打通前后端流程,案例解读华为云开源低代码引擎解决方案
当前前端在场景级的前端能力/物料上,业界相关内容/产品较少,并且较分散,基本无基础组件搭配,体验参差,多数专业场景能力/物料仅商用授权;对于场景的构建,开发效率与开发门槛也逐步成为了非专业前端开发者的痛点问题;业界已经具有多种低码引擎应用一般都只提供前端部分,开发者搭建一个完整的低代码平台仍然成本巨大。
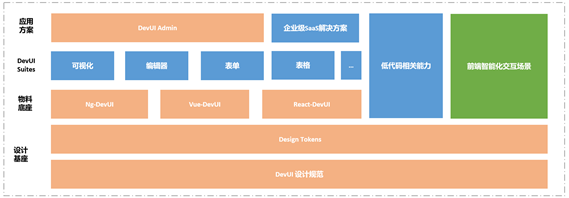
华为云在前端领域提供了 DevUI Suites 的场景级解决方案与打通前端与服务端的 TinyEngine 低码引擎,帮助开发者开发专业、设计统一的前端场景同时并助力开发者生产效能的提升。
前端场景级解决方案与搭建效率提升
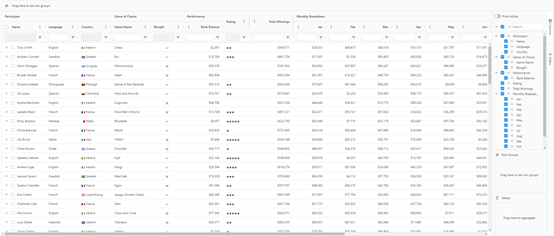
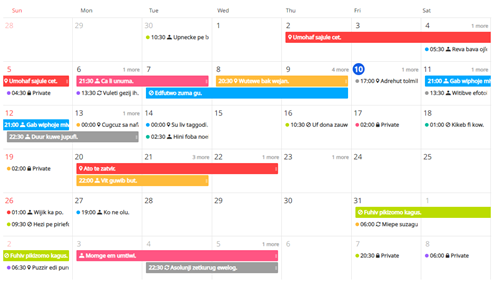
当前大前端趋势下,物料生态越来越繁荣,各种组件库发布,给开发者提供了越来越多的能力可以直接使用,提升开发效率;但在完整的场景能力上,如一个完整的代码编辑场景,不仅是组件的使用,还涉及整体场景的搭建、交互、体验,目前业界针对场景级前端解决相关内容较少,且一般以单个产品方式提供,内容无基础设计体系与基础组件支撑,直接使用,将可能存在与项目其他场景设计体系不一致、体验不一致等情况,如果一个项目将使用到多个场景解决方案,则这些场景的内部都将存在体验差异性(如下图所示的 表格场景解决方案 与 日程场景解决方案 分别来自不同的提供方,项目中如果同时使用,仍需考虑其体验的相互兼容)。


更多的,有了场景级的解决方案,在当今数字化飞速发展的时代,企业对高效、敏捷的应用程序需求日益旺盛。为了满足这一需求,越来越多的低代码开发平台开始涌现。这些平台通过提供简单易用的开发工具和优化后的开发流程,帮助开发者快速构建高质量、可重复使用的应用程序,同时降低了开发的难度和成本,提高了开发效率和灵活性。这些低代码开发平台的出现,无疑为企业的数字化转型提供了更快速、更高效的方法,也将推动整个软件开发行业的进步。业界的低代码引擎一般都只提供前端部分,开发者为了搭建一个完整的低代码平台,需要自己实现一套服务端,成本巨大。
场景级前端解决方案集
针对以上提到的相关场景解决方案缺乏、无统一设计体系、各场景间体验不一致等问题,相对于组件库而言,前端组件化更进一步,需要的是一个专业的场景级前端解决方案集,基于已有的统一设计规范与 Design Tokens,以及构建完整的基础组件,构建一整套的专业场景级解决方案,具有场景具有专业性、体验先进性、体验一致性。

