如何在不敲代码情况下用 ChatGPT 开发一个 App
先简单说一下背景,就是有一天我在想 ChatGPT 对于成熟的开发者来说已经是一个非常靠谱的助手了,身边也确实有很多同事把它作为一个离不开的助理担当。
但是如果我只是略微懂一点前端知识的新人,了解 HTML、CSS、JS 相关的知识,想开发一个安卓 App ,我应该如何利用 ChatGPT 这样的工具呢?
想法思路
如果让我现在直接去用 ChatGPT 开发一个 App 肯定也不靠谱,毕竟过程中还得看问题,对于比较新晋的开发者来说,debug 也是一个非常上头的工作。但是如果让他帮我生成一个微信小程序,那就能顺利拿捏住了,后面再利用其他工具直接把这个小程序转为 App 就可以了。
思路确定,说搞就搞!
给 ChatGPT 描述需求
我发现虽然现在 ChatGPT 能够非常友好的帮助开发者完成各项任务,但是有一个非常重要的前提就是你需要懂得如何有效的给出命令,让他能够理解你的需求描述。这一点非常重要,我个人认为大家平时的工作中也需要有意识的训练自己的文字、语言表达能力。
我这里为了让整个流程更简单一些,我直接让 ChatGPT 帮我生成一个时钟小程序,能够以大号字体显示当前的时间,另外我希望时间字体是宇宙蓝,背景是纯黑色。
为了让 ChatGPT 能够更快理解我的描述,我将需求重新排了一个格式:
代码需求:开发一个微信小程序
