在 Vue3 中使用 Element-Plus 分页(Pagination )组件
开发过程中数据展示会经常使用到,同时分页功能也会添加到页面中。
记:在 Vue3 中使用 Element-Plus 分页组件与表格数据实现分页交互。
开始实现
引入表格和分页组件的 H5 标签。
复制代码
js 代码,先初始化变量。
复制代码
没用到后台,所以就把表格的数据写固定了。下面就表格数据生成,还有模拟对数据的分页。
复制代码
方法调用,这里需要注意几个地方。
1. 第一次加载 getData 方法时,方法内的默认传的参数是空的,所以就赋个 1,不然不太友好。
2. 分页组件的 @current-change 调用的方法默认会传入一个参数,即点击的页码数。所以实现点击跳转,就要把分页查询参数的当前页 current 赋该值。
复制代码
到这里就可以测试查看一下了
初次加载

点击页码,页面跳转

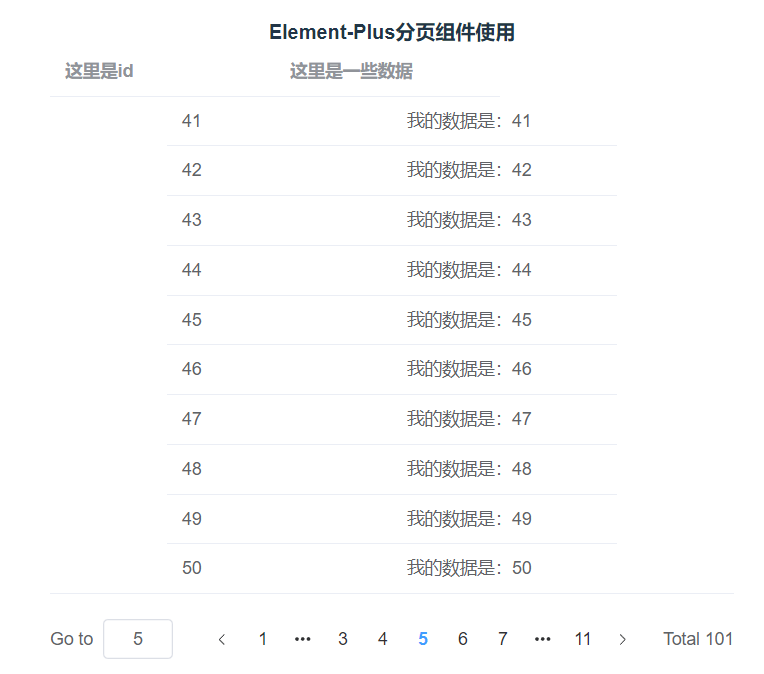
测试这里的输入跳转功能也没问题,总数据也正常

完成!
文章转载自:離人非淺











评论