【FAQ】关于 JavaScript 版本的华为地图服务 Map 的点击事件与 Marker 的点击事件存在冲突的解决方案
一. 问题描述
创建地图对象,并添加 marker 标记,对 map 和 marker 均添加了点击事件;
复制代码
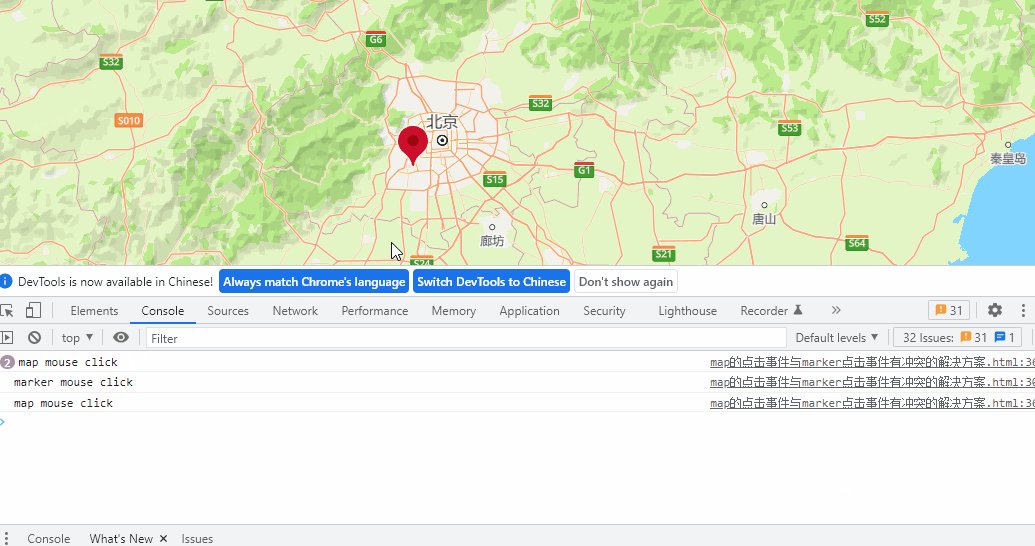
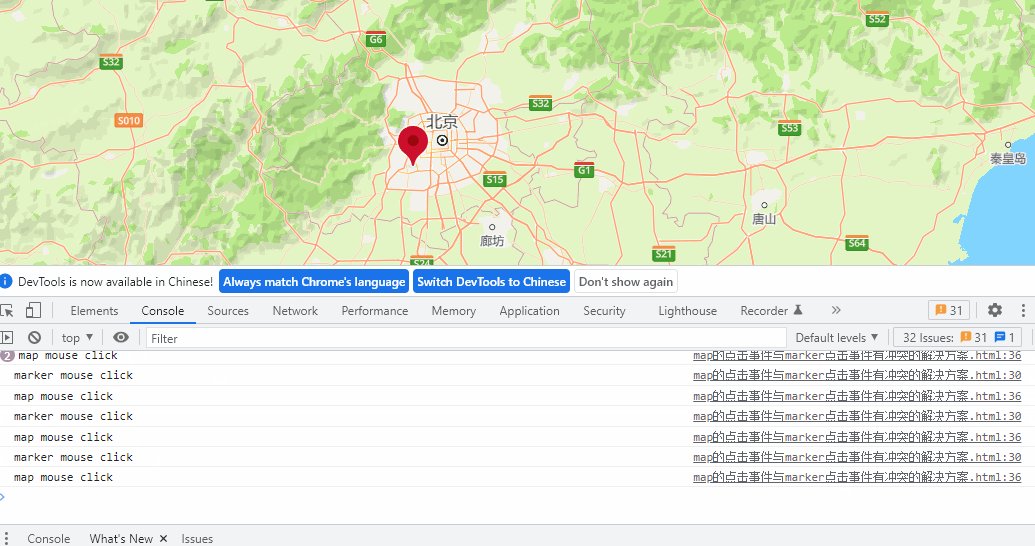
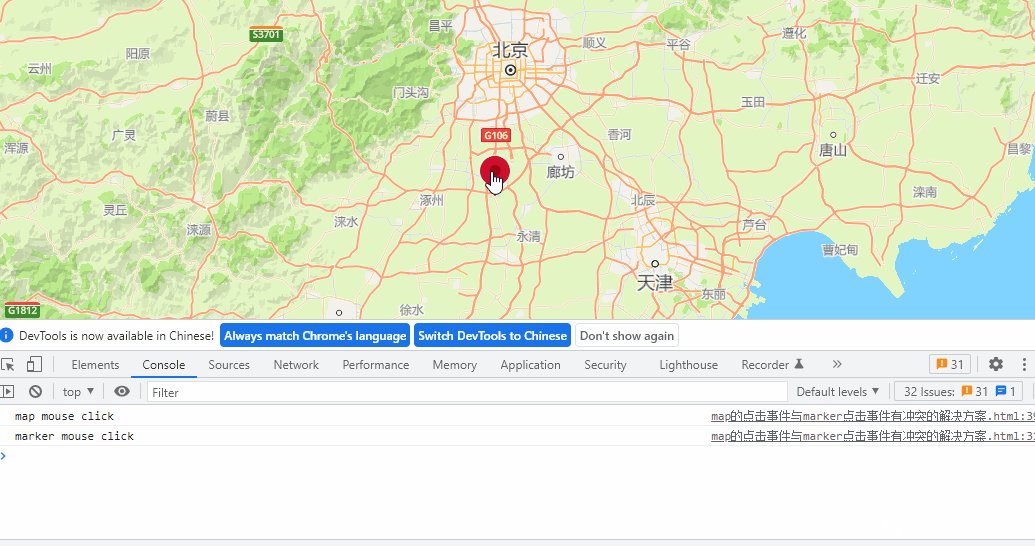
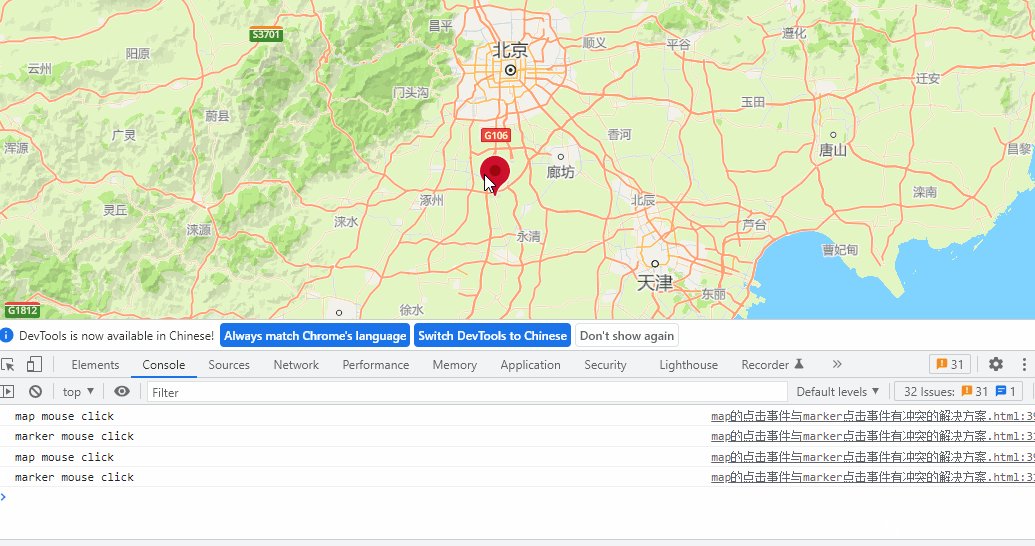
在测试时发现点击 marker 标记时同时触发了 map 的点击事件,具体可以查看下方的 Gif 图:

二. 解决方案
经查阅华为地图服务的 JavaScript 版本的 API 指导文档发现,华为地图服务有提供 un(event, callback)和 map.on('click', callback)方法,这两个方法的作用分别是解绑事件监听和添加地图的鼠标左键点击事件。
因为华为地图服务提供了事件监听的解绑方法,所以可以在 marker 的点击事件方法中先通过 un(event, callback)方法解绑 map 的点击事件,事件解绑之后可以保证在点击 marker 时不会误触 map 的点击事件。
当 marker 的事件监听业务执行完毕之后,可以再通过 map.on('click', callback)方法 重新添加 map 的点击事件
三. 代码示例及效果展示
在 marker 的点击事件方法中先解绑 map 的点击事件,当 marker 的点击事件业务执行完毕之后,再重新添加 map 的点击事件。
复制代码
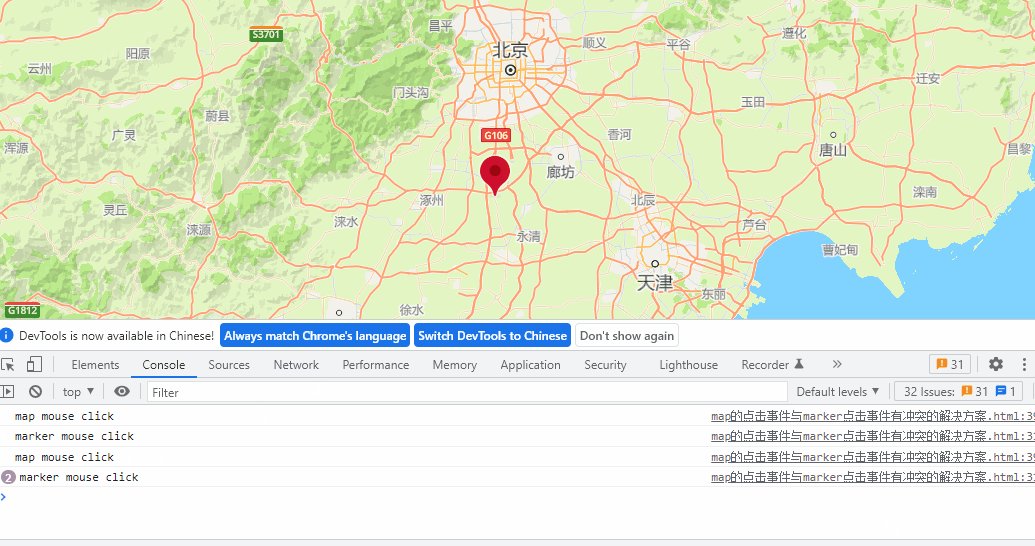
经下方的 Gif 图可看出,在点击 marker 标记时不会再误触 map 的点击事件。

四. 问题解答
调用 JavaScript 版本的的华为地图服务,如何保护 API 秘钥?
答:具体措施可以查看如下指导文档:如何保护API秘钥?
五. 参考资料
了解更多详情>>
访问地图服务联盟官网
关注我们,第一时间了解 HMS Core 最新技术资讯~











评论