支付宝小程序迁移至 FinClip

许多小程序开发者都会遇到这样一个困扰,自己已经在微信,支付宝等不同环境中开发了对应的小程序代码,但在不同平台中的小程序语法并不一致。
本篇文章我们将通过手把手入门的方式,快速了解「如何使用第三方工具互相转换小程序代码进行?」相关问题。
第一步:创建支付宝小程序
顾名思义,在本文中我们会以「支付宝小程序」作为示例,来讲解如何进行小程序格式的相关转换。

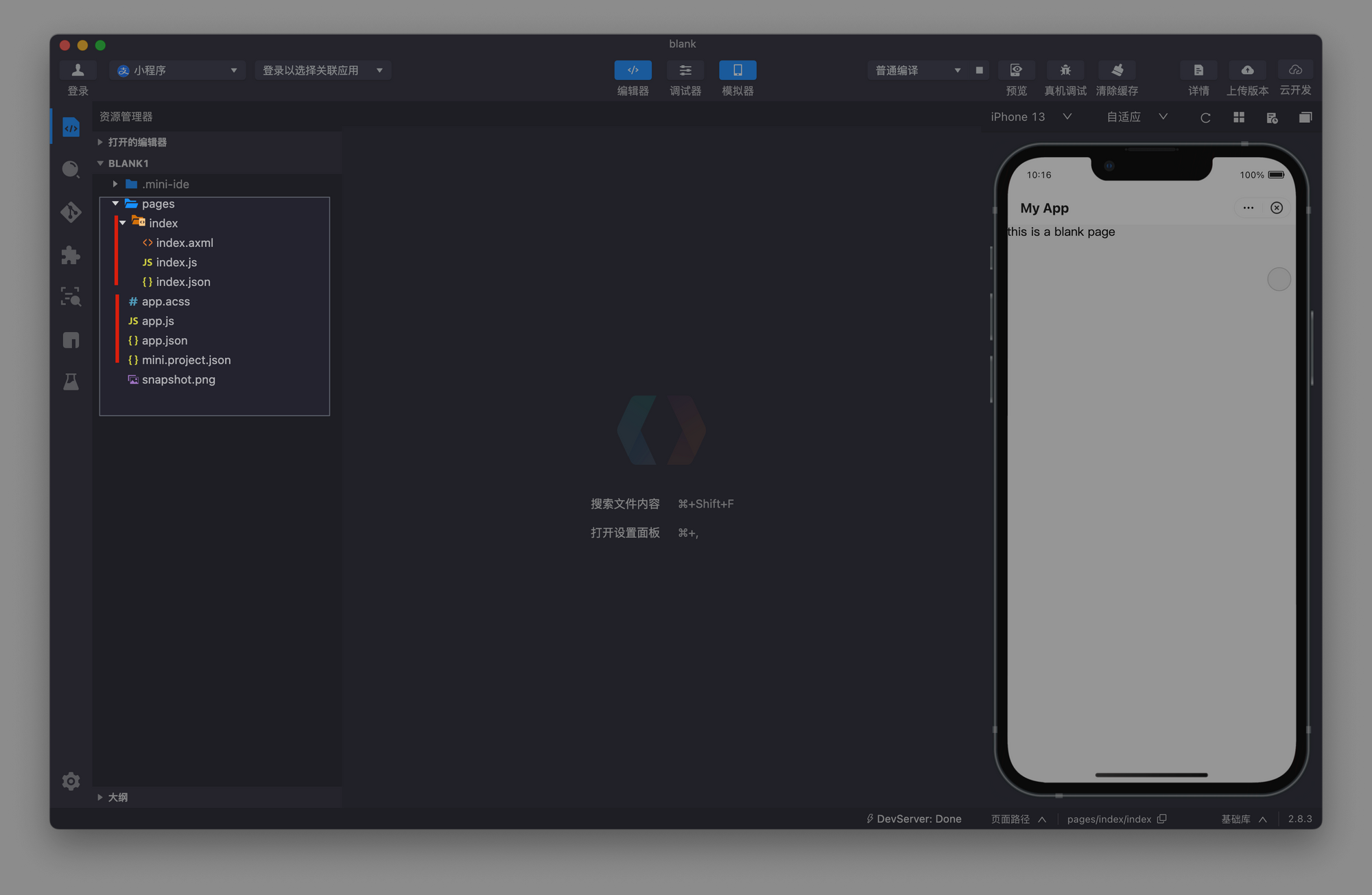
首先,我们需要启动支付宝小程序开发工具,并且在其中分别选择「小程序>支付宝小程序>空白模板」,随后我们就会得到一个支付宝格式的小程序。

当支付宝小程序创建完毕后,我们可以在资源管理器中看到上图所示的项目机构。熟悉小程序的朋友不难发现,不论是哪一家的小程序,基本的项目结构都是比较类似的。我们顺便复习一下主要的项目结构:
js⻚⾯逻辑axml⻚⾯结构acss⻚⾯样式表json⻚⾯配置app.js注册⼩程序、⼩程序⽣命周期、⼩程序全局变量app.json⼩程序全局设置:⻚⾯配置、window 配置、tabBar 配 置、分包配置等app.acss⼩程序全局样式表mini.project.json⼩程序项⽬配置
第二步:了解 Antmove
Antmove 起源于高德地图(自 2021 年 Q4 起,高德归属于阿里本地生活业务线)的一个内部项目。
在高德小程序平台建立之初,有许多的企业合作商希望将他们的小程序应用上线到高德小程序平台(支付宝小程序平台),但他们已经有了自己的微信小程序应用,再开发一套高德的(或是支付宝的)对企业来说是一种资源的负担。
基于这个需求,内部实现了一个微信小程序到高德小程序的转换工具,通过这个工具帮助这些企业用户快速的将他们的应用上线到高德上。目前已经有上百款小程序借助 Antmove 完成了小程序的格式迁移与转化工作。

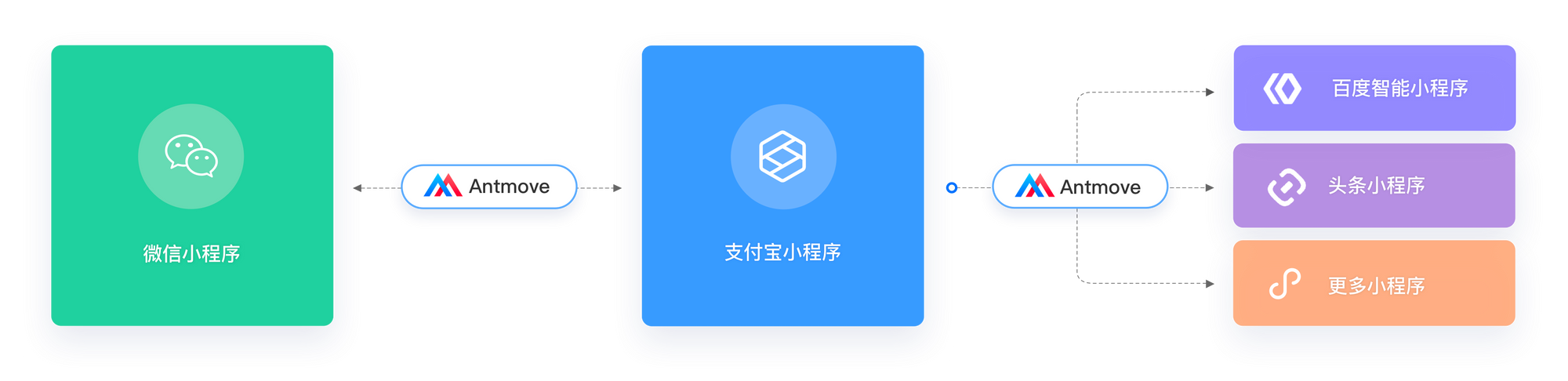
Antmove - 小程序转换器小程序转换器,轻量级小程序跨端解决方案
由于不同小程序平台中始终存在的一些无法抹平的差异,和针对特定平台可能存在的不同产品能力,Antmove 已经实现了跨端语法与条件编译的能力尽可能帮助开发者降低不同代码维护的成本。但 Antmove 并不能帮助用户实现 100% 的代码迁移,你可以点击这里查看 Antmove 对微信与支付宝小程序的转化支持度。
第三步:在 VS Code 中进行编译
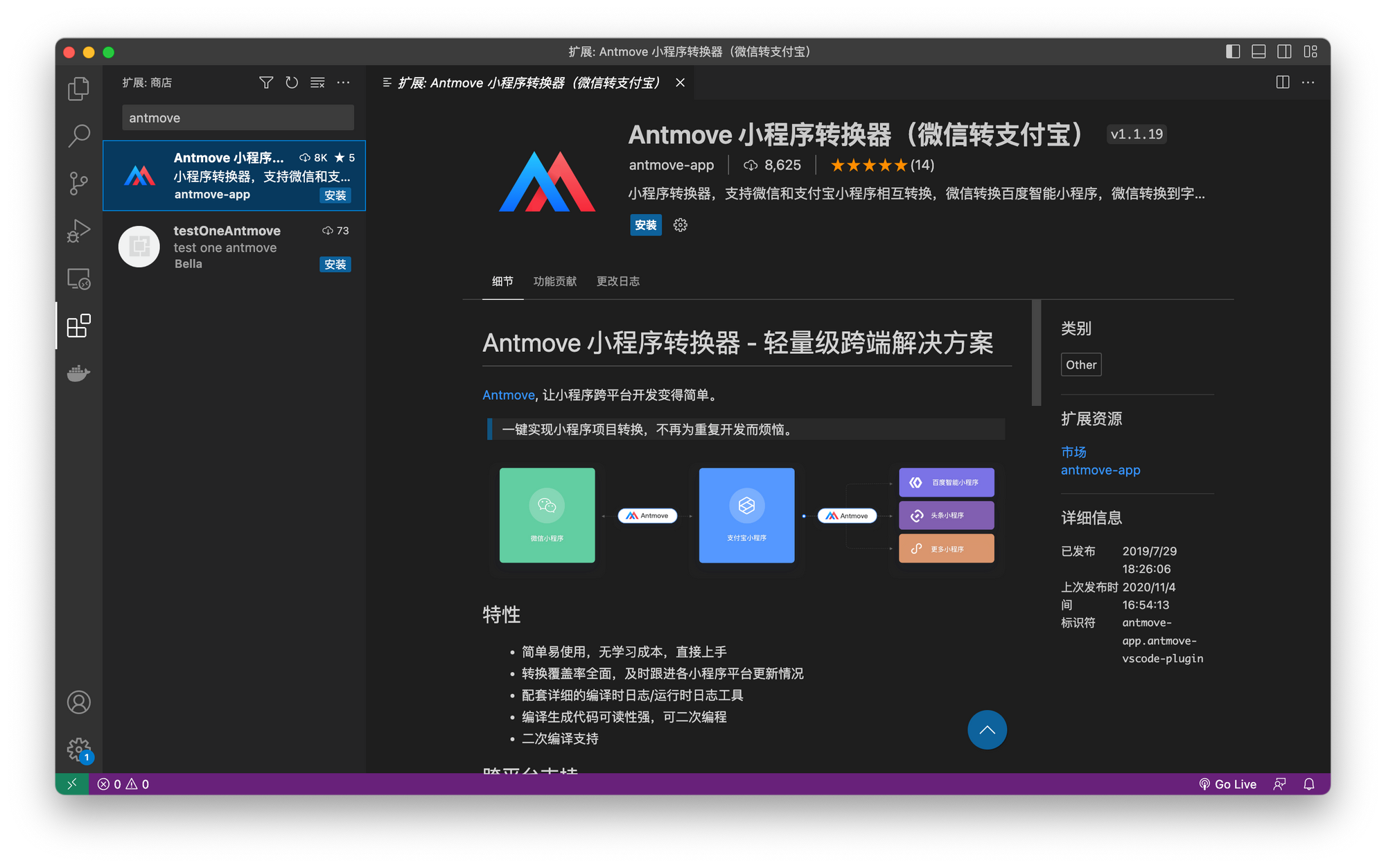
