保姆级亚马逊服务部署 Express+Vue3

保姆级亚马逊服务部署 Express+Vue3
引言
在当今的互联网开发领域,基于 Node.js 的 Express 框架和前端 UI 框架 Vue.js 已经成为构建高性能、可扩展的 Web 应用程序的热门选择。本文将指导您在亚马逊云服务器上从零开始部署 Express 和 Vue3 应用程序,为您提供一份详尽的部署指南。
正文
Express 部署
通过 Node.js+Express 框架搭建后端服务
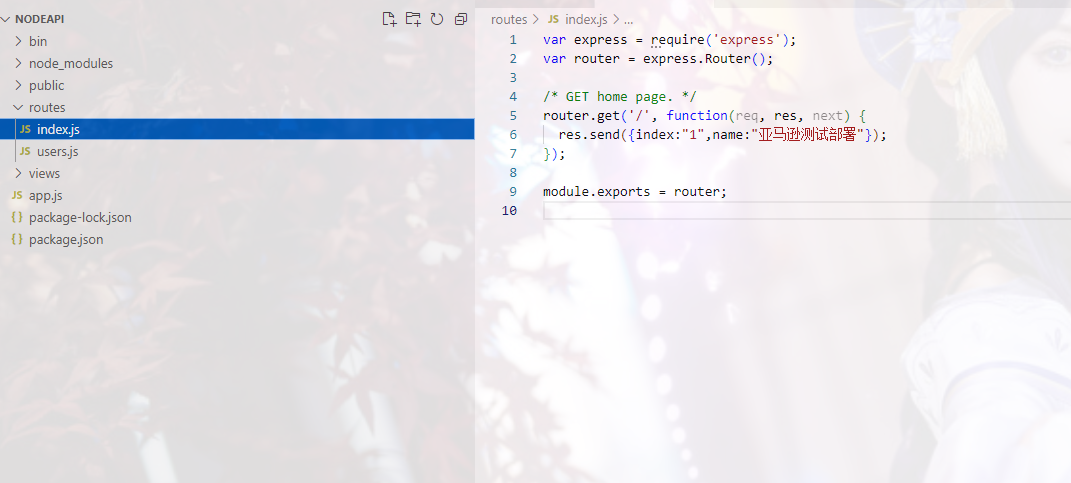
1.1 API 接口数据
