小程序的到来会激发 Hybrid App 吗?
首先我们先看看目前市面上常见的一些 APP 开发技术架构
Native App 开发模式
Native App,原生 APP,使用原生(即 Android 或 iOS)开发的 APP。应用的性能好是无容置疑的,可以使用系统的所有硬件和软件 API,比如 GPS、摄像头、麦克风、加速计、通知推送等等,能充分发挥系统的潜力。
但是也存在些许弊端:
1、需要建立不同的开发团队,大公司一般都有 iOS 和安卓两个开发团队。如果出现第三个平台(例如 Windows Phone 或者华为鸿蒙 OS),可能就要组建第三个团队,成本就更高。
2、原生 App 使用底层操作系统的语言,都是很重的编译型语言,开发和调试成本相对较高,时间周期长。
3、原生 App 必须下载安装才能使用,只要升级版本,就必须重新下载安装。用户往往不愿意更新版本,厂商被迫不得不长期支持很久以前的旧版本。
4、无法跨平台:Android 和 iOS 都需要开发各自平台的版本——开发成本高,还需要经过应用商店审核,常常会导致两端发版不一致
相信以上问题对于移动开发者都有共鸣
Web App 开发模式
相信 HTML5 技术的兴起给 Web App 注入了新的生机。
Web App,一般指的是基于 Web 的应用,基于浏览器运行,无需下载安装,基本上可以说是触屏版的网页应用。这类应用基本上是一个网页或一系列网页,旨在在移动屏幕上工作。
Web 网站一般分为两种:
MPA(Multi-page Application)
SPA(Single-page Application)
一般的 Web App 是指 SPA 形式开发的网站。
优点:
开发和维护成本低,可以跨平台,调试方便;
前端人员开发的代码,可应用于各大主流浏览器(特殊情况可以代码进行下兼容),没有新的学习成本,而且可以直接在浏览器中调试。
更新最为快速;
由于 web app 资源是直接部署在服务器端的,所以只需替换服务器端文件,用户访问是就已经更新了(当然需要解决一些缓存问题)。
缺点:
性能低,用户体验差;
由于是直接通过的浏览器访问,所以无法使用原生的 API,操作体验不好。
依赖于网络,页面访问速度慢,耗费流量;
Web App 每次访问都必须依赖网络,从服务端加载资源,当网速慢时访问速度很不理想,特别是在移动端,对网站性能优化要求比较高。
功能受限,大量功能无法实现;
只能使用 HTML5 的一些特殊 API ,无法调用原生 API ,所以很多功能存在无法实现情况。
临时性入口,用户留存率低;
这既是它的优点,也是缺点,优点是无需安装,确定是用完后有时候很难再找到,或者说很难专门为某个 web app 留存一个入口,导致用户很难再次使用。
Hybrid App 开发模式
Hhybrid App 顾名思义就是原生 App 与 Web App 的结合。它的壳是原生 App,但是里面放的是网页。 可以理解成,混合 App 里面隐藏了一个浏览器,用户看到的实际上是这个隐藏浏览器渲染出来的网页。
混合 App 的原生外壳称为"容器",内部隐藏的浏览器,通常使用系统提供的网页渲染控件(即 WebView 控件),也可以自己内置一个浏览器内核。结构上,混合 App 从上到下分成三层:HTML5 网页层、网页引擎层(本质上是一个隔离的浏览器实例)、容器层。
