PWA 应用的核心技术都有哪些?
由于小程序在国内的风生水起,PWA 应用在国内的状况一直都不是很好,PWA 和小程序有很多的相似性,但是 PWA 是由谷歌发起的技术,小程序是微信发起的技术,所以小程序在国内得到了大力的扶持,很快就在国内技术界开花结果。
这里想讨论下在去创建自己的第一个 PWA 应用前,什么是 PWA 应用,有哪些核心的技术?
先搞清楚 PWA
PWA 全称渐进式 Web 应用(Progressive Web App)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。
它像网站一样,PWA 可以通过一个代码库在多个平台和设备上运行。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其他已安装的应用程序集成。
对于用户来说,PWA 应用最大的变化在于,改变了以往需要下载安装包、等待安装的过程,这类应用很好地体现了「用完即走」的理念,与传统安装应用相比,PWA 应用具备的优势是:无需安装、更轻量、不占用大量空间,只需要一款支持 PWA 应用的浏览器,就可以轻松添加 PWA 应用,具备了跨平台使用的特性。
如果想要更为直接的体验,可以直接访问下谷歌官方上线的 PWA 体验 demo:squoosh.app ,算是 PWA 技术实际应用的典范,整个页面的大小都只有 41K。

PWA 的技术核心
PWA 的技术核心可以分为四个部分:●桌面图标 Web App Manifest :将网站添加到桌面,让 PWA 应用的访问使用更类似 native 的体验。●离线访问 Service Worker :指定一些静态资源进行离线缓存。●消息推送 Push Api & Notification Api :让 PWA 应用可以进行消息的推送和通知。●应用壳及应用结构 App Shell & App Skeleton :应用的基本结构。
1、桌面图标 Web App Manifest
Manifest File 是一个配置 JSON 文件,里面包含 PWA 的信息,例如安装到主屏幕上显示的图标、Web 应用的名称和背景色。
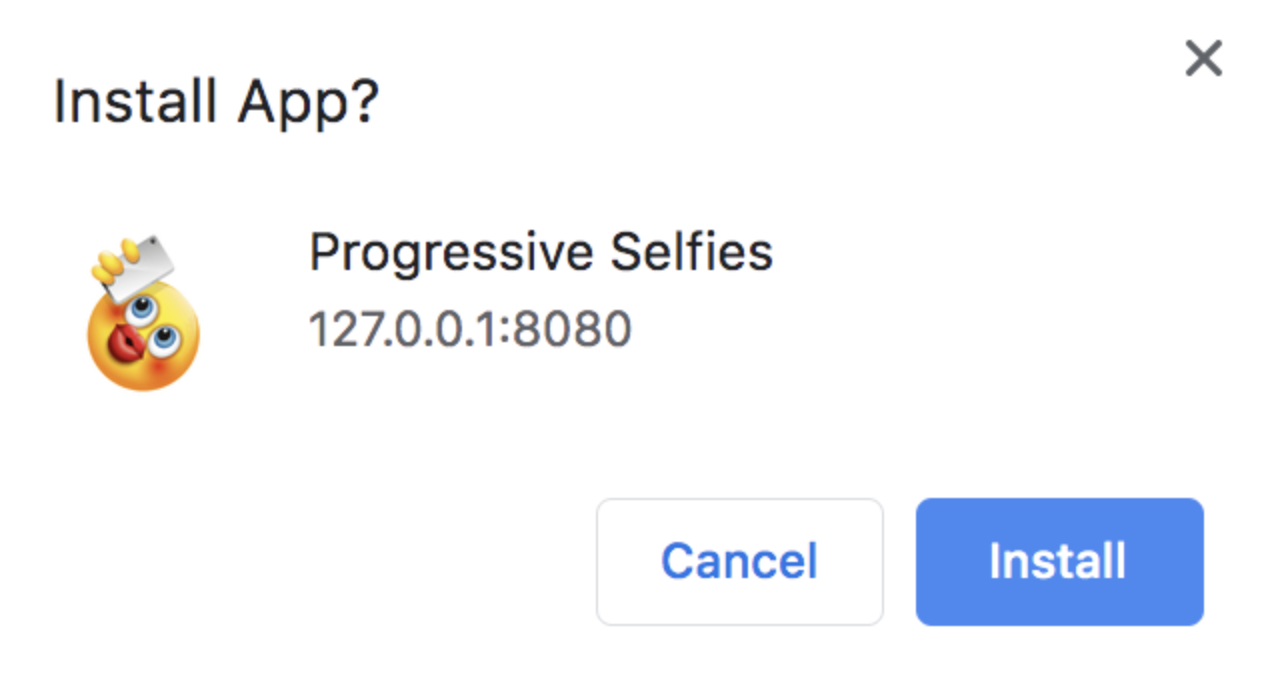
如果 Manifest File 存在的话,Chrome 等浏览器会自动激活用于引导用户安装 PWA 应用的提示“添加到主屏幕”。

