高效模拟常见业务数据的 Mock 功能

Apifox 拥有强大的 Mock 功能,兼容 Mock.js 语法的同时还提供 Nunjucks 和自定义脚本支持,能够满足不同场景需求。
今天给大家分享一些常见业务场景的 Mock 使用技巧,当然,实现的方法不唯一。在开始之前,你需要将 Apifox 的当前环境切换为 「本地 Mock」 或 「云端 Mock」 环境。
模拟简单数据
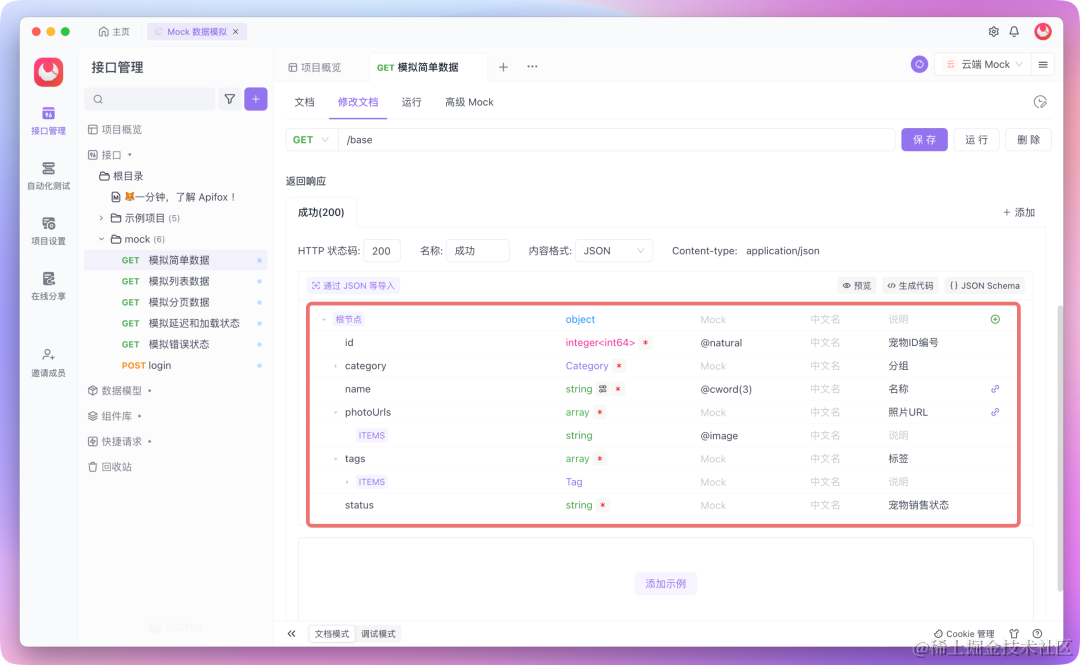
