鸿蒙开发入门 | 开发第一个鸿蒙应用 + 页面跳转

准备好鸿蒙开发环境后,接下来就需要创建鸿蒙项目,掌握项目的创建过程以及配置。项目创建好后,需要把项目运行在模拟器上,鸿蒙的模拟和安卓模拟器有些不同,鸿蒙提供远程模拟器和本地模拟器,通过登录华为账号登录在线模拟器,使用 DevEco Studio 可将项目部署到远程模拟器中。
分析
使用 DevEco Studio 集成工具开发第一个鸿蒙应用,完成鸿蒙应用创建、鸿蒙模拟器创建、部署应用到模拟器。
1、开发第一个鸿蒙应用
1●创建鸿蒙应用
打开 DevEco Studio,在欢迎页单击 Create HarmonyOS Project,创建一个新工程,如图 1 所示。

■ 图 1 Create HarmonyOS Project
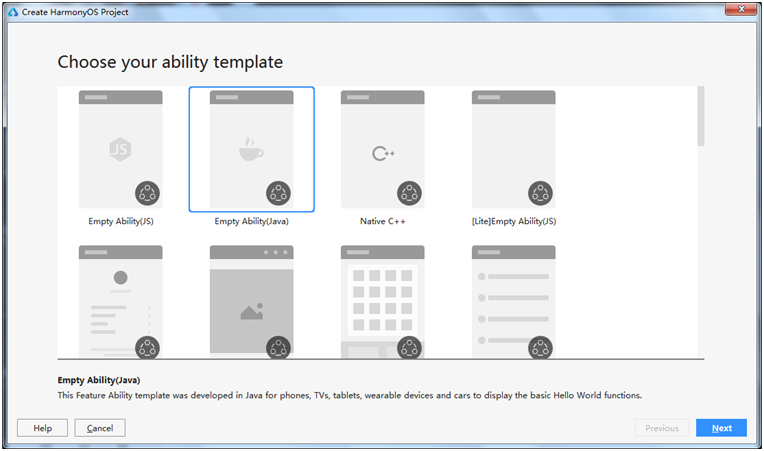
根据工程创建向导,选择需要的 Ability 工程模板,然后单击 Next 按钮。关于工程模板的介绍和支持的设备类型,请参考支持的设备模板和编程语言,如图 2 所示。

■ 图 2 工程创建向导
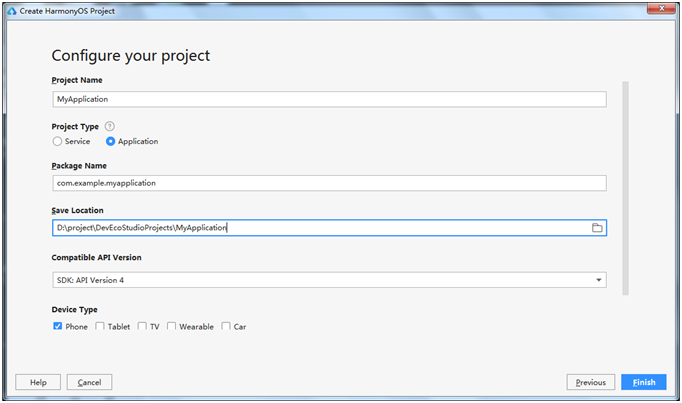
填写工程相关信息,Device Type 选择 Phone,其他保持默认值即可,单击 Finish 按钮,如图 3 所示。关于各个参数的详细介绍,请参考创建一个新的工程。

■ 图 3 填写工程相关信息
工程创建完成后,DevEco Studio 会自动进行工程的同步,同步成功如图 4 所示。

■图 4 工程自动同步
2●部署鸿蒙应用到模拟器
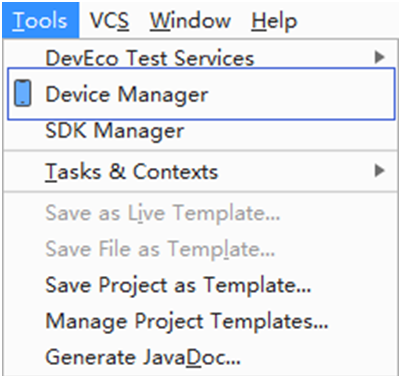
DevEco Studio 提供远程模拟器和本地模拟器,我们以远程模拟器为例进行说明。在 DevEco Studio 菜单栏,单击 Tools→Device Manager,如图 5 所示。

