一文详解 VScode 的远程开发
VS code 登录服务器后进行编码和调试,VS code 上的所有功能都可以使用,和在本地开发基本无区别。
一、配置免密远程登录
因为是要远程登录,那么需要通过使用 ssh 进行密钥对登录,这样每次登录服务器就可以不用输入密码了。
先来一句官方介绍: ssh 公钥认证是一种方便、高安全性的身份验证方法,它将本地“私有”密钥与远程主机上与用户关联的“公共”密钥进行匹配,从而实现免密登录。
接下来介绍如何生成密钥并将其添加到远程主机。 我是 linux 用户,就只介绍 linux 下的配置哈,mac 和 Windows 用户可以查看 官方文档。
1、首先检查本地是否有已生成 ssh 密钥对,Linux 用户查看是否存在公钥文件 ~/.ssh/id_rsa.pub 和私钥文件~/.ssh/id_rsa。
如果没有,则用如下命令生成,一路回车即可: ssh-keygen -t rsa -b 4096
2、然后将本地公钥文件 id_rsa.pub 的内容添加到远程主机用户目录下 .ssh 文件夹内名为 authorized_keys 的文件中。 不用去复制粘贴,使用命令 ssh-copy-id 来完成,输出结果如下
二、配置 VS Code 远程开发插件
在 VS code 中,使用ctrl+shift+x快捷键打开插件搜索窗口,输入插件Remote Development,并点击安装。

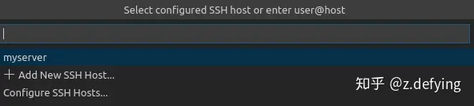
使用cmd+shift+p快捷键打开命令输入窗口,输入Remote-SSH:Connect to Host...,第一次使用时需要选择Add New SSH Host配置一下,myserver是我自己配置的,选择这个就可以直接登录服务器了。

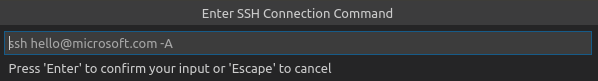
然后就照着如下格式输入登录服务器的命令:

-A 表示开启认证代理连接转发功能,其实我也不知道啥意思......
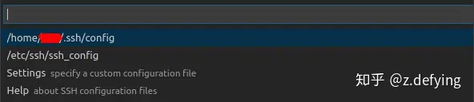
输入完成后选择第一个配置文件:

右下角出现如下提示表示成功:

这一步就算完成了,我再多说两句。
上一步是把登录服务器的信息添加到配置文件.ssh/config中的,该文件格式为:
HostName:远程主机的 IP 地址
User:远程主机的用户名
port:远程主机的端口号,不填写的话,ssh 默认端口号为 22,如果要用其他端口号,可以在这里更改
ForwardAgent:这个是 VS code 自己添加的,可以不用管
上面配置文件第一行Host alias,我们可以将alias更改为任何别名,因为我们平时登录服务器使用的命令为ssh name@server_id,如果记不住服务器 IP 地址,则可以设置别名来方便记忆。
比如我第一行为Host myserver,则登录服务器时使用命令ssh myserver即可。
最后再接着使用cmd+shift+p快捷键打开命令输入窗口,输入Remote-SSH:Connect to Host...,选择你配置的那个别名即可连接到服务器。
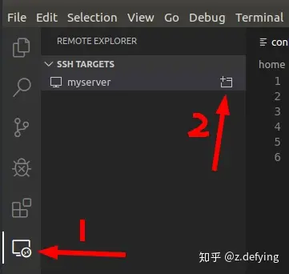
也可以通过如下方式连接服务器:

会新弹出 VS code 窗口,左下边多了一个远程图标,表示处于远程模式。

连接成功后,通过File->Open->File/Folder打开文件或者文件夹,然后就可以像编辑本地文件一样编辑远程文件了。
最后啰嗦一句,当使用 ssh name@server_id 远程登录服务器时,出现错误提示:Permission denied (publickey).
这是因为服务器默认禁用了 ssh 密码登录权限。修改方法如下:
在服务器上的终端输入:
sudo vim /etc/ssh/sshd_config,打开该文件。
找到
PasswordAuthentication,将其后的no改为yes。
重启 ssh 服务:
sudo service sshd restart
文章转载自:丁一二











评论