1.JavaScript 简介
JavaScript 是一种脚本语言,简称 JS。有的测试场景需要使用 JS 脚本辅助我们完成 Selenium 无法做到的测试工作。
例如,当 webdriver 遇到无法完成的测试操作时,可以使用 JavaScript 来辅助完成。webdriver 提供了 execute_script()方法来调用 JS 代码。
execute_script()方法可以在当前窗口/框架中执行 JavaScript 脚本。
2.执行 JavaScript 脚本
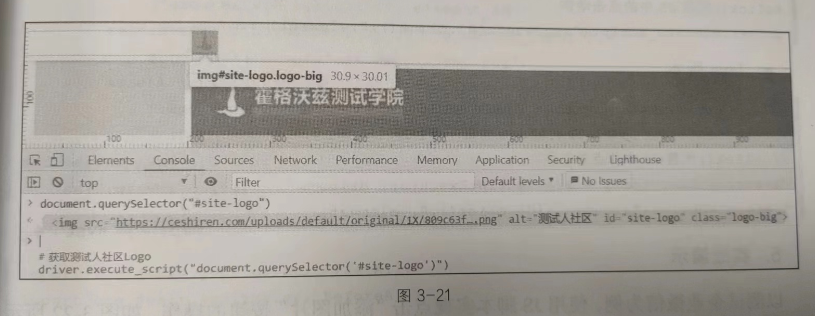
Selenium 可以通过 execute_script()方法来执行 JavaScript 脚本,document 中元素结构如图所示
# 获取测试人社区Logodriver.execute_script("document.querySelector('#site-logo')")
复制代码
3.用 JS 脚本返回结果
代码中使用 JS 的 return 方法将页面元素的属性值返回。
用 JS 脚本返回结果的演示程序如下(Python 版和 Java 版)。
Python 版本
# 获取网页性能的响应时间,JS脚本中使用return方法返回获取的结果js = "return JSON.stringify(performance.timing);"driver.execute_script(js)
复制代码
Java 版本
//获取网页性能的响应时间,JS脚本中使用return方法返回获取的结果String js = "return JSON.stringify(performance.timing);"JavascriptExecutor j = (JavascriptExecutor) driver;j.executeScript(js);
复制代码
4.arguments 传参
执行 JavaScript 代码时,可以通过传参的方式向'executeScript()'方法中传入要执行的动作信息。例如,某个网页元素在实际的操作过程中被其他的元素遮挡,就可以使用 JavaScript 代码模拟点击的方式被遮挡的该元素,Python 版和 Java 版演示代码如下。
Python 版本
element = driver.find_element(by,locator)# argument[0]代表所传的element的第一个参数#click()代表JS中的点击动作driver.execute_script("arguments[0],click();",element)
复制代码
Java 版本
WebElment element = driver.findElement(By);// argument[0]代表所传的element的第一个参数// click()代表JS中的点击动作JavascriptExector j = (JavascriptExecutor) driver;j.executeScript("arguments[0].click;",element);
复制代码
5.实战演示
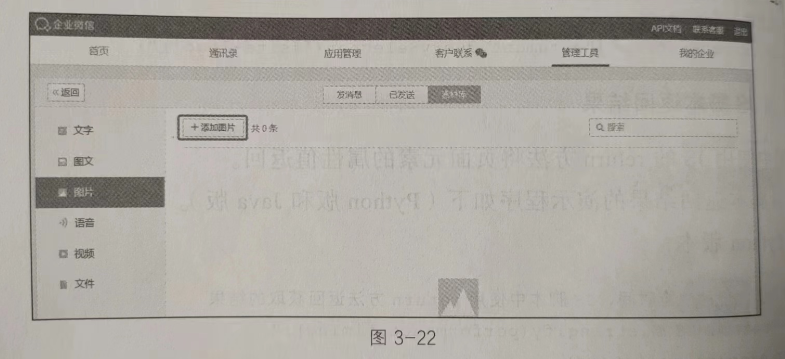
以测试企业微信为例,使用 JS 脚本实现点击“添加图片”按钮的操作,如图 3-22 所示。
实战演示的代码如下(Python 版和 Java 版)。
Python 演示代码
# 导入依赖from selenium import webdriverfrom selenium .webdriver.common.by import Byclass TestWework: def setup(self): self.driver = webdriver.Chrome() #隐式等待 self.driver.implicitly_wait(10) def test_upload(self): #元素定位 element_add = self.driver.find_element\ (By.CSS_SELECTOR,".js_upload_file_selector") #执行JS代码 self.driver.execute_script\ ("arguments[0].click();",element_add) self.driver.find_element_by_id('js_upload_input').\ send_keys('D:\project\demol\demo.png') assert len(self.driver.find_elements(By.CSS_SELECTOR,\ '.material_pic_list_item')) == 1 def teardown(self): self.driver.quit()
复制代码
Java 演示代码
import org.junit.jupiter.api.AfterAll;import org.junit.jupiter.api.BeforeAll;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.JavascriptExecutor;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import static org.junit.jupiter.api.Assertion.asserEquals;
public class Web2Test{ private static ChromeDriver driver; @BeforeAll public static void setUp(){ System.setProperty( "webdriver.chrome.driver", "/driver/chrome95/chromedriver" ); driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(10,TimeUnit,SECONDS); } @AfterAll public static void teraDown(){ driver quit(); } @Test public void uploadTest(){ //元素定位 WebElement element_and = driver.findElement(\ By.cssSelector(".js_upload_file_selector")); //执行JS代码 JavascriptExecutor j = (JavascriptExecutor) driver; j.executeScript("arguments[0].click();"element_add); driver.findElement(By.id("js_upload_input"))\ .sendKeys("D:\\project\\demol\\demo.png"); int num = driver.findElements(By.cssSelector\ (".material_pic_list_item")).size(); assertEquals(num,1); }}
复制代码
搜索微信公众号:TestingStudio 霍格沃兹的干货都很硬核













评论