动画
0 人感兴趣 · 38 次引用
- 最新
- 推荐

HarmonyOS 玩转 ArkUI 动效 - 水母动画
喊上章鱼哥和蟹老板,我们一起去抓水母吧,“水母动画” 是我参加HarmonyOS【挑战赛第三期】的参赛作品。

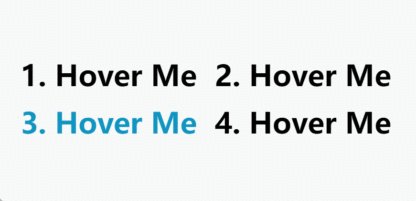
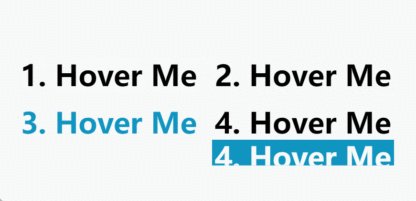
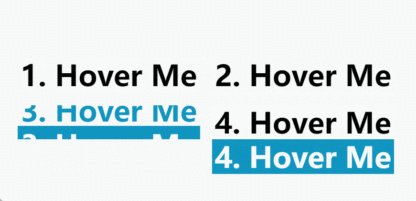
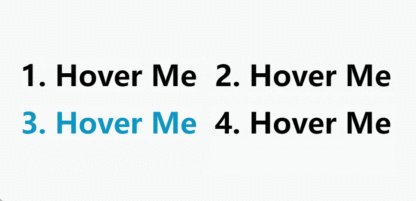
CSS 文本阴影 text-shadow 悬停效果
本文将专注于使用 CSS text-shadow 属性来实现有趣的鼠标悬停效果,但是实际上并不会为这些文本制作任何文本阴影效果。

OpenHarmony 标准设备应用开发(二)——布局、动画与音乐
分别介绍音乐播放、显示动画、动画转场(页面间转场)三个进阶技能

从 0 到 1 教你如何使用 p5.js 绘制简单的动画
在本文中,我们将学习在 p5.js 中通过使用线条、 矩形和椭圆来制作房屋的各个部分来制作房屋的简单动画。

用 JavaScript 实现三次贝塞尔动画库 - 前端组件化
这期我们来完善上一期的动画库。在 Animation 类中的 constructor 的参数,我们发现其他的参数都用上了。但是 timingFunction 我们是还没有使用上的。这里我们就来一起处理这个问题。

用 JavaScript 实现时间轴与动画 - 前端组件化
这篇文章我们先来看看怎么去实现一个时间轴类,和一个基础的动画类来使用这个时间轴。