■ 图 5 打开设备管理器
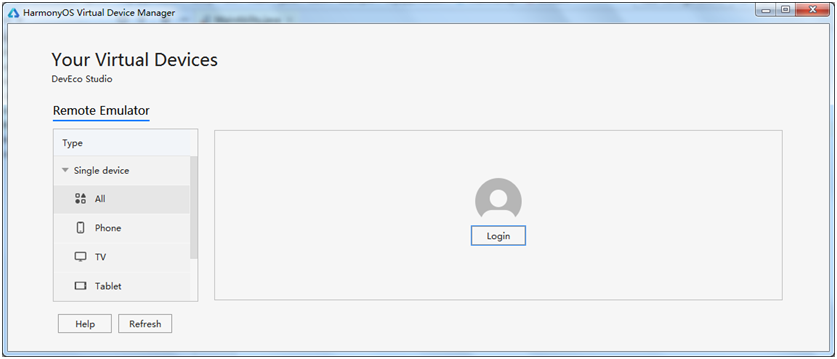
在 Remote Emulator 页中单击 Login 按钮,在浏览器中弹出华为开发者联盟账号登录界面,请输入已实名认证的华为开发者联盟账号的用户名和密码进行登录(查看远程模拟器登录常见问题),如图 6 所示。

■ 图 6 登录华为开发者联盟账号
说明: 推荐使用 Chrome 浏览器,如果使用 Safari、360 等其他浏览器,要取消阻止跨站跟踪和阻止所有 Cookie 功能。
登录后,请单击界面上的“允许”按钮进行授权,如图 7 所示。