以日志场景为例,当前已有产品在日志场景的体验不一致、功能不足、体验差等问题。更进一步的解决方案即要构建业界领先的、面向下一代的前端日志管理场景解决方案。
业界产品现状与分析
日志场景最基本的用户需求即为信息的查看与基本搜索。
就常见的产品一些组件现状来看,日志场景多数仅实现了最基础功能,日志基本搜索也不宜用。

部分场景即使可搜索,搜索结果显示也存在体验不足。

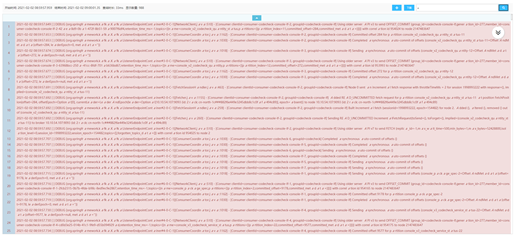
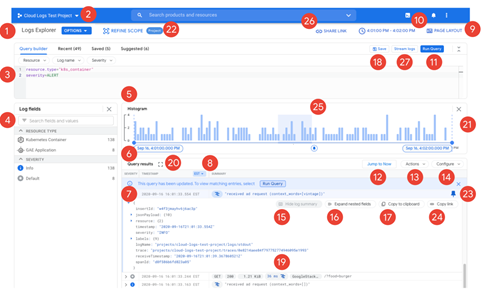
更多业界产品来看,如 google cloud 的日志查看,在日志查询,toolbar 支持上具有较好能力,并且在日志可视化、便捷化程度上有提升。

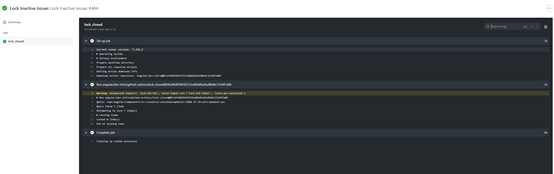
GitHub 日志展示,对于基本的查看与搜索,较大颗粒日志支持分组。

日志解决方案
如果目标为提供面向下一代的前端日志管理场景解决方案,日志场景原始的诉求为信息的查看与基本搜索,进一步诉求为错误辅助分析与解决。对于日志的查看与搜索更进一步:
信息可结构化呈现(时间、信息分类);
可快速获取信息,分类分块清晰呈现,提供导航 + 日志可视化;
可支持高级搜索与查找,如常用关键词等;
历史日志支持快捷查看。
场景搭建效率提升:前后端流程打通的低代码引擎解决方案

针对使用一般低代码平台,需要自己实现一套服务端,成本大的问题。需要一个前后端流程打通的低代码引擎解决方案。前端采用灵活的系统架构,提供了高度的自定义自由度,使用户能够像搭建积木一样选择不同的模块来构建自己的专属设计器。并提供插件化的架构,用户可以方便地扩展与业务相关的功能。完善的插件体系,涵盖了插件开发所需的基础 UI 库、工具库、插件面板的显示控制、生命周期管理、公共 API 注册与共享等。这一体系使得开发者只需遵循简单的规范,即可快速开发出业务所需的插件,从而极大地提高了开发效率和灵活性。