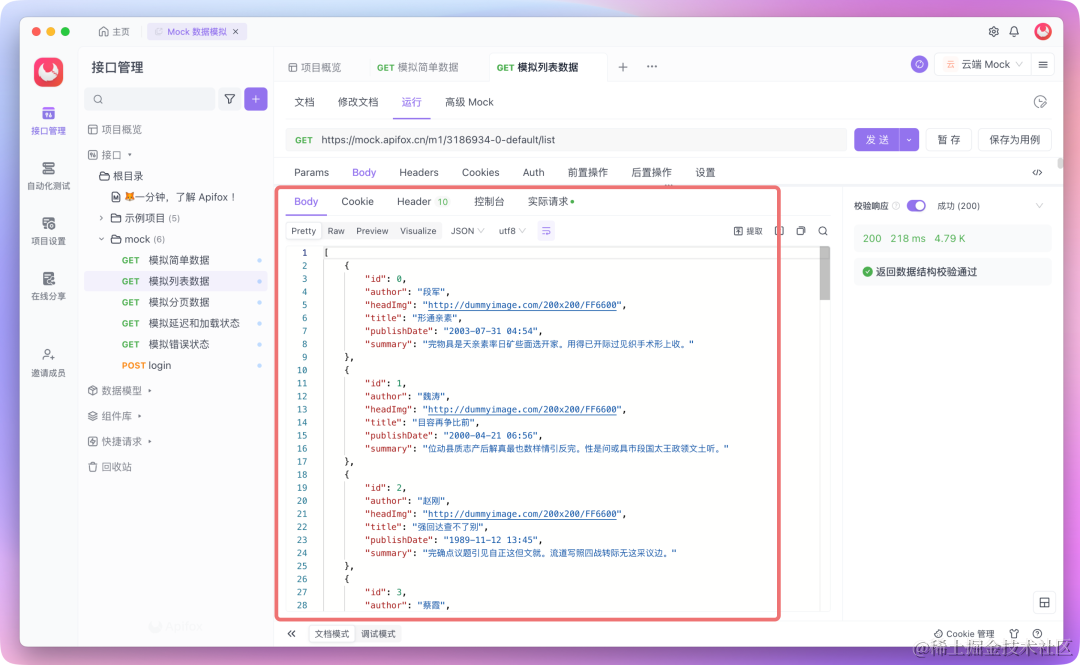
要模拟一些简单的数据,只需在 「返回响应」 里定义字段,系统便会自动使用「智能 Mock」规则生成数据。
响应字段可以是简单的数据结构,也可以是复杂的数据结构(如嵌套对象、数组等)。

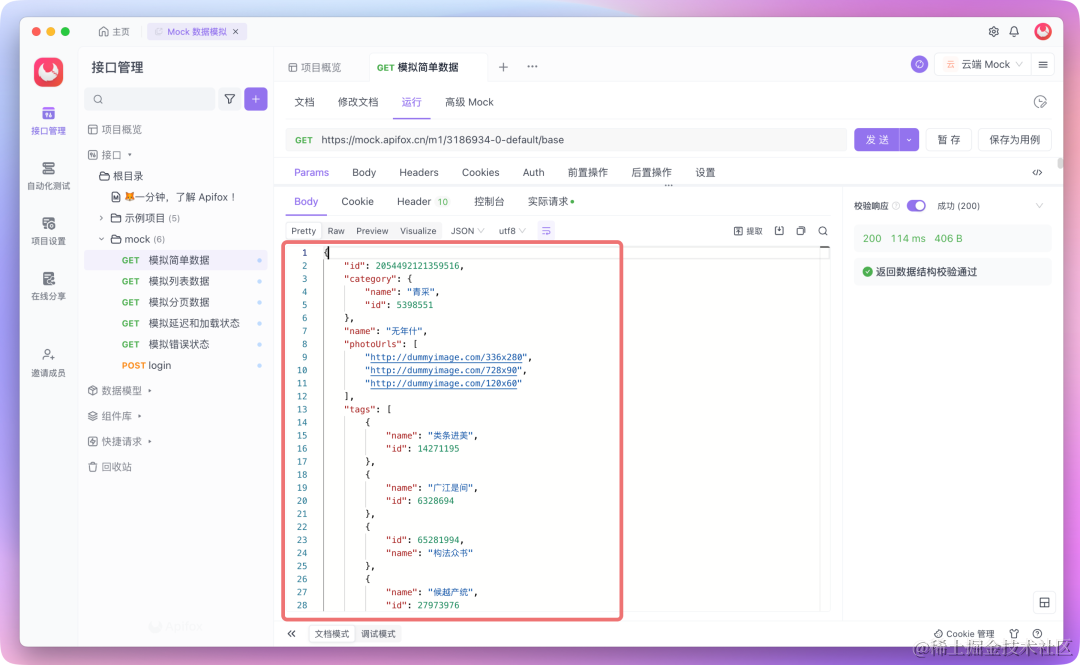
通过 「智能 Mock」 自动生成的数据:

模拟列表数据