■ 图 7 华为账号授权
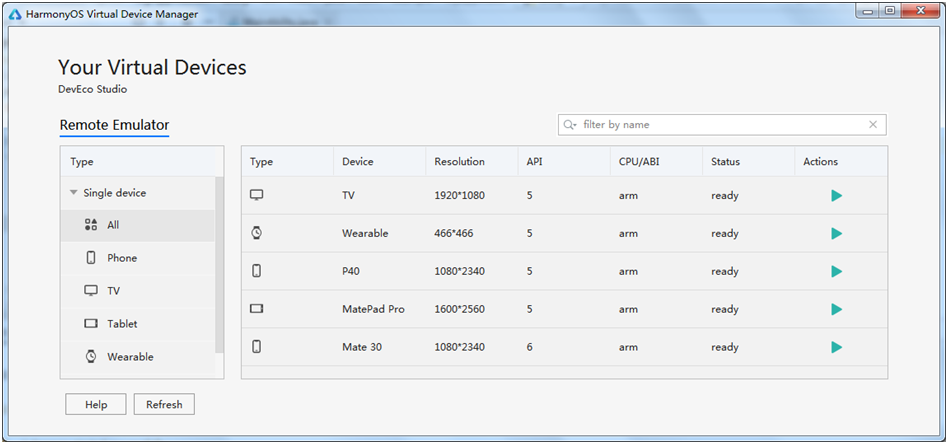
在设备列表中,选择设备 P40,并单击按钮

,运行模拟器,如图 8 所示。

■ 图 8 运行模拟器
单击 DevEco Studio 工具栏中的按钮

运行工程,或使用默认快捷键 Shift+F10 运行工程,如图 9 所示。

■ 图 9 运行工程到模拟器
DevEco Studio 会启动应用的编译构建,完成后应用即可运行在模拟器上,如图 10 所示。

■ 图 10 工程运行成功页面
2、实战演练——页面跳转
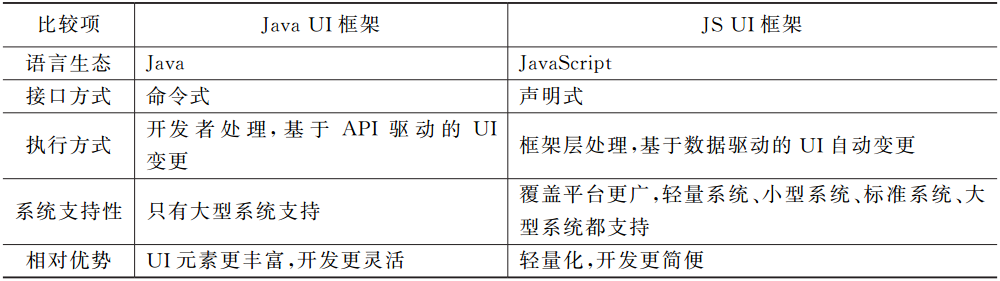
鸿蒙操作系统提供了两种 FA(Feature Ability)的 UI 开发框架: Java UI 框架和 JS UI 框架,如表 1 所示。
Java UI 框架提供了细粒度的 UI 编程接口,UI 元素更丰富,使应用开发更加灵活。
JS UI 框架提供了相对高层的 UI 描述,使应用开发更加简单。
■ 表 1Java UI 框架和 JS UI 框架的对比

已成功运行了第一个鸿蒙操作系统应用,接下来通过 Java UI 方式和 JS UI 方式分别实现页面跳转,来了解鸿蒙操作系统应用的开发过程。
1●Java UI 方式实现页面跳转
1. 编写第一个页面
在 Java UI 框架中,提供了两种编写布局的方式: 在 XML 中声明 UI 布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,为了熟悉两种方式,将通过 XML 的方式编写第一个页面,通过代码的方式编写第二个页面。
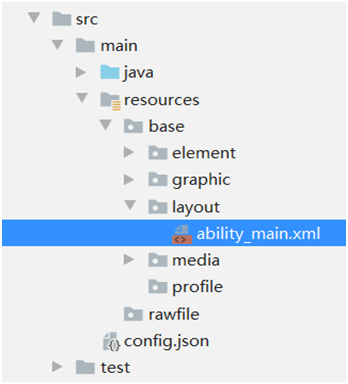
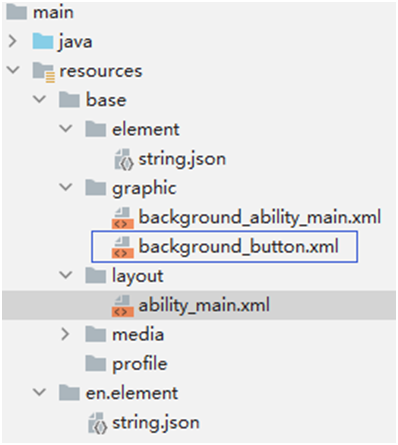
在 Project 窗口中单击 entry→src→main→resources→base→layout,打开 ability_main.xml 文件,如图 11 所示。

■ 图 11 打开 ability_main.xml 文件
在 Project 窗口中单击 entry→src→main→resources→base→element,打开 string.json 文件,可在此文件内声明所需引用的资源内容。关于取值为 string 类型的文本属性,可以直接设置文本字符串,也可以引用 string 资源(推荐使用)。string.json 的示例代码如下。
程序清单 1: chart10\HMDemoJava\entry\src\main\resources\base\element\string.json

