京东微前端框架 C 位出道,能否取代 qiankun
提起微前端,相信大家第一时间想到的都是 QianKun 和 Single-SPA,但是现在的微前端框架依旧存在许多问题,于是京东前端团队推出的一款微前端框架——MicroApp
什么是微前端
微前端是一种页面整合方案,它的核心在于将一个庞大的前端应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用融合为一个完整的应用,或者将原本运行已久、没有关联的几个应用融合为一个应用。
微前端既可以将多个项目融合为一,又可以减少项目之间的耦合,提升项目扩展性,相比一整块的前端仓库,微前端架构下的前端仓库倾向于更小更灵活。
MicroApp
MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类 WebComponent 进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp 无关技术栈,也不和业务绑定,可以用于任何前端框架。
并且micro-app与技术栈无关,对前端框架没有限制,任何框架都可以作为基座应用嵌入任何类型的子应用。

特点
使用简单: 将功能封装到 WebComponent 中
零依赖。 无依赖、更高的扩展性
兼容所有框架 技术栈无关
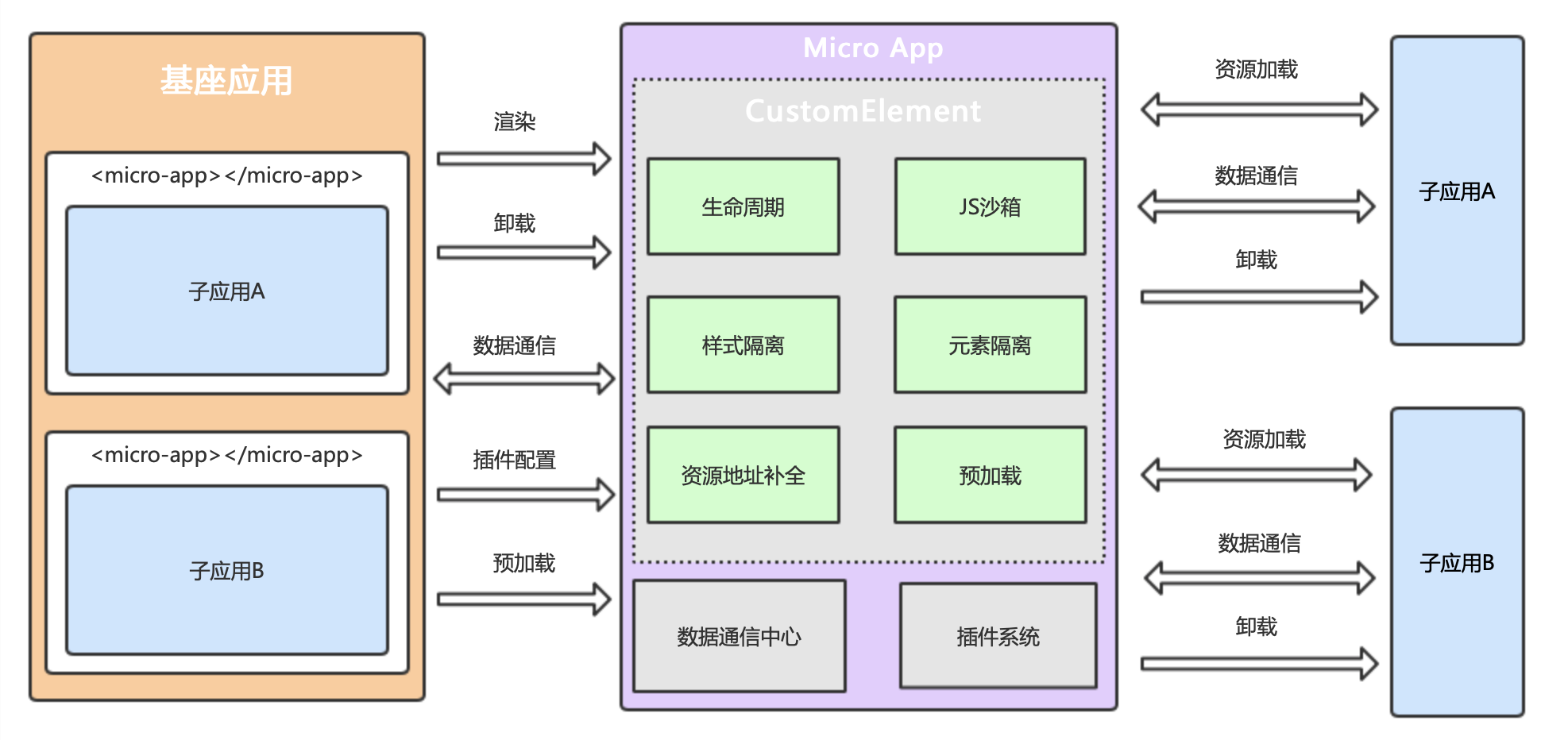
通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。
原理
MicroApp的核心功能在CustomElement基础上进行构建,CustomElement用于创建自定义标签,并提供了元素的渲染、卸载、属性修改等钩子函数,我们通过钩子函数获知微应用的渲染时机,并将自定义标签作为容器,微应用的所有元素和样式作用域都无法逃离容器边界,从而形成一个封闭的环境。

生命周期列表
created:当 micro-app 标签被创建后,加载资源之前执行。
beforemount:资源加载完成,正式渲染之前执行。
mounted:子应用已经渲染完成后执行
unmount:子应用卸载时执行。
error:当出现破坏性错误,无法继续渲染时执行。
安装使用
安装依赖
引入
在页面中嵌入微前端应用
与其他框架对比
目前开源的微前端框架中有的功能 MicroApp 都有,并提供了一些它们不具备的功能,比如静态资源地址补全,元素隔离,插件系统等。

最后
关 —注【前端实验室】公|众|号}回|复: bbbb333
立刻可以获取一份全面的前端面试题欧~
版权声明: 本文为 InfoQ 作者【大师兄】的原创文章。
原文链接:【http://xie.infoq.cn/article/14fe7a3798d56324f87563e65】。文章转载请联系作者。








评论