功能描述:屏幕中间显示当前的日期和时间,日期在上,时间在下。时间的显示需要大号字体,字体颜色为宇宙蓝,整个背景是全屏纯黑色。
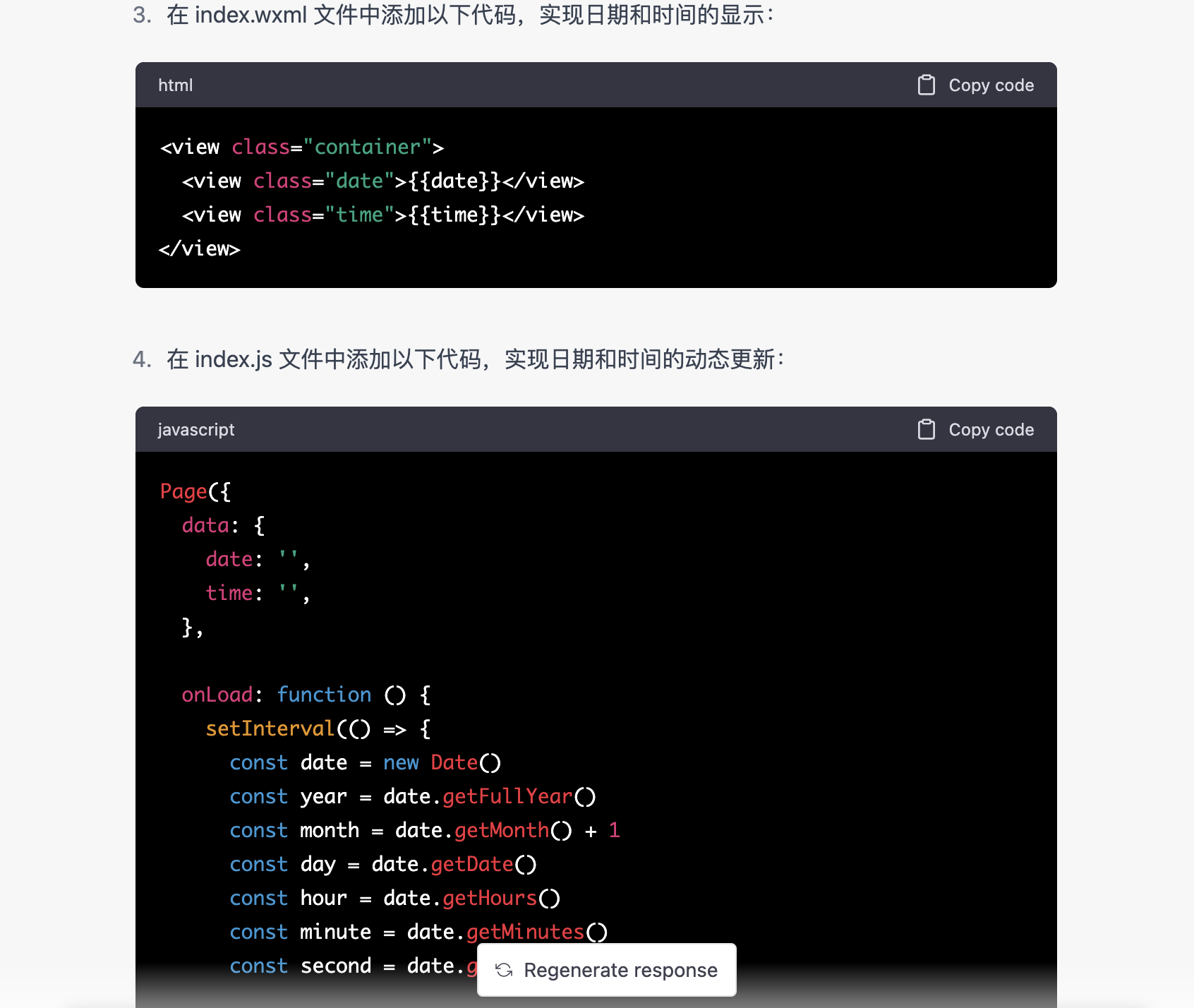
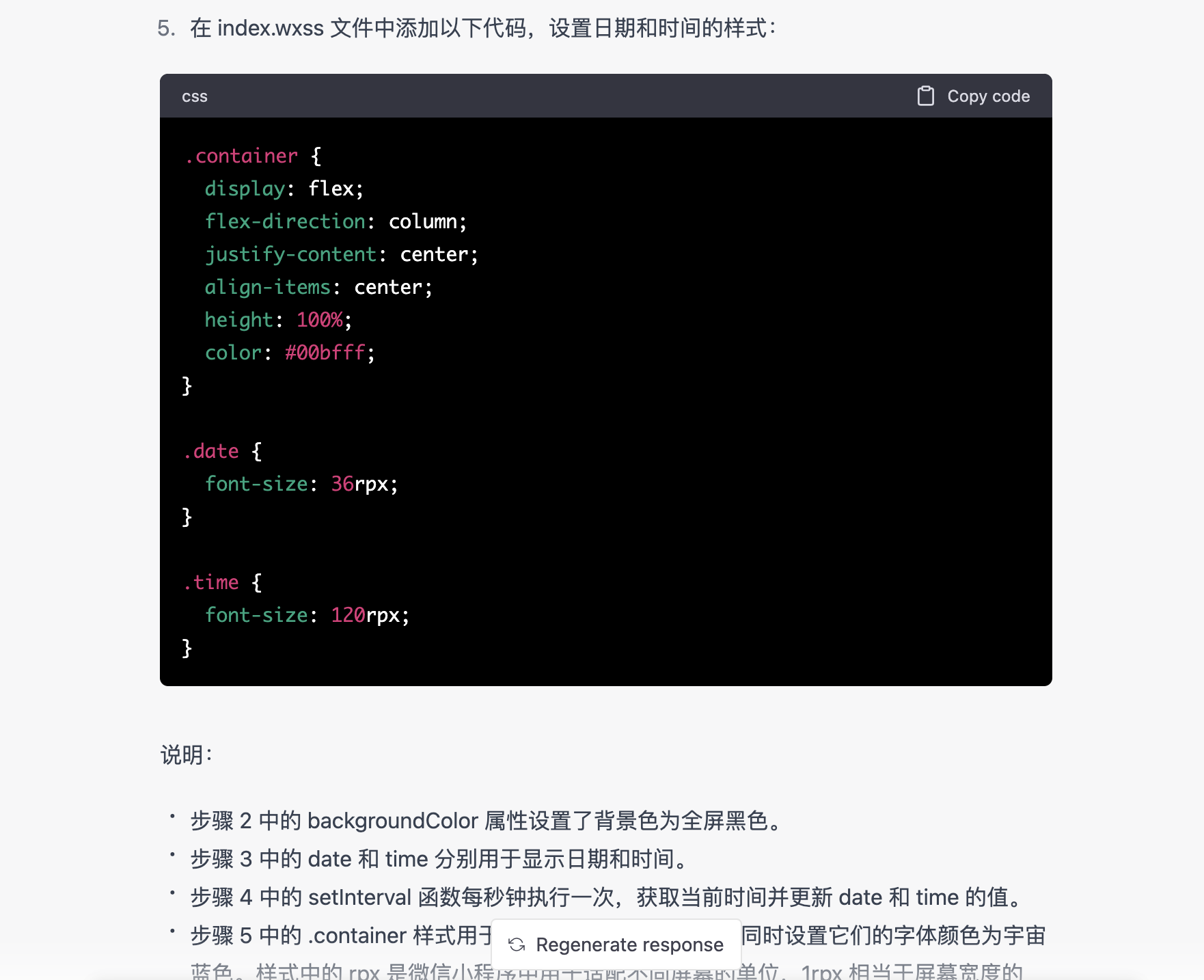
接下来就是 ChatGPT 的表演了:



小程序需求实现
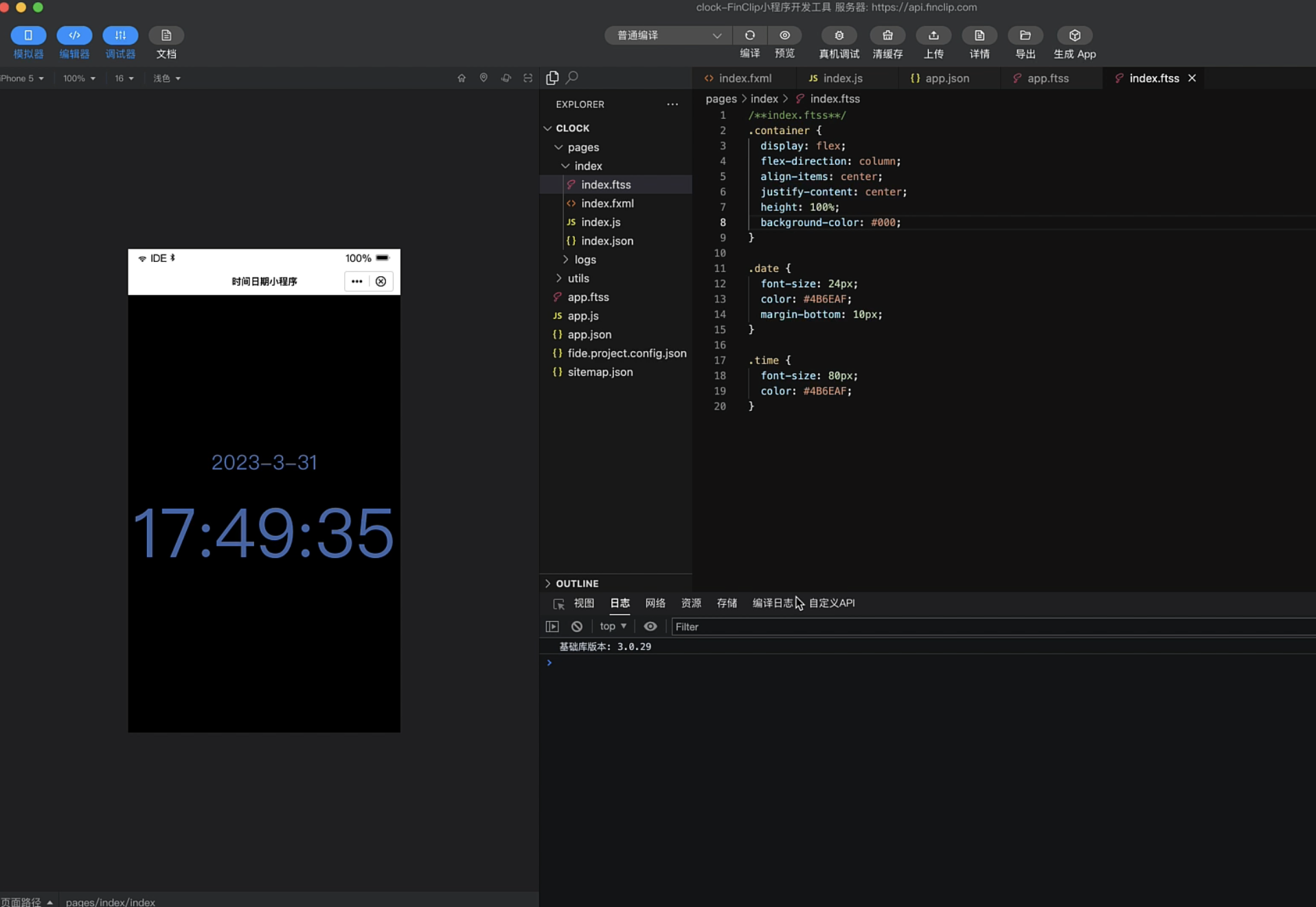
因为我后续需要将小程序转为 App,经过技术的调研,发现现在 FinClip 是可以直接将小程序转为 App ,并且这个工具可以兼容微信代码,于是我直接在 FinClip 创建小程序项目,为方便后续的小程序转 App,开发工具也使用使用的 FIDE。
