云计算时代前端如何保证开源代码的安全性

作者:京东零售 张梦雨
云技术和我们的生活息息相关,日常生活中访问的网页,刷的短视频,用的云盘等都是云计算提供的服务。那在云计算时代,前端可以做什么呢?
一、云技术与前端
在前端发展初期,前端只需完成静态页面和交互的开发即可,然后将源文件给后端部署;之后前后端分离,有了工程化的概念,前端需要自己去完成构建、打包、集成、部署,部署方式有通过 CI/CD 工具进行命令工具部署、Docker 镜像部署、平台化部署等。随着 nodejs、跨端技术的快速发展,进入大前端时代,前端工程师也可以做全栈开发,需要了解学习的端和技术越来越多。
前后端分离后,各种前端框架层出不穷,百花齐放,随着三大框架的盛行以及前端工程化的成熟,各端分工更加明确,此时,云计算在前端领域起到了很重要的作用,主要是可以在云里拿一些资源来支撑业务开发,比如各种工程化工具、开源库等,实现代码的共享,提高了开发效率。
二、前端开源库
相信作为前端大家都使用过 Vue、React 等耳熟能详的 JavaScript 框架,使用 vue-cli、create-react-app 等脚手架工具能快速的生成一个可独立运行的 Vue、React 项目。因为它是可以独立运行的,所以需要依赖 NodeJS,NodeJS 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它可以使 JavaScript 运行在服务端。说到 NodeJS,不得不提 NPM。