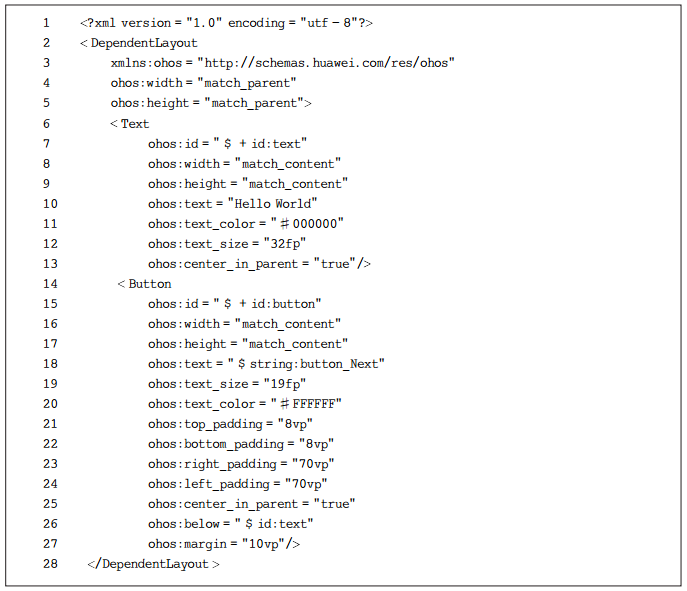
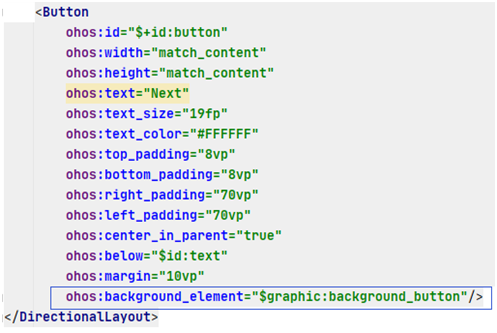
第一个页面内有一个文本和一个按钮,使用 DependentLayout 布局,通过 Text 和 Button 组件来实现,其中,vp 和 fp 分别表示虚拟像素和字体像素。本次示例展示两个组件的显示文本分别采用直接设置文本字符串、引用 string 资源(推荐使用)的方式。ability_main.xml 的示例代码如下。
程序清单 2: chart10\HMDemoJava\entry\src\main\resources\base\layout\ability_main.xml

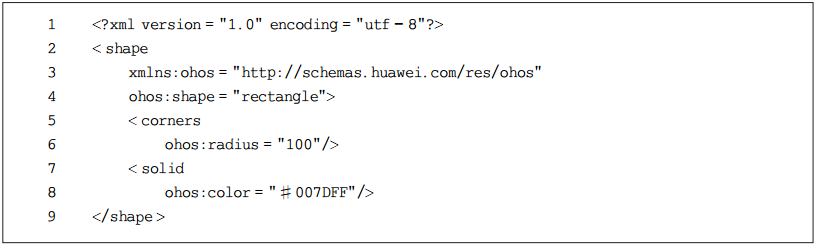
按钮的背景是蓝色胶囊样式,可以通过 graphic 目录下的 XML 文件来设置。
右击 graphic 文件夹,选择 New→File,命名为“background_button.xml”,按 Enter 键,生成文件如图 12 所示。

■ 图 12 创建 background_button.xml 文件
程序清单 3: chart10\HMDemoJava\entry\src\main\

在 layout 目录下的 ability_main.xml 文件中,使用 background_element="$graphic: background_button"的方式引用 background_button.xml 文件,如图 13 所示。

■ 图 13 引用 background_button.xml 文件
在 XML 文件中添加组件后,需要在 Java 代码中加载 XML 布局。
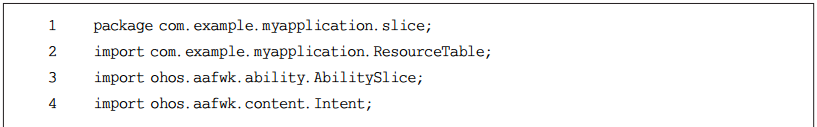
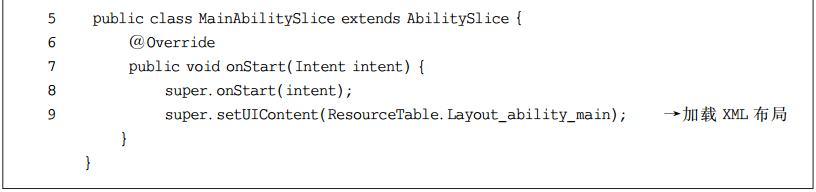
在 Project 窗口中选择 entry→src→main→java→com.example.myapplication→slice,打开 MainAbilitySlice.java 文件,使用 setUIContent()方法加载 ability_main.xml 布局。此外,运行代码前需采用 import(可使用 Alt+Enter 快捷键)引入对应类,否则会产生报错提示。
说明: 鸿蒙操作系统提供了 Ability 和 AbilitySlice 两个基础类,一个有界面的 Ability 可以由一个或多个 AbilitySlice 构成,AbilitySlice 主要用于承载单个页面的具体逻辑实现和界面 UI,是应用显示、运行和跳转的最小单元。
程序清单 4: chart10\HMDemoJava\entry\src\main\resources\base\


