建议收藏!数据可视化大屏设计必备步骤
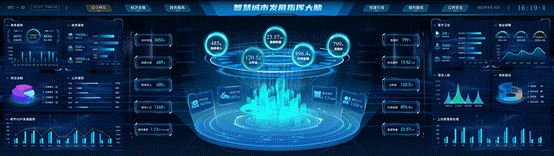
相信对于从事大数据相关的人员来说,数据的可视化大屏是最能展现自己工作价值的一个途径。可视化大屏就是数据分析的最后成果的展示,而如果能设计出更直观、更酷炫、更具有科技感的大屏,更能获得客户的青睐。那么客户喜欢的究竟是怎样的可视化?类似下图这种的:

还是这种的:

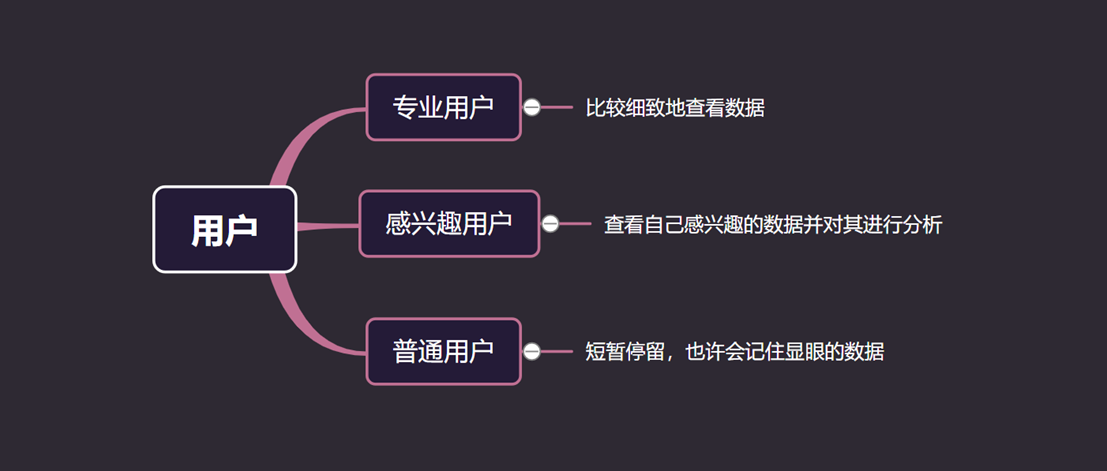
那好看的,令客户满意的可视化大屏究竟应该如何制作呢,下面我们就来一起了解和学习一下设计可视化大屏的几大必备步骤,保你设计无忧,工作越干越得劲。1、和客户及时沟通,明确对应的需求可视化大屏最重要的一步也是第一步就是和用户进行沟通,明确用户的需求,只有明确了用户的需求,才可以设计出令用户满意的仪表板。

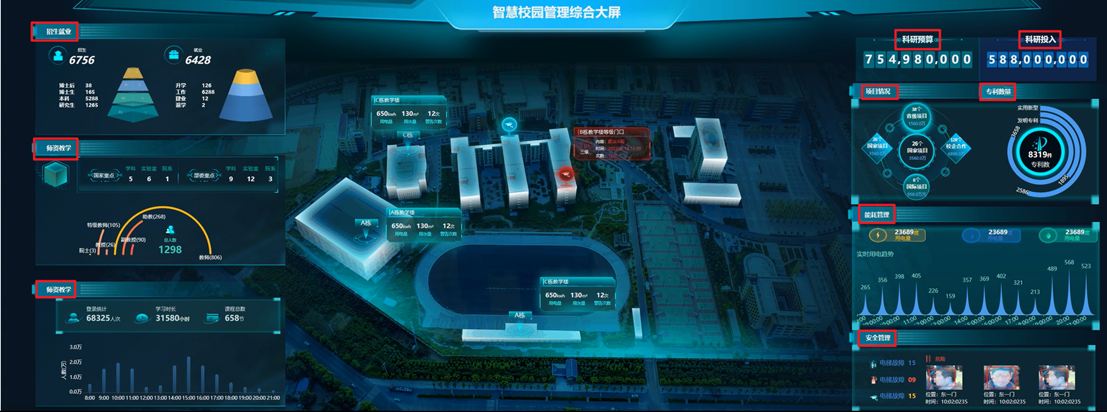
2、确定物理大屏尺寸,明确设计稿的尺寸看板设计好后均是要在大屏上进行展示,所以要提前确定好对应的物理大屏尺寸,这样设计出来的大屏才能获得最好的视觉体验,也会展示的更加完美。注意:若物流大屏分辨率过高时,可以采用分辨率减半的设计方法去进行设计。3、确定大屏展示的关键指标确定好大屏尺寸后,就需要确定大屏展示的关键指标内容,那什么是关键指标呢?一般情况下,为了数据显眼,我们通常会将对应的特别数据独占看板的一块区域,这个区域的数据就是关键指标。所以通过对关键指标的理解,我们就会知道大屏上有几个区域,以及对应的区域内容是什么,更容易理解这个大屏。以下面这个智慧校园管理综合大屏为例,这里的关键指标是看板中间的自定义地图、招生就业、师资教学、科研预算、科研投入、项目情况、专利数量、能耗管理和安全管理这几方面。