NPM,全称 Node Package Manager,是一个 NodeJS 包管理和分发工具,即包管理器,管理第三方依赖。它以多种方式自动处理项目依赖关系,提供了命令行工具,可以安装、卸载、更新三方包,配置项目设置,运行脚本等等。目前主流的包管理工具有 npm、yarn、pnpm 等。npm 是 2010 年发布的 nodejs 依赖管理工具,yarn 是 Facebook 于 2016 年 发布的替代 npm 的包管理工具,pnpm 是 2017 年发布的一款替代 npm 包管理工具,具有速度快、节省磁盘空间的特点。
NPM 是 JavaScript 运行时环境 Node.js 的默认包管理器。采用 npm 命令下载三方包,下载的包会在 node_modules 文件夹中,可进行按需引入,实现了代码共享。目前 Github 提供了很多开源 NPM 包,虽然用起来很方便,但是怎么保证包的安全性是一个一直在探讨的问题。
前段时间,npm 开源库作者以反战为名,在 node-ipc 库中添加恶意代码,代码先是针对俄罗斯和白俄罗斯用户 IP,尝试覆盖当前目录、父目录和根目录的所有文件,后改成了往桌面上写个
WITH-LOVE-FROM-AMERICA.txt 的宣言文件。这个事件受到了开源圈强烈的谴责,造成了很不好的影响。该供应链投毒事件同时也暴漏了 JS/node/npm 生态的脆弱。该事件也对我们起了警示作用,怎么避免开源库的安全隐患显得尤为重要。
三、开源库使用安全指南
1. 避免下载未知或不可信的包
在进行开源库的选型时,需要检查开源许可证,关注 stars、 forks、 commit frequency、contributors 等相关指标,查看包的安全策略。
2. npm ci 代替 npm install
npm ci 和 npm install 的区别主要在于执行 npm ci 命令时,项目必须要有 package-lock.json 文件,如果 package-lock.json 中的依赖与 package.json 中的依赖不匹配时,则将退出并显示错误,该命令不会更改
package-lock.json 和 package.json。因此,当我们进行 CI(持续集成)/CD(持续部署)或生产发布时,尽量使用 npm ci,它会严格按照 package-lock.json 文件中指定的包版本进行安装,防止由于版本问题产生问题。
3. 安装和使用 npm 包时,忽略运行脚本,最小化攻击面