首先,我们需要创建一个新的 Express 应用程序。进入项目文件夹并安装所需的依赖;在项目文件夹下创建一个新的文件,命名为apiData.js,并定义一些示例数据:

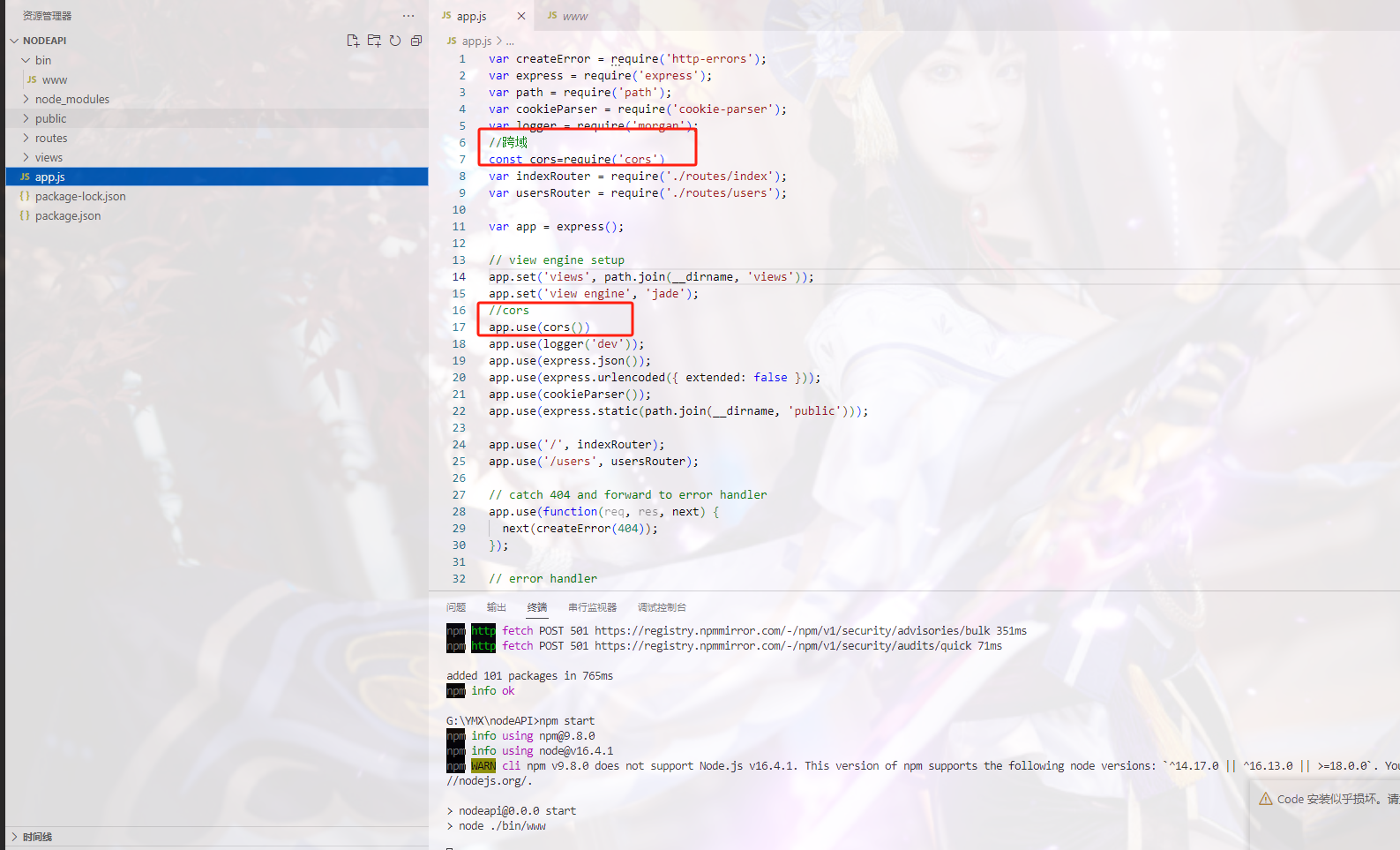
1.2 基本配置
编辑app.js文件,进行基本配置:

1.3 开启跨域
在app.js文件中添加以下代码以允许跨域请求:

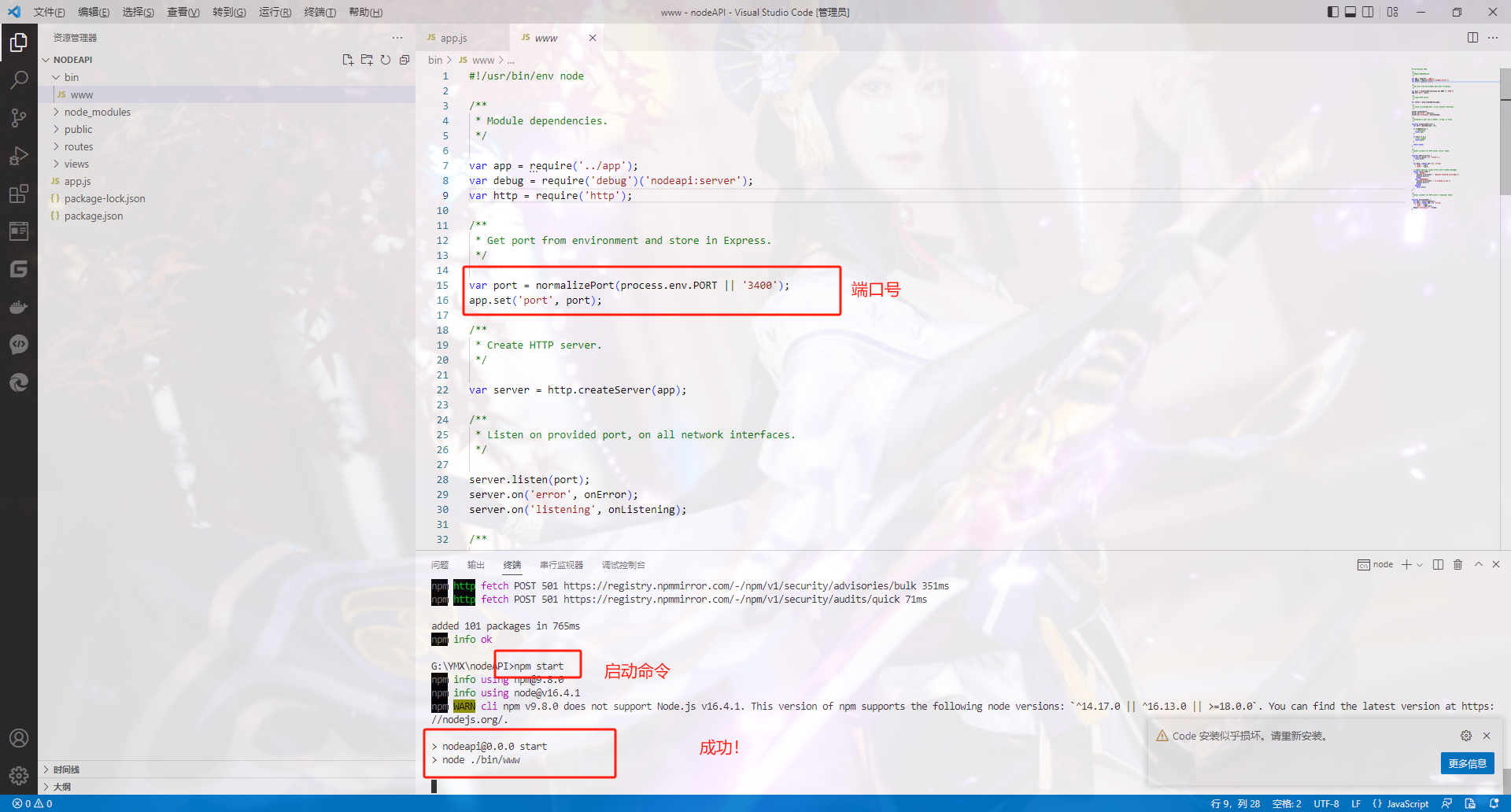
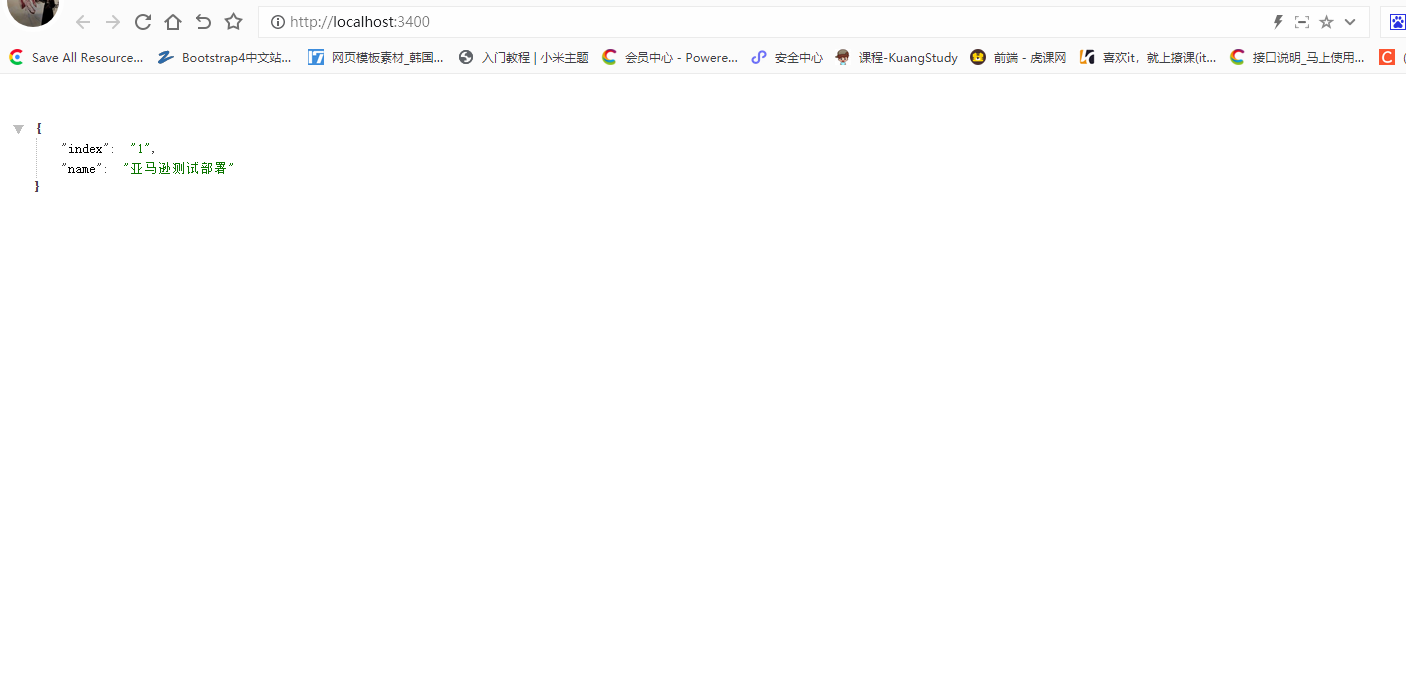
1.4 本地最终效果
在本地运行应用程序时,可以使用以下命令启动服务器;您将看到一个简单的 HTML 页面,其中包含一些从后端获取的用户数据。