混合 App 同时具有原生 App 和 Web App 的优点,又可以避免它们的一些缺点。具体来说,可以总结为三点。
(1)跨平台
Web 技术是跨平台的,开发者只写一次页面,就能支持多个平台。也就是说,混合 App 只需要一个团队就够了,开发成本较低。
(2)灵活性
混合 App 的灵活性大,很容易集成多种功能。一方面,混合 App 很容易加载外部的 H5 页面,实现 App 的插件结构;另一方面,Web 页面可以方便地调用外部的 Web 服务。
(3)开发方便
Web 页面的调试和构建,远比原生控件简单省时。页面的更新也容易,只要在服务器上发布新版本,触发容器内更新就可以了。另外,Web 开发人员也比较容易招聘,传统的前端程序员可以承担开发任务。
现在比较流行的混合方案主要有三种,主要是在 UI 渲染机制上的不同:
基于 WebView UI 的基础方案,市面上大部分主流 App 都有采用,例如微信 JS-SDK、Cordova,通过 JSBridge 完成 H5 与 Native 的双向通讯,从而赋予 H5 一定程度的原生能力。
基于 Native UI 的方案,例如 React-Native、Weex。在赋予 H5 原生 API 能力的基础上,进一步通过 JSBridge 将 js 解析成的虚拟节点树(Virtual DOM)传递到 Native 并使用原生渲染。
在此特别强调一下第三种方案——基于小程序方案,也是通过更加定制化的 JSBridge,并使用双 WebView 双线程的模式隔离了 JS 逻辑与 UI 渲染,形成了特殊的开发模式,加强了 H5 与 Native 混合程度,提高了页面性能及开发体验。
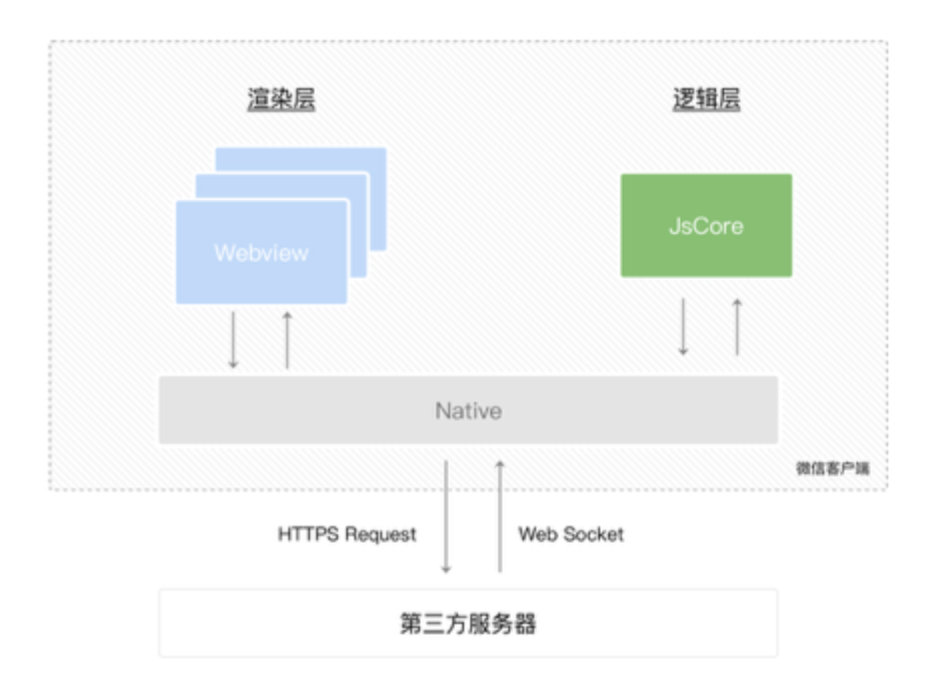
小程序在 JS-SDK 的基础上,一方面进一步开放和拓展原生的能力给到 Web 前端调用,另一方面,页面渲染(Webview Render)的 UI 层和逻辑层,使用了两个独立的线程。如下图所示:

小程序运行时本质上是一个处理 Web 页面渲染、数据逻辑交互的虚拟机,这个虚拟机提供了丰富的原生能力供小程序调用(API、组件、AI 能力等),极大的拓展了 Web 应用的能力边界,尤其是在诸如滚动视图(scrool-view)、导航(navigator)、图片预览(cover-image)等组件的提供,使得前端开发人员在使用现有的 web 前端技术,就可以开发出接近原生体验的应用。
技术选型
任何技术方案的选型,其实都应该基于使用场景和现有条件。基于公司现有情况的几点考虑,在方案一上进一步优化,更加适合我们的需求。
业务功能可以快速迭代、灵活开发并且支持线上热更新的机制。
公司业务上,并没有非常复杂的 UI 渲染需求,而且公司已经有一套完善的前端框架并且已经非常成熟,因此我们并不强需类似 RN 这样的方案。
产品的核心能力是需要调用系统权限,因此单纯的 H5 技术能做的事非常有限,不能满足需求,需要通过 Hybrid 技术来强化,例如「Native+小程序」技术框架
那当你获得这么一个「小程序运行时引擎」,你会如何改造你的 App?
