开发者工具
2 人感兴趣 · 31 次引用
- 最新
- 推荐

2 万字长文:声明式配置技术概述
文本仅用于澄清声明式配置技术概述,KCL 概念以及核心设计,以及与其他配置语言的对比。

开发者新手指南:一文汇总 Web3 开发工具
本文则汇总了帮助 Web3 开发者更好地开发和部署项目、创建和推出产品的开发工具,希望能通过全面的指南和社区支持,帮助各位新手开发者顺利进入 Web3,渡过小白期,成长为行业的中坚力量。
使用百度开发者工具 4.0 搭建专属的小程序 IDE
百度开发者工具是百度智能小程序开放平台打造的一站式小程序研发工具,提供了编码、调试、测试、上传、项目管理等功能。

大数据时代下,App 数据隐私安全你真的了解么?
你是否有过这样的经历:你和朋友聊天表达你近期想要购买某件商品,第二天当你打开某购物软件时,平台向你推送的商品正是你想要购买的;或者,你是否接到过陌生来电,他们准确的报出了你的名字和年龄......

Luna:你想要的 React Native 调试工具
Luna 是一款 RN 的应用内调试工具,偏向于解决生产环境调试的痛点,够帮助在非开发环境定位问题。

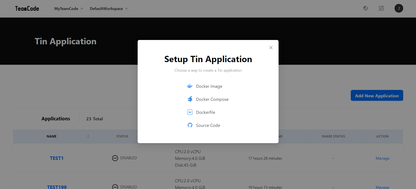
产品对比:TeamCode DCS 与 Docker Dev Environment
我认为DCS这款产品除了解决安装环境这一痛点之外,还能够成为一个在线的预览测试服务,这能够提升开发团队与业务团队合作时候的效率,让业务团队可以及时预览改动。Docker的Dev Environment则还是走传统的CICD路径,在此场景下较为低效。


分享一个从源码快速构建应用的小工具
假如你喜欢或了解乡村音乐或摇滚乐,那应该知道在上世纪的六七十年代,欧美诞生了一个又一个声名大噪的乐队和歌手,从 Beatles 到 Queen,从猫王到 Eric Clapton,为全世界带来了数不胜数脍炙人口的作品。他们的歌曲是如此受欢迎,以至于不少乐队常年奔波于各

如果用柔性屏做雨伞,那雨伞就不仅仅是雨伞了
今年进入夏天以来,感觉北京的雨就没有停过,每天都或多或少下一点,而且总是很突然,难以琢磨。早上出门晴空万里,放心的把雨伞扔家里,结果下班时间大雨倾盆,想打车回家,一看要排队200来位,白白浪费时间。最后只能冒雨去附近便利店买雨伞,现在家里已经



霸榜 GitHub,一款开源的 Linux 神器!
该工具由来自瑞典的一名开发者 aristocratos(GitHub ID)历经一个多月开发而成,在短短数日时间,便在 GitHub 上累积近 2000 Star。 其主要作用是用于展示当前 Linux 系统的处理器、内存、硬盘、网络和进程等各项资源的使用情况与统计报告。

如果你觉得学习 Git 很枯燥,那是因为你还没玩过这款游戏!
如果你觉得学习 Git 的过程非常枯燥且乏味,那不妨换一种方式。比如,通过玩游戏来学好 Git 的基础操作。

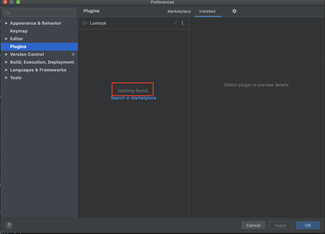
Intellij IDEA2020.x 如何安装 Lombok 插件
最近对Intellij进行升级,升级后发现Lombok插件不再能用,如是按照以前的方式进行插件安装,发现竟然search不到,所以曲线救国,先download下来,然后从本地磁盘安装。

太赞了,VSCode 上也能画流程图了!
不久前,一位来自德国前端工程师 Henning Dieterichs 成功将 draw.io 的功能集成进了 VSCode,并打包成了插件供开发者下载使用,让你分分钟能用 VSCode 画出完美的流程图、思维导图与 UML 图。

危机过后,「表格文档协同」需要具备什么能力?
不可否认,这一次协同办公的需求爆发,是被危机驱动。但在危机过后,哪家公司对协同办公的理解更透彻、对产品细节的追求更为极致,才能真正享受到工作模式转型背后所带来的的市场红利。