Apipost 参数描述的填写和参数描述库的使用

请求参数的描述填写
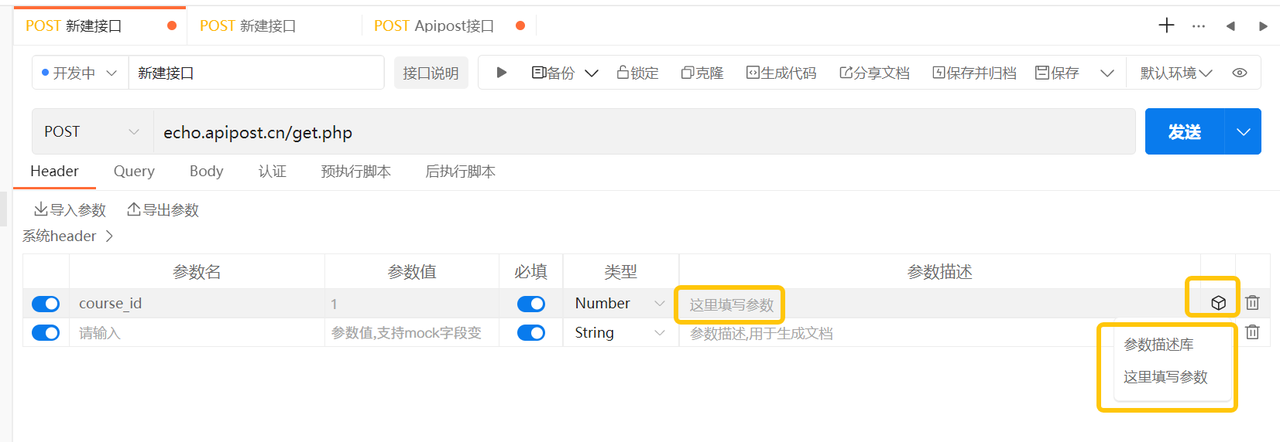
对于 header、query 以及 form-data 和 urlencode 的 body 参数,我们在如下地方填写参数描述:

如图中所示,对于一个填写过的参数,我们可以在新建接口可以通过点击参数描述后面的♦️方块标志快速导入描述,不用重复打字。 对于 raw 类型的 body 参数,我们可以通过点击“提取字段和描述”来针对参数进行描述的填写:
对于已经填写过的参数,Apipost 会自动匹配描述,不用重复填写。
响应参数的描述填写
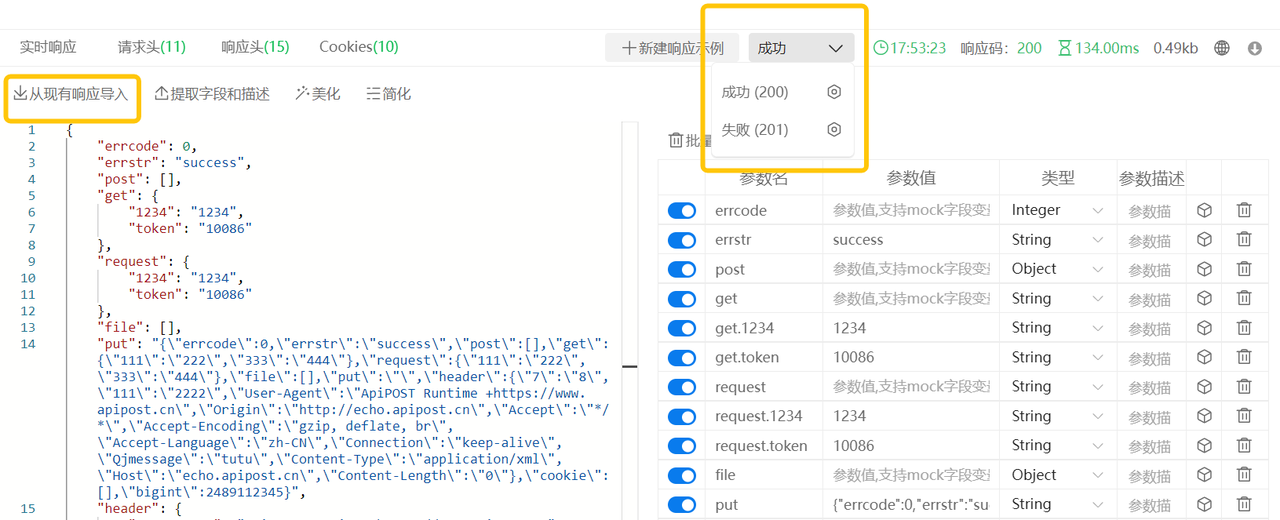
很多新手困惑为什么 Apipost 分享的文档没有成功响应示例和错误响应示例,那是因为 Apipost 不会把发送后的实时响应的数据作为响应示例。
您需要手动的将实时响应结果导入或者复制到对应的成功响应示例和错误响应示例。