以往业务部门要发布一些新的功能的时候,用户必须要主动更新 App,而且任何一个局部功能的变化升级需要去重新去应用市场再操作一次,成本很高。由于并不是所有的用户都去更新,造成 IT 团队需要花费大力气去维护多个不同的版本。这种方式造成用巨大的资源浪费和用户体验的不便利。
如果用小程序,这个问题会迎刃而解。首先,小程序可以独立的去更新,App 作为了一个载体,很长的一段时间内,不需要被频繁更新。其次,每个小程序可以按照业务具体需要去独立发布各自的版本,不同的小程序之间的更新升级彼此独立、互不干扰。最后,由于小程序运行的沙箱机制,保证了不论是哪个小程序出现 Bug、崩溃等情况,不会拖累应用本身,即便出现严重问题,也不过就是把它下线即可。
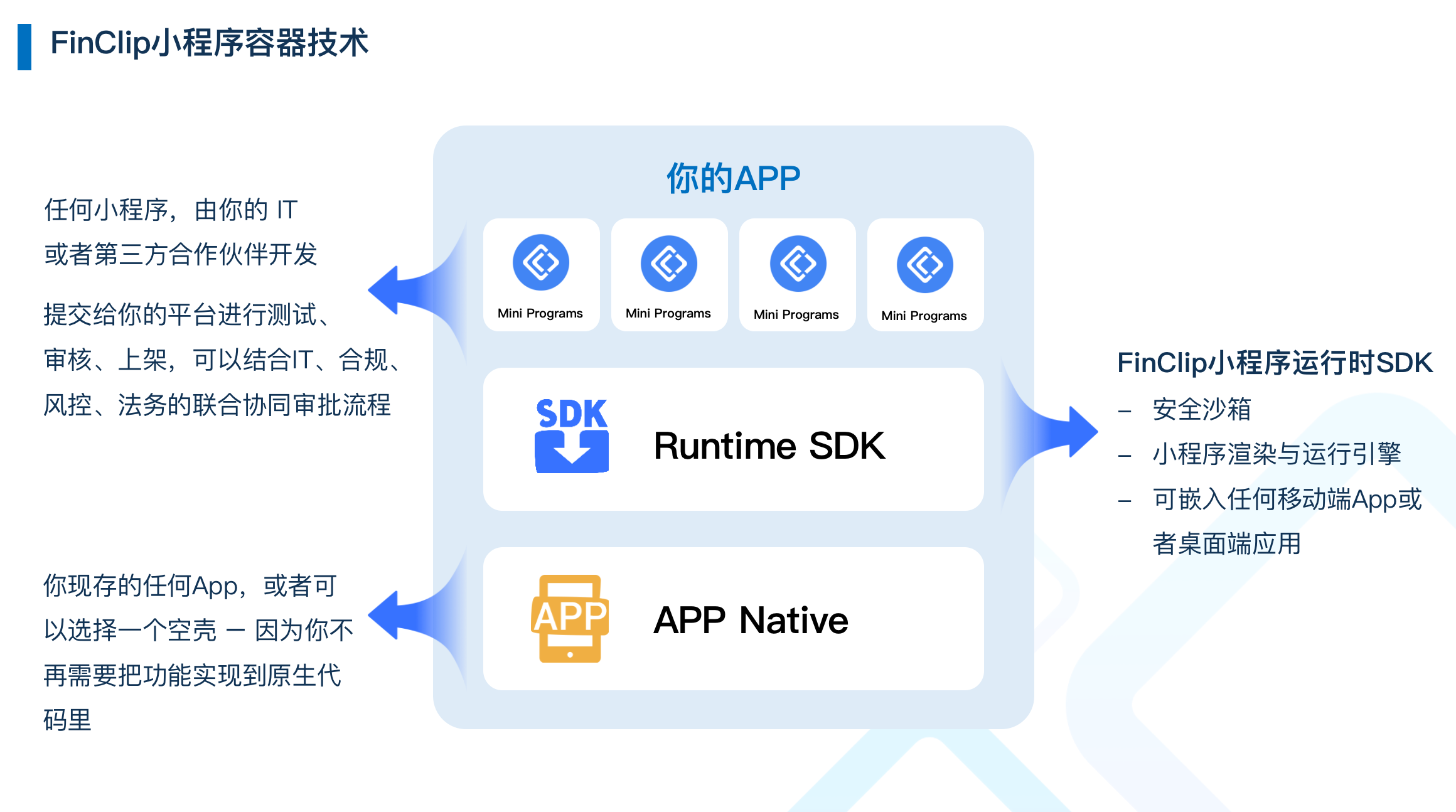
目前市面上也提供了小程序的通用解决方案,今天为大家介绍一下——FinClip。它的最大特点,就是能够让任何 App 运行小程序。
只需要在你的 App 里面,引入它的 SDK,就能加载运行外部小程序了。除了 SDK,它还提供一个后台管理系统,统一管理小程序的上架和下架,以及收集和分析小程序数据。

而且FinClip完全遵循微信小程序的开发标准与规范。也就是说,现有的微信小程序可以不改一行代码,直接放进你的 App 里面,运行效果保持不变,不必额外二次开发和改造,大大节省了人力成本。