当使用的包有新版本更新时,不要盲目升级,在升级之前查看下版本的更改日志、发行说明和代码,关注其他人的使用体验。在安装软件包时,确保添加–ignore-scripts 后缀以禁止第三方软件包执行任何脚本。考虑将 ignore-scripts 添加到.npmrc 项目文件或全局 npm 配置中。
4. 及时升级过时的依赖项
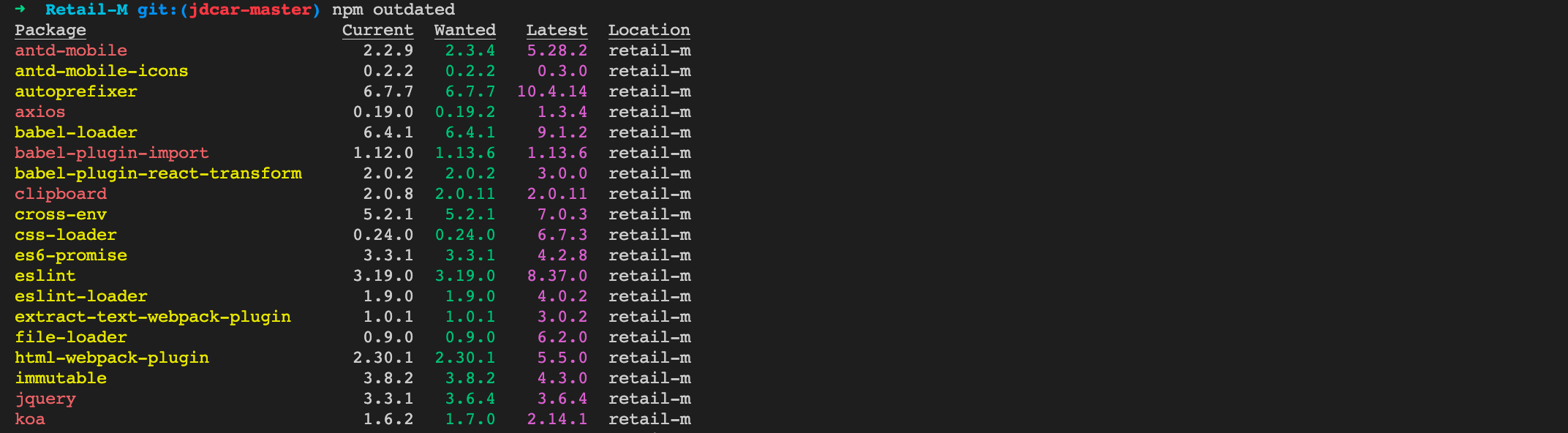
盲目升级包版本不可取,但是当包版本过时不去升级也会带来一系列问题。npm outdated 命令可以查看哪些包已经过期了。其中黄色的依赖包对应 package.json 中指定的版本,红色的依赖包表示有可用的更新。

5. 使用安全工具来扫描 npm 包
大家拿到项目之后执行 npm install,之后将项目运行起来,几乎没人关注安装了什么。安全问题不容忽视,接下来介绍的几个扫描工具能快速帮你识别项目中的依赖有哪些漏洞。比较常用的扫描工具有 npm audit、yarn audit、snyk 等。
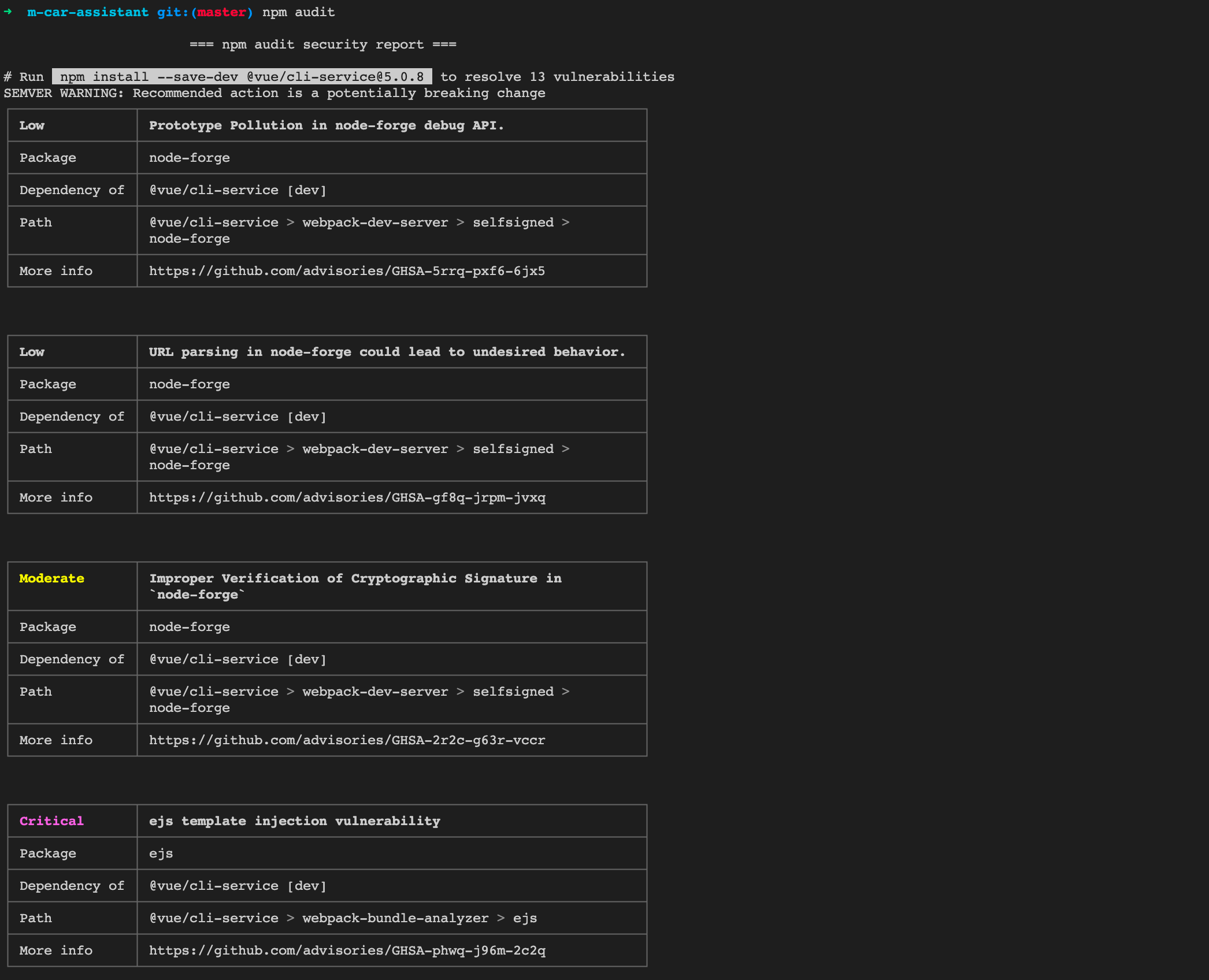
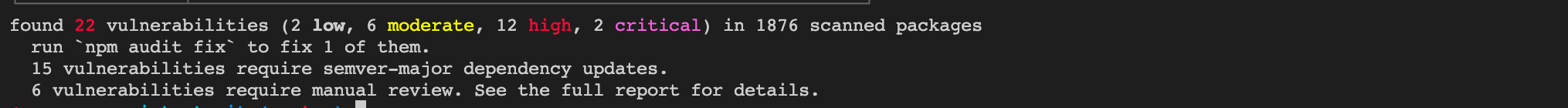
(1)npm audit
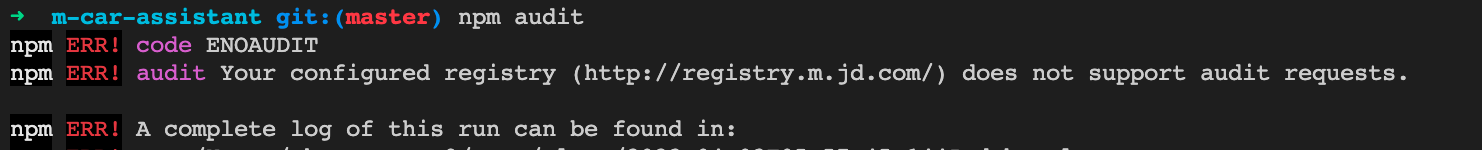
