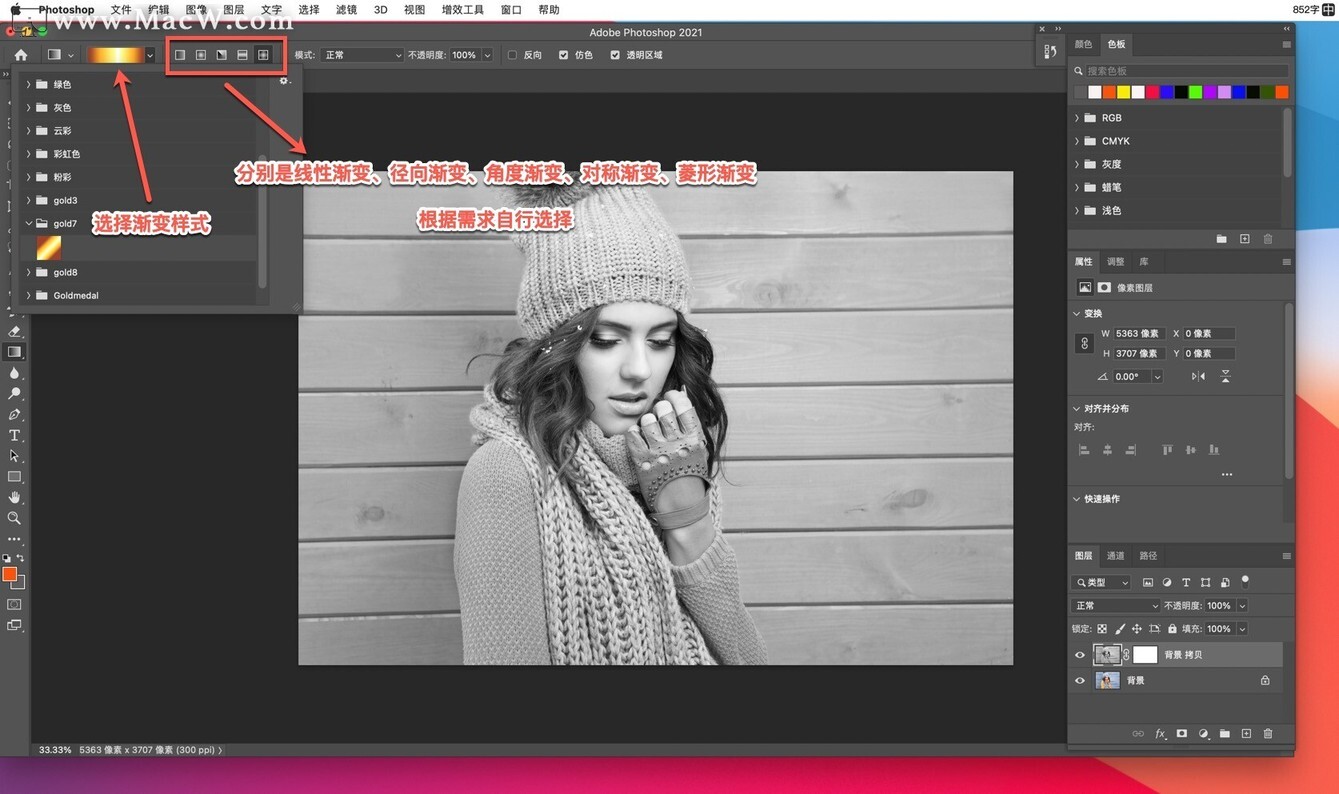
点击选中蒙版后,找到左侧工具栏渐变工具,点击使用渐变工具,如图

这时候,可以在图像蒙版上按住鼠标左键不放,在准备渐变的位置拖动实现渐变,如图

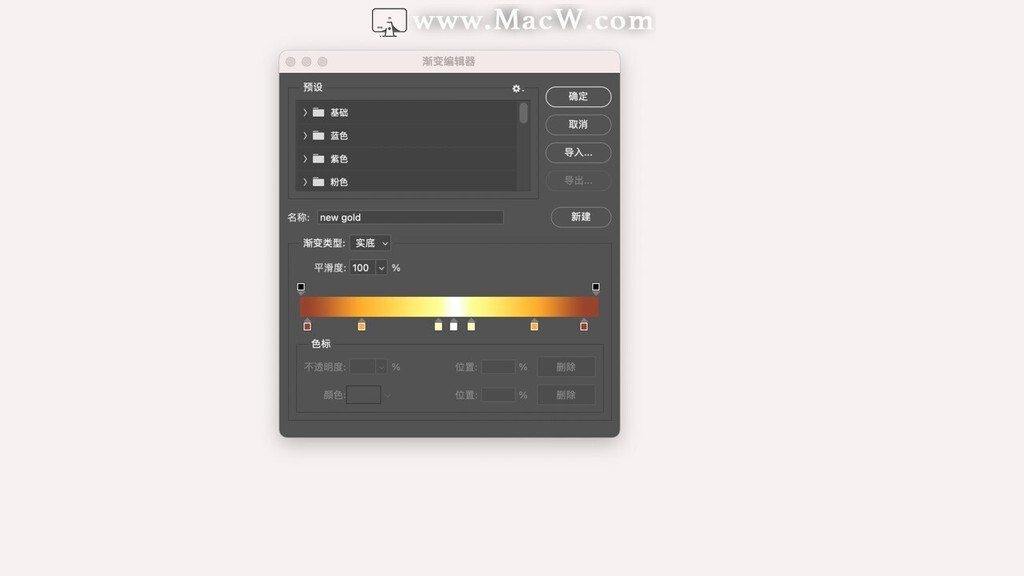
当然也可以使用渐变编辑器滑动来实现你想要的透明度,如图

Photoshop 渐变面板介绍如图:

线性渐变效果如图:

径向渐变效果如图:

角度渐变效果如图:

对称渐变效果如图:

菱形渐变效果如图:









评论