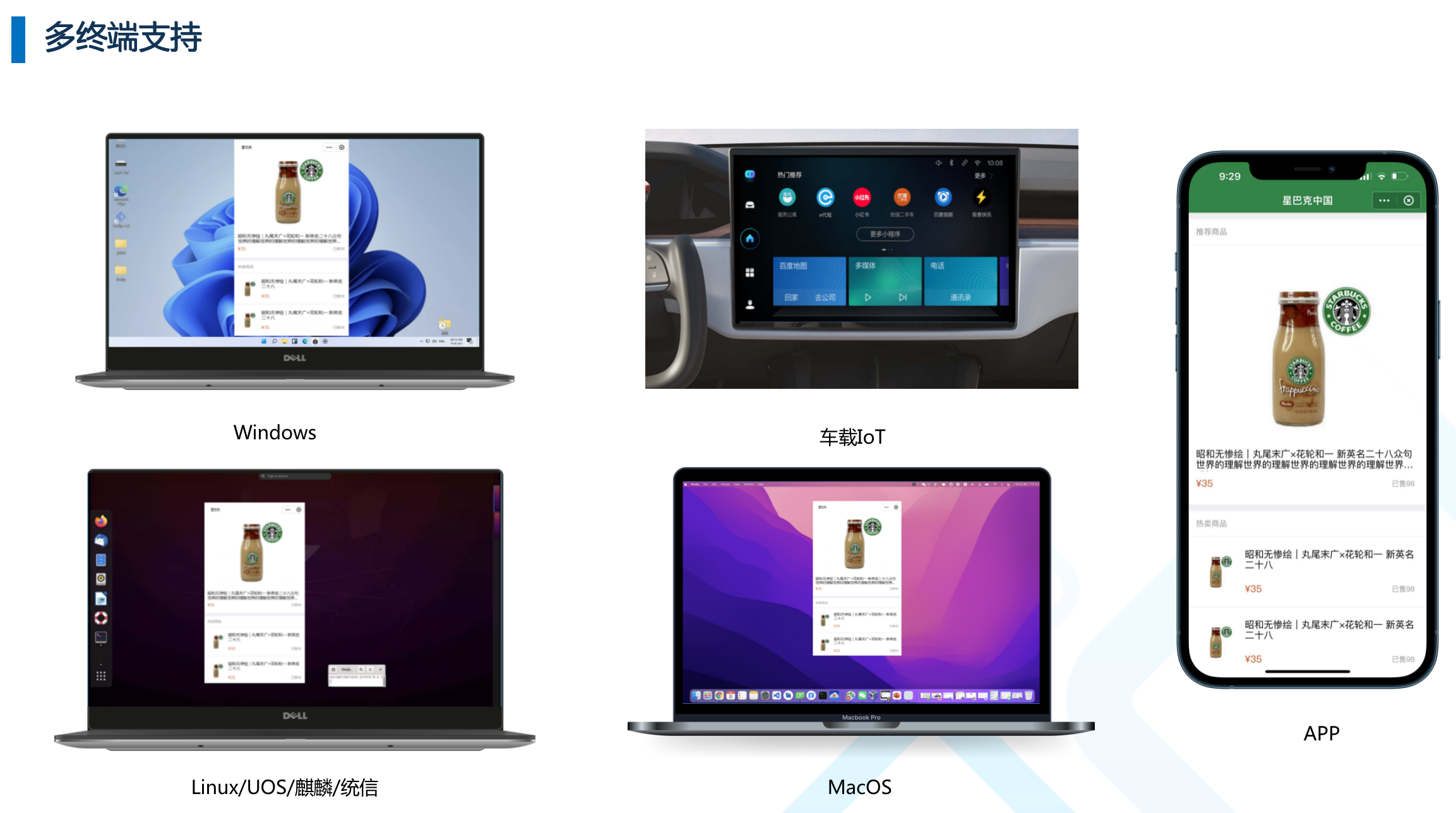
不仅如此,FinClip 还支持手机以外的多种终端,包括 Linux、Windows、MacOS、麒麟等操作系统。这意味着,PC 端、车载设备、智能电视都能使用小程序了,实现了小程序的“一次开发,到处运行”,同时触达众多流量平台,而不仅仅局限于微信生态。

FinClip 还提供小程序 IDE 开发工具,界面与微信小程序的开发工具类似,自带调试和真机预览,简单易上手。你可以在这个 IDE 里面,对现有项目进行二次开发,扩展功能和接口,或者从零开始写出一个小程序。

目前,FinClip 已经得到了很多大公司的认可,有上百家客户,包括券商、股份制银行、航空公司、车载设备服务商、省级移动警务平台等重要企业。开发者人数超过 3 万,服务用户达到 2500 万人,在真实的生产环境经受了百万级的并发压力考验。
任何事物的发展都具有周期性,显然小程序的这波红利已经到来, 今天的创新可能就是明天的标配。当务之急,尽早上船拿到“船票”。
如果你的 App 也想运行小程序,不妨考虑一下 FinClip。建议访问官方的上手教程和产品手册,详细了解,可以注册一个账号试试看。而且近期他们也有在举办针对移动应用的黑客马拉松编程挑战赛,奖金池高达十万,感兴趣的小伙伴可以了解一下~








评论