加速博客体验:静态资源优化技巧大揭秘!
如今有许多人涉足博客写作,其中大多数正处于博客创作的旅程中。每位程序员都梦想拥有自己的服务器,理想情况下,服务器配置越高越好,价格越实惠越好。购买一台基础款服务器用于建立博客是一个不错的选择,因为并不需要处理大流量。这完全是出于个人兴趣和坚持写作的良好习惯。
当然了写博客都会插入图片的时候,毕竟一篇图文并茂的博文才更吸引读者的注意,但是反之而来的问题就出现了,图片的加载速度完全跟我们自己的服务器带宽有很大的影响,但是带宽越高价格也就越贵,所以单独去配置一下媒体的缓存。本篇就以这个问题展开来解决一下。
静态资源加速方式
在本文中,我将重点介绍我熟悉且经常使用的方法,包括但不限于图片压缩、Nginx 静态资源缓存以及类似 EdgeOne 这样的 CDN 产品。通过这些方式,我们可以提高网站的性能和用户体验,有效地解决图片加载速度受带宽影响的问题。
图片压缩
这个方式是我想到最简单的,而且也不用花钱,完全就是靠自己使用代码实现的一个效果。现在有很多代码都可以去实现这类功能,我这里主要使用 Java 代码去实现的功能。可以简单看下实现:
这段代码只是冰山一角,可以想象到,如果采用这种方法,你需要编写一个完整的博客平台,或者修改现有平台以实现这一功能:用户在浏览文章时体验压缩后的内容,以提高用户体验;下载时则可获取高清图片。这将涉及大量的代码修改,而我们显然没有足够的时间来完成这一任务。
Nginx 静态资源缓存
相比之前的步骤,这部分要简单得多,无需进行大规模的代码更改,只需在您的服务器上添加一个 Nginx 组件即可。Nginx 具有多个主要功能:负载均衡,这是非常常见的功能;另一个是动静结合,可以让静态图片或资源直接通知浏览器进行缓存。这也是常见的应用场景,另外,您还可以为 Nginx 单独配置一个静态目录。
让我们简要说明一下:可以通过简单地通知浏览器缓存图片 30 天来提高性能。此外,还可以考虑对 JavaScript、CSS 等文件进行类似的处理。
这样做的好处是可以有效地减轻服务器资源占用的带宽压力,然而其中一个缺点在于当浏览器禁用缓存时会出现问题。另外,删除了缓存,请求仍然也会继续进入服务器占用带宽。

除了开发人员外,很少有其他人愿意禁用缓存,因为在开发过程中缓存会耽误我们的工作。因此,我通常会保持缓存关闭的状态,以防止出现意外错误。
EdgeOne
在前几篇文章中,我已经详细介绍了 EdgeOne 的主要功能,包括边缘函数和 Web 安全防护功能。今天我们再来探讨另一个功能,即加速功能,除此之外,还有其他一些小功能也值得探索,这些功能都非常适合用于博客系统的加速。你可以将 EdgeOne 理解为拥有 Nginx 功能的同时又能够进行可视化配置。
静态加速
首先,让我们来详细讨论 EdgeOne 的主要功能——加速。它消除了之前提到的两种方式的缺点,但同时也可能增加一定的费用支出,因此在选择是否使用该功能时,也需要考虑个人的需求。

EdgeOne 具有设置自定义缓存时间的功能,例如,如果我们在 Nginx 上配置了 30 天的缓存时间,那么我们可以在 EdgeOne 上修改这个时间,或者直接使用默认的缓存设置。我默认使用我们的缓存配置,并且还具有离线缓存功能。如果我的网站出现宕机情况,EdgeOne 可以从离线缓存中获取资源,而无需访问我们的服务器,这意味着可以使用之前缓存的资源来显示网站内容。这对于静态网站来说是非常有用的功能。

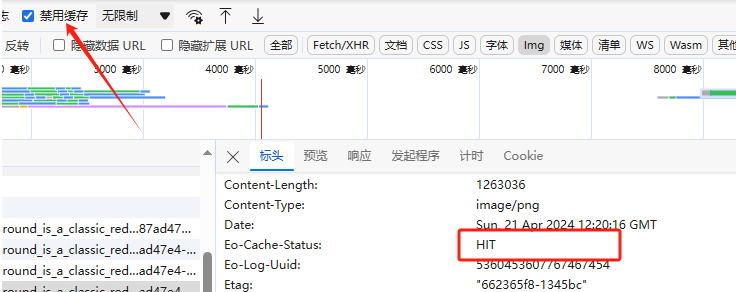
然而,我们发现了一个问题,即无法阻止浏览器禁用缓存。尽管无法完全禁止此行为,但是 EdgeOne 拥有节点缓存功能,这是默认 CDN 提供的服务之一。

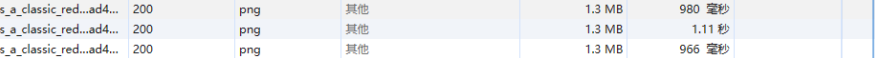
让我们看一下没有进行加速优化的效果。

加速效果十分显著,因为我通常使用高清图片,所以每张图片加载时间基本在 8 秒左右,受限于我的带宽。不过,配置了 EdgeOne 缓存后,可以明显感受到加载速度提升,基本在 1 至 2 秒之间即可完成加载,而且不会给我的服务器带宽带来额外压力。


再来看一下缓存分析结果:可以观察到绝大部分流量都在 EdgeOne 上,而服务器的响应则非常有限。


网站证书
如今,大多数网站已经实现了 HTTPS 访问。这不仅让用户感到网站更加安全可信,也符合国家推行的 HTTPS 访问政策。回想起几年前,我还曾经亲自操作生成免费证书并安装,虽然操作熟练,但仍需耗费将近 1 小时的时间。而现如今,EdgeOne 提供了免费证书一键安装功能,使用起来非常方便,让我受益匪浅。

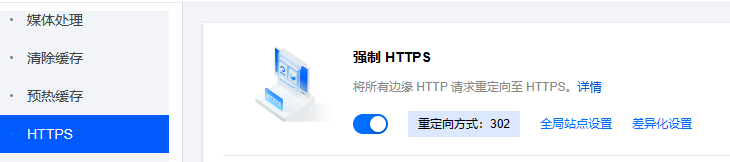
http 重定向到 https
为什么有些用户会习惯使用非加密的 HTTP 而不是加密的 HTTPS 呢?比如说,我通常很少在网址前加上“s”。但是现在许多网站都会将 HTTP 请求重定向到 HTTPS,这也是我之前为了我的网站进行过配置的原因。当然,这些重定向操作都是在 Nginx 上进行的。
确实,虽然不是特别费劲,但是还是有点麻烦,不过 EdgeOne 也提供了一键配置的功能,让操作更加便捷。

剩下的就不一一列举了,总的来说,这些基本上已经足够满足我的需求。
总结
在博客写作中,静态资源加速方式是解决图片加载速度的关键。通过图片压缩、Nginx 静态资源缓存和 EdgeOne 等 CDN 产品的应用,我们提高了网站性能和用户体验,减轻了服务器带宽压力。EdgeOne 的功能包括静态加速、网站证书和 HTTP 重定向至 HTTPS,简化了网站管理流程,提升了安全性。合理利用这些静态资源加速方式,博客创作者可以享受更优秀的写作环境和展示平台。
文章转载自:努力的小雨








评论