服务端引入了微服务的概念,将系统拆分为小而独立的服务单元,使得每个服务单元都可以独立开发、测试和部署。这种架构不仅提高了团队的协作效率,还使得系统更容易扩展和维护。这种架构不仅提高了开发效率,还为未来的扩展和创新提供了坚实的基础。
开发者可以根据微服务这一特性,轻松扩展并实现自己的服务端架构。
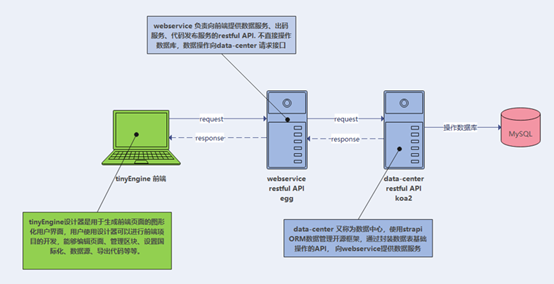
业务接口微服务(webService):构建业务的引擎, 汇总连接其他微服务为前端提供接口。
数据中心(dataCenter):作为数据基座,统一进行数据管理,为其他微服务提供一致性的数据支持。
TinyEngine 低代码引擎:为定制低代码平台提供前后端全套解决方案
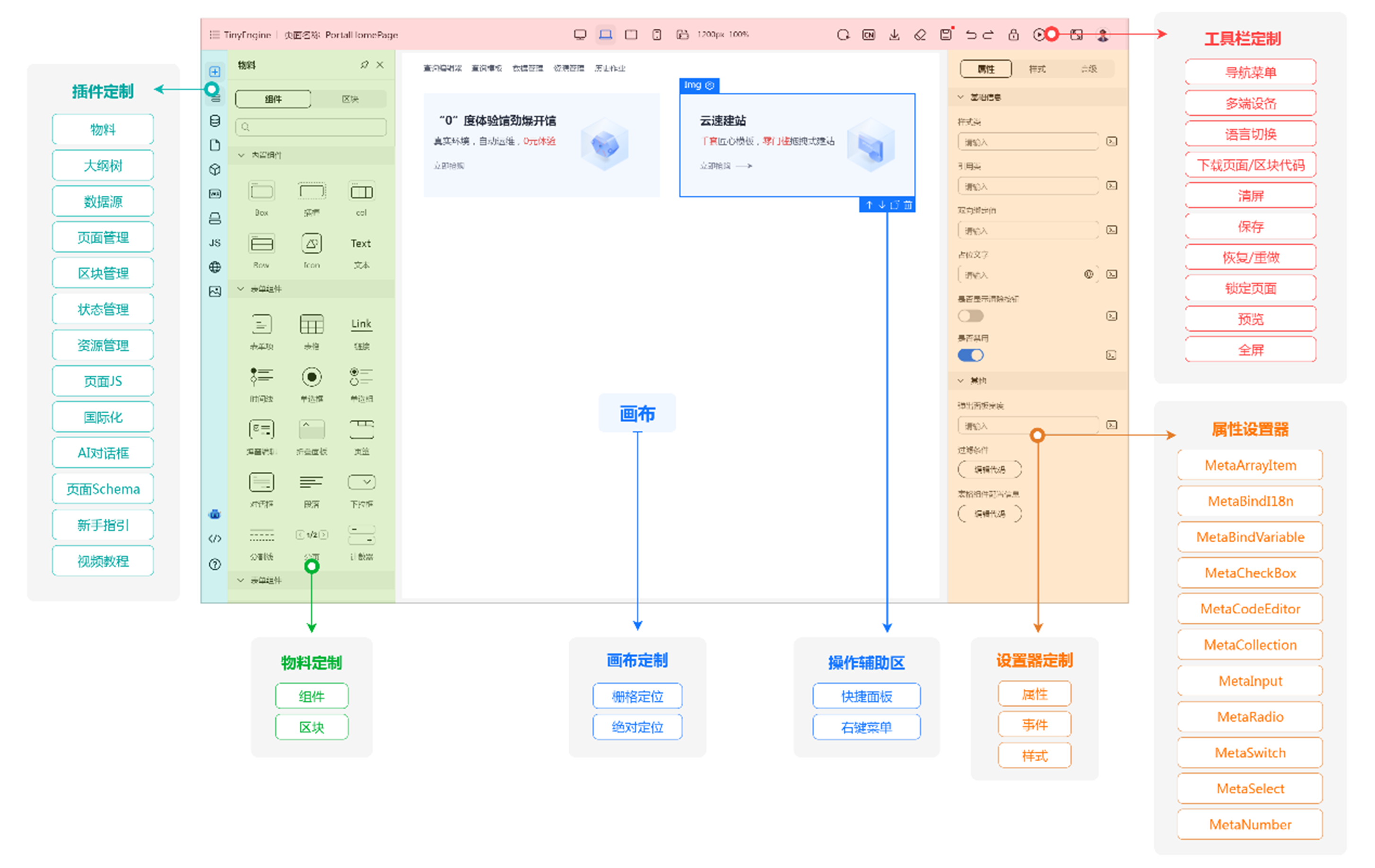
华为云针对开发者场景开发效率的提升,TinyEngine 低代码引擎应运而生。它是一种通用的开发框架,通过对低代码平台系统常用的功能进行解构,将其划分为多个功能模块,并为每个模块定义了相应的协议和开发范式,使得开发者可以根据自身的业务需求,轻松定制开发出自己的低代码开发平台。