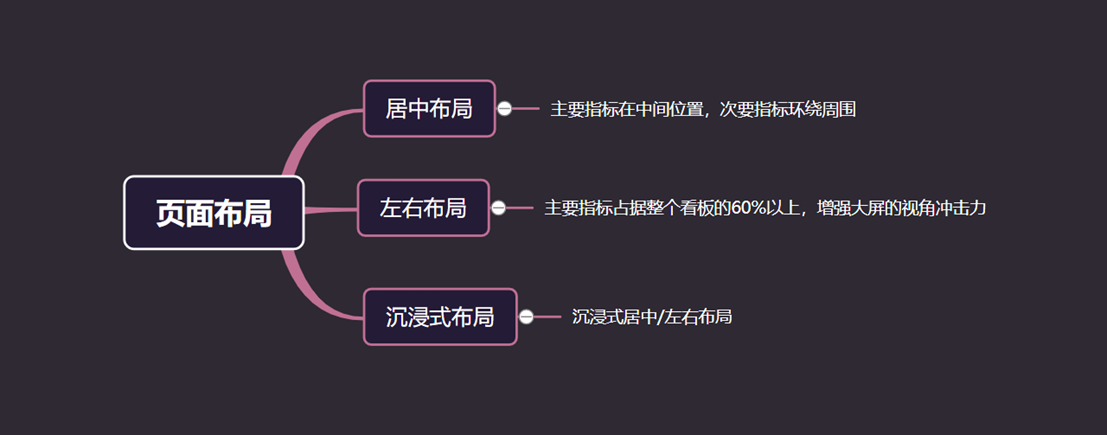
4、页面布局的划分确定好看板的尺寸和指标后,接下来需要对大屏进行页面的划分,划分可以参考这个几个原则:

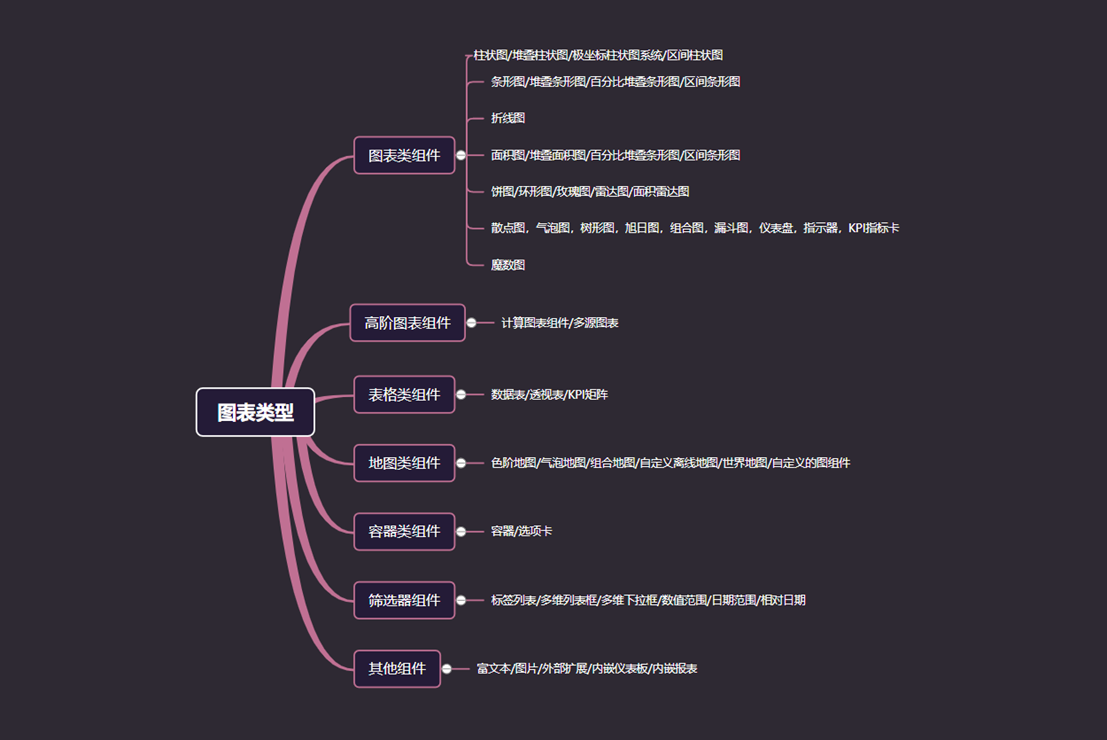
5、确定图表展示类型布局确定后,这下就需要选择对应的图表去进行数据展示了,那在选定图表时需要注意,要选择容易理解,容易实现的图表,这样在设计时才可以更快,设计好后用户理解才会更加容易。这里给大家推荐 wyn(商业智能软件),它对应的帮助文档里针对各个组件进行详细的描述,这样大家在使用时就可以更方便的进行选择啦。