下面我们看看在上面的实现情况:

直接把 ChatGPT 生成的代码复制粘贴到开发工具对应的页面中,不要太爽。

快速生成 App
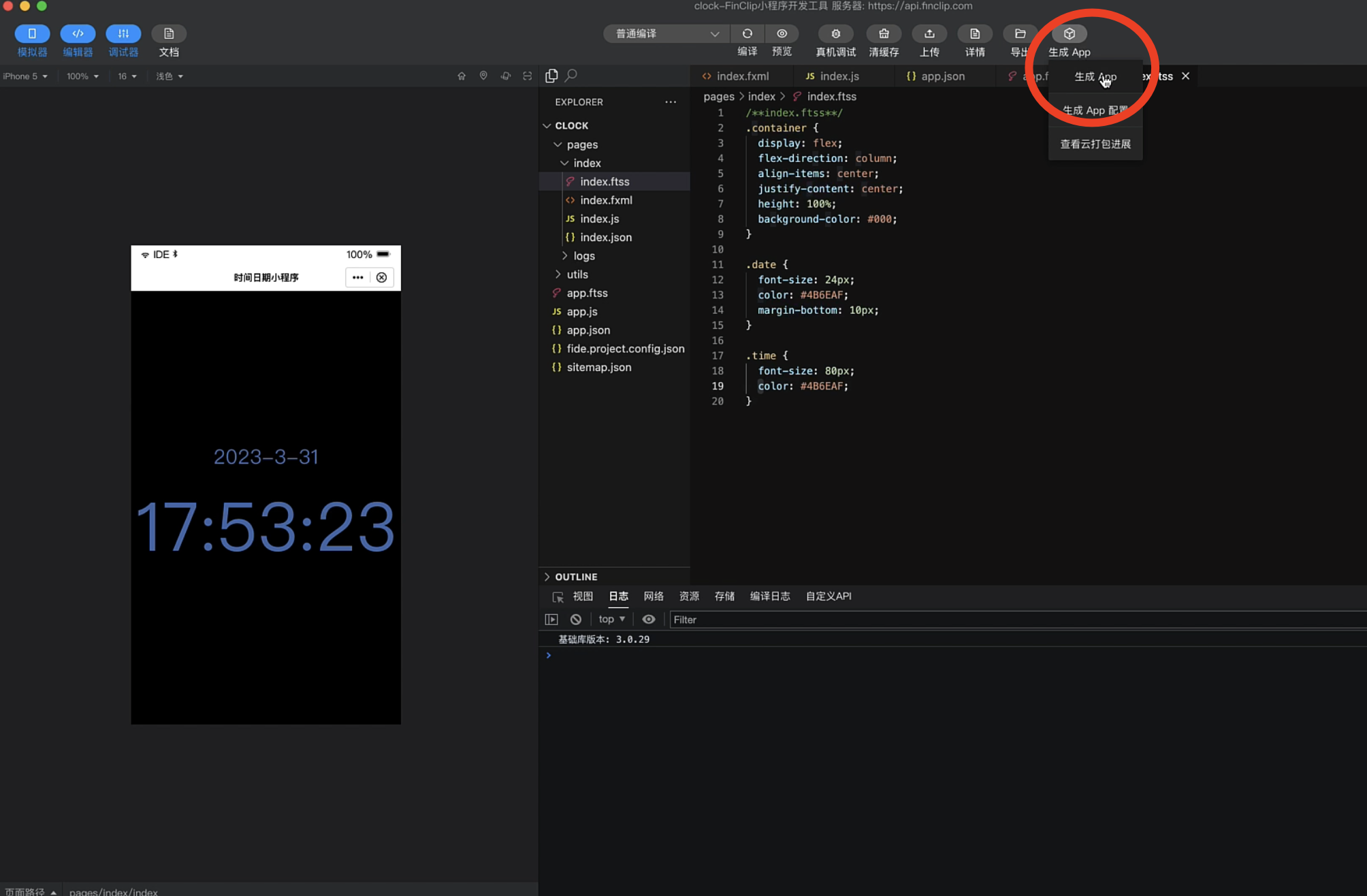
前面也说到了假设我是个只懂 HTML、CSS、JS 相关知识的小白型开发者,直接上手 App 是有难度的,但是做一个小程序是基本能应付的,这里就可以借用 FinClip 开发工具的小程序转 App 功能。

整个过程跟着弹窗的提示操作就好,没有太大的难度。
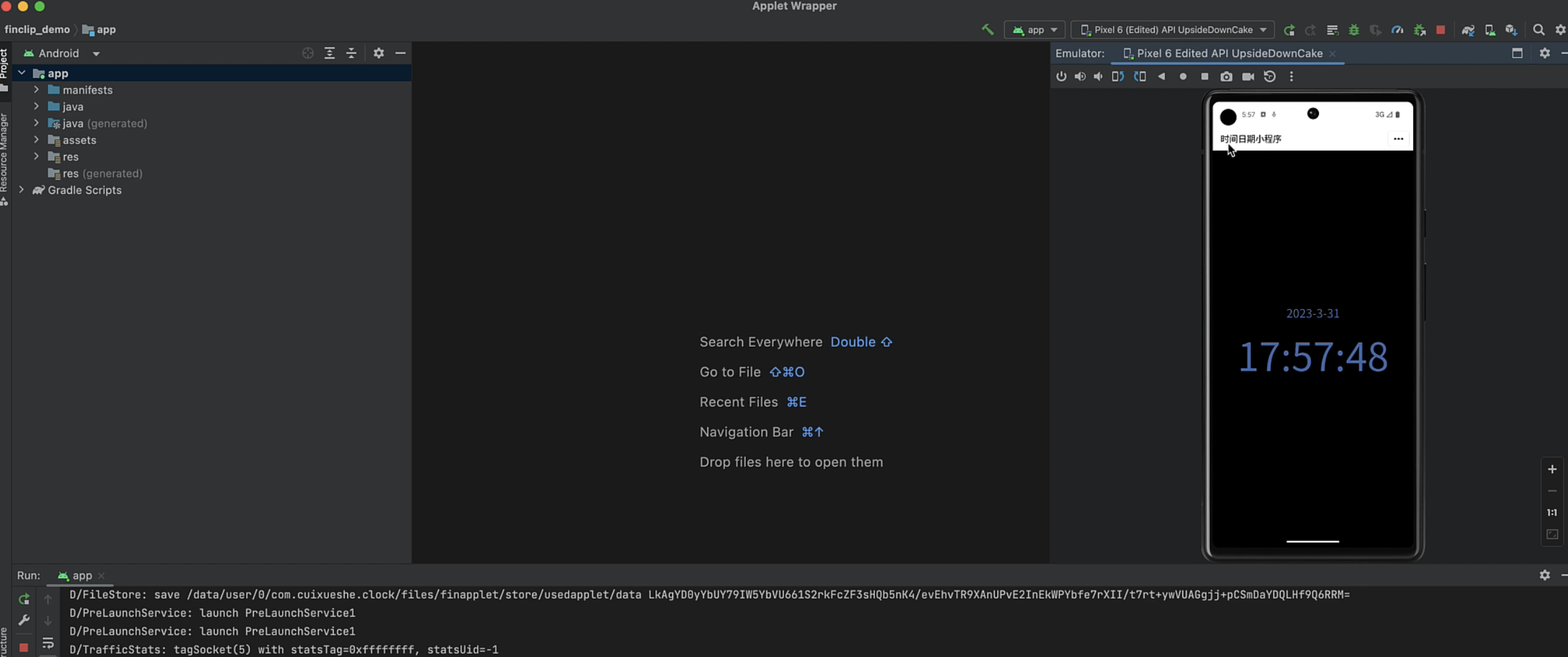
后续系统会生成一个工程文件,放到 Android Studio 也能正常打开,并能后续根据自己的需求进行优化更改。

个人感想
市面中出现了越来越多的 Ai 工具,例如 ChatGPT 还可以用到文字创作、想法启迪等很多场景中,我们只要用的恰当,会实打实的帮我们提升工作的效率。
以上是我以一个完全小白的开发者角度使用 ChatGPT 开发小程序再用其他工具转 App 的实现路径。
另外,实践发现 GPT3.5 可能出现给的代码无法运行的情况,GPT4.0 是没问题的,如果大家使用 3.5 给出的代码无法用,可以用 4.0 试试,欢迎大家拍砖。








评论