TinyEngine 提供了低代码底层能力,并集成了人工智能,从而使用户能够高效开发。TinyEngine 具有强大的拖拽功能,无论是图元还是复杂组件,都能在画布上带来流畅的体验。它适用于多场景的低代码平台开发,包括资源编排、流程编排、服务端渲染、模型驱动、移动端、大屏端以及页面编排等低代码平台。
TinyEngine 不仅提供前端部分,也提供了服务端,可帮助开发者打通低代码平台搭建的前后端整体流程,极大地降低了开发者搭建低代码平台的成本。
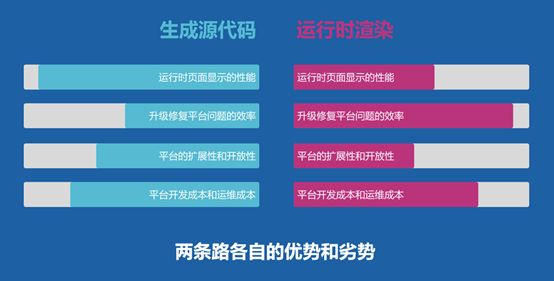
尽量大部分业务可能只需要在低代码平台中通过拖拉拽的方式搭建 Web 应用,但依然会有一些定制要求比较高的业务,平台无法满足业务所有的需求。为此我们提供了一套自定义 DSL 和源码生成逻辑的机制,相对于在运行时由平台提供渲染引擎的方式,这种方式能够为用户提供更多的自主权和安全性。用户可以自由地定义自己的 DSL,并根据需要生成定制化的源代码,从而更加灵活地控制应用程序的行为和性能。

业务案例:PDM 元数据电子审批流
审批流业务场景是现代企业运营中不可或缺的一环。
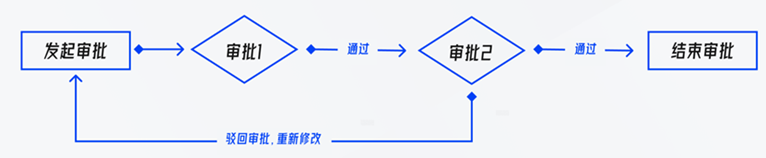
A 公司的业务场景如下:流程发起人 A 启动了一个电子审批流程。这个流程首先会被传递到主管进行审批。在审批过程中,主管会仔细检查初始业务流程信息和其他相关数据,然后决定是否进一步推进流程,或退回给 A 进行修订。如果主管批准了这个流程,那么它将被移交给下一级审批人,也就是经理。在经理的审批环节,他/她也会详查相关数据和信息,并基于这些以及自己的独立判断来做出决策。值得注意的是,尽管经理可以查看到主管填写的一些技术信息,但这些信息并不对财务和法务公开。也就是说,只有经理和总经理可以看到这些技术信息,财务和法务无法获知。经理会根据这些保密信息以及自己的专业判断来决定是否继续推进流程。
如果经理也批准了该流程,那么它将被送至财务节点进行审批。在审批过程中,财务主要关注经济相关的问题,例如价格、付款方式等等。一旦财务审批通过,流程会被移交给法务进行审批。
与财务审批类似,法务审批主要关注法律风险和合规性问题。在审批时,法务会仔细检查相关的合同、协议等法律文件,并评估是否存在任何法律风险或合规性问题。一旦法务批准了流程,流程将被移交给总经理进行最后的审批,以完成整个审批流程。

