Chrome 操作指南——入门篇(四) command
前言
用过vscode中的Command Palette的同学肯定能够体会到,通过键入相应的指令就可以执行相应的操作,是多么一键美妙的事情。而在chrome的devtool中也有类似的功能,里面提供大量的指令,并且分成了几个模块,某些你可能需要软件实现的操作,通过一个指令就可以做到,可以说是非常强大,下面我就分享几个有意思的小指令。
Run command
打开 devtool 后:
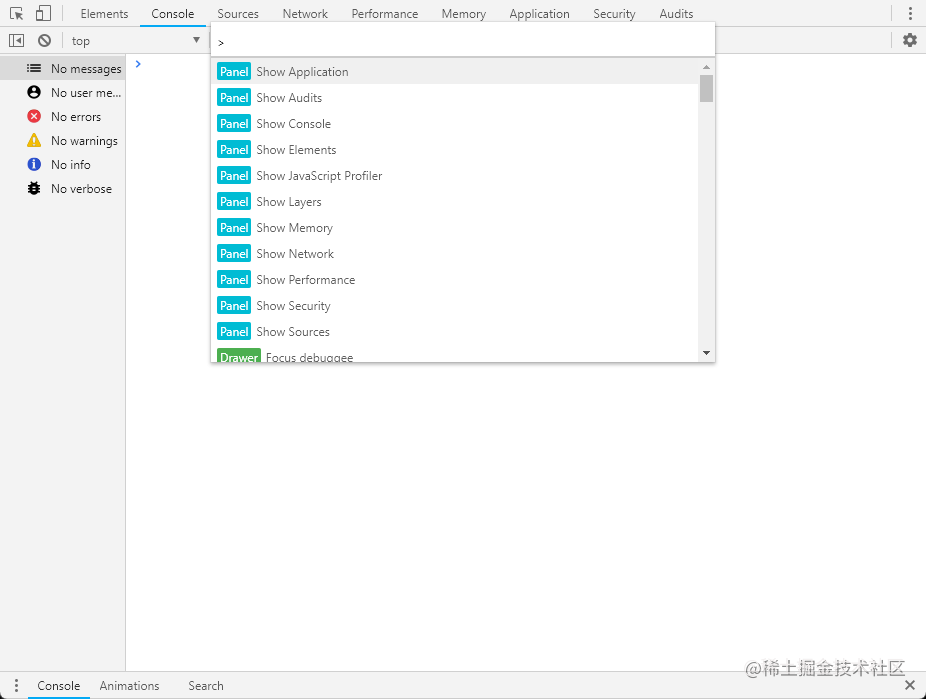
通过ctrl + shift + p即可打开(或者 点击devtool菜单栏右侧的⋮->run conmmand选项)command 分类:
Panel 、 Drawer 、 Appearance 、 Console 、 Debugger 、 Elements 、 Global 、 Grid 、 Help 、 Mobile 、 Navigation 、 Network 、 Performance 、 Rendering 、 Resources 、 Screenshot 、 Sensors 、 Settings 、 Sources

你可以通过键入相应的模块名称来查看对应的指令
截屏
有时候我们需要对整个页面进行截图的和,可能要下载个工具麻烦半天。但在 command中只需要一行指令即可完成。
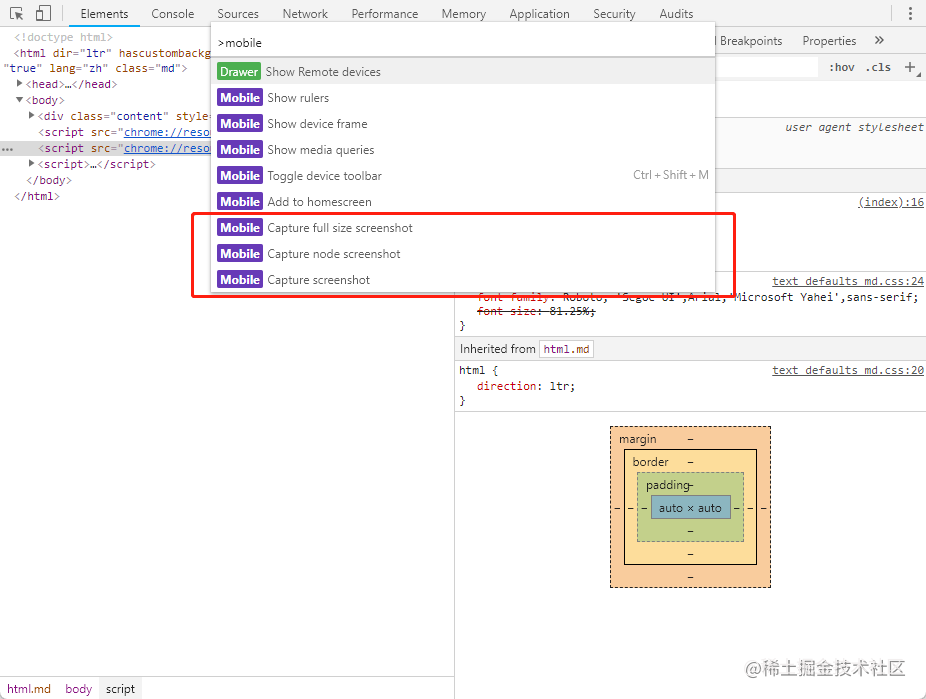
键入 mobile,我们可以看到有三个相应的指令