为了使用 Antmove,我们这次选择通过在 VS Code 中安装对应的拓展的方式,实现小程序代码的一键转化编译。

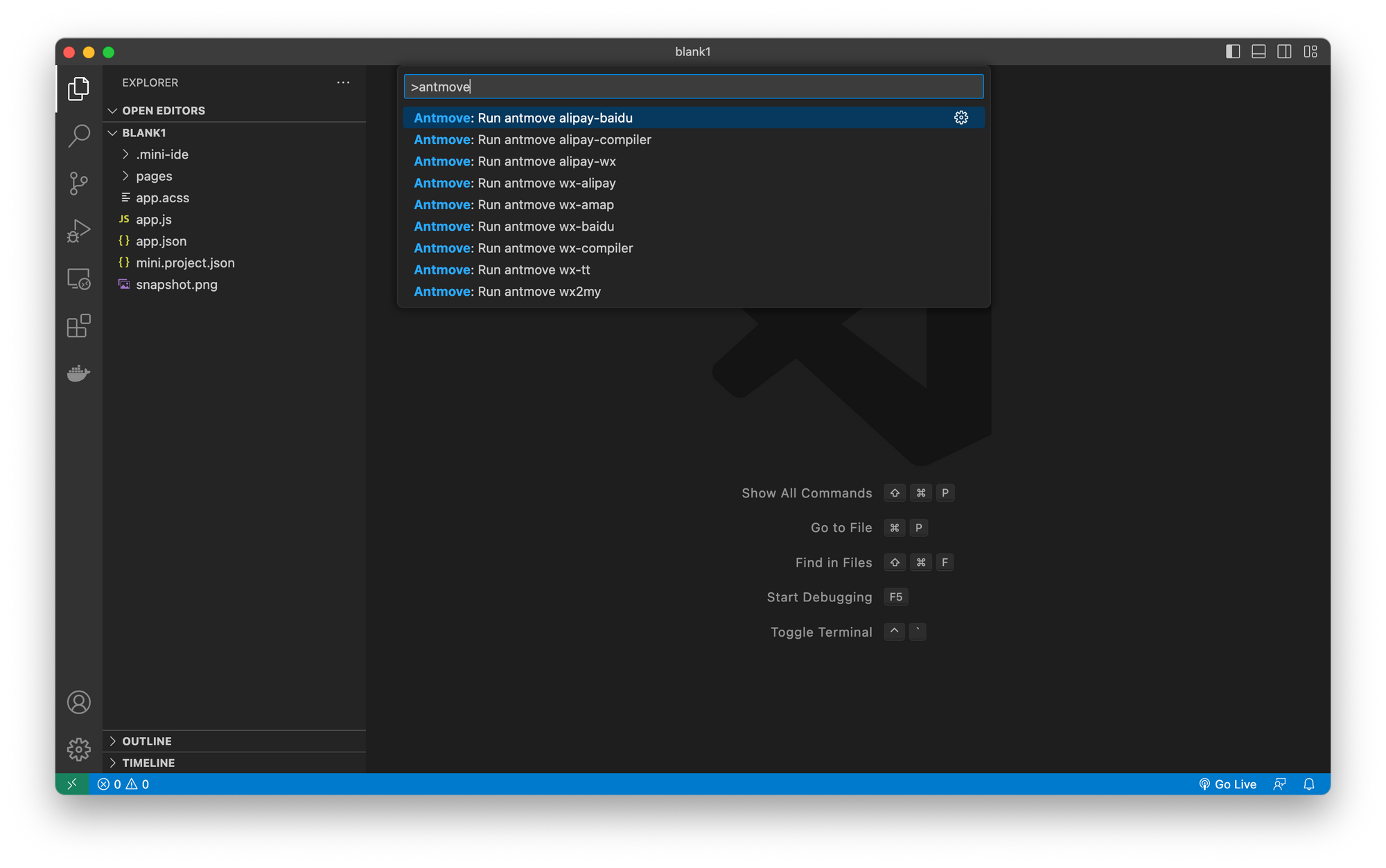
首先需要在 VS Code 扩展中搜索 Antmove 下载安装 Antmove vscode 转换插件。随后打开对应的小程序项目,并输入对应的命令即可。
在 macOS 中打开命令面板的方式是:Command + Shift + P
在 Windows 中打开命令面板的方式是:Ctrl + Shift +P

我们可以在新打开的命令窗口中运行 Antmove: Run antmove alipay-wx 命令,实现支付宝小程序转换微信小程序的转换。
由于 FinClip 对于微信小程序语法的高度兼容,也就意味着通过转化的小程序代码可以直接在 FinClip 环境中使用。