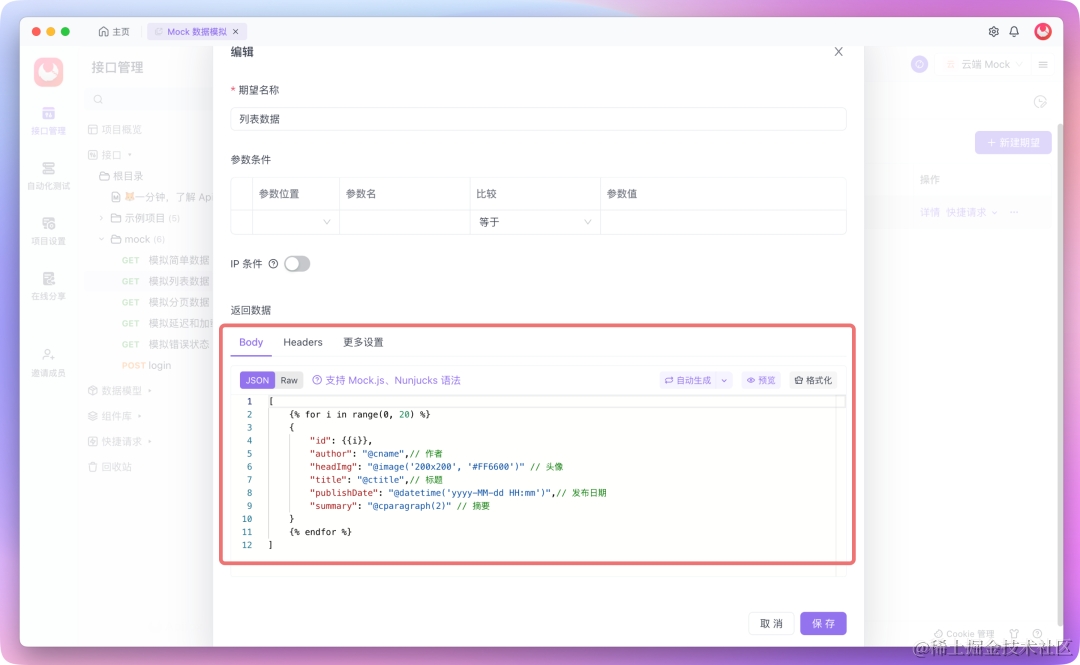
当页面需要展示多条数据(如文章列表、商品列表等)时,要快速生成几十条甚至几百条数据,可以在 「高级 Mock」里新建一个「期望」,并通过 Nunjucks 语法写一个 for 循环即可。

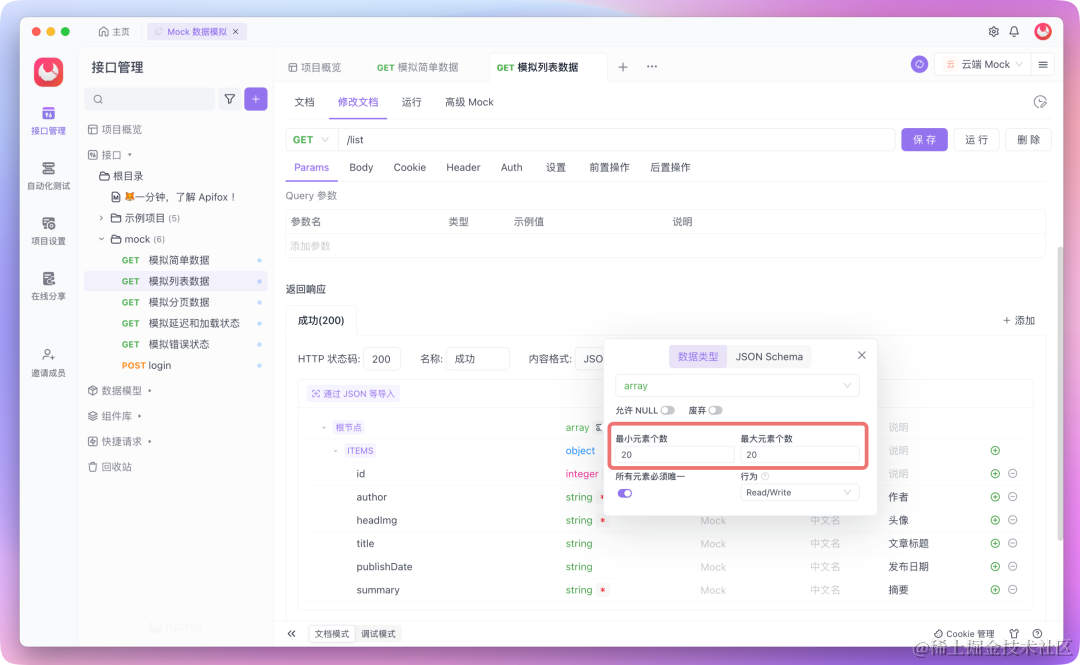
或者更简单一点,不使用「高级 Mock」,直接限定字段的 「最大/最小元素个数」 即可:

生成的示例数据:

模拟分页数据