如果用户同意,图标就会添加到主屏幕并安装 PWA。
关于如何创建 Manifest File 这里放一个示例:
{ "name": "Progressive Selfies", "short_name": "PWA Selfies", "icons": [ { "src": "/src/images/icons/app-icon-192x192.png", "type": "image/png", "sizes": "192x192" }, { "src": "/src/images/icons/app-icon-512x512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "/index.html", "scope": ".", "display": "standalone", "background_color": "#fff", "theme_color": "#3f51b5" }
然后需要给浏览器传递关于图标的信息,加一个连接的 tag 到 index.html。
2、离线访问 Service Worker
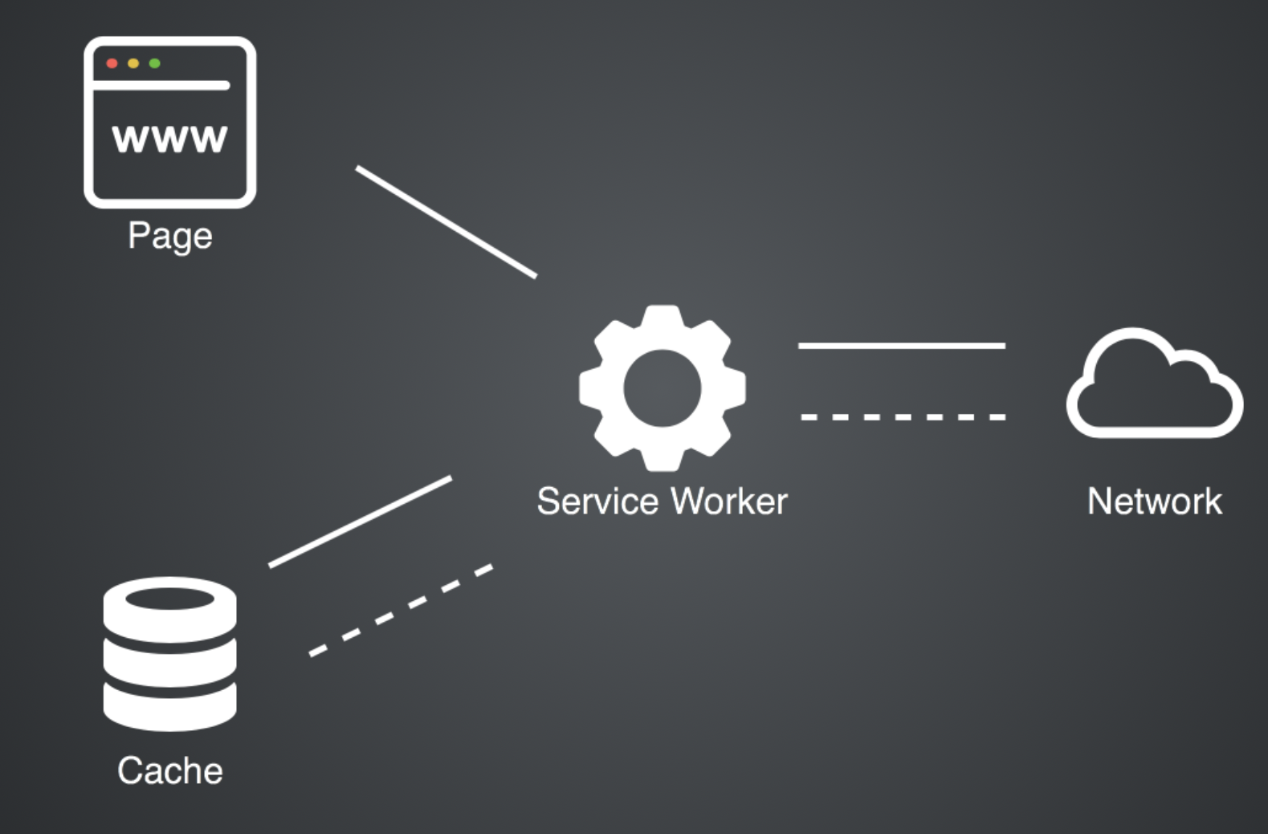
Service Worker 是一段 JavaScript,主要用于浏览器和网络之间的代理。Service Worker 支持推送通知、后台同步、缓存等。

这里主要讨论的核心功能是允许 PWA 拦截和处理网络请求。另外一个让人觉得靠谱的原因是,允许通过利用缓存来支持离线访问,这样能够使开发人员能够控制用户的体验。
3、消息推送 Push Api & Notification Api
消息推送 API 和通知 API 是两个独立的 API,但他们两个可以很好地协同工作,消息推送用于将新内容从服务器传递到应用,这个时候是无需客户端干预的。
官方文档 demo:
self.addEventListener("push", (event) => { if (!(self.Notification && self.Notification.permission === "granted")) { return; }
const data = event.data?.json() ?? {}; const title = data.title || "Something Has Happened"; const message = data.message || "Here's something you might want to check out."; const icon = "images/new-notification.png";
const notification = new self.Notification(title, { body: message, tag: "simple-push-demo-notification", icon, });
notification.addEventListener("click", () => { clients.openWindow( "https://example.blog.com/2015/03/04/something-new.html", ); });});
写到最后
PWA 在国内不少国民 App 中都有应用,例如淘宝、豆瓣等,如果应用合理也有非常丝滑的体验,其实推荐有一些创新业务的企业或者对于小程序技术不感兴趣的开发同学都可以尝试起来。
虽然 PWA 应用可以使用浏览器的一些原生功能,如推送通知和地理位置,但与原生应用相比,其访问原生设备能力的范围有限,例如摄像头、传感器等。
但是现在小程序的这种限制逐渐得到突破,可以像原生 app 一样获取相关一些权限能力,借助小程序容器技术能够做到小程序脱离微信、支付宝等平台运行在自己的 App 中,例如集成 FinClip SDK 或 mPaaS 即可让自己的 App 获得像微信一样的小程序运行能力,实现一端开发多端的运行。








评论