部署到亚马逊服务
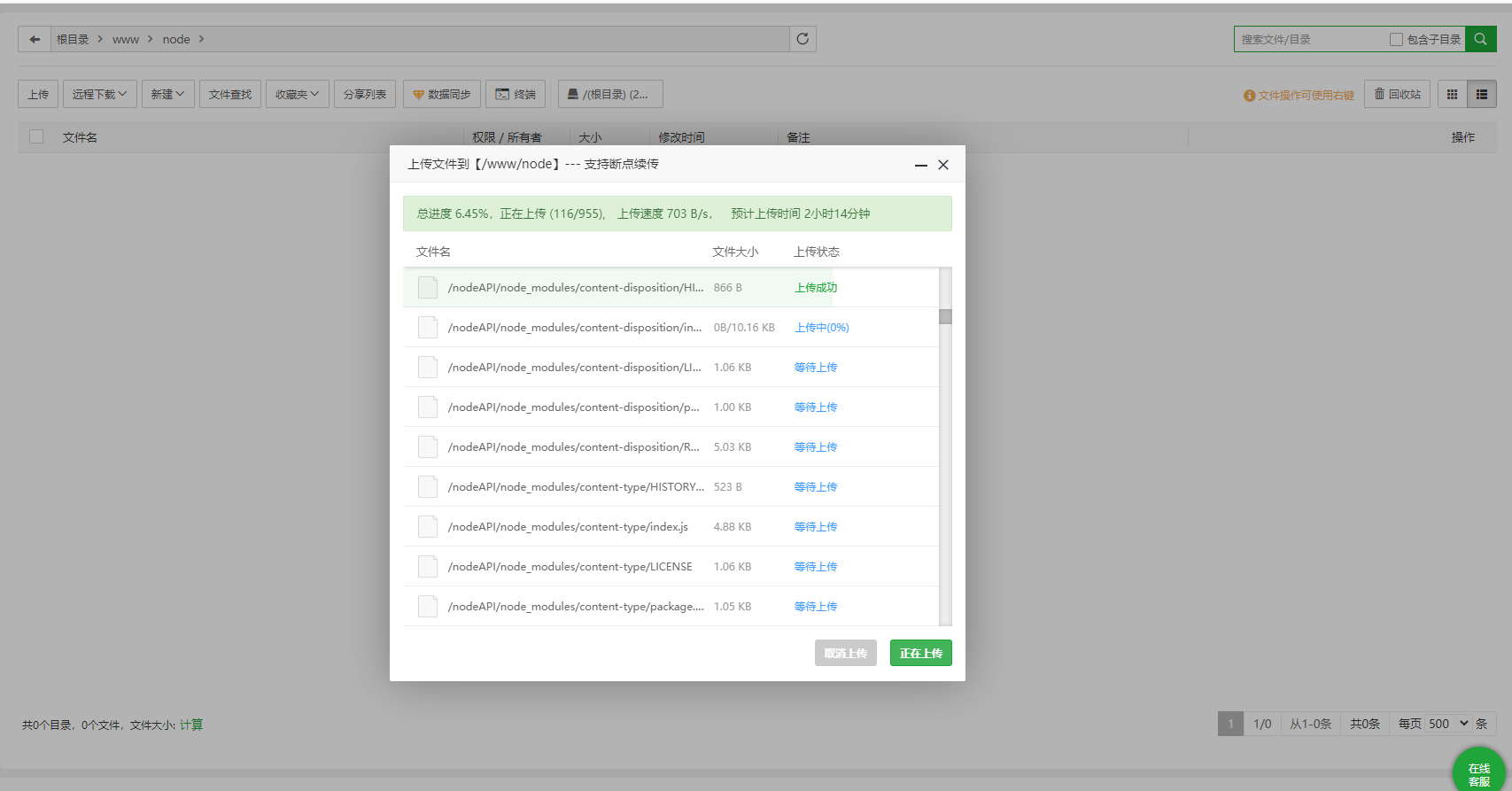
2.1 将文件放入宝塔服务器中,放入之前先删除 node_modules 文件夹
在您的宝塔服务器上创建一个新的文件夹,用于存放您的应用程序文件。进入该文件夹,并删除其中的node_modules文件夹。接下来,将您的应用程序文件(包括package.json和app.js等文件)上传到该文件夹。

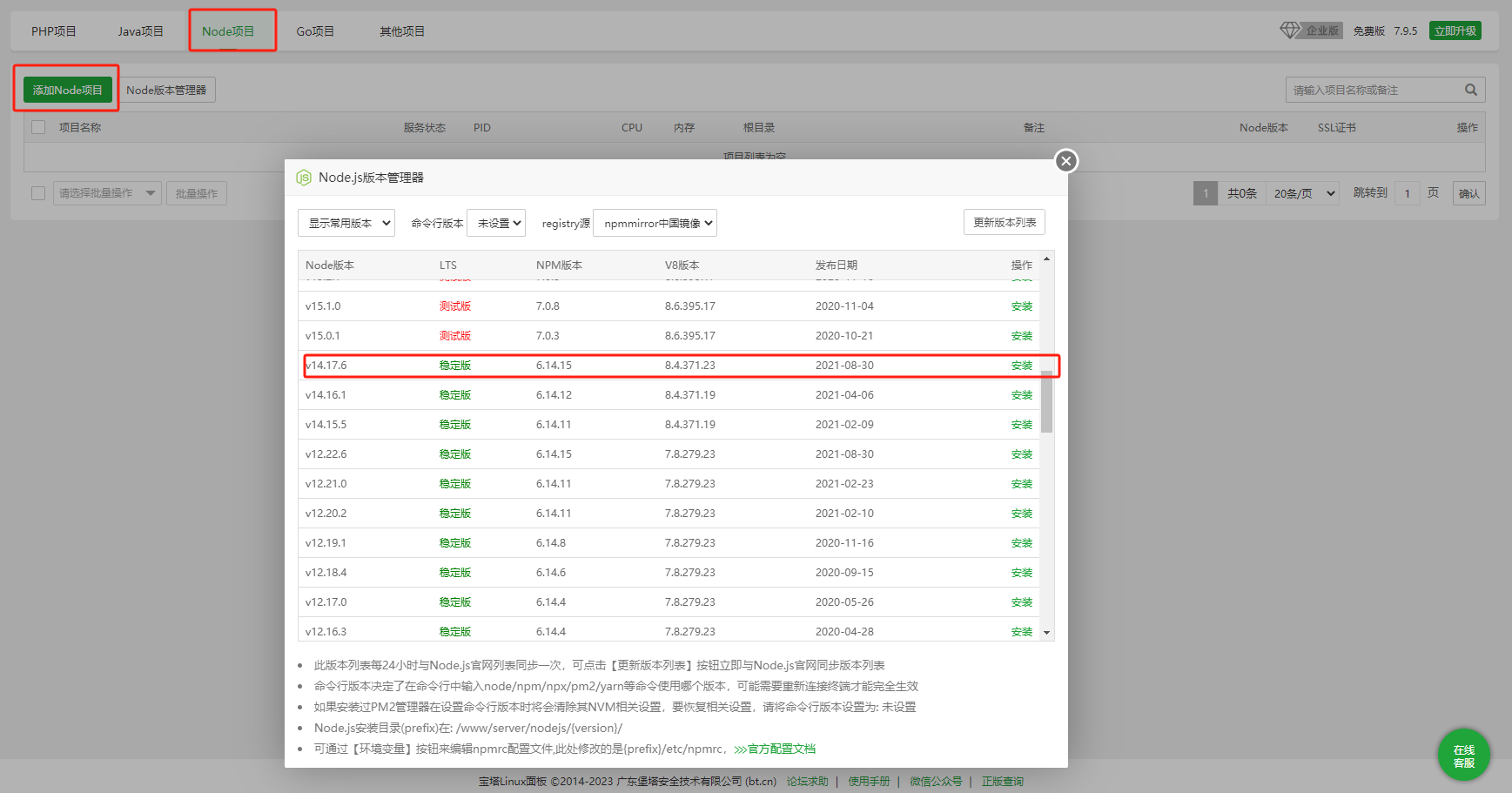
2.2 点击宝塔左侧网站,下载安装 node 部署环境
