如何借助 AI 在两小时内快速部署自己的小程序
为分担人类的部分工作,AI 还具有非常大的想象空间,例如对于一个程序员来说,使用 AI 生成快速生成自己的小程序,相信在 AI 能力与开发工具融合从可用性到易用性普及以后,会变成一个“习以为常”的操作。
App or 小程序?
在 APP 开发与小程序开发技术路径之间,本人选择了轻应用的技术开发路线,主要是相信“效率为王”,高产才能给自己赚取更高的收益。
ChatGPT 这个轰动全球的产品自问世以来,已经过了将近 2 年的时间,各行各业的精英们如火如荼的将 AI 能力应用到自己生产的产品中来。
好了,选定方向以后,接下来就是技能的学习和深入。AI 的效率之高和学习成本之低,在技能深耕让我想到了是否能借助 AI 做更多的尝试,比如零基础开发一个页面,甚至一个小程序?说干就干,开始着手进行准备工作:开发什么应用好呢?要不就一个简单的电商小程序吧。
一、准备工作
最开始的开始,我们先要找一个开发工具,既能帮助我们可视化的开发小程序的,又有可以接收 prompt 的 AI 能力。找度娘搜索了下,发现一款产品:FinClip的开发者工具(FinClip IDE)。
二、生成小程序
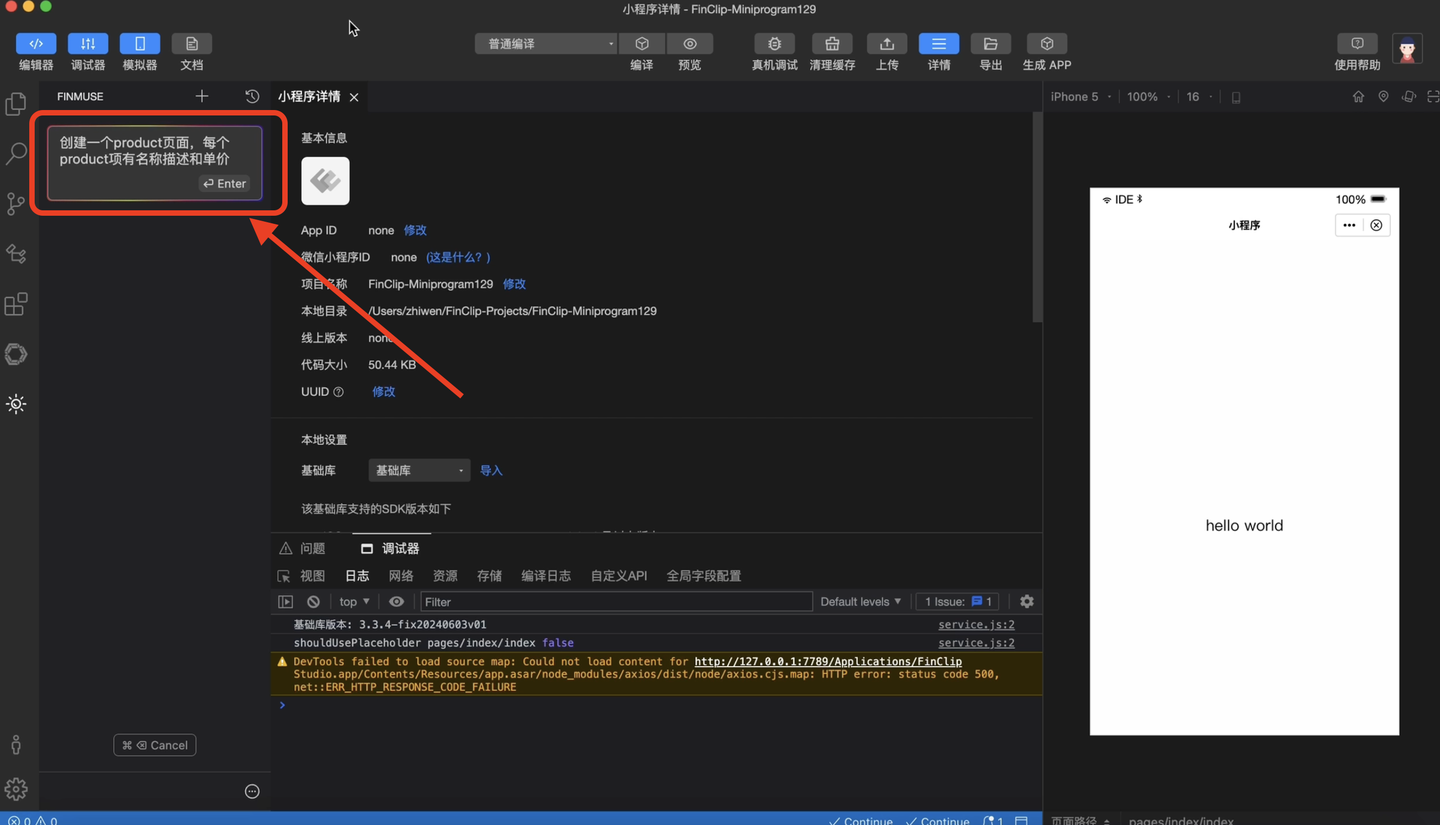
首先,随意输入一句话的提示词:「创建一个 product 页面,每个 product 项有名称描述和单价」,看看能得出怎样的结果。

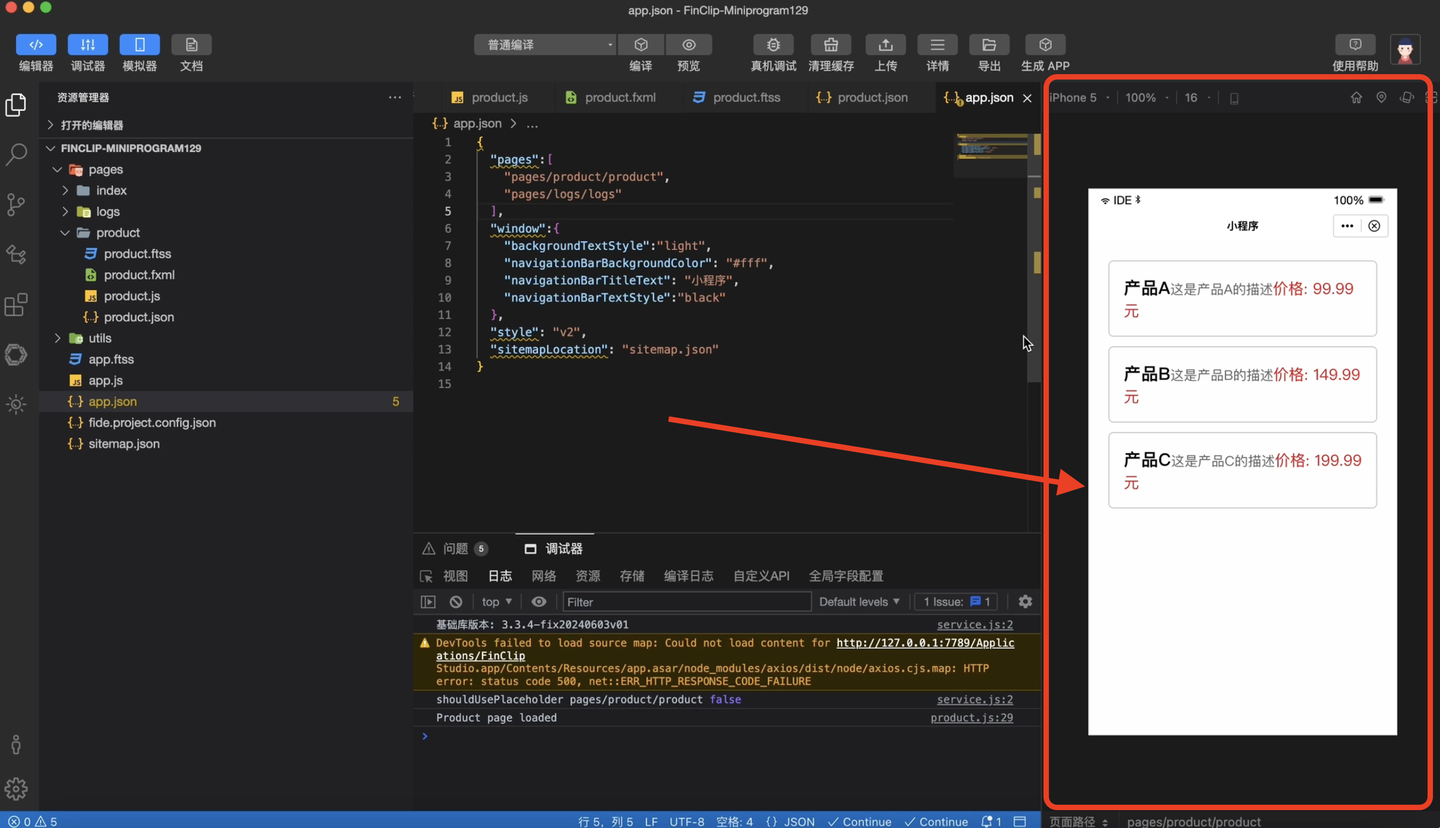
结果还是比较让人意外的,只是简单的 prompt,就能得到下图的页面布局和结构,看来 FinClip 这个产品设计者也是很用心的,非常懂开发者的“痛”。