是 npm 的官方检查工具,npm6 新增的一个命令,漏洞数据来自于 GitHub Advisory Database,npm audit 对第三方包的扫描依赖于 package.json 和 package-lock.json 文件,如果没有这两个文件会报错。
注意:京东源不支持,需要切换其他源






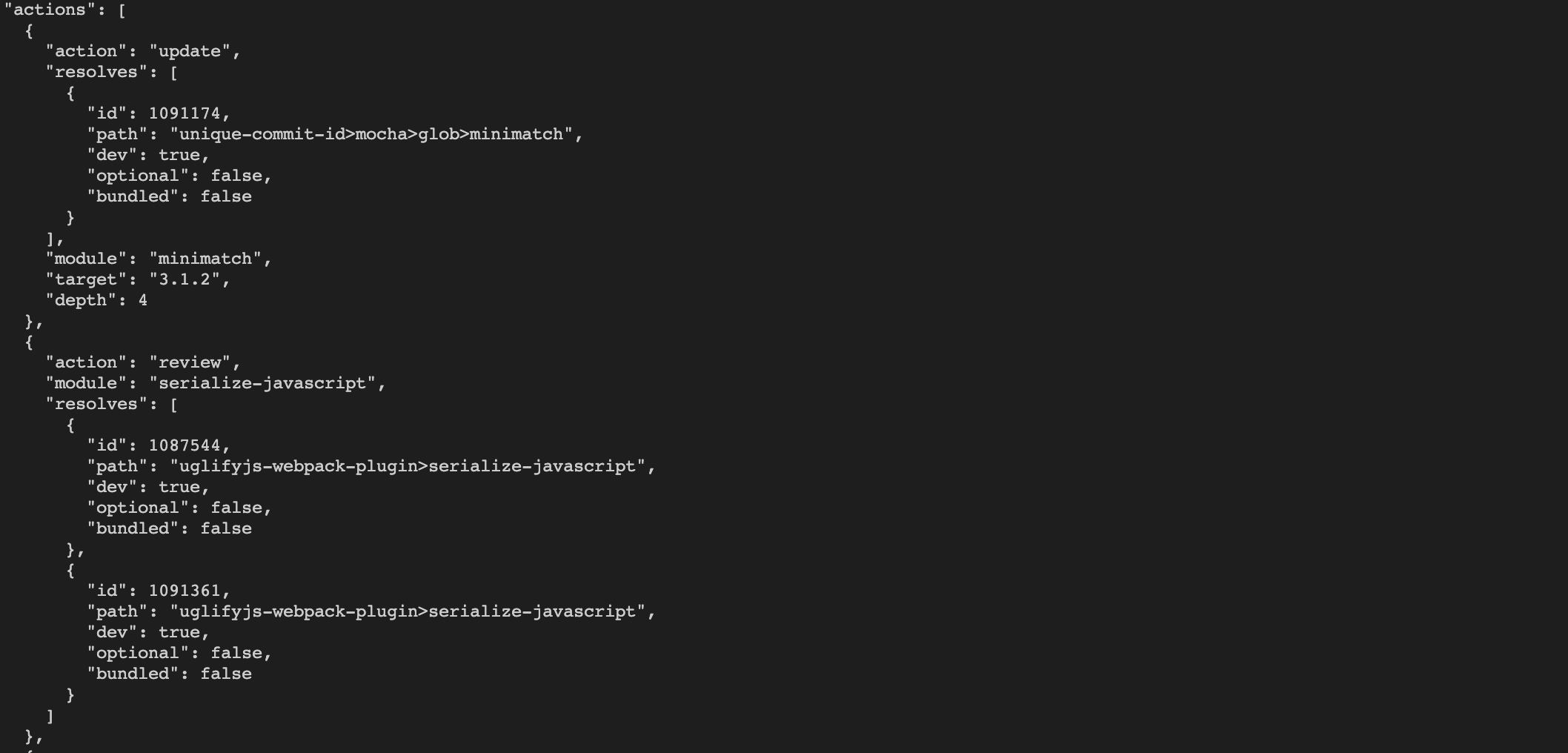
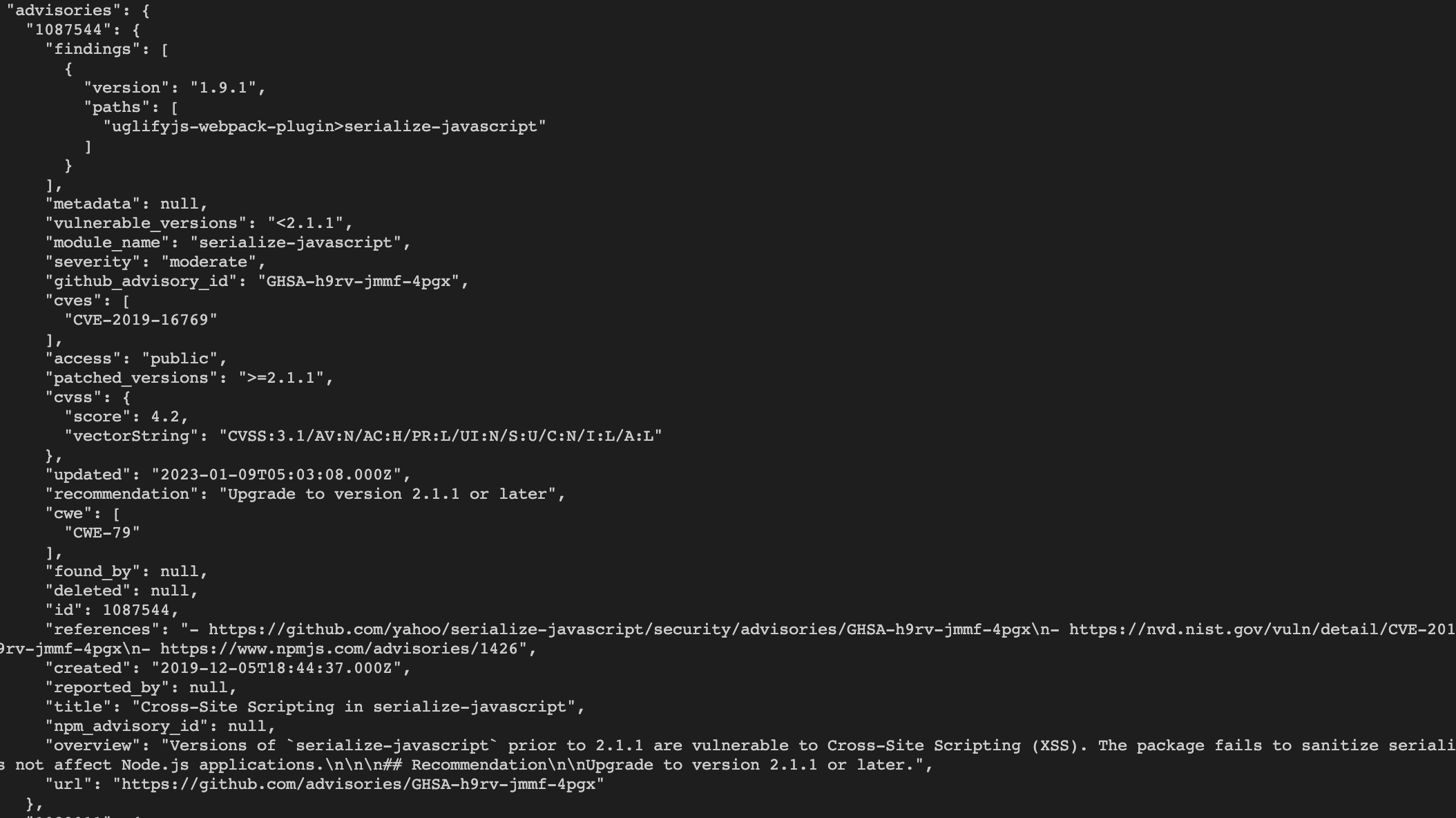
(2)yarn audit

(3)synk
Snyk 是一家美国的网络安全公司,它维护自己的开源漏洞数据库,包含多语言,多个包管理工具的漏洞。
Snyk cli 是一个开发者优先的,自动发现依赖包的安全漏洞的工具,帮助开发者们在开发阶段就能查找、修复和监测代码的脆弱性。

6. 及时披露发现的漏洞
如果找到任何漏洞或安全问题,及时报告给 npm 社区并更新相关的 npm 包。
四、自建代码库使用安全指南
1. 不要把敏感信息提交到 NPM 库中
npm 包发布时会根据.gitignore 、.npmignore、package.json 文件中的"file"属性决定要忽略掉那些文件和要包括哪些文件。.gitignore 和.npmignore 文件两者之间并不是叠加关系,而是替代关系。.npmignore 文件的优先级更高,会替掉.gitignore 文件的作用,建议使用.gitignore。