在宝塔面板中,找到您的网站并点击“管理”按钮。在左侧菜单中,选择“环境部署”选项。在这里,您将看到一个名为“Node.js”的选项卡。点击该选项卡并按照提示下载和安装 Node.js 环境。

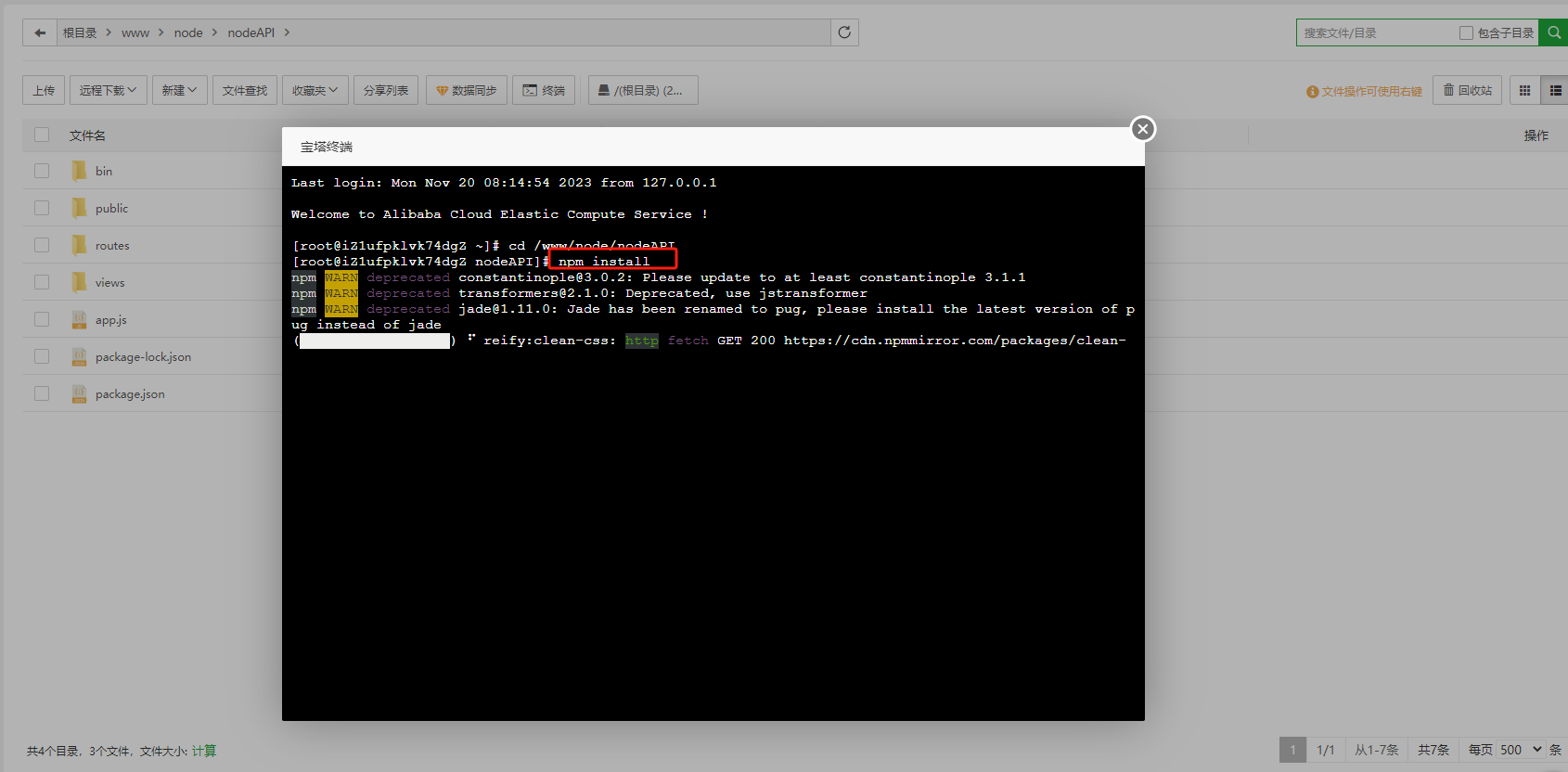
2.3 在文件夹跟目录,右键打开终端执行
在您的应用程序文件夹的根目录下,打开终端并执行以下命令来安装项目所需的依赖项:

这将安装项目所需的依赖项,例如 Express 和其他相关模块。
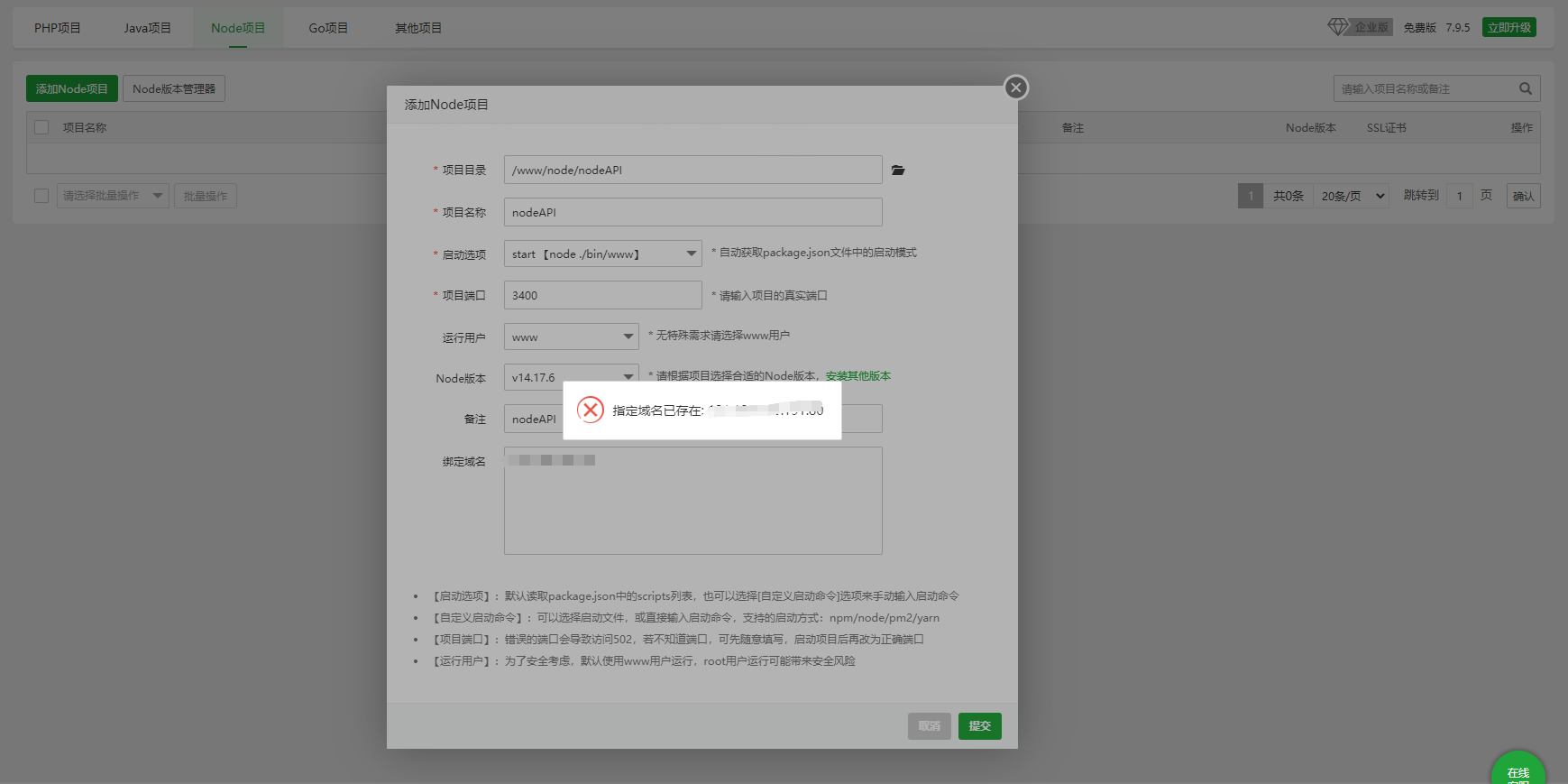
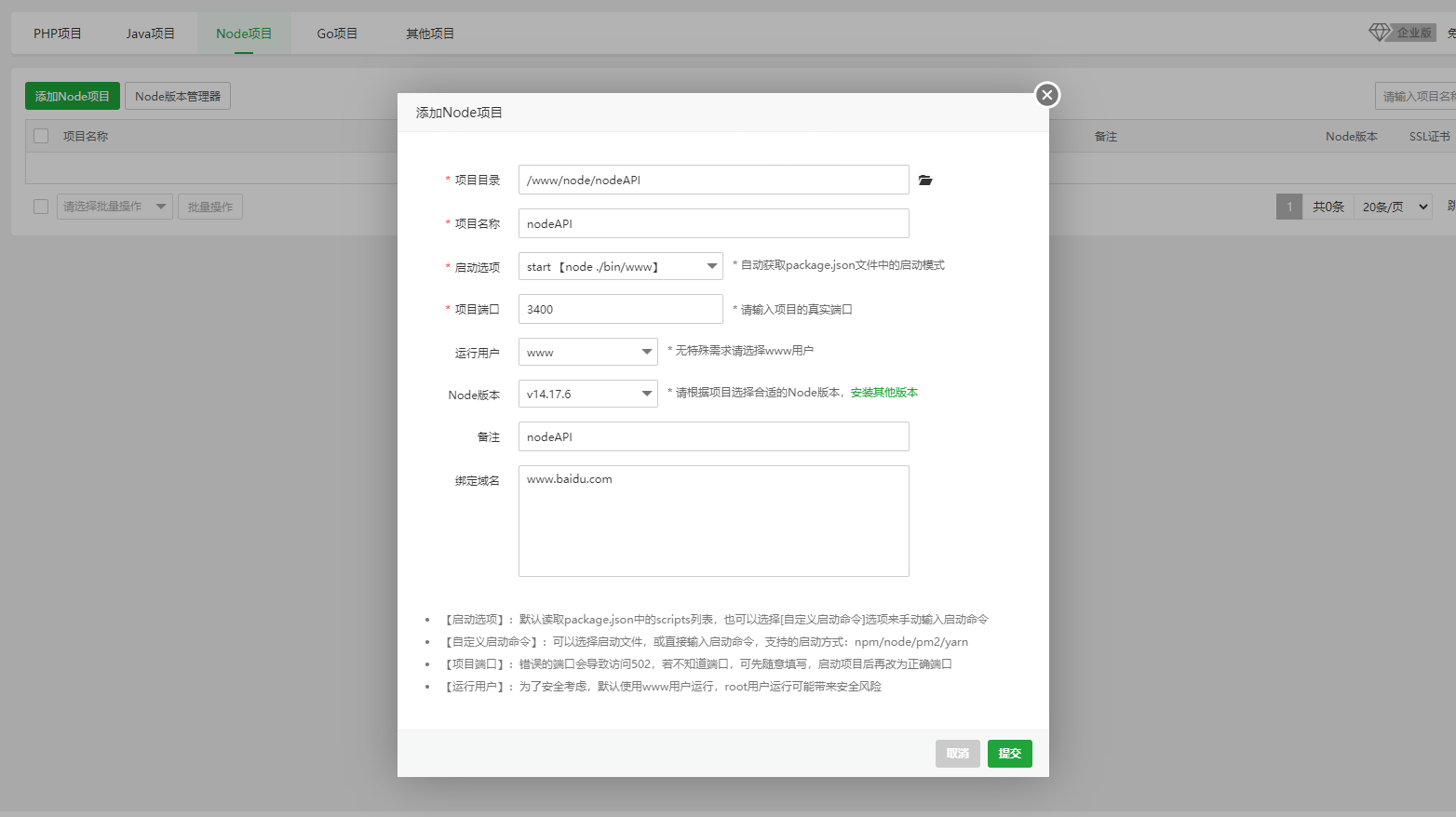
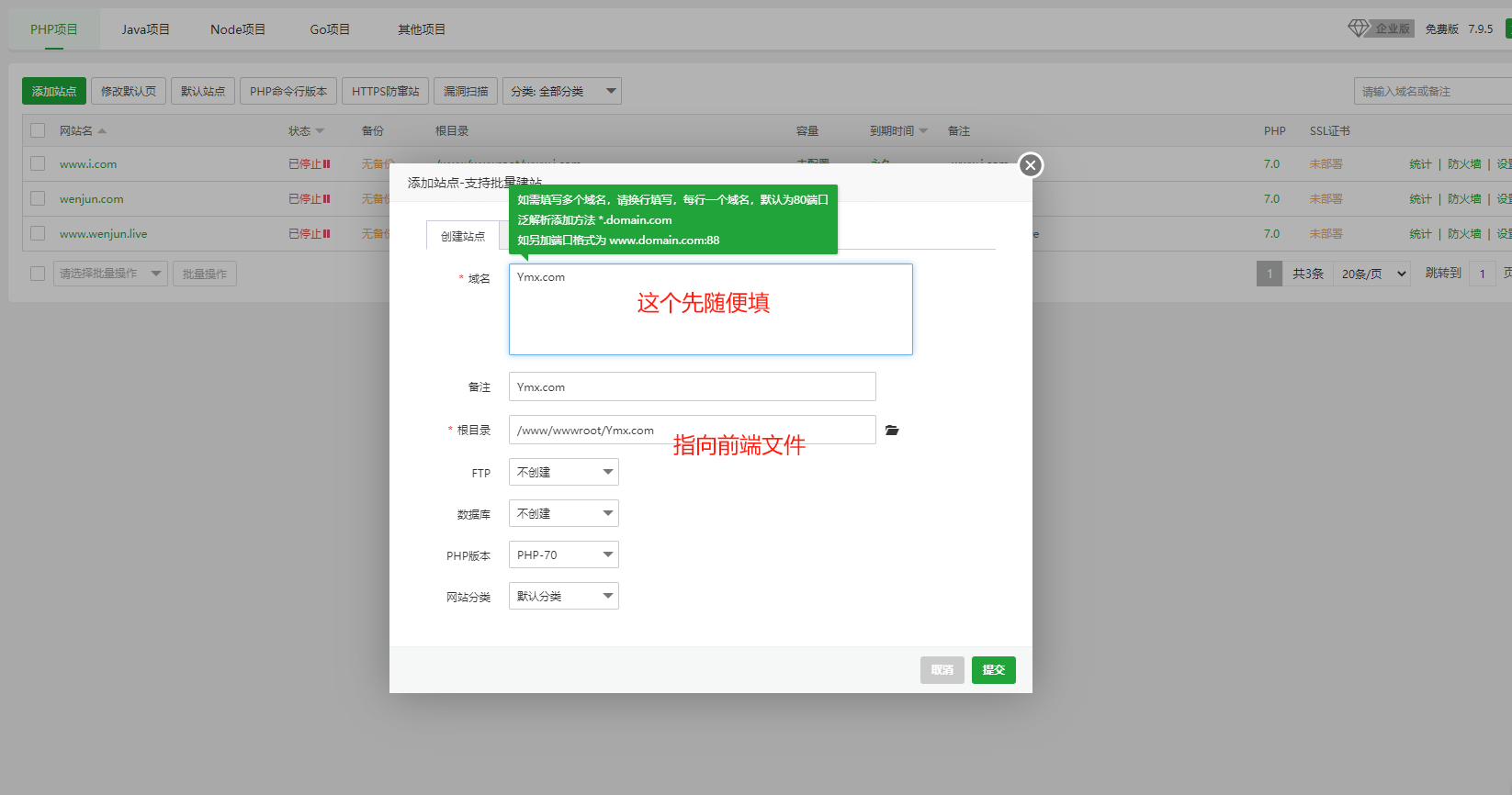