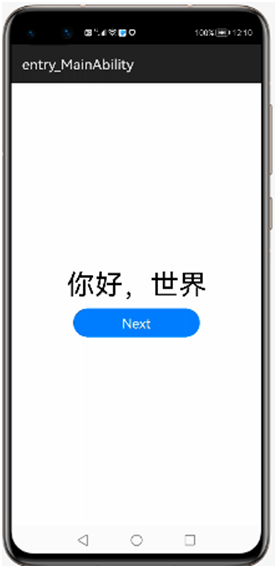
使用预览器或模拟器运行项目,效果如图 14 所示。

■ 图 14 运行项目效果(一)
2. 创建另一个页面
前面用 XML 的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来使用代码的方式编写第二个页面。
在 Project 窗口中打开 entry→src→main→java→com.example.myapplication,右击 slice 文件夹,选择 New→Java Class,命名为 SecondAbilitySlice,按 Enter 键。
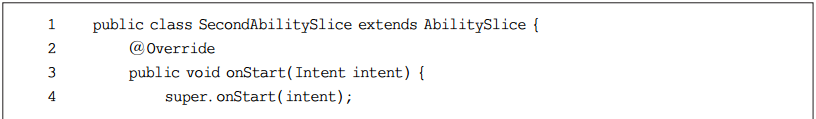
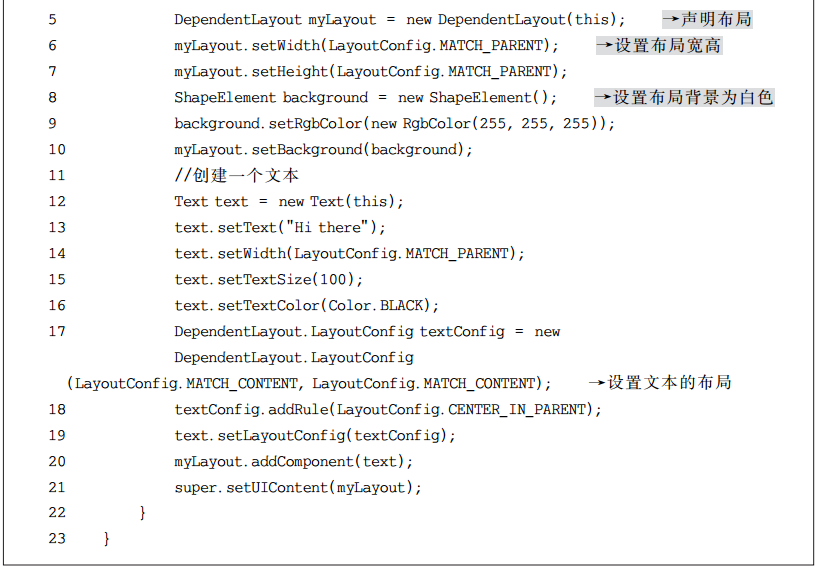
第二个页面上有一个文本。打开 SecondAbilitySlice.java 文件,添加一个 Text,示例代码如下。
程序清单 5: chart10\HMDemoJava\entry\src\main\java\com\example\


3. 实现页面跳转
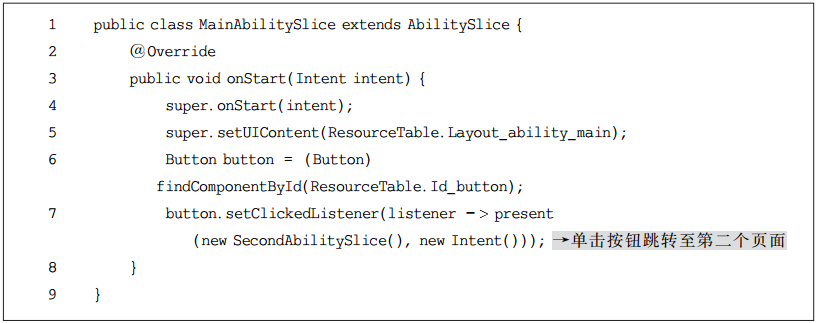
打开第一个页面的 MainAbilitySlice.java 文件,添加按钮的响应逻辑,实现单击按钮跳转到下一页,示例代码如下。
程序清单 6: chart10\HMDemoJava\entry\src\main\java\com\example\