需要注意的是,这种审批流业务场景并不是只有一个,而是有很多个。例如,除了上述的采购流程,还有其他业务流程需要进行审批,比如:数据入库流程、报价流程等等。每个流程都有自己的特点和审批节点数量不一。有些流程可能只需要两三个节点就可以完成审批,有些则可能需要十几个节点才能完成。但是,所有类型的审批流大致相似。如:页面上常见的元素包括表单、表格以及常用的审批组件等。
技术分析:A 公司一开始采用传统的开发方式,每当新增一种流程时,前端开发人员都需要开发所有审批节点的审批页面,并重新进行发布流程。同样地,服务端开发人员也需要重新建立一个审批流,通过特定页面录入各节点审批人,并编写相应的审批流规则。显然,这对于前端和服务端开发人员来说都是十分繁琐的工作。
解决方案:为了优化审批流程,A 公司基于 TinyEngine 提供的前后端解决方案,开发出一个专为电子审批流设计的低代码平台。然后,将所有与流程相关的组件,如模板、评审记录和流程指引等导入到平台的物料区域。并基于 TinyEngine 提供的服务端搭建了一个特定于 flow 类型的低代码平台,以实现对审批流程人员编排。这样,前后端之间的连接就实现了完美的贯通。最后,将这个专注于开发审批流的低代码平台集成到 PDM 元数据电子流业务模块中。
使用方式:在低代码平台上,想要开发任意一个流程的审批页面,只需要将流程模板拖入,并在模板中嵌入本流程的表单或表格,即可轻松完成该节点的审批页面,极大地提高了开发效率和便利性!
使用效果:A 公司通过 TinyEngine 搭建的 PDM 元数据电子审批流低代码平台,大大提升了公司电子流审批的效率,为公司节省了大量成本。以下是创建电子流表单的效果图。

DevUI Suites 前端场景解决方案集
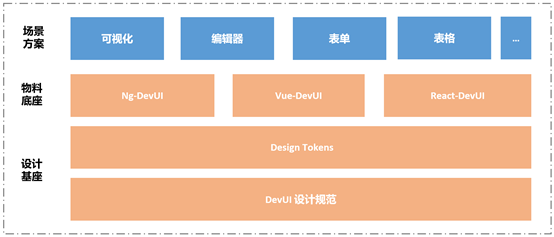
华为云针对场景级解决方案集的构建,提出了 DevUI Suites,旨在基于 DevUI 设计规范与 Design Token,在专业的工具场景上场景上做到功能先进 &完善性、体验一致性。

DevUI Suites 日志场景方案实现

以上文提到的日志场景解决方案,如上图所示,在基本日志查看上,DevUI Suites 日志提供了信息的分类显示,不同信息的结构化呈现,在信息的快速导航上,可进行小地图、滚动条导航,快速找到对应信息。
对于快速查找、搜索过滤上,提供了完整的搜索支持,常用关键词、正则搜索等均支持,并且搜索结果可清晰高亮:
若对错误信息进行过滤,可过滤出当前不同级别信息,针对错误场景,用户一键可筛选错误与警告,并且针对错误,可进行错误解决方案提示:


以上,DevUI Suites 日志场景提供的一系列能力,对内部产品日志场景能力上有了较大提升,且对比业界各产品来看,在功能丰富度与完善度上也有一定程度超越,并且此为 DevUI Suites 一个场景解决方案,基于 DevUI 设计体系,与 DevUI 基础组件配合,构建出的场景与项目具有良好体验一致性。
文章转载自:华为云开发者联盟










评论