2.4 部署 express 项目点击添加项目,如果域名或者 ip 已存在,可以随便填写一个
在宝塔面板中,找到您的网站并点击“管理”按钮。在左侧菜单中,选择“网站部署”选项。在这里,您将看到一个名为“添加项目”的按钮。点击该按钮并输入您的项目名称。宝塔将为您创建一个新的网站实例,并将您的应用程序代码部署到该实例上。如果您的域名或 IP 地址已存在,您可以在此页面上填写相应的信息。部署完成后,您可以通过输入您的域名或 IP 地址来访问您的应用程序。


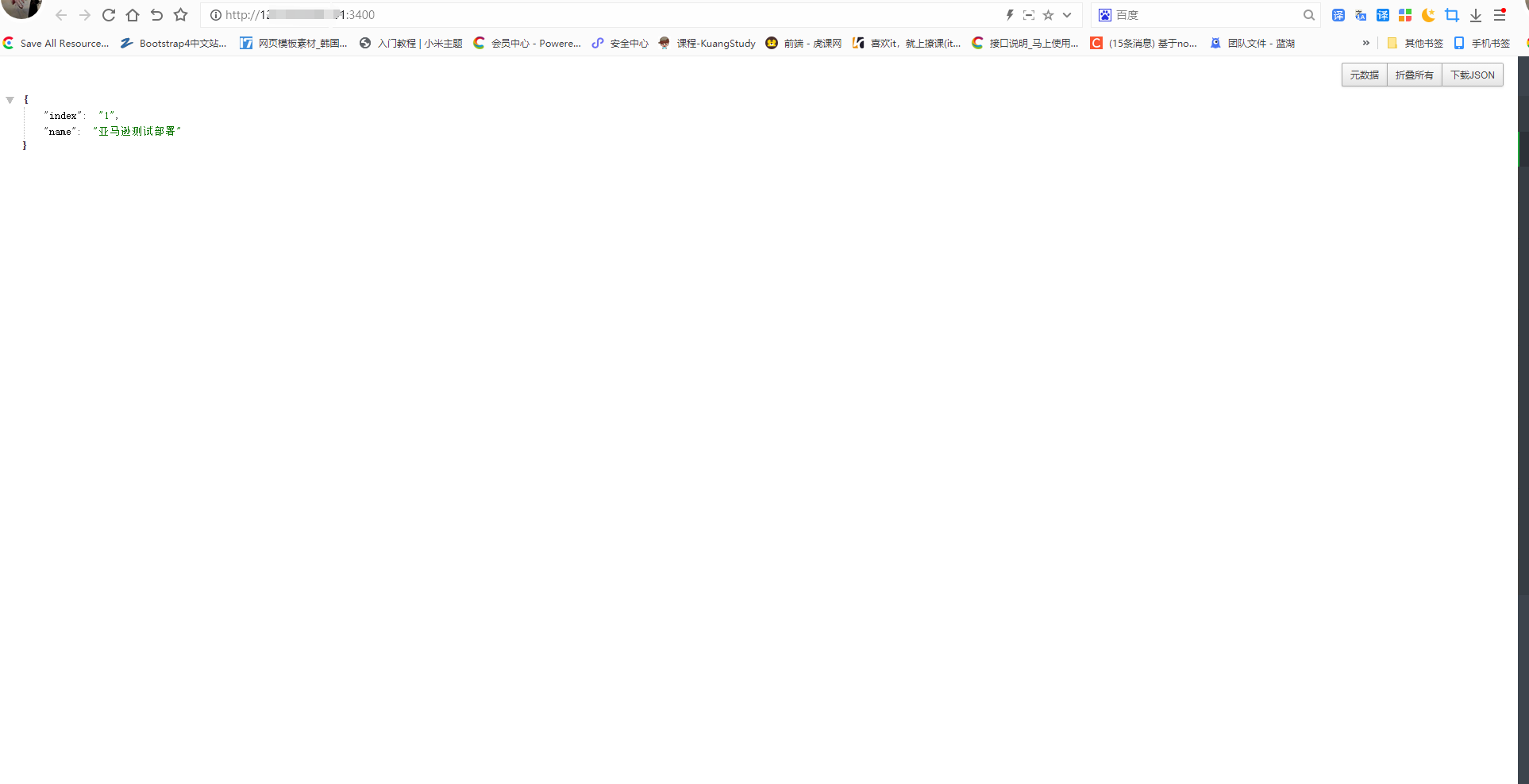
2.5 效果