capture full size screenshot:截取整个页面。
capture node screenshot:截取当前选取节点的页面。capture full size screenshot:截取当前页面。
切换面板布局
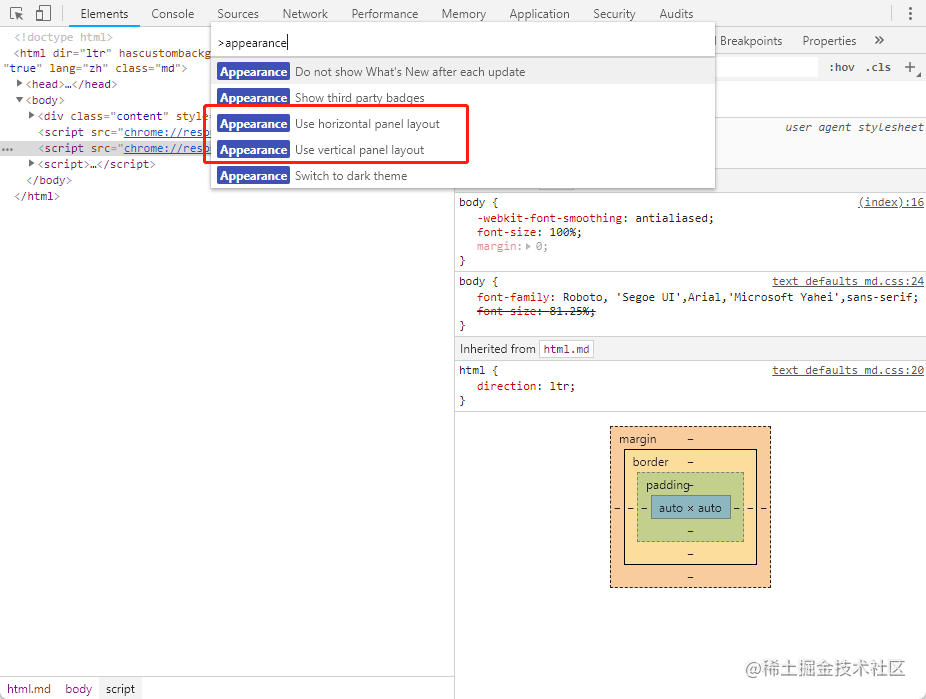
elements 的面板布局默认是根据屏幕的宽度来自动变换的。但有时候我们想把它固定住,不想让他自动变换,这个时候就可以通过相应的指令来做到。

use horizontal pannel layout: 水平布局use vertical pannel layout: 垂直布局use automatic pannel layout: 自动布局(默认)
主题切换
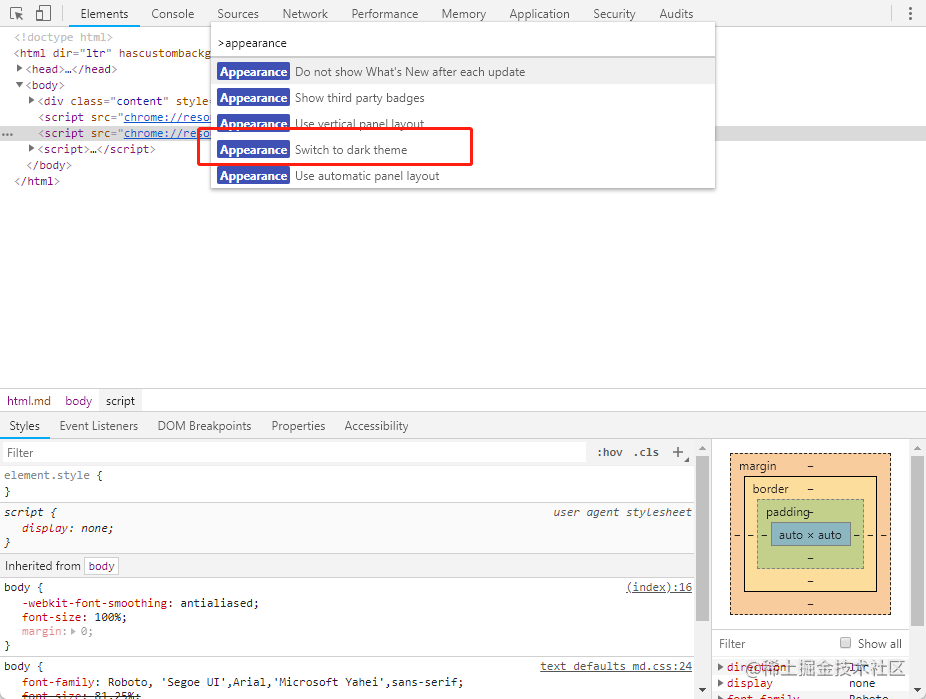
我猜大部分前端开发者的编辑器都是深色配色,但chrome的devtool确是白色的,每次切换的时候,都会很不适应,这个时候如果 devtool 也可以调成深色的话,那就再好不过了,好在我们可以指令实现这个操作。