提交时切记将敏感信息登记在.gitignore 中。最优的方案是使用 package.json 文件中的"file"属性来控制要包含的文件,虽然比较麻烦,但是是最安全的做法。
2. 重要数据进行加密传输
五、常见的漏洞数据库
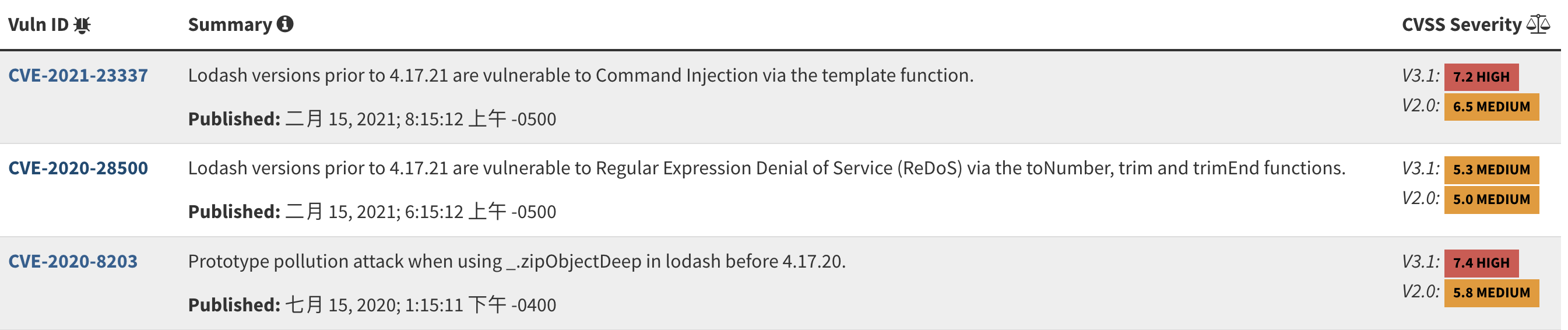
1. CVE
CVE 是通用漏洞披露(Common Vulnerabilities and Exposures) 的简称,是一个记录常见漏洞的资料库。CVE 对每一个漏洞都会有一个专属的编号,格式为 CVE-YYYY-NNNNN。YYYY 为漏洞披露年份,NNNNN 为流水编号。

2. CNNVD
CNNVD 是中国国家信息安全漏洞库,于 2009 年 10 月 18 日正式成立。

3. NVD
NVD 是美国国家漏洞数据库,创建于 2000 年。

以上为云计算时代,前端如何保证开源代码安全性的一些个人见解和看法,欢迎大家一起交流学习~
版权声明: 本文为 InfoQ 作者【京东科技开发者】的原创文章。
原文链接:【http://xie.infoq.cn/article/0f86582fece720eb036fdd002】。文章转载请联系作者。











评论