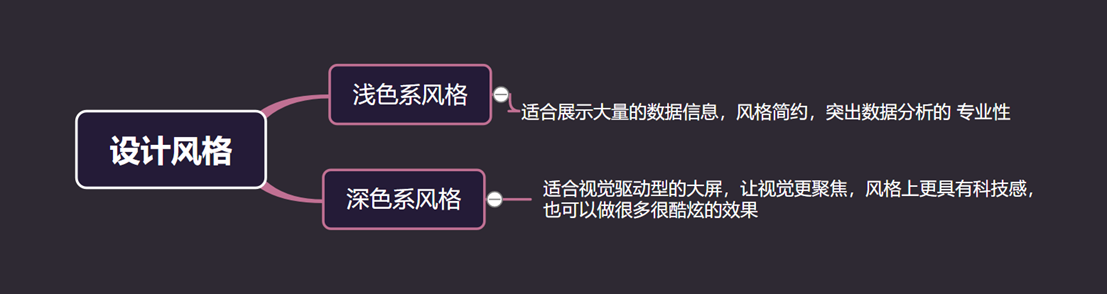
6、确定大屏的设计风格大屏的设计风格需要依旧对应的行业类型、指标数据、客户需求等进行整体搭配,总体分为两种风格:

那针对大屏设计给大家推荐一个公开课,保证让你看完受益匪浅,除此之外,联系对应的小助手,还有免费的素材包可以领取呢~7、大屏颜色搭配人们最直观的感受就是颜色,可以用主色去强调重点内容,让用户可以更快速的识别重要信息,我们也一起了解一下不同行业的色彩属性:

8、大屏的动效设置使用带动态效果的一些组件,或者使用一些动态效果装饰图,可以让你的大屏看起来更加的高级和酷炫。


9、确定大屏上面步骤均完成时,一个初稿看板就设计完成了,此时需要对它的细节进行检查调整,如果说我们不知道如何检查,可以从这几个方面去检查,比如检查看板的页面布局是否合理;组件是否发生变形拉伸;组件数据展示是否正确;看板色彩搭配是否合理等细节问题,也可以找看板设计的专家帮忙进行检查,检查调整确认无误后,此时就到了最激动人心的时刻,那就是定稿,提交看板。

那设计看板的几大步骤到这里就结束了,这里给大家提供一个地址,该地址是一些大屏看板的示例素材,大家可以点进去查看对应行业的看板设计,如果有需要也可以参考使用呢~
免费获取 100 张数据可视化大屏模板:https://www.grapecity.com.cn/solutions/wyn/demo嵌入式 BI 分析体验:http://wyn.grapecity.com.cn/playground/index.html产品帮助文档: https://help.grapecity.com.cn/display/wyn600
版权声明: 本文为 InfoQ 作者【葡萄城技术团队】的原创文章。
原文链接:【http://xie.infoq.cn/article/28827194e3e88fdd136ae36f7】。文章转载请联系作者。











评论