字段描述的填写跟 raw 类型的 body 参数,我们可以通过点击“提取字段和描述”来针对参数进行描述的填写。
同样,对于已经填写过的参数,Apipost 会自动匹配描述,不用重复填写。
参数描述库的使用
填写参数描述是我们最烦恼的一件事情,尤其对于很多接口来说,往往具有大量相同名称、相同意义的参数,假如每次都需要手动录入,将会是一件非常耗时、低效的事情。
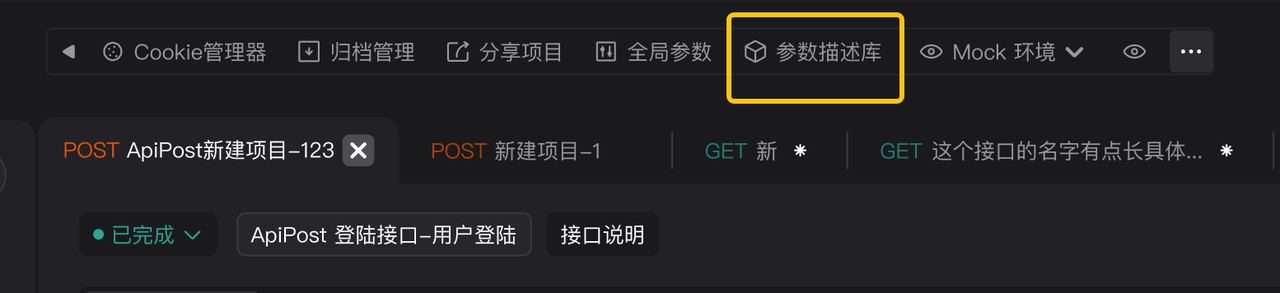
我们可以通过参数描述库解决这个问题。

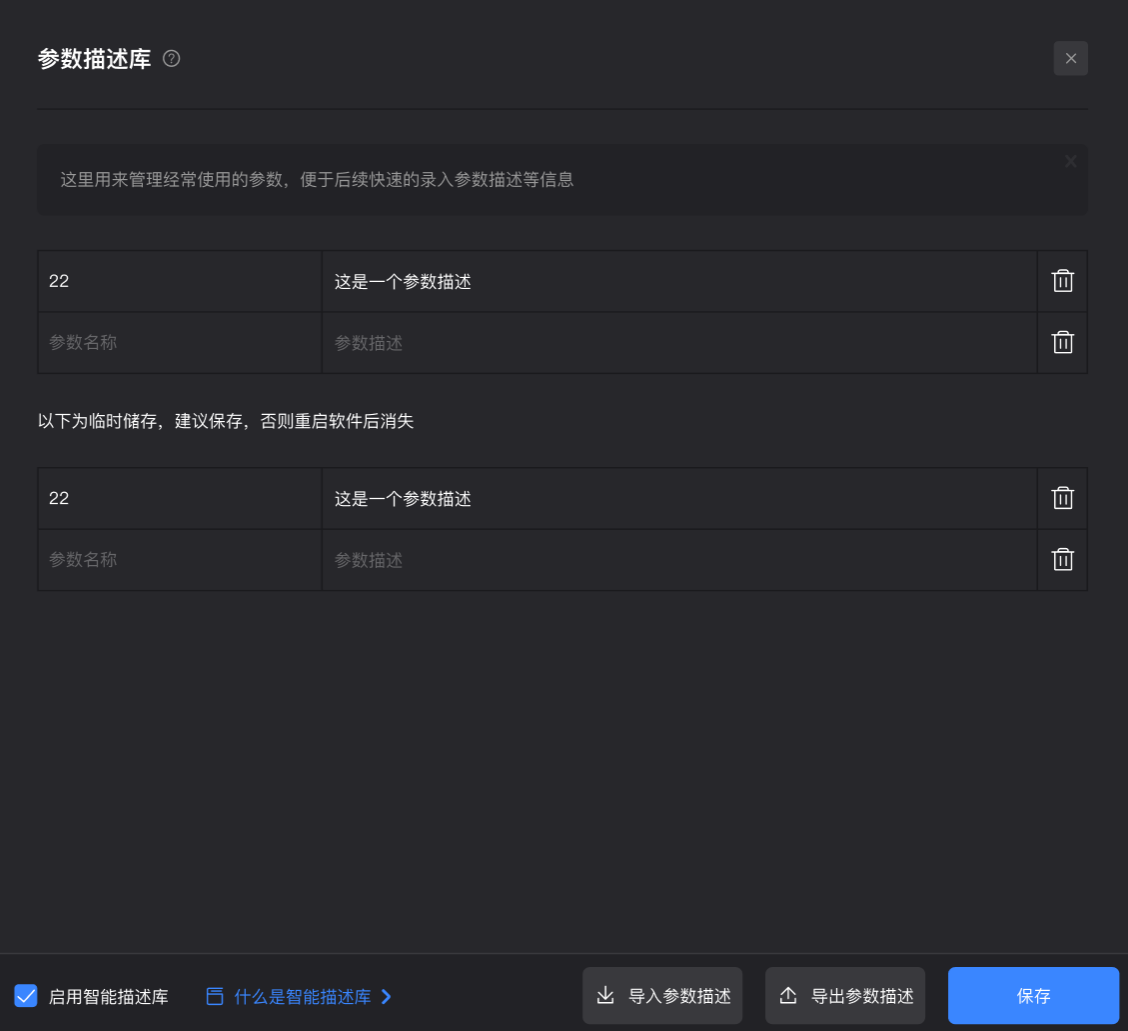
通过自定义参数描述库,我们可以将本项目用到的大量参数进行预注释:

我们也可以通过导入参数描述功能,将数据库定义的字段注释快速导入到 Apipost 的参数描述库中。











评论