PAG 动效框架源码笔记 (一)概览
转载请注明出处:http://www.olinone.com/
前言
PAG特效框架是腾讯开源的一套完整的动效工作流解决方案,相较于传统特效渲染框架,其支持更丰富的组合样式,网上已有详细介绍,在此不再赘述
PAG 框架是如何实现特效渲染?本文结合预合成视频序列帧特效,通过分析其源码来展示其完整的渲染流程。开始之前,先问大家一个问题:
渲染一个视频类型的 PAG 特效文件,一般需要经历哪些流程?
渲染流程
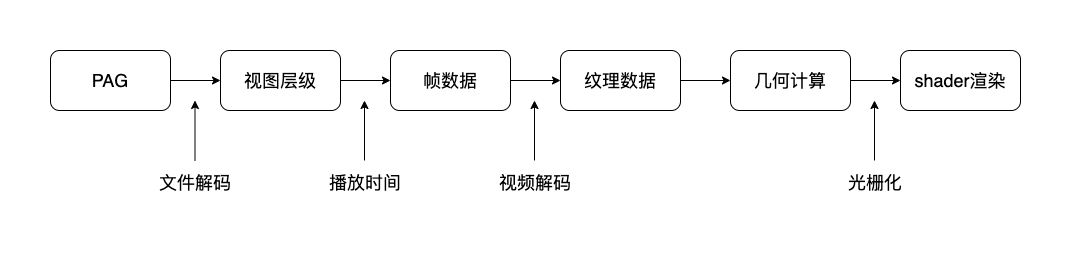
通常情况下,加载一个 PAG 文件,到最终展示到屏幕上,一般会经过以下几个阶段:
1. 文件解码:加载 PAG 源文件,解析数据流,转化为可识别的数据模型
2. 获取帧数据:获取播放时间戳对应的视频帧数据,比如 H264 编码数据
3. 视频解码:解码视频帧数据,获取解码后对应的纹理数据,并交给 GPU 以供给渲染
4. 几何阶段(GPU):渲染顶点矩阵计算,齐次空间坐标转换等
5. 光栅化渲染(GPU):片元着色,深度测试之后,与帧缓冲混合后,最终渲染到屏幕上

前三个阶段可以看做应用程序阶段(CPU),后两个阶段为渲染阶段(GPU)
渲染渲染阶段,以 OpenGL 为例,通过 API 创建用于在 GPU 上运行的 shader,然后将通过 CPU 获取到的图形点信息传入给 GPU 中的 Shader ,在 Vertex Shader 中通过矩阵变换,将顶点坐标从模型坐标系转换到世界坐标系,再到观察坐标系,最后投影到屏幕坐标系中,计算出显示屏幕上各顶点的坐标
然后,通过光栅化得到所有像素点信息,并在 Fragment Shader 中计算出所有像素点颜色。最后,将得到的像素信息进行 depth/stencil test、blend,得到最终的图像并显示到屏幕上
在了解完渲染流程后,大家可以再思考一个问题:
设计一个类似于 PAG 动效框架,如何分层?
框架层级
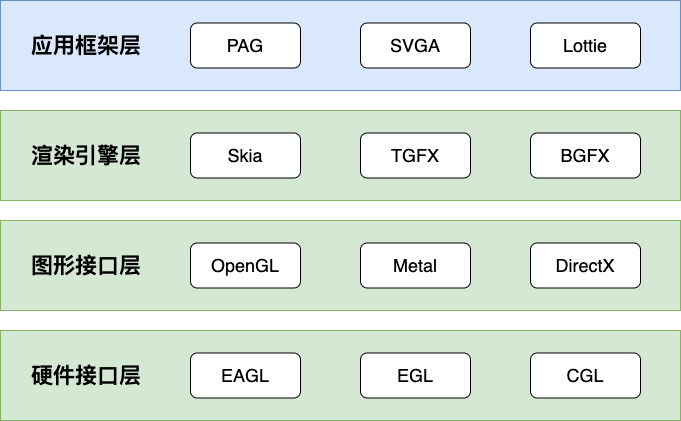
通常情况下,一个动效框架大致可以分为四层:
1. 应用框架层:负责应用程序阶段的逻辑处理,包括文件、视频解码,播放处理等
2. 渲染引擎层:对外提供图形渲染服务,负责图形对象的绘制渲染工作
3. 图形接口层:位于应用程序和驱动程序之间,提供 GPU 驱动的标准接口,常见的如 OpenGL
4. 硬件接口层:桥接图形接口与 Native 硬件平台视窗系统,比如 EGL

PAG 框架
浏览 PAG iOS 项目目录,可以看到其大致包括两部分:
一、src 目录
PAG 应用程序框架目录,处于应用程序阶段,包括 PAG 文件的解码、播放处理等
各目录职责如下图所示:

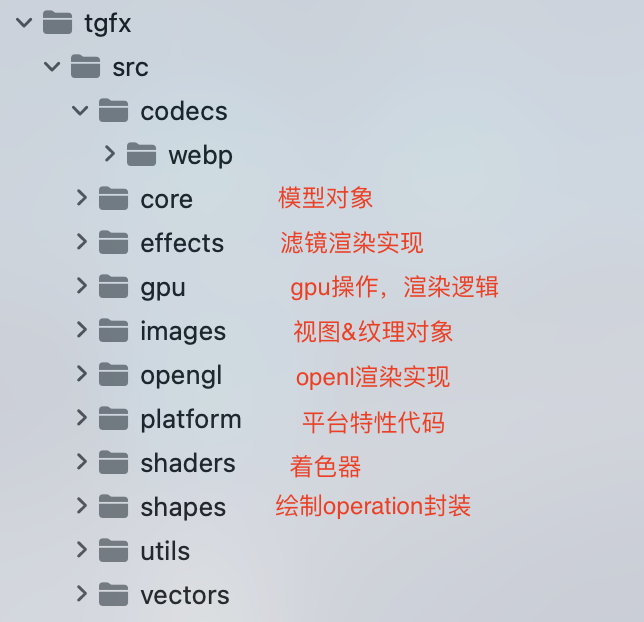
二、tgfx 目录
特效渲染引擎包括渲染流程处理、GPU 对象管理等,对外提供图形渲染服务
据网友描述,该渲染引擎名有可能参考自 bgfx 框架,有兴趣的同学也可以学习参考
该部分代码位于 tgfx 目录下,主要包括以下几个模块::

总结
PAG 特效框架的应用程序框架和渲染引擎分别承担着不同的职责,通过合理的设计和组织解决了实现复杂动效的难题
本章以整体视角介绍了一个渲染框架应有的流程以及 PAG 工程目录概况,让各位读者特别新人有一个整体认知,接下来结合项目源码,分析 PAG 框架代码设计思路及详细的渲染流程











评论