从 cURL 到多语言代码:Postman 自动生成功能全解析!
引言
前面的文章写了 Postman 自动加解密的方法,本篇文章分享一个可能大多数人都不知道的小技巧,使用 Postman 自动生成请求代码,支持多种语言,对于爬虫工程师和后端的小伙伴来说应该用的更多一些。
复制 curl
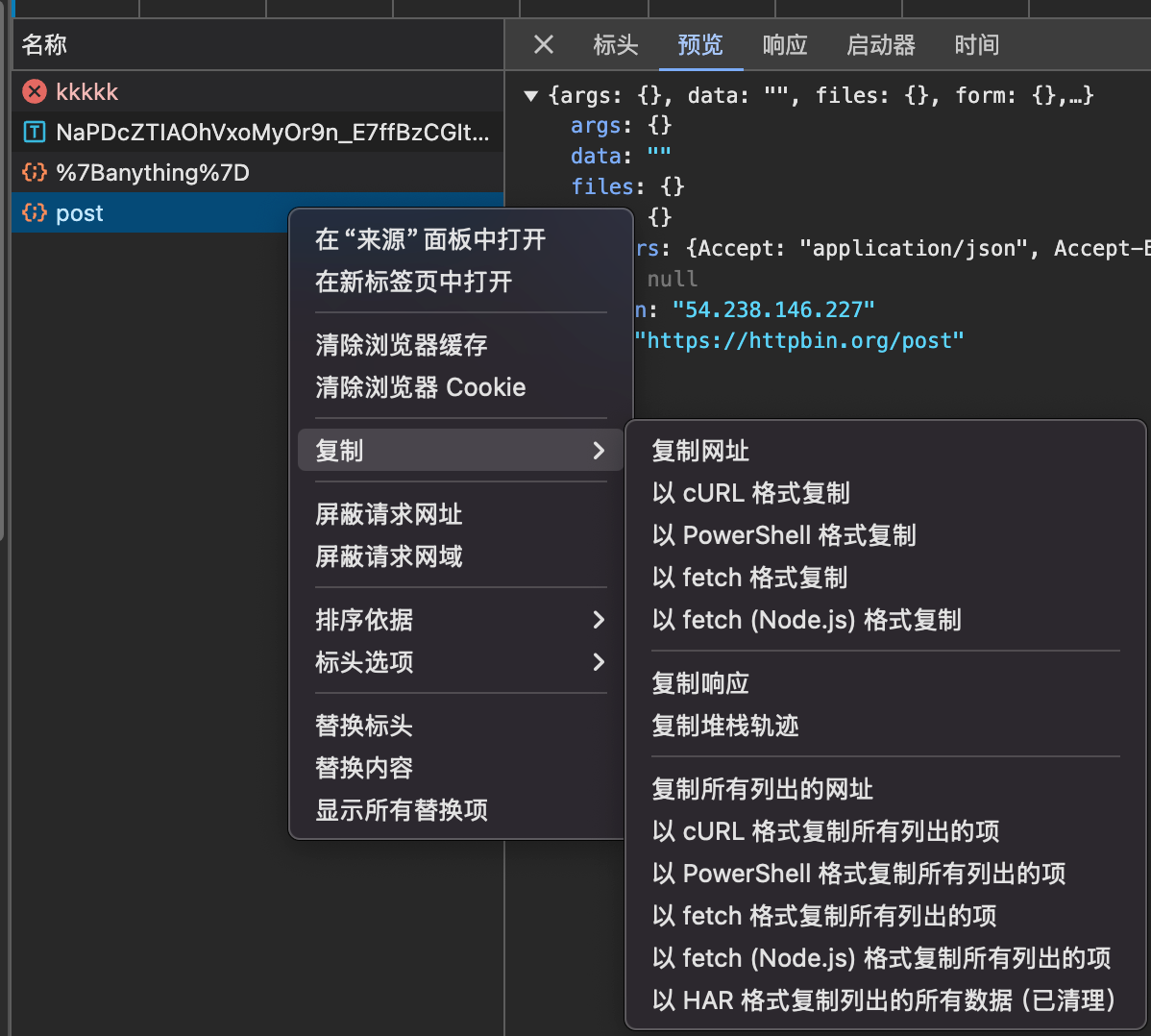
在浏览器的请求上点击右键,选择复制选项卡,选择以 cURL 格式复制,即可复制 cURL 格式的 Post 请求。

复制的 cURL 的数据如下:
复制代码
curl 导入 Postman
复制好 curl 之后,可以在命令行直接执行 curl 命令查看结果,也可以将其导入 