正所谓一个好的电影,70%都要靠导演和编导的构思,一个好的应用程序也不例外,如果要利用好 AI 能力,就需要有更详细的 prompt 规划,例如一些结构(如下),大家感兴趣的可以多尝试下:
内容(什么类型的小程序):XXXXXXX
布局(小程序的主要页面都有什么,按钮、图片之类的):XXXXXX
交互(页面上用户的使用操作):XXXXXXX
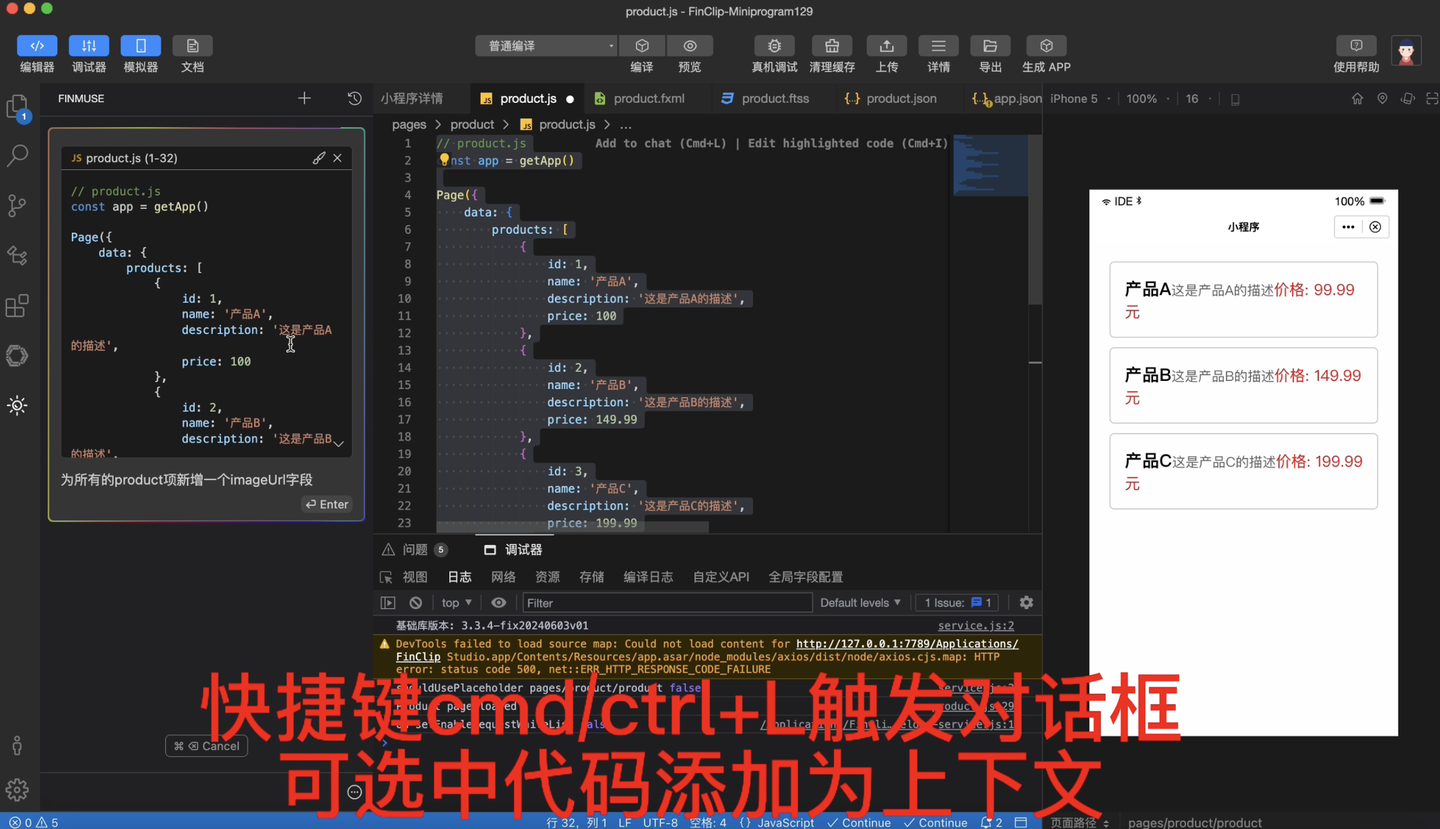
如果 prompt 出来的效果并不能一次性的调整到位,FinClip 的这个开发者工具还能局部修改页面代码,加上小程序页面的实时预览功能,就能够让一个开发小白尽可能的在成本输出之前进行多次调整,不得不说还是非常方便的。

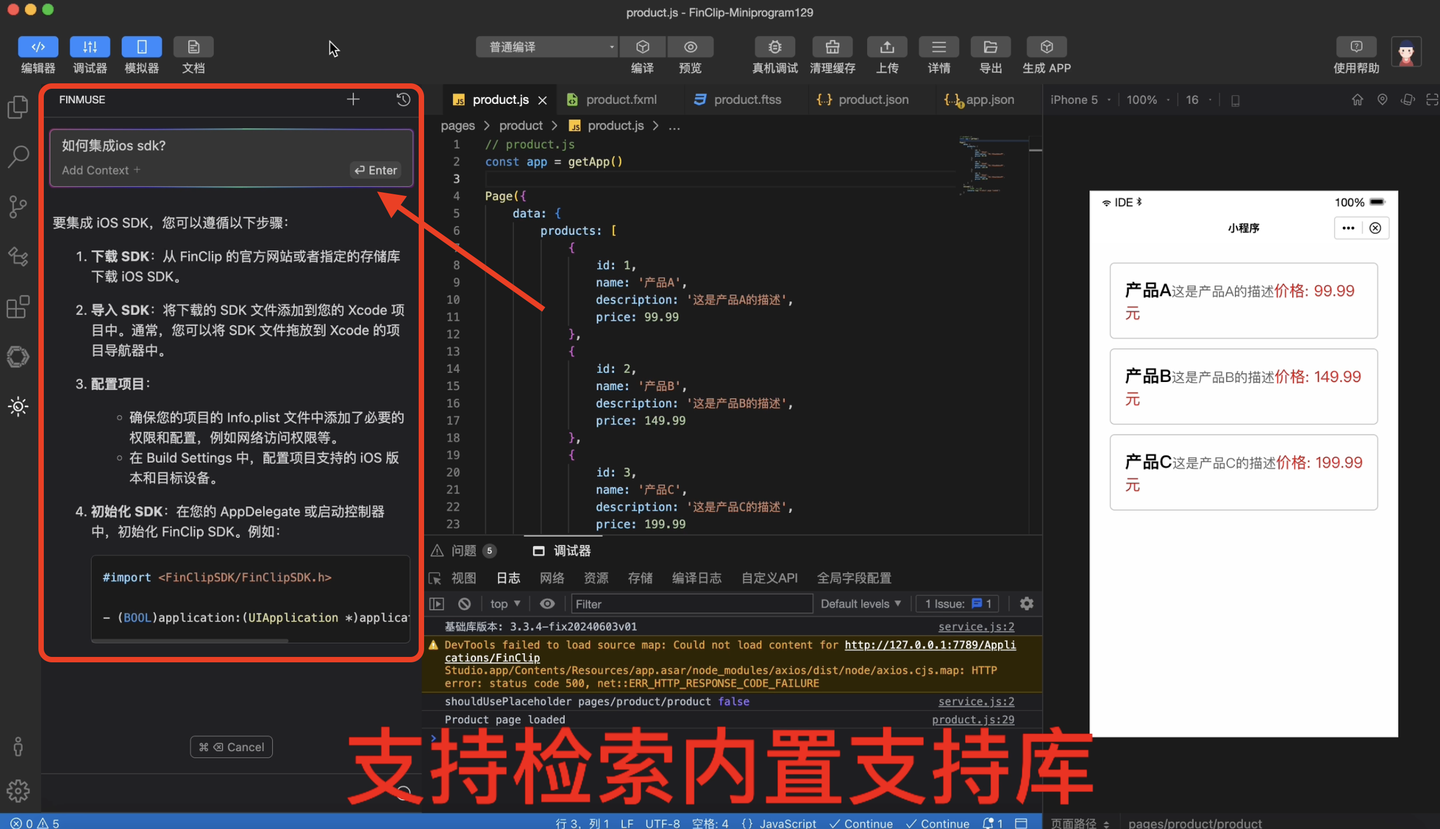
其他有趣的功能,就是对于一个小程序开发小白来说,很有可能就连小程序开发语法和技术都不熟练,如何能够基于产品已有的开发文档,更便捷的进行知识提取,FinClip也通过一个 AI agent 连通了自有的小程序开发的知识连起来,让使用的开发者能够更好的对开发知识进行检索。

三、小结
从 idea 到上线,只花了 2 个小时,整个流程中,除了手动调整样式的数值,没有写一行代码,全部由 AI 能力,结合 prompt 帮助我完成。
这只是一次很浅层的探索案例,对我个人来说只是在小程序技能深入学习前的一个小实践,很有可能,对于熟练的前端开发来说可能就是一个小时工作量,但在这里分享的目的,是为了分享下所谓的拥抱新技术所带来的好处,与此同时,也是给大家带来一点小焦虑,正所谓“不进则退”,很多经验可能自己埋头积累并不能获得质的飞跃,最终可能自己是个"井底之蛙",花大力气却换来了小惊喜,还不如拥抱变化,使用新技术快速提升自己的工作技能。共勉。










评论