八个开源免费网页截图 / 录制工具
在 PPT 汇报、学术研究、网页设计、归档、数据提取等场景中,我们常常需要对一些网页元素或者内容截图,作为我们的素材。网页截图软件便于捕获、记录网站的视觉内容,是收集素材的宝贵工具。
下面的列表收集了一些优秀的开源免费网页截图工具。
1.EyeWitness
源码:https://github.com/RedSiege/EyeWitness

EyeWitness 的设计目的是通过提供服务器头信息,并在可能的情况下识别默认凭据,从而截取网站的屏幕。
2.GoWitness
源码:https://github.com/sensepost/gowitness

GoWitness 是一个用 Golang 编写的网站截图程序。它使用 Chrome Headless,通过命令行生成 Web 界面的截图,并使用报告查看器处理结果。支持 Linux、macOS、Windows。
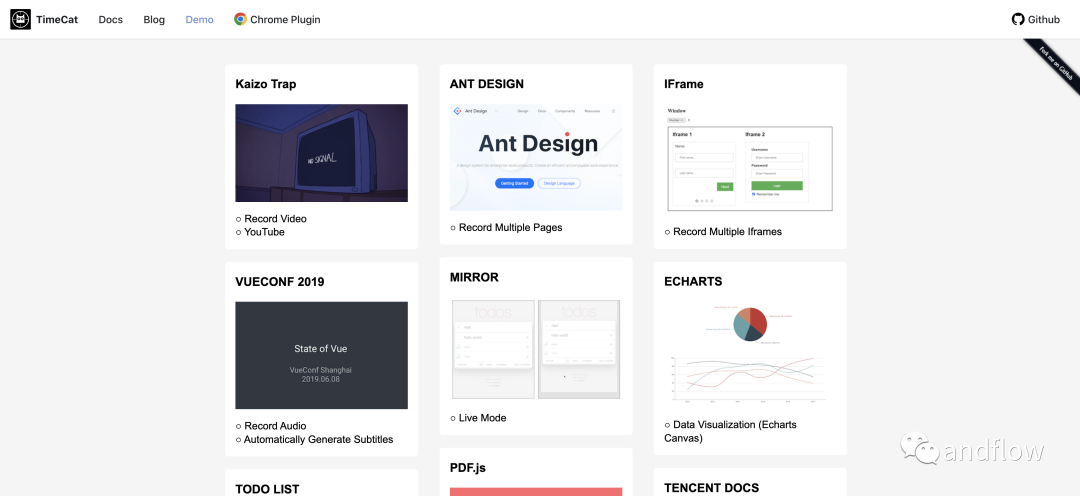
3.TimeCat
源码:https://github.com/oct16/TimeCat

TimeCat 是一个完全开源的网页录制工具,生成的文件不是真正的视频,但可以像真正的视频一样进行播放,完美的还原用户在浏览器中的操作行为。
TimeCat 项目主要分为 Recorder 和 Player 两个主要的模块,分别负责记录动作数据,与对动作数据进行还原
支持的浏览器包括:

Chrome 插件下载地址:https://chrome.google.com/webstore/detail/timecat-chrome/jgnkkambbdmhfdbdbkljlenddlbplhal
4.Capture Website
https://github.com/sindresorhus/capture-website
capture-website 是一个可以在后台调用 Chrome 捕获网站截图的工具。它提供了捕获屏幕截图并将其保存到文件或保存到缓存的 API 功能。
5.Website Shot
https://github.com/Flowko/website-shot

Website Shot 是一个开源的跨平台截图应用程序,基于 nodejs 和 nuxtjs 使用 JS/Vue 框架开发。它可以捕获网页的截图,但不能对需要身份认证的网站进行截图,例如:个人银行页面、电子邮件收件箱或其他需要您登录才能查看的页面,可能需要使用自定义 js 来 paypass。
该应用程序可以使用 Docker 轻松安装。
6.Firescreen (Firefox 插件)
下载地址:https://sourceforge.net/projects/firescreen/

Firescreen 是一个 Firefox 插件,允许即时安装,支持完整的网页截图,提供即时下载和设置文件名等功能。
7.Pageres
源码:https://github.com/sindresorhus/pageres
下载地址:https://sourceforge.net/projects/pageres.mirror/

Pageres 是一个支持以各种分辨率捕获网站屏幕截图的工具,可以轻松确保网站的响应能力。它速度很快,可以在一分钟内从 10 个不同的网站生成 100 个截图。
它还可以渲染 SVG 图像。Linux 用户可能需要启用系统沙箱以避免出现“没有可用的沙箱!”的错误。
Pageres 提供了延迟屏幕截图、应用自定义 CSS 或 JavaScript 以及设置透明背景色等选项。它也可以使用 w3counter 的流行分辨率。
关键特征:
延迟捕获屏幕截图
裁剪到设定的高度
将自定义 CSS 应用到网页
指定一些 CSS 或 CSS 文件的路径
将自定义 JavaScript 应用于网页
捕获与 CSS 选择器匹配的特定 DOM 元素
模拟深色方案的偏好
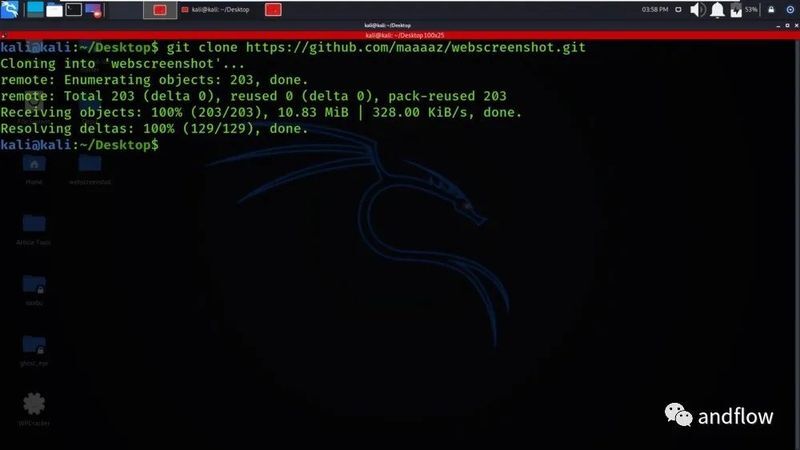
8.WebScreenshot
https://github.com/maaaaz/webscreenshot

WebScreenshot 是一个简单的开源脚本,它使用“url-to-image”脚本来捕获网站列表的屏幕截图。
关键特征:
为 ajax 请求资源使用图像的“延迟渲染”
在 Windows 和 Linux 系统上功能齐全
Cookie 和自定义 HTTP 标头定义支持 PhantomJS 渲染器
在用户可定义的超时后,终止未响应的进程
接受多种格式作为输入目标
自定义屏幕截图大小(宽度,高度),格式和质量
设置 PhantomJS 的选项,例如:忽略 ssl 错误、定义代理、代理身份验证、HTTP 基本身份验证等
支持多个渲染器
在图像中嵌入截图 URL(需要 ImageMagick)
版权声明: 本文为 InfoQ 作者【这我可不懂】的原创文章。
原文链接:【http://xie.infoq.cn/article/3b1b7781b8b7bad5954465595】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论