Postman,方便后续修改请求重新发起请求。
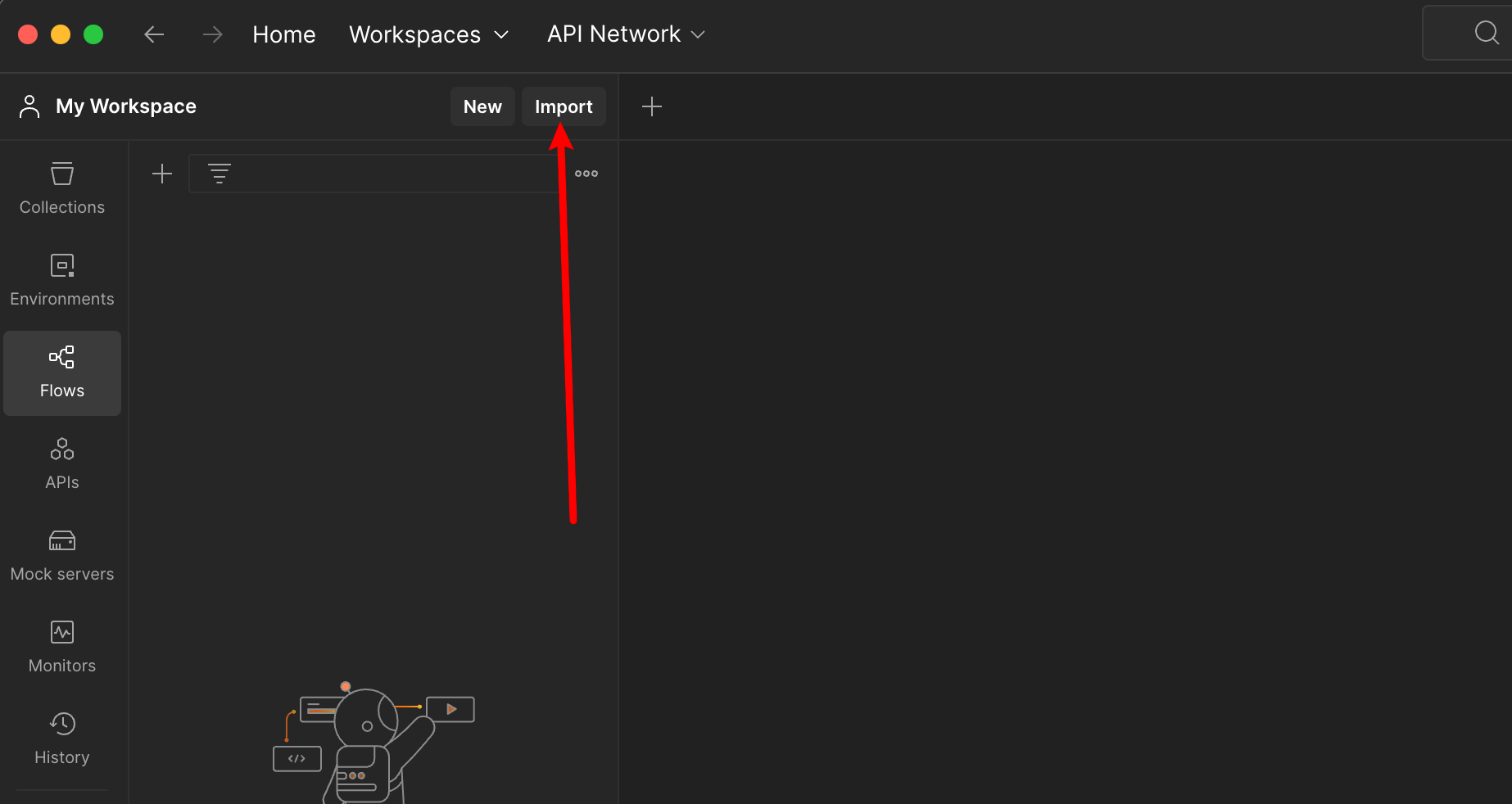
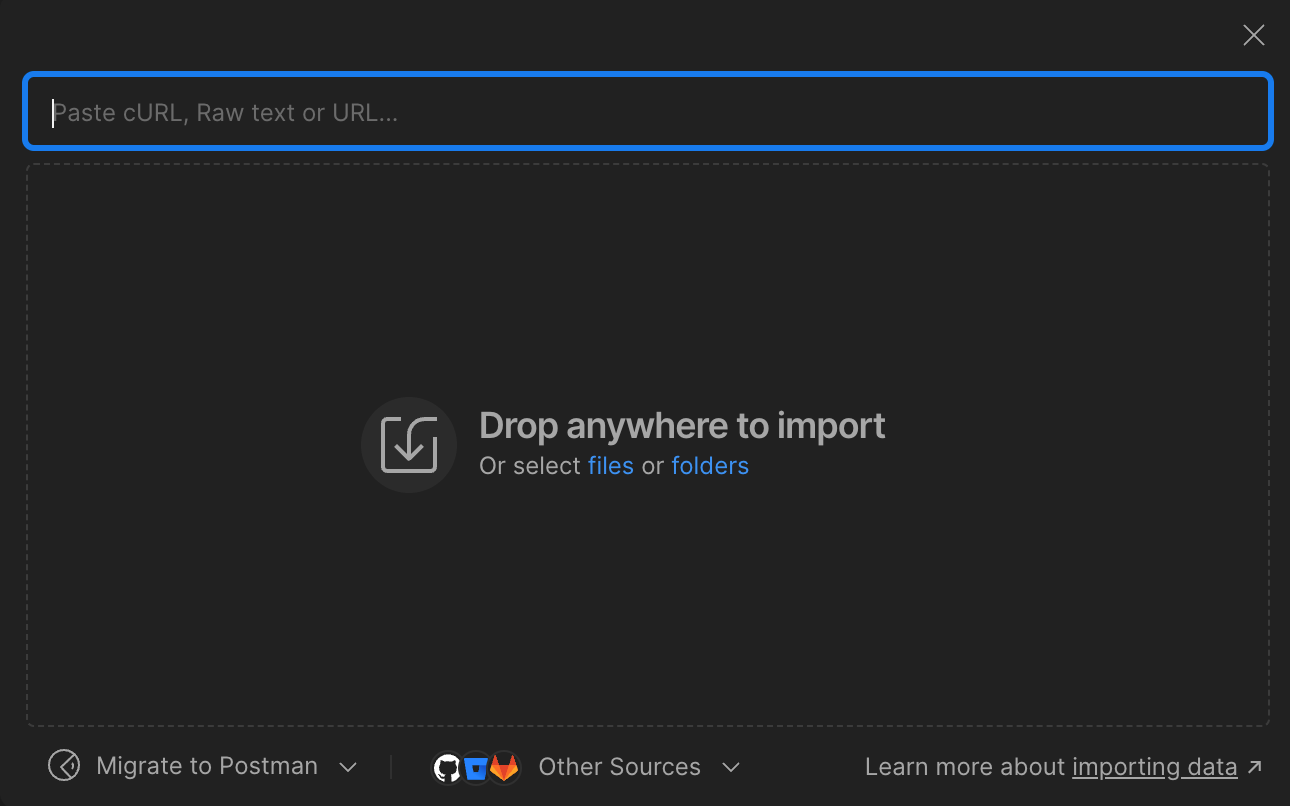
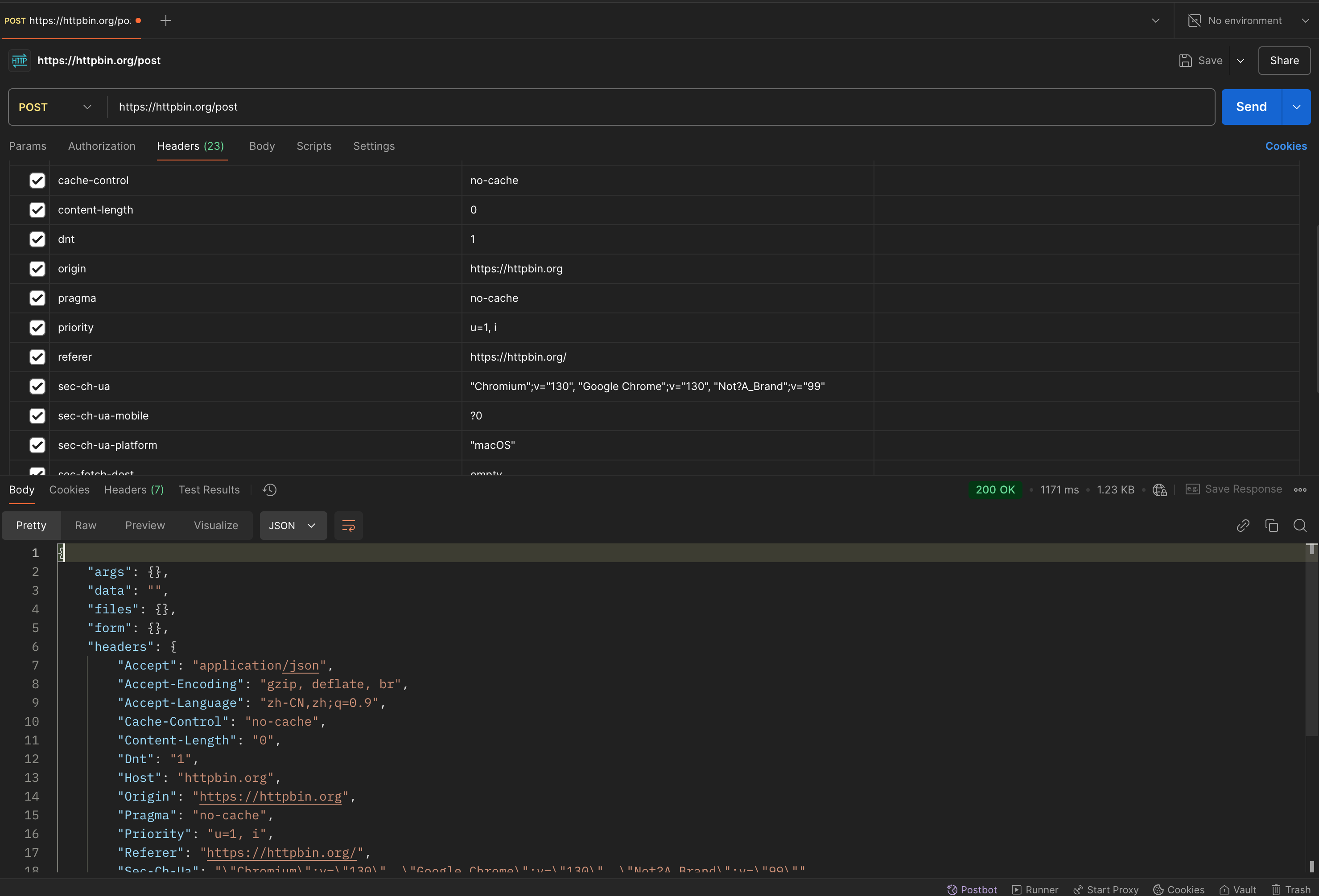
