关于代码素材,我想每个开发者都有属于自己的代码素材库,我今天这篇文章分享的是我的代码素材库内容,虽然不一定适合所有人,但是我还是想将它分享出来,只希望对一些人有用即可。
关于代码素材,我想每个开发者都有属于自己的代码素材库,我今天这篇文章分享的是我的代码素材库内容,虽然不一定适合所有人,但是我还是想将它分享出来,只希望对一些人有用即可。
1.文件内容上传
复制
var selectContent=document.getElementById("selectContent");var contentForSelection=document.getElementById("contentForSelection");selectContent.onchange=function(e) { if (!window.FileReader) { alert("Your browser does not support HTML5 'FileReader' function required to open a file."); } else { let fileis = this.files[0]; let fileredr = new FileReader(); fileredr.onload = function (fle) { let filecont = fle.target.result; contentForSelection.value=filecont; }; //fileredr.readAsArrayBuffer(fileis); fileredr.readAsText(fileis); }};1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.
复制代码
在上面的示例中,由于我选择导入的文件是文本格式,因此使用方法 readAsText 而不是 readAsArrayBuffer。
改为使用 readAsArrayBuffer 的实例包括读取图像流或读取 ZIP 存档文件。
成功导入后,文件内容将自动呈现到元素 ID 为“contentForSelection”的文本区域中。
2.保存文件内容
复制
var saveBtn=document.getElementById("saveBtn");var cnotallow=document.getElementById("contentForSelection");saveBtn.notallow=function() { let txtCnotallow=contentForSelection.value; if (!window.Blob) { alert("Your browser does not support HTML5 'Blob' function required to save a file."); } else { let textblob = new Blob([txtContent], { type: "text/plain" }); let dwnlnk = document.createElement("a"); dwnlnk.download = "output.txt"; dwnlnk.innerHTML = "Download File"; if (window.webkitURL != null) { dwnlnk.href = window.webkitURL.createObjectURL(textblob); } dwnlnk.click(); }};1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.
复制代码
上面的代码片段通常在在线笔记应用程序中实现,以便用户导出他们的输出。 或者,在诸如数据/代码格式化程序之类的 Web 实用程序中,通常也会提供 [Save] 功能,以允许用户将后续格式化的文本内容保存到本地存储文件中。
3.复制到剪贴板
复制到剪贴板是基于浏览器的设置中的另一个经典功能。
通常情况下,如果转换后的输出仅用于一次性任务,则不需要将输出保存到文件中,使用以下 JS 代码片段会更合适:
复制
var copyBtn=document.getElementById("copyBtn");var cnotallow=document.getElementById("contentForSelection");copyBtn.notallow=function(evt) { copyBtn.nextElementSibling.innerHTML=""; copyTransformedOutput("contentForSelection"); let smallEle=evt.currentTarget.nextElementSibling; smallEle.innerHTML="<span style='color:green'> Copied to Clipboard!</span>";};function copyTransformedOutput(inputEleId) { let copyText = document.getElementById(inputEleId); copyText.select(); copyText.setSelectionRange(0, 99999); /* For mobile devices */ navigator.clipboard.writeText(copyText.value);}1.2.3.4.5.6.7.8.9.10.11.12.13.14.
复制代码
请注意,我选择在成功复制代码片段后显示一条消息“已复制到剪贴板”。
因此,转换后的输出随后可以粘贴到别处,而无需存储到本地文件中以供使用。
4.全部查找和替换
虽然在最新的 JavaScript 控制台中此功能目前是内置的,但由于其实现的独创性和简单性,了解以下 JavaScript 函数仍然是相关且有用的:
复制
function replaceAll(inputStr,toReplace,replaceWith) { return inputStr.split(to Replace).join(replaceWith);}1.2.3.4.
复制代码
例如,如果我想在文本区域中用“ID”替换“id”:
代码片段的其余部分是这样的:
复制
var replaceBtn=document.getElementById("replaceBtn");replaceBtn.notallow=function() { let toFind=document.getElementById("ToFind").value; let replaceWith=document.getElementById("ReplaceWith").value;contentForSelection.value=replaceAll(contentForSelection.value,toFind,replaceWith);};1.2.3.4.5.6.
复制代码
5. 生成随机十六进制颜色
我发现这个 JavaScript 方法被低估的情况是当我不得不在同一个 Web 应用程序上渲染多条行车路线时
显然微分无穷大。 不同颜色的重叠驾驶路线更容易让任何观众比较和对比显示在地图可视化上的各种路线。 因此,动态生成不同的颜色是必要的,并且可以通过以下方式实现:
复制
function generateRandomHexColor() { let colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6); if(colorGenerated !== "#0000ff" && colorGenerated !== "#ff0000") { return colorGenerated; } colorGenerated="#" + (Math.random() * 0xfffff * 1000000).toString(16).slice(0, 6);}1.2.3.4.5.6.7.
