「趣学前端」日常浏览的页面是怎么实现出来的

前言
我身边一些非程序员的朋友,偶尔看我转发到朋友圈的文章,会表示出一定的兴趣。前段时间,有朋友问我公众号的问题,所以我来了灵感,做了一个小功能叫做「给不懂技术的朋友简单演示代码是怎么写的」。拿给朋友演示的时候,都说挺有意思的。
莎翁说“学问必须合乎自己的兴趣,方可得益。”所以我就想写个趣学前端系列,适用于零基础、新手前端或者想把编程当做兴趣培养的人。
如何开篇
第一篇写什么,我其实挺纠结的。讲发展史?没有口才支撑讲得生动有趣。直接讲知识点,第一次接触的人不容易进入状态。我代入了一下自己是一个前端新人,怎样从学习中既学习了知识又获得了乐趣且有动力支持自己不断学习进步呢?
记住它、掌握它,今后会用它。这样的良性循环,会使得知识越积累越多,能力越来越强,动力越来越强。
我至今还记得第一次用 CSS3 动画实现摩天轮转动的效果,成就感满满。
所以趣学前端第一篇,我们来探索一下前端技术之日常浏览的页面是怎么做出来的。
「趣学前端」系列,会由浅入深,将前端技术呈现出来。
一个页面
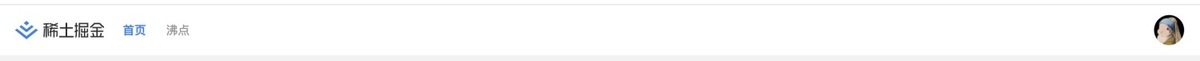
想了想,还是以掘金首页为例,讲一讲掘金首页是如何实现。
页面布局
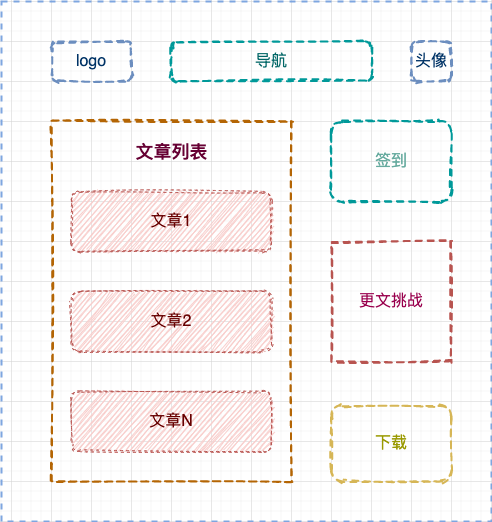
掘金首页内容挺多的,我将它简化了,大致结构如下:

页面实现
我把在线预览网站了,可以看一下效果。
https://code.juejin.cn/pen/7126145957967691789
知识点
HTML 是用来描述网页的一种语言,HTML 使用标记标签来描述网页。就像是搭乐高积木,可以用不同形状的积木块拼搭出图纸上的形状,标记标签就像一快快积木,用不同标记标签共同组成一个网页页面。
标签介绍
以下知识点来自于w3school
<body>:定义了 HTML 文档的主体。这个元素拥有一个开始标签 <body>,以及一个结束标签 </body>。 HTML 标准为:HTML 4
<html>:定义了整个 HTML 文档。这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。 HTML 标准为:HTML 4
<div>:是块级元素,它是可用于组合其他 HTML 元素的容器。 HTML 标准为:HTML 4
<a> :定义超链接,用于从一张页面链接到另一张页面。 HTML 标准为:HTML 4
<ul> :定义无序列表。 HTML 标准为:HTML 4
<li> :定义列表项目。<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 HTML 标准为:HTML 4
<img>:标签向网页中嵌入一幅图像。<img> 标签有两个必需的属性:src 属性 和 alt 属性。 HTML 标准为:HTML 4
<header> :标签定义文档的页眉(介绍信息)。 HTML 标准为:HTML 5
<nav> :标签定义导航链接的部分。 HTML 标准为:HTML 5
<main> :标签规定文档的主要内容。 HTML 标准为:HTML 5
<aside> :标签定义其所处内容之外的内容。 HTML 标准为:HTML 5
