地图
1 人感兴趣 · 18 次引用
- 最新
- 推荐
【FAQ】关于华为地图服务定位存在偏差的原因及解决办法
华为地图服务“我的位置”能力,在中国大陆地区,向用户展示他们在地图上的当前位置与用户的实际位置存在较大的偏差。
百度专网地图,助力中国联通智慧运营
针对政企客户的专网业务应用开发,作为百度智能云的核心特色能力和重要赋能引擎的百度地图,推出了百度专网地图(DuGIS)这一专网 GIS 产品,并以此为基础,面向多个行业提供定制化解决方案。

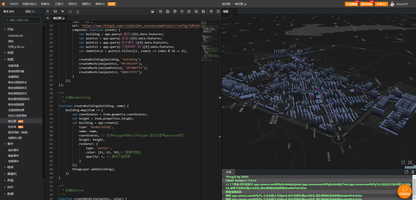
ThingMap 一键城市 2.0 重新出发:快速生成三维城市
在城市级可视化项目中,一般需要可视化的三维地图作为承载各种应用的载体,但大家在使用三维地图的过程中经常碰到3道难题:1、资源获取不便2、操作使用复杂3、模型效果不理想。为了降低三维地图的获取和使用难度,以及提升地图效果调整的便利性,需要建立一个

Vite + Vue3 + OpenLayers 同步两个地图基础操作
两个独立的容器,使用了不同的图源。但不管操作哪个容器的地图,另一个也会跟着变化。


Vite + Vue3 + OpenLayers 手动激活地图
开发中遇到一种需求:1、需要展示地图,但默认不影响页面滚动。 2、点击地图后,在地图上方滚动鼠标滚轮可以缩放地图。 3、点击地图之外的地方,鼠标再回到地图上滚动滚轮时,页面可以上下滚动,但地图不会缩放。

Vite + Vue3 + OpenLayers 手动控制缩放级别
除了用鼠标滚轮在地图上缩放外,还可以使用 ol 提供的 api 设置地图缩放级别。

Vite + Vue3 + OpenLayers 弹窗
鼠标在地图上点击会出现一个弹窗,并且出现在鼠标指针上方。 如果在地图边缘点击,会保证弹窗能完整显示出来。
Vite + Vue3 + OpenLayers
使用Vite构建Vue3项目,并在Vue3项目中使用OpenLayers开发地图。内网可用~~~~~

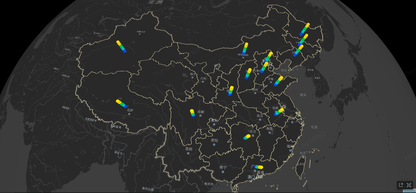
3D 地图与 3D 柱状图联合使用
给3D地图添加3D柱状图使用的功能原理是在地图上加上圆柱对象,可以用颜色和高度分别代表分类和值大小,根据需要将柱状图放置到指定位置即可。3D地图与3D柱状图联合使用,效果大概是这样:

通过创建 GeoLine 给地图添加烟花图效果
ThingJS除了提供多种类型的模型外,还预置了多种粒子效果,包括:水、火、烟、雨、雪等,每种粒子效果按照不同的使用场景又有多种表现形式,可以满足在不同的天气条件下数字孪生可视化场景中的情况。那能不能在数字孪生可视化地图上添加效果呢?下面我就通过
简单四步学会在数字孪生可视化场景中创建小地图!
众所周知,小地图在游戏中是至关重要的,小地图用于显示周围环境信息。在数字孪生可视化场景中小地图也是经常应用于场景中的,用来显示地图或者当前场景的视角。首先,小地图是以主角为中心的。其次,小地图上应该用图标来代替真实的人物或者物体模型,因为小
轻松云上揽胜中华,靠的就是这份聪明的“地图”!
摘要:在全球化沟通交流如此密切的时代,人们渴望通过地图了解到的不仅是简单的版图轮廓,而是复杂又庞大的实时动态地理信息。如今国家地理信息公共服务平台携手华为云,构建了“云上地图”,让世界触手可及。一起来一探究竟吧!

【openlayers】在 vue 中使用 ol
Openlayers 是一个模块化、高性能并且功能丰富的WebGIS客户端的JavaScript包,用于显示地图及空间数据,并与之进行交互,具有灵活的扩展机制。