点击 import 按钮,粘贴 curl 命令,即可自动生成一个 Postman 中正常的请求,方便后续修改请求



自动生成代码
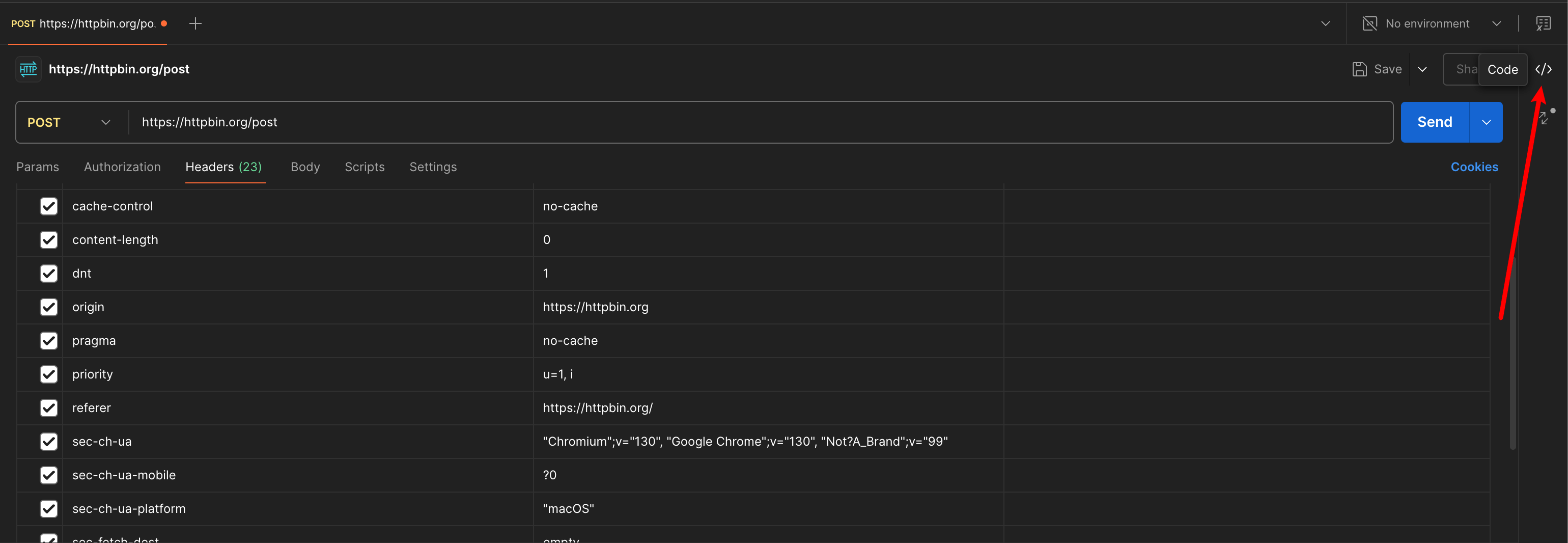
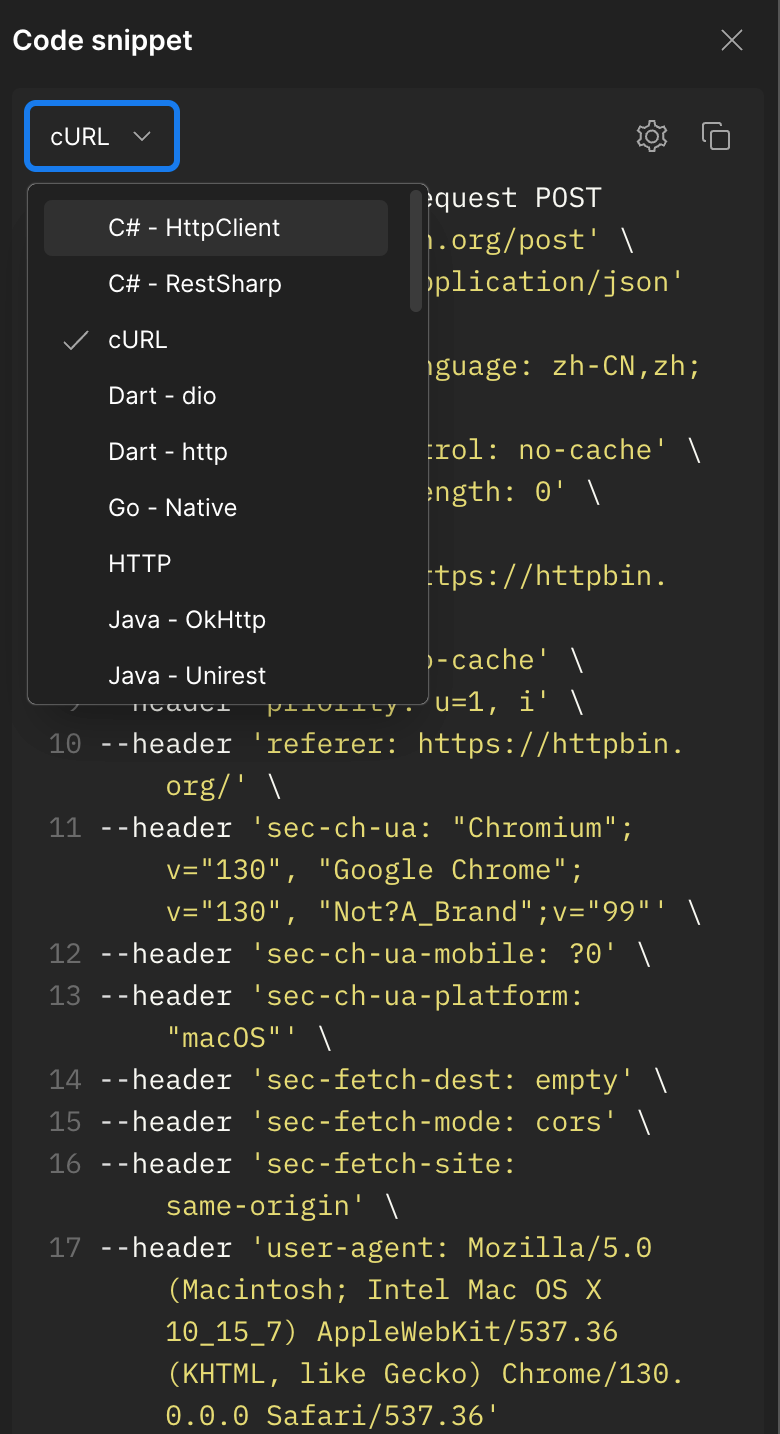
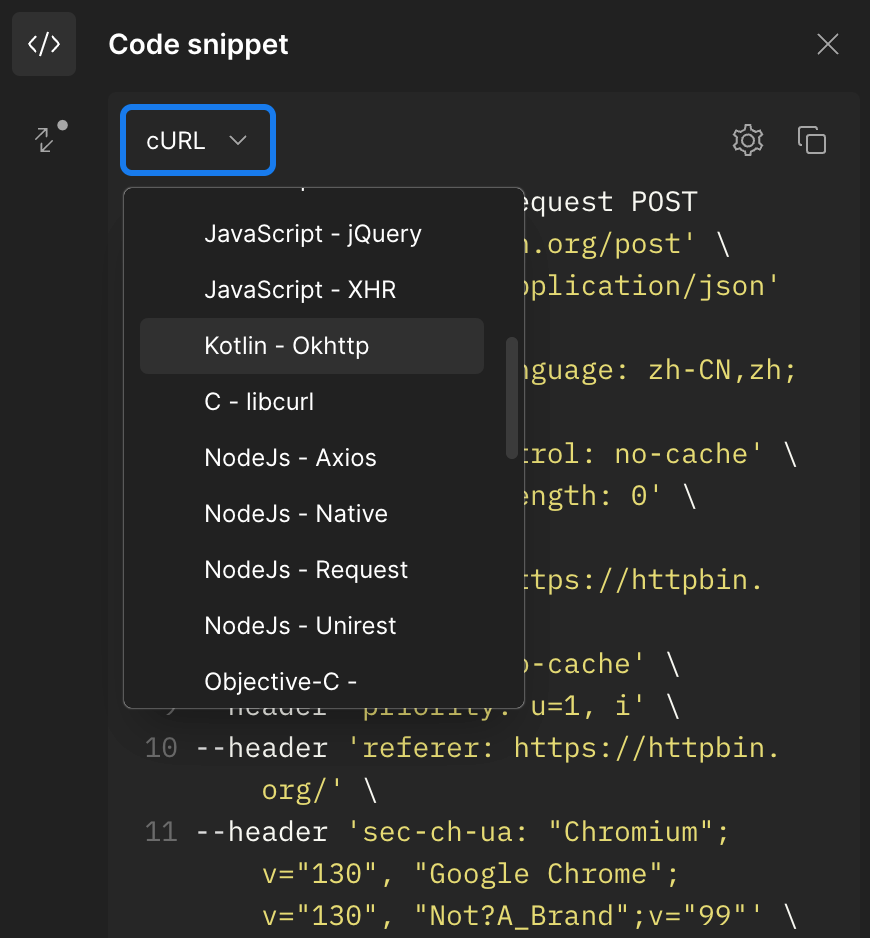