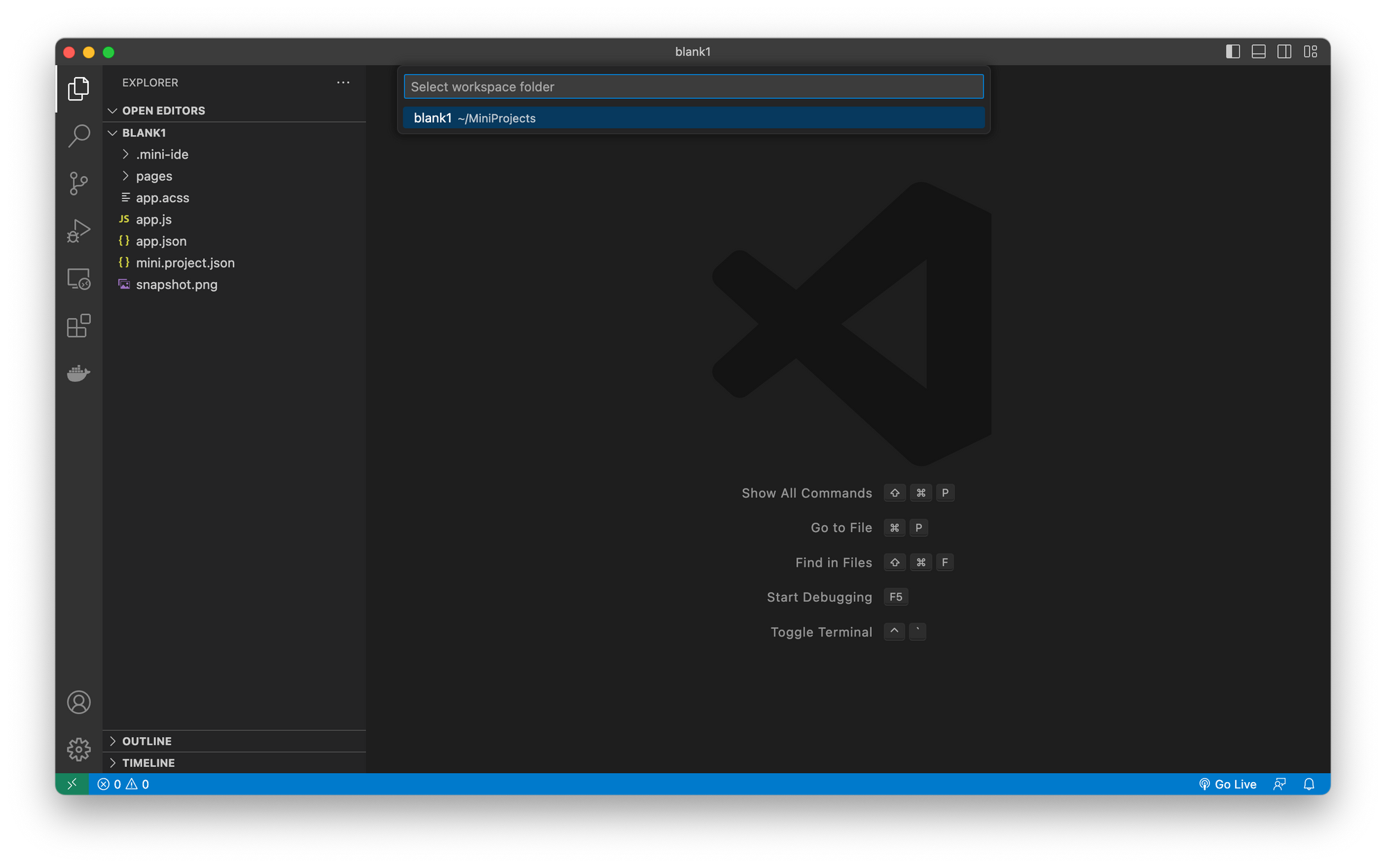
运行如上命令后会给出一个弹窗,选择转换后生成代码存储目录,随后代码转换完成。我们就可以通过 FinClip IDE 打开对应的项目内容了。
附录:也可以试试使用命令行编译
当然,如果你不想使用 VS Code,也可以通过 npm 或 yarn 的形式进行开发。通过 npm 或 yarn 的形式不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
全局安装
或
本地安装
或
命令行使用
通过 npm 或 yarn 全局安装才能使用如下命令行
配置参数
如果你在使用 Antmove 过程中遇到了任何困难,或者在使用 FinClip 的过程中遇到了疑惑,也可以加入 FinClip 开发者社群了解更多信息。











评论