敲代码
代码演示
看完上面的实现和知识点,可能新手还是有点茫然,对页面实现不是很理解。其实一个很好的学习方式是实践出真知。
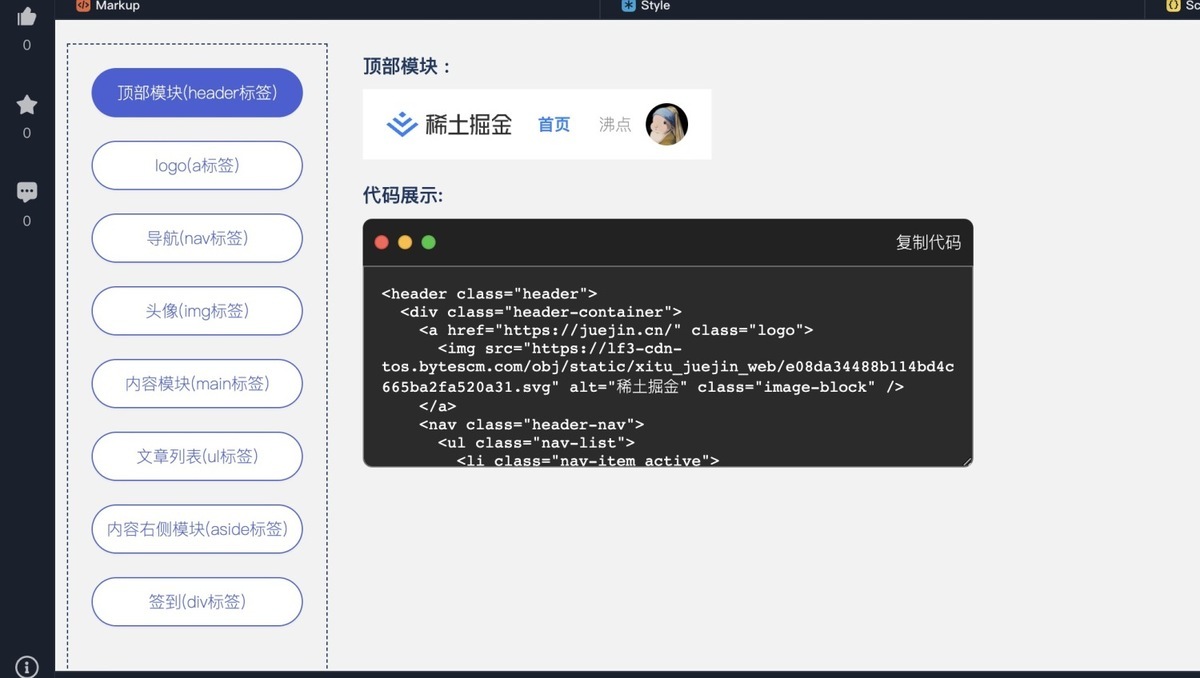
前端学习中帮助提升能力的一个方法便是学习完知识点,一定要自己实际的把学习的知识点敲出来。所以我把实现代码和对应的功能模块一一对应,对应的代码都展示出来了,可以照着在 IDE 中敲出来。
https://code.juejin.cn/pen/7126146668243714078
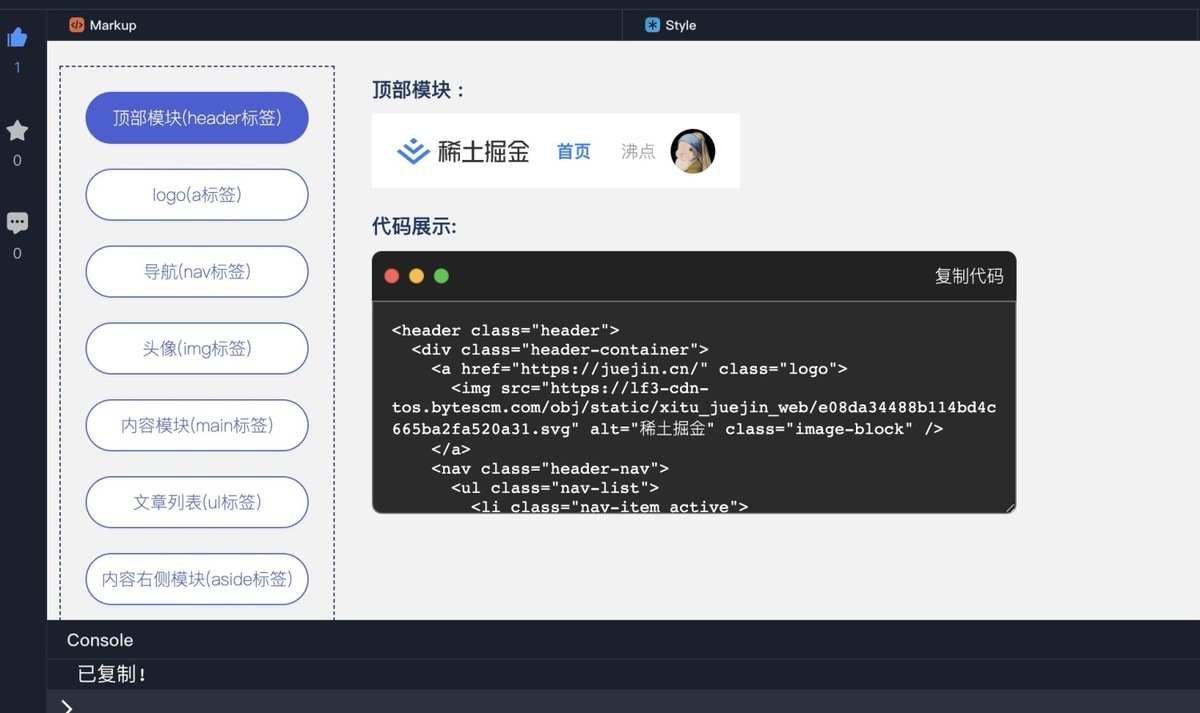
复制代码
第一步
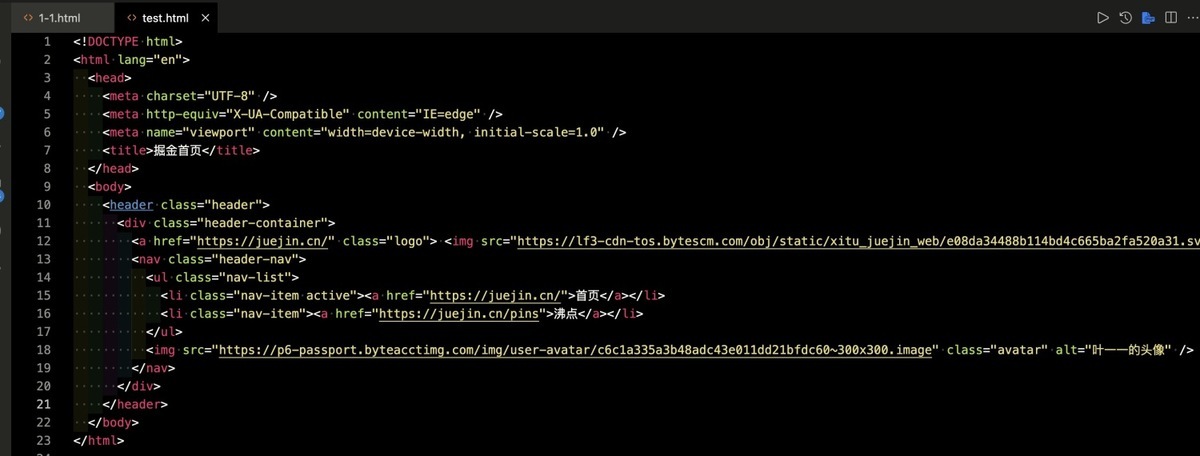
选中一个想查看代码的功能项,比如顶部模块(header 标签)。

第二步
将查看的功能的代码进行复制。

第三步
将代码粘贴到一个空档 html 文档中。

第四步
右键操作这个新建的 html 文档,选择在浏览器中打开,刚才的顶部模块功能就在页面中出来啦。

一个小作业
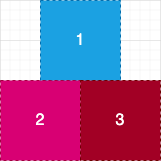
撘模型的时候需要有设计图,通过代码实现一个页面之前,也要先想好如何布局。前端有很多经典的布局,比如品字型布局,如下图,这个布局是怎么实现的呢?答案会在下篇文章中给出。

结束语
第一次写适合零基础的朋友看的技术文章,写的不妥的地方,欢迎大家帮忙指出并提供建议。
每篇文章结尾留一个小作业,第二篇文章开头会给出实现方案。
版权声明: 本文为 InfoQ 作者【叶一一】的原创文章。
原文链接:【http://xie.infoq.cn/article/0cb9278684af889e5eee72515】。文章转载请联系作者。











评论