当数据需要分页展示时,可以在「高级 Mock」里面编写脚本来模拟分页数据。
自定义的脚本支持获取接口的请求参数,你可以根据请求参数(比如当前页、页容量)来实现不同的业务逻辑。
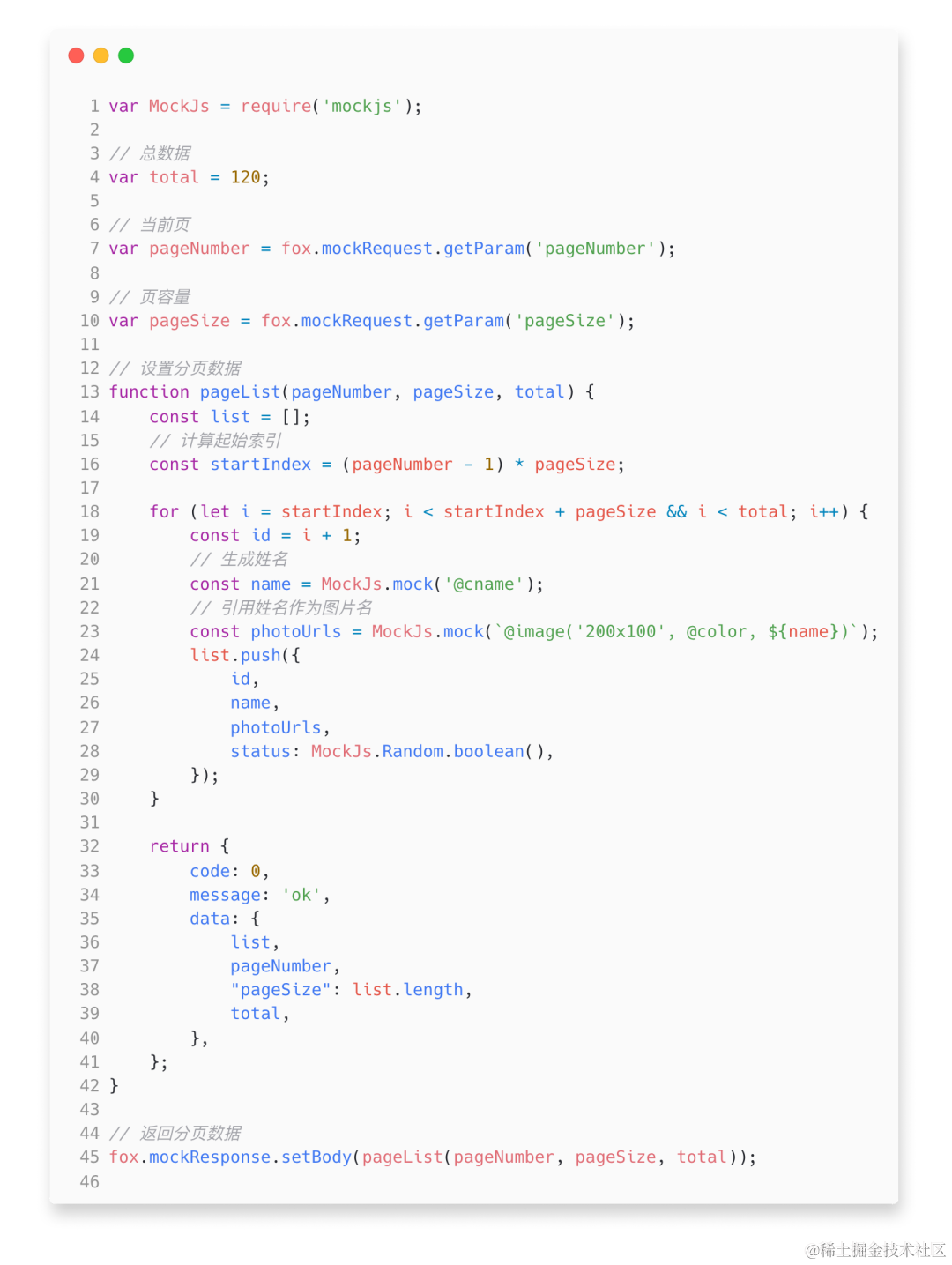
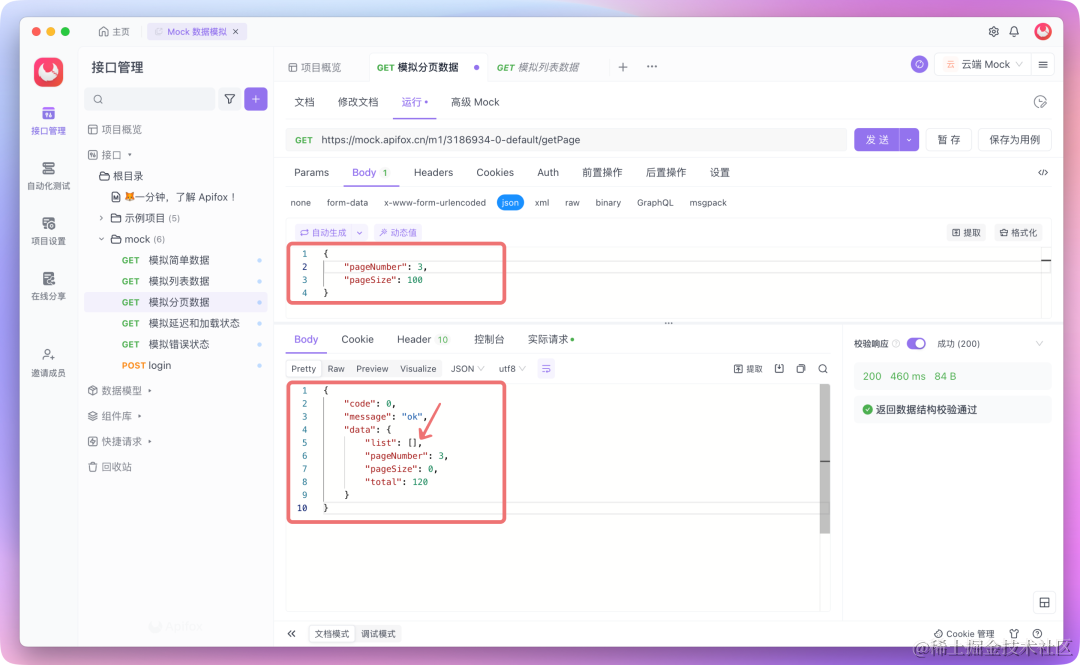
例如现在设置一个 “总数据有 120 条,每页的页容量为 100 条,根据不同的页码返回不同数据” 的脚本,其脚本如下:

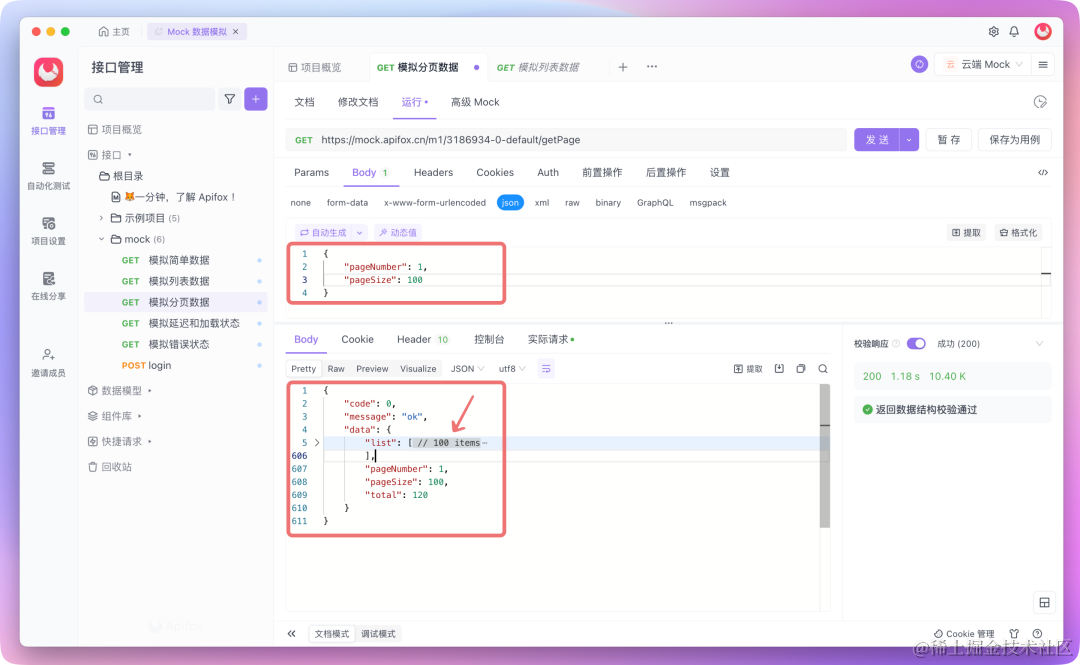
当前页为 1,页容量为 100 时,返回 100 条数据:

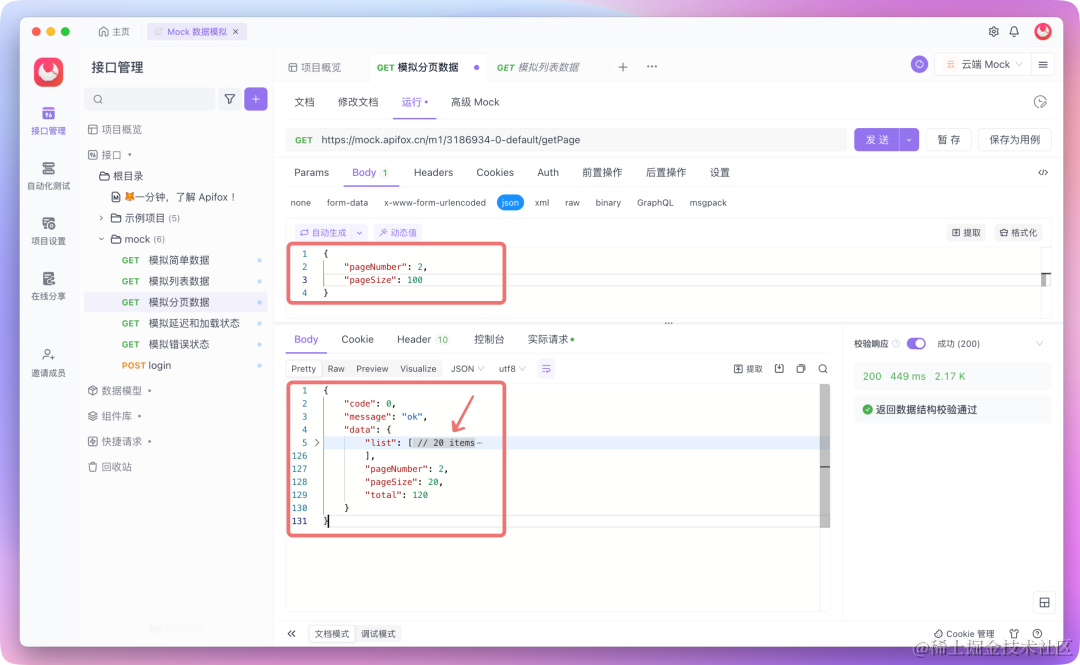
当前页为 2,页容量为 100 时,返回 20 条数据(因为总共 120 条数据,到第二页时只剩 20 条):

当前页为 3,页容量为 100 时,返回 0 条数据(因为总共 120 条数据,到第三页时已经没有数据了),你也可以选择在这里定义“抛出错误”的脚本。