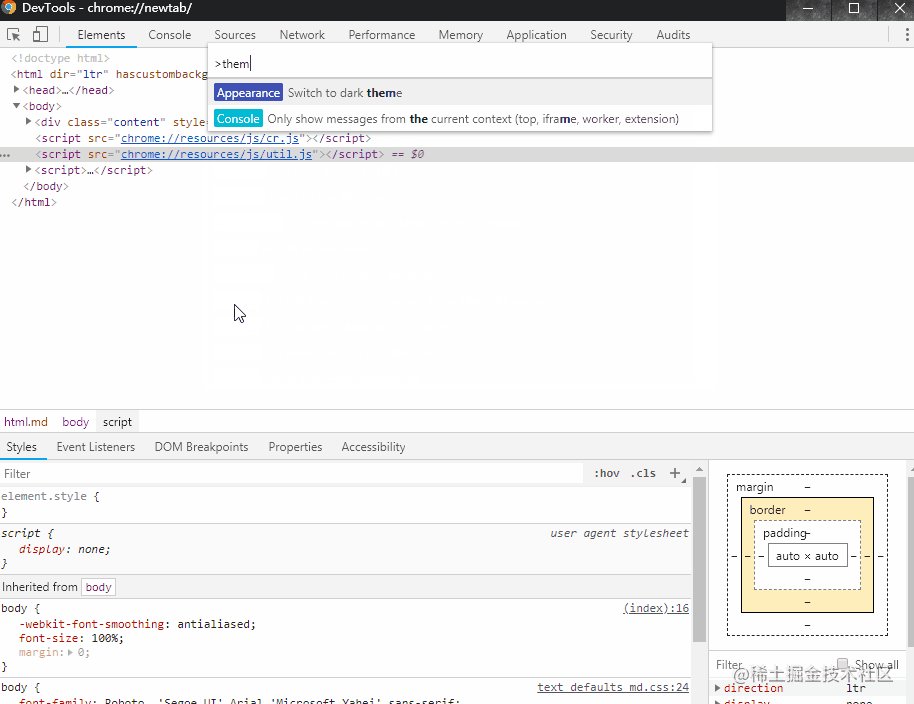
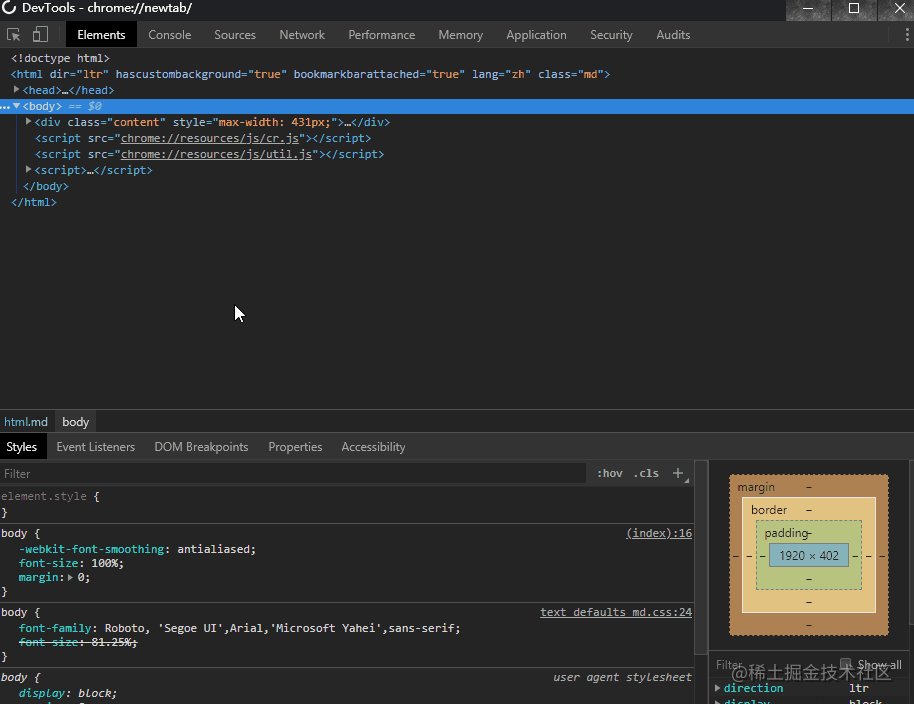
还是在appearance模块,我们可以通过 switch to dark theme 切换到深色配色。












评论