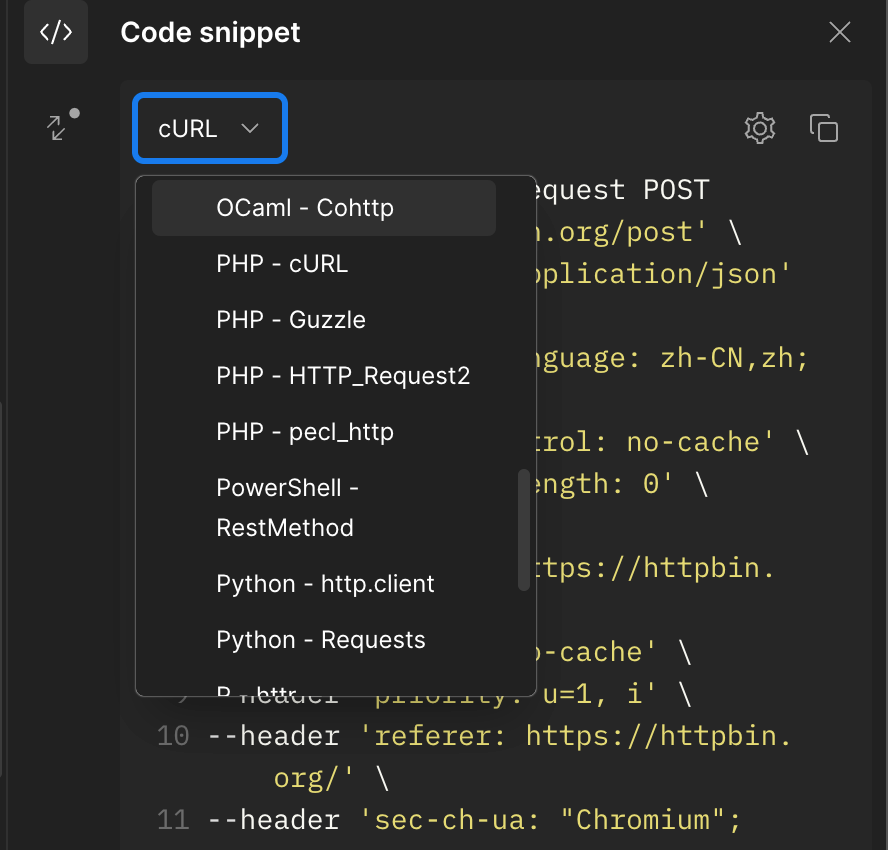
Postman 有一个根据当前的请求自动生成代码的功能,在 Post 请求界面,点击 Code 按钮,可以打开代码片段生成窗口。




支持大多数语言,生成的 Python 代码片段如下:
复制代码
生成的 JavaScript 代码片段如下:
复制代码
生成的 Java 代码片段如下:
复制代码
生成的代码片段都是复制即可用的,完全不用修改,对于调试工作绰绰有余了。
之前不知道这个功能的时候,我还每次都挨个复制 header 和 body,甚至还写了一个脚本来转换 header 为代码中可用的格式,效率很低哈哈。
总结
以上就是本次分享的请求转换小技巧,希望可以提升大家调试的效率。
版权声明: 本文为 InfoQ 作者【LLLibra146】的原创文章。
原文链接:【http://xie.infoq.cn/article/1dfc5f8e67a056677f441c401】。未经作者许可,禁止转载。










评论