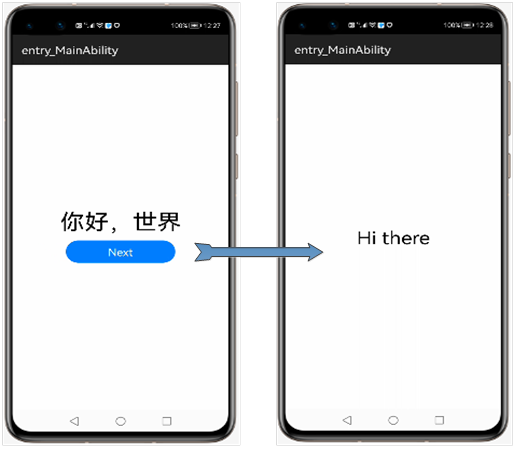
再次运行项目,效果如图 15 所示。

■ 图 15 运行项目效果(二)
2●JS UI 方式实现页面跳转
1. 编写第一个页面
第一个页面内有一个文本和一个按钮,通过 Text 和 Button 组件来实现。
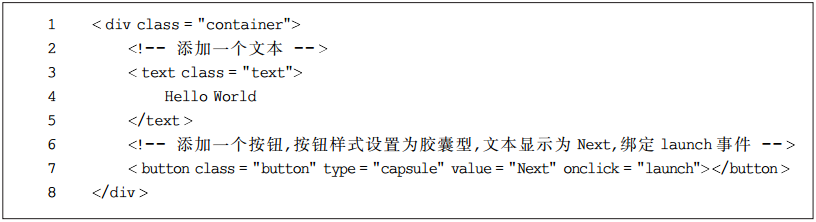
在 Project 窗口中选择 entry→src→main→js→default→pages.index,打开 index.hml 文件,添加一个文本和一个按钮,示例代码如下。
程序清单 7: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.hml

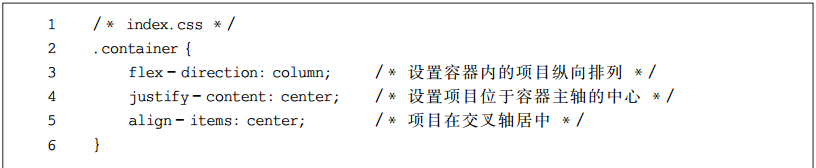
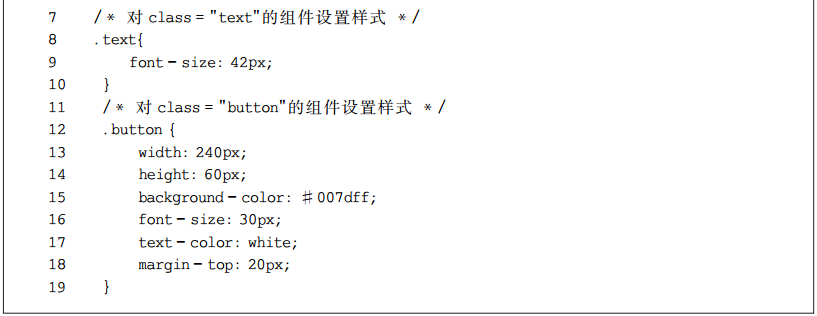
打开 index.css 文件,设置文本和按钮的样式,示例代码如下。
程序清单 8: chart10\HMDemoJS\entry\src\main\js\default\pages\index\index.css