模拟请求延迟
在实际网络环境中,接口响应会有一定的延迟。模拟延迟可以测试加载状态下的页面展示效果,确保用户体验良好。
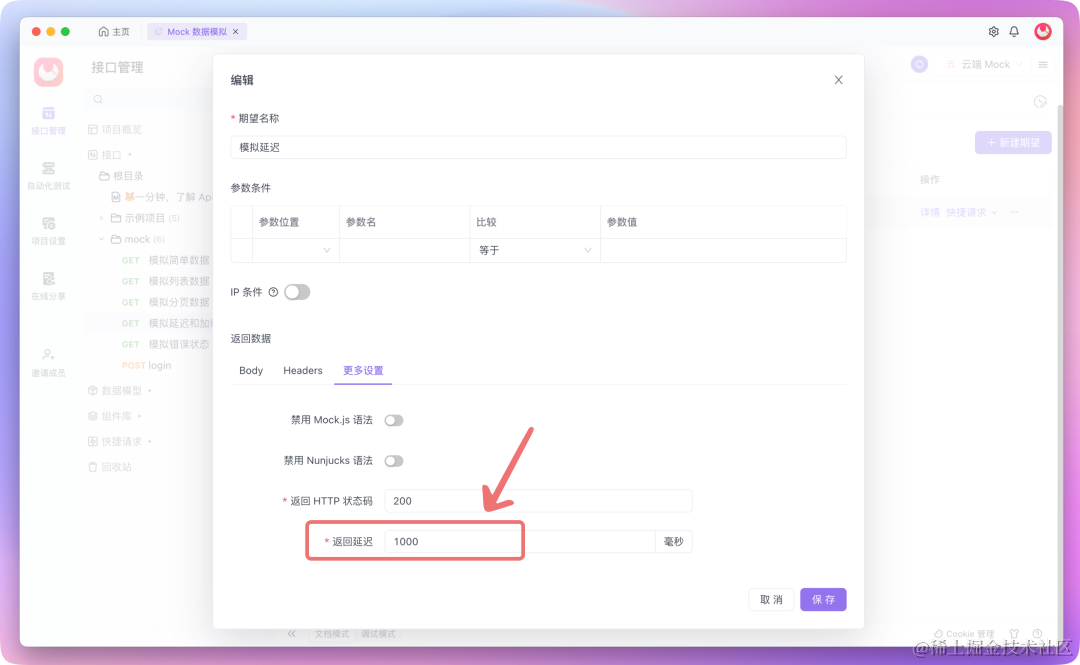
要模拟延迟非常简单,只需要在「高级 Mock」的「期望」里设置返回延迟时间即可:

模拟错误状态
测试应用的错误处理和容错机制时,可以模拟不同类型的错误响应,如 404 Not Found、500 Internal Server Error 等。
