个人博客
1 人感兴趣 · 15 次引用
- 最新
- 推荐
个人博客导航如何创建更有个性化
个人博客导航如何创建更有个性化?创建个性化博客导航是一个既实用又能体现个人风格的过程http://m.bokequ.com/list/22-0.html

程序员如何选择博客平台?
程序员如何选择博客平台?在选择博客平台时,需要综合考虑多个因素,包括平台的易用性、功能、自定义能力、社区支持、成本以及是否满足个人或企业的特定需求http://m.bokequ.com/list/22-0.html以下是一些建议,帮助您选择适合的博客平台:

使用 VS Code + Github 搭建个人博客
搭建个人博客的方案,随时可编辑、良好的 Markdown 语法支持、避免严格的内容审核、良好的 SEO 等需求。

使用 VuePress 和 Vercel 打造个人技术博客:实现自动化部署
VuePress 是一个以 Markdown 为中心的静态网站生成器。你可以使用 Markdown 来书写内容(如文档、博客等),然后 VuePress 会帮助你生成一个静态网站来展示它们。


白嫖 GitHub Pages,轻松搭建个人博客
本文采用 Github Pages + Hexo 的方式,搭建个人博客。

快速搭建个人博客网站——Hexo
hexo是一款快速、简洁且高效的博客框架,Hexo 使用MarkDown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。


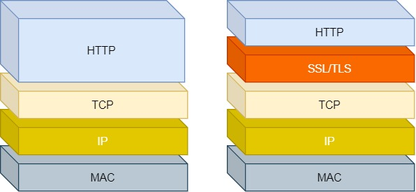
使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源(二)
使用 jsDelivr 免费加速 GitHub Pages 博客的图片资源和动态生成的 JSON 资源。

教程序员使用 Jekyll 搭建漂亮的个人博客
万万没想到!Github竟然受到攻击了!还能让我使用了 GitPage的博客瘫痪了!整个网站一下不能访问了,还是有点慌的,毕竟在这之前没有考虑到还能有这事。

使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源
免配置,让你的 GitHub Pages 加载速度提升一个量级。