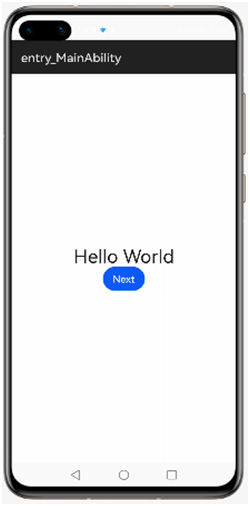
使用预览器或模拟器运行项目,效果如图 16 所示。

■ 图 16 运行项目效果(三)
2. 创建另一个页面
在 Project 窗口中打开 entry→src→main→js→default,右击 pages.index 文件夹,选择 New→JS Page,命名为 details,按 Enter 键。
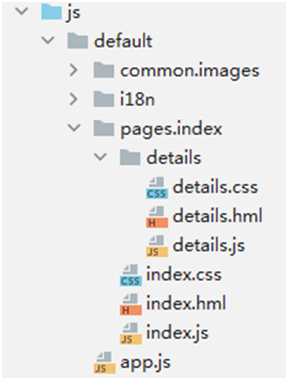
创建完成后,可以看到 pages.index 文件夹下的文件目录结构如图 17 所示。

■ 图 17 pages.index 目录结构
打开 details.hml 文件,添加一个文本,示例代码如下。
程序清单 9: chart10\HMDemoJS\entry\src\main\js\default\

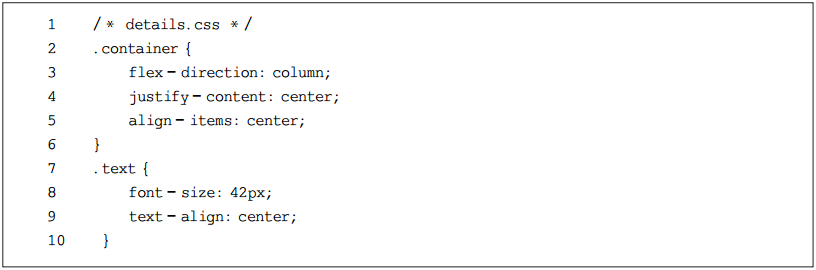
打开 details.css 文件,设置文本的样式,示例代码如下。
程序清单 10: chart10\HMDemoJS\entry\src\main\js\default\pages\index\details\details.hml

3. 实现页面跳转
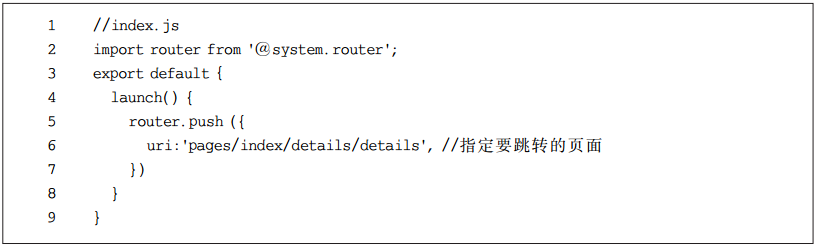
打开第一个页面的 index.js 文件,导入 router 模块,页面路由 router 根据页面的 uri 来找到目标页面,从而实现跳转。示例代码如下。
程序清单 11: chart10HMDemoJS\entry\src\main\js\default\pages\index\index.js

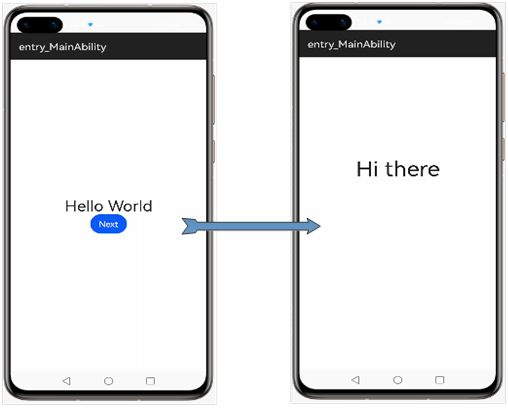
再次运行项目,效果如图 18 所示。

■ 图 18 运行项目效果(四)
版权声明: 本文为 InfoQ 作者【TiAmo】的原创文章。
原文链接:【http://xie.infoq.cn/article/18f95a0217413658b8c32a328】。文章转载请联系作者。










评论