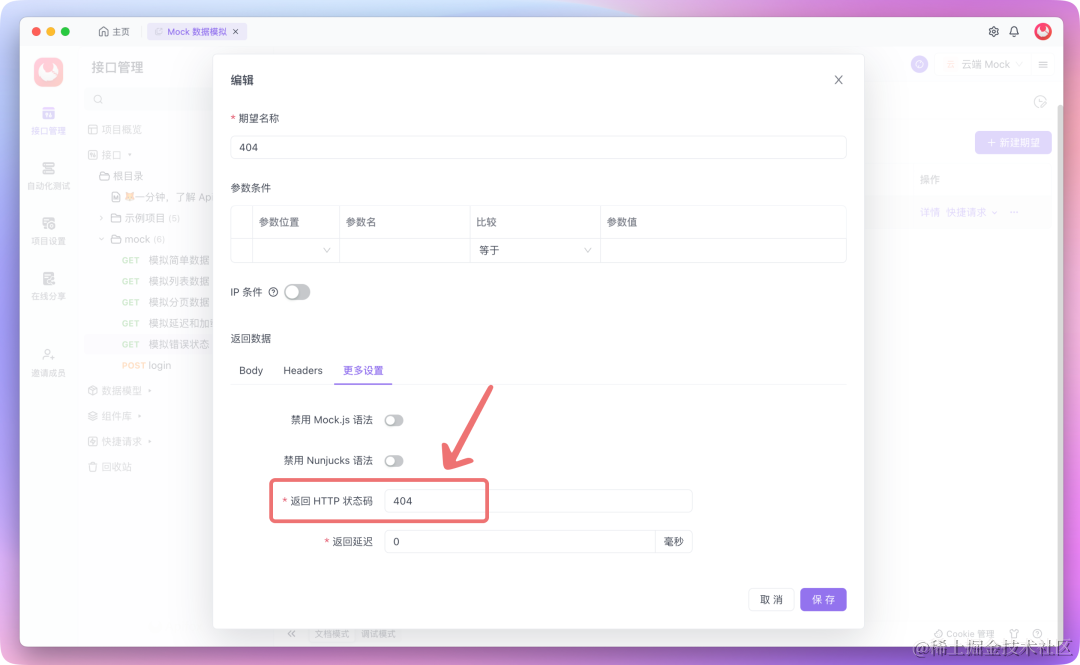
同模拟延迟一样,模拟错误状态也只需要在「高级 Mock」的「期望」里设置返回的 HTTP 状态码即可:

其它数据模拟
诚然,通常使用 Mock 数据的请求主要是 GET 请求。然而,虽然 Apifox Mock 本身更加专注于模拟 GET 请求,但是你仍然可以使用一些技巧来模拟其他类型的请求,如 PUT、DELETE、POST 等。