如果一切顺利,您应该能够在浏览器中看到您的应用程序,并且能够访问 API 接口并获取数据。如果无法访问您的应用程序或 API 接口,请检查安全组设置以确保端口 3000(或您指定的端口)已打开。在服务器和宝塔上都要检查此设置。

Vue3 部署


1. Vue3 部署如 node 一样,将打包好的项目文件放入服务器文件中,如果有域名可以写域名

如果您已经成功地在服务器上部署了 Express 应用程序,那么将 Vue3 应用程序打包并部署到服务器上的过程将会非常相似。首先,您需要使用 Vue CLI 将您的 Vue3 应用程序打包成一个静态文件集。在命令行中执行以下命令:
这将生成一个dist文件夹,其中包含您要部署的静态文件。将这个文件夹复制到您之前创建的服务器文件夹中。
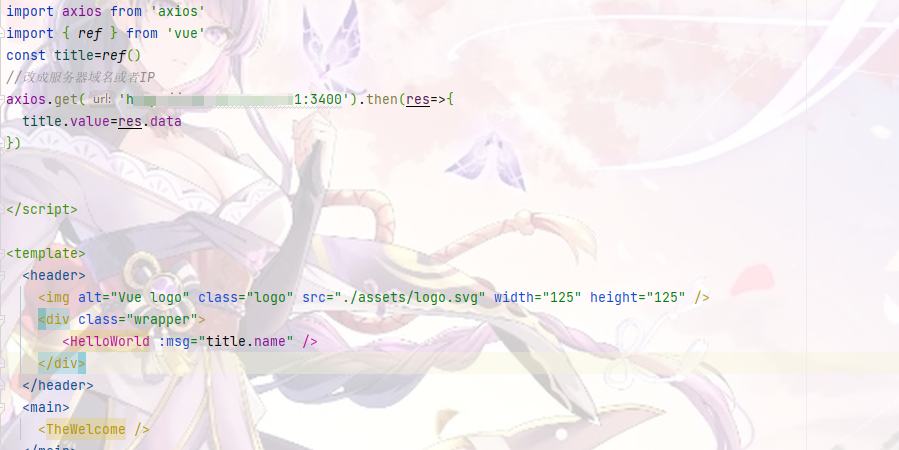
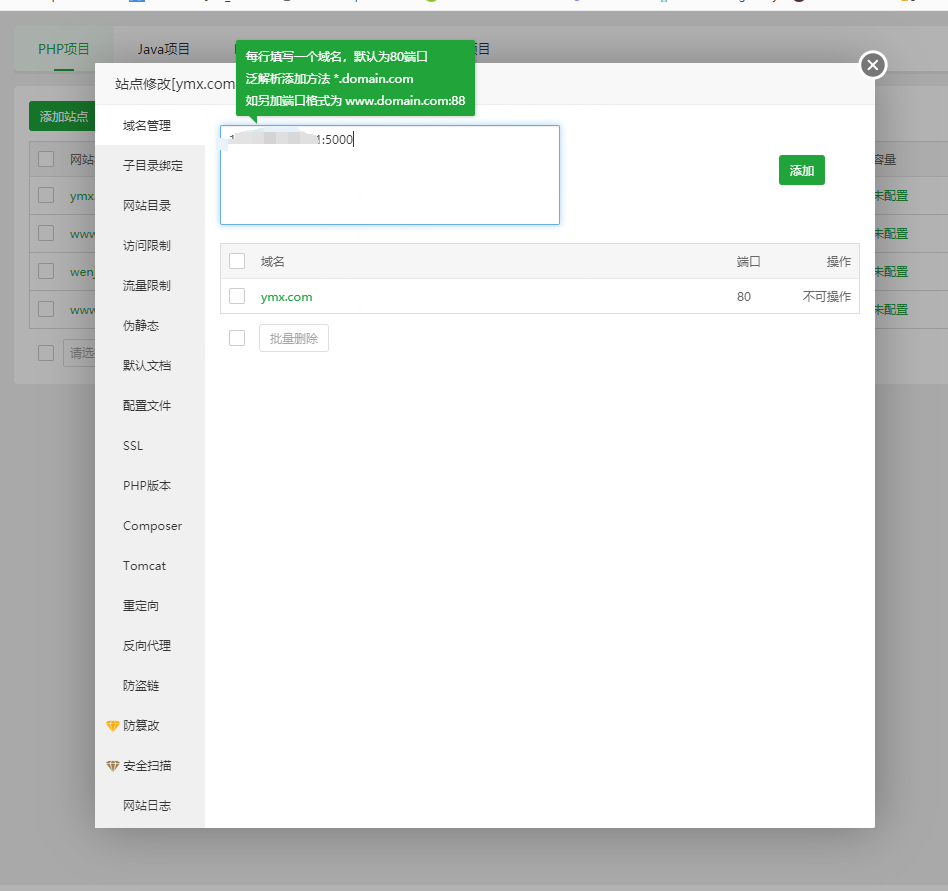
2. 修改成自己域名或者 IP 地址,并且删除原来域名或者 ip
在您的 Vue3 应用程序的index.html文件中,您需要将其中的域名或 IP 地址修改为您自己的域名或 IP 地址。同时,确保删除原有的域名或 IP 地址。

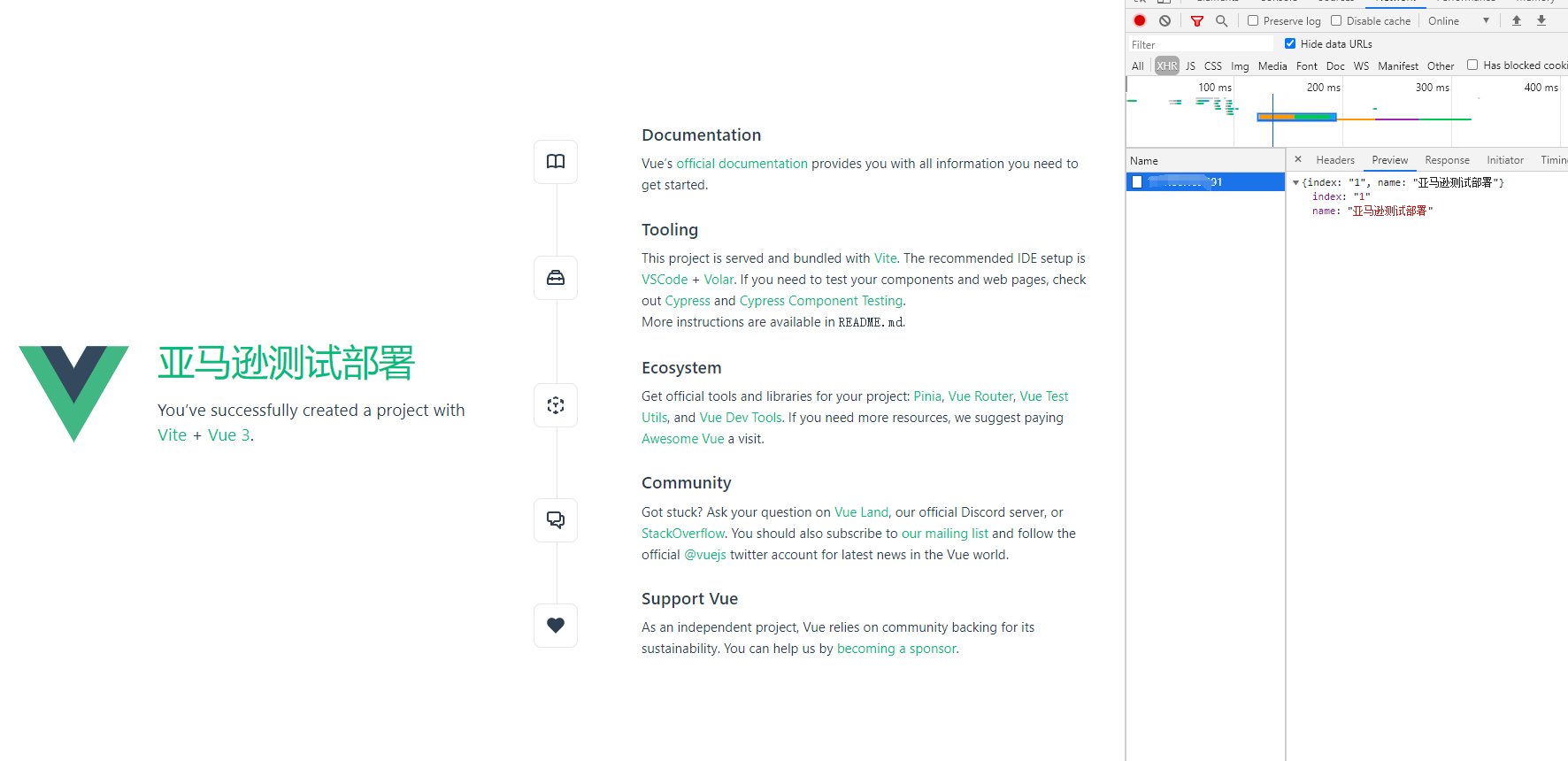
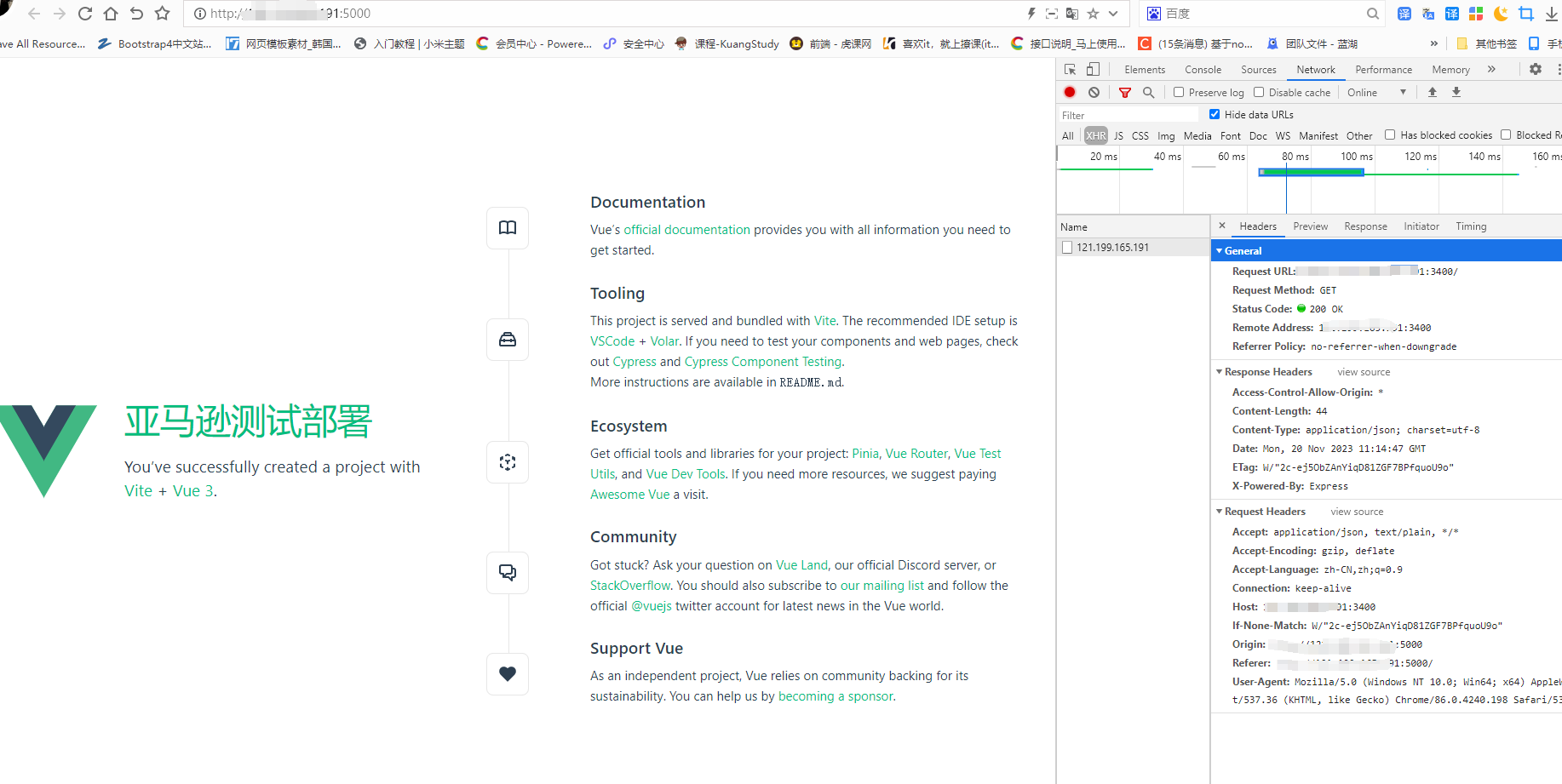
3. 成功效果,如无法访问去安全组查询是不是开放了 5000 端口,服务器和宝塔都查询一下
在浏览器中输入您自己的域名或 IP 地址,以及端口号(例如 5000),您应该能够看到您的 Vue3 应用程序的页面。如果无法访问,请检查安全组设置以确保端口 5000(或您指定的端口)已打开。在服务器和宝塔上都要检查此设置。
总结
在本篇文章中,我们介绍了如何使用 Express 和 Vue3 在亚马逊云服务器上部署 Web 应用程序。我们首先创建了一个 Express 应用程序,并介绍了如何将其部署到宝塔服务器上。接下来,我们介绍了如何将 Vue3 应用程序打包并部署到服务器上。最后,我们提供了一些常见问题和解决方案,以帮助您解决部署过程中可能遇到的问题。希望这些信息对您有所帮助!












评论