复制代码
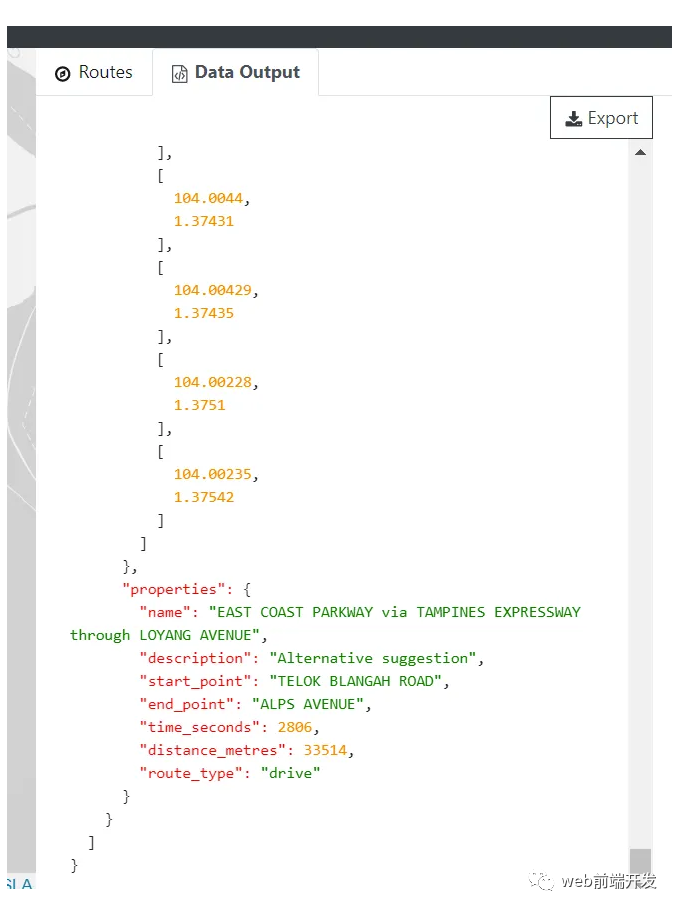
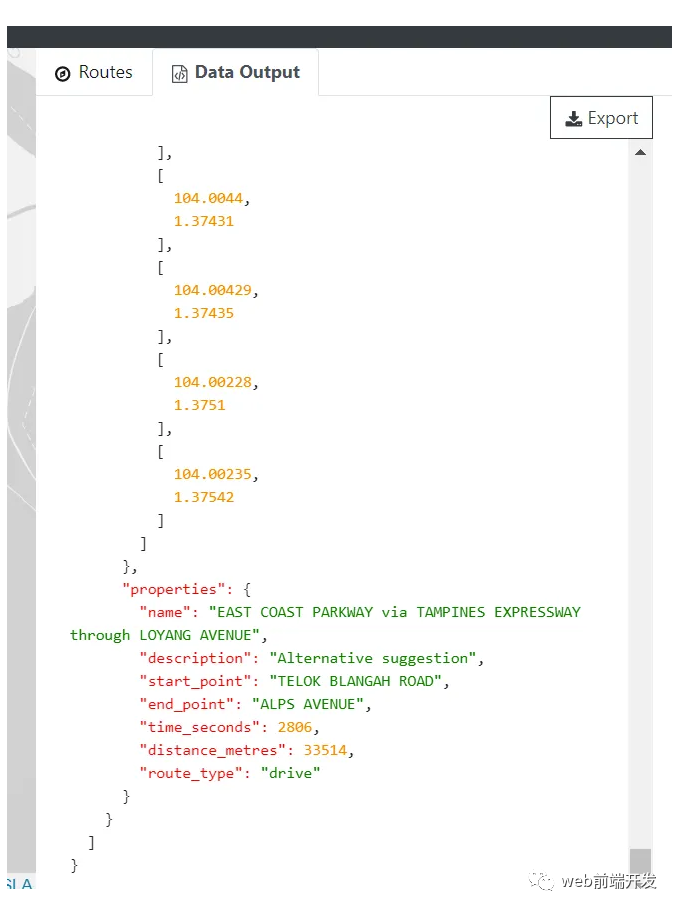
6. 突出显示 JSON 语法
对于地图服务提供商返回的每条路线,我都合并了路线 JSON 数据输出的导出功能。
因此,为了区分 JSON 对象中的 String、Float、Integer、Boolean 等对象类型,我选择了颜色编码,如下所示:

图片
以上效果可以通过 CSS 和 JavaScript 实现。
JavaScript 代码:
复制
function syntaxHighlight(json) { json = json.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">"); return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) { var cls = "number"; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = "key"; } else { cls = "string"; } } else if (/true|false/.test(match)) { cls = "boolean"; } else if (/null/.test(match)) { cls = "null"; } return "<span class='" + cls + "'>" + match + "</span>"; });}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.
复制代码
CSS 代码:
复制
.string { color: green; }.number { color: darkorange; }.boolean { color: blue; }.null { color: magenta; }.key { color: red; }1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.
复制代码
今天这篇文章中的 6 个 有用的 JavaScript 代码片段就到此结束了,希望对你有用。
相关推荐
前端的世界总是在不断变化,作为开发者,我们需要保持好奇心和学习热情,不断探索新的技术,只有这样,我们才能在这个快速发展的时代中立于不败之地。低代码也是一个值得我们深入探索的领域,让我们拭目以待,它将给前端世界带来怎样的变革。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
JNPF 可以实现应用从创建、配置、开发、测试到发布、运维、升级等完整生命周期的管理。减少了传统应用程序的代码编写量,通过图形化、可视化的界面,以拖放组件的方式,即可快速生成应用程序的产品,大幅降低了开发企业管理类软件的难度。
希望这篇文章对你有所帮助~











评论