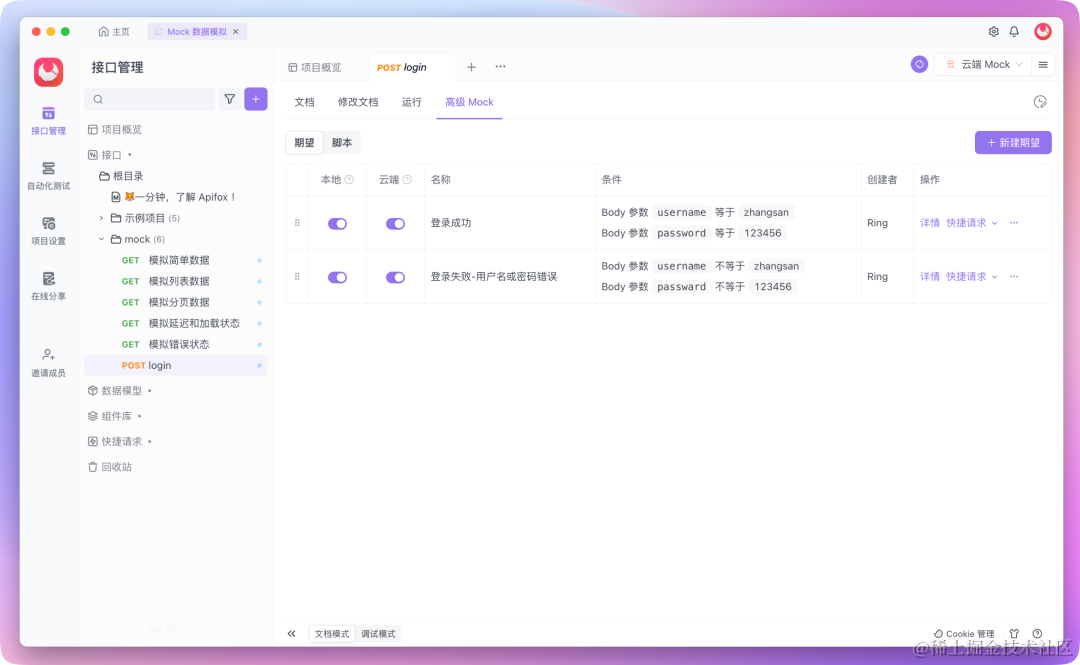
假设你正在开发一条登录接口,你可能会考虑登录成功以及登录失败的情况,这时候就可以在「高级 Mock」里新建不同的「期望」,以返回不同的预期。

Apifox 提供了多种 Mock 方法,能够轻松生成演示数据,模拟各种场景,高效提升开发和测试效率。它既支持前端独立开发,也可集成到 自动化测试 中,是接口开发调试的好